合計 10000 件の関連コンテンツが見つかりました

css3に影効果はありますか?
記事の紹介:CSS3 にはシャドウ効果があります。1. テキスト シャドウ効果、「text-shadow」属性を使用、構文は「text-shadow: 水平および垂直...」です。2. シャドウ ボックス効果、「ボックス」を使用します。 -shadow" 属性を使用するだけです。構文は "box-shadow: 水平方向と垂直方向..." です。
2022-04-22
コメント 0
1536

CSSで影効果を実現する方法
記事の紹介:CSS で影効果を実現する方法: 1. text-shadow 属性を使用して影付きテキストを設定し、テキストの影効果を実現します; 2. box-shadow 属性を使用してテキスト ボックスに影を適用し、境界線の影効果を実現します。
2021-04-29
コメント 0
26447

CSSの影効果を実装する方法
記事の紹介:CSS の影効果の実装方法: 属性 [Box-shadow] を使用して影効果を表現し、内側の影 [box-shadow:inset 2px 2px 5px #000]; 外側の影 [box-shadow:2px 2px 5px #000]。
2021-03-02
コメント 0
4616

CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。
記事の紹介:CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。特定のコード例が必要です。Web デザインでは、テキストは情報を表示する重要な方法の 1 つです。ページのプレゼンテーションをより鮮やかで魅力的なものにするために、CSS を通じてテキストにさまざまな影や特殊効果を追加できます。この記事では、いくつかの一般的なテキスト シャドウと特殊効果を紹介し、対応するコード例を示します。 1. テキストのシャドウ効果 テキストのシャドウを追加すると、CSS の text-shadow プロパティを通じてテキストにシャドウ効果を追加できます。 t
2023-11-18
コメント 0
1664

CSSで影効果を設定する方法
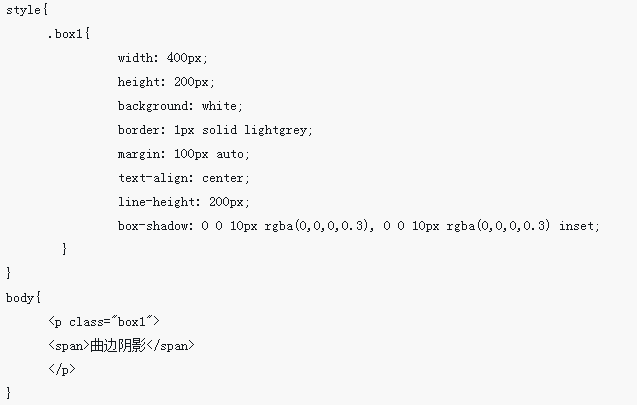
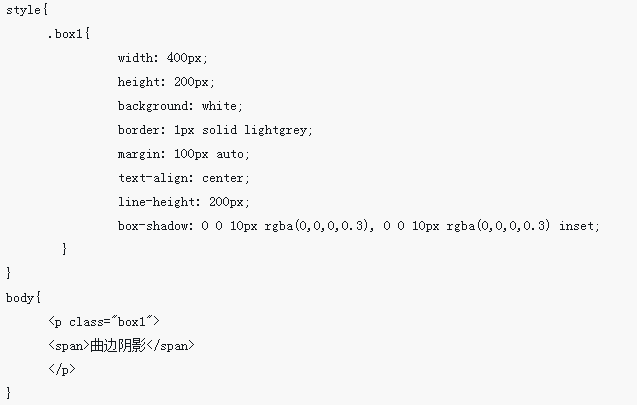
記事の紹介:CSS で影効果を設定します: 1. 主要素と副要素の影効果を重ね合わせて曲線状の影効果を作成します; 2. 2 つの副要素を追加し、2 つの副要素を左にひねり、少し小さい角度で回転させます。角度を変えて平行四辺形を形成し、それをメイン要素の下に覆い、エッジが歪むシャドウ効果を実現します。
2021-04-13
コメント 0
8184

CSS のシャドウと境界線の効果: Web 要素にシャドウと境界線の効果を追加します。
記事の紹介:CSS の影と境界線の効果: Web 要素に影と境界線の効果を追加する 最新の Web デザインでは、印象的で読みやすいページ要素を作成することが非常に重要です。その中でもCSSの影や枠線の効果はよく使われる技術手段の一つです。影や枠線を追加することで、ページ要素をより目を引く、階層的なものにすることができます。この記事では、CSS コードを使用してこれらの効果を実現する方法と、具体的なコード例を紹介します。 1. シャドウ効果 text-shadow から text-shad
2023-11-18
コメント 0
2033

CSSシャドウ効果:CSSボーダーシャドウを設定するにはどうすればよいですか?
記事の紹介:Web デザインの過程では、デザインした Web ページをより美しく見せるために、Web ページに特殊効果を設定する必要があることがよくあります。この記事では、CSS シャドウを使用して境界線に影の効果を設定する方法を紹介します。この効果により、フレームがより立体的になる可能性があります。それでは、CSS の境界線の影効果を設定する方法を詳しく見てみましょう。
2018-09-05
コメント 0
10519

CSS3で影効果を実現する方法
記事の紹介:CSS では、box-shadow 属性を使用して影効果を実現できます。「box-shadow: 水平方向の影の位置、垂直方向の影の位置、ぼかし距離、影のサイズ、色のインセット;」スタイルを要素に設定するだけです。 。このプロパティは、ボックスに 1 つ以上の影 (影のカンマ区切りリスト) を追加します。
2021-07-26
コメント 0
5273

CSSで境界線の影効果を設定する方法
記事の紹介:CSS では、box-shadow 属性を使用して、境界線に 1 つまたは複数の影を追加し、境界線の影効果を設定できます。構文形式は、「box-shadow: 水平方向の影 垂直方向の影 ブラー半径 拡張半径 シャドウ カラー インセット」です。 inset 値を使用します。 外側の影を内側の影に変更します。これは省略可能です。
2021-05-19
コメント 0
13532

box-shadowの影効果の使い方
記事の紹介:今回はbox-shadowの影効果の使い方と、box-shadowの影効果を使う際の注意点を紹介します。以下は実際の事例ですので見ていきましょう。
2018-03-21
コメント 0
3102

CSSでフォントに影効果を追加する方法
記事の紹介:CSS でフォントに影効果を追加する方法: まず HTML サンプル ファイルを作成し、次に属性「text-shadow: 5px 5px 5px #FF0000;」を通じて指定したフォントに影効果を追加します。
2021-01-07
コメント 0
8566

Word 文書でテキストの影効果を作成する方法 Word のテキストの影効果作成チュートリアル
記事の紹介:Word文書にテキストの影効果を作成するにはどうすればよいですか?多くのユーザーは、ドキュメントのコンテンツを編集するときにテキストに影効果を追加したいと考えていますが、その設定方法がわかりません。制作をマスターしたい場合は、今日のソフトウェアチュートリアルのエディターが具体的な手順を共有します。影の効果に興味のある友人は、PHP 中国語 Web サイトにアクセスして、関連する操作手順を入手してください。 Word 文書でテキストの影効果を作成する手順は次のとおりです。 まず、テキスト内のテキストをマウスで選択します。次に、図に示すように、右クリックしてフォントを選択します。 [フォント オプション] ウィンドウが表示され、[効果] タブが表示されます。図に示すように、影の前のチェック マークをオンにします。 OK、写真の通りです。フォント効果を復元する必要がある場合は、チェック マークを外してください。
2024-08-29
コメント 0
808

CSSを使用して影効果を設定する
記事の紹介:DropShadow は、指定された X (水平) および Y (垂直) オフセットと色でオブジェクトの影を作成するために使用されます。このフィルタでは次のパラメータを使用できます。 パラメータ 説明 Color #RRGGBB、Shadow 形式のカラー。 offX 投影が x 軸に沿ってビジュアル オブジェクトからオフセットされるピクセル数。正の整数は投影を右に移動し、負の整数は投影を左に移動します。 offY 影がビジュアル オブジェクトから Y 軸に沿ってオフセットされるピクセル数。正の整数は影を下に移動し、負の整数は影を上に移動します。 true の場合、オブジェクトの不透明なピクセルすべてに影が付きます。 false の場合、すべての透明ピクセルに影が付きます。デフォルトは true です。例 次のコードを実行して、ドロップ シャドウ効果を設定してみることができます: Live Demo&l
2023-09-01
コメント 0
1202

CSSで要素ブロックに影を追加する効果を実現する方法
記事の紹介:CSS では、box-shadow 属性を使用して要素ブロックに影を追加できます。 box-shadow 属性は、境界線の影効果を実現し、ボックス要素に影を適用することができます。構文は「box-shadow: 水平方向の影 垂直方向の影 ぼかし半径 拡張半径 影の色 投影モード」です。投影モードが「」に設定されている場合は、 inset」を使用すると、インナーシャドウを実現できます。
2022-09-16
コメント 0
5420

CSS3でボックスシャドウを実装するにはどうすればよいですか? CSS3の影効果
記事の紹介:CSS画像に影を追加するにはどうすればよいですか? CSS3でボックスシャドウを実装するにはどうすればよいですか? CSSに触れたばかりの友人の中には、このような疑問を持つ人も多いと思います。この章では、CSS3 のシャドウ効果と CSS3 でボックス シャドウを実装する方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-11-09
コメント 0
5109

CSS3を使用したレイヤーシャドウとテキストシャドウ効果の詳細な紹介
記事の紹介:box-shadow レイヤーのシャドウ属性と text-shadow テキストシャドウ属性は、使用方法が似ています。どちらも X 軸と Y 軸の座標系を使用して、CSS3 レイヤーの使用方法を詳しく説明します。影とテキストの影の効果:
2017-03-09
コメント 0
2310

WPSでシャドウボーダー効果を設定する方法
記事の紹介:WPS で影の境界線効果を設定する方法は次のとおりです: 1. メニュー バーの [挿入] オプションをクリックし、[テキスト ボックス] オプションと [水平テキスト ボックス] オプションを順に選択します; 2. テキスト ボックスを選択し、 をクリックします。メニューバーの[効果設定]オプションで影の効果を選択します。
2020-05-28
コメント 0
12568