合計 10000 件の関連コンテンツが見つかりました

FabricJS を使用して円コントロールの角の色を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して、Circle のコントロール コーナーの色を設定します。 CornerColor プロパティを使用すると、オブジェクトがアクティブなときにコントロールの角の色を操作できます。構文 newfabric.Circle({cornerColor:String}:Object) パラメーター options (オプション) - このパラメーターは、円をさらにカスタマイズするためのオプションを提供するオブジェクトです。このパラメーターを使用すると、オブジェクトの色、カーソル、ストロークの幅、cornerColor プロパティに関連するその他の多くのプロパティを変更できます。オプション キー CornerColor - このプロパティは、選択したオブジェクトにコントロール コーナーを割り当てることを可能にする文字列を受け入れます。
2023-08-23
コメント 0
1046

結果を崇高に出力する方法
記事の紹介:回答: 結果は、コマンド パレット、コンソール、プラグイン、外部スクリプト、Node.js プラグインを通じて Sublime Text で出力できます。詳細説明: コマンド パネル: 「表示: コンソールの表示」コマンドを入力し、console.log() を使用してコンソールに出力します。コンソール: print_r() または var_dump() を使用して変数をファイルに出力します。プラグイン: カラー出力とフォーマット用の Console 2 プラグインをインストールします。 SublimeREPL: インタラクティブな REPL 環境を作成します。その他の方法: ブラウザ操作を自動化し、外部スクリプトを呼び出し、Node.js スクリプトを実行します。
2024-04-03
コメント 0
738

信号線の問題によりプロジェクターの色が変化することはありますか?
記事の紹介:プロジェクターの色の変化が信号線の問題によるものかどうかを確認します。プロジェクターの色の歪みには、プロジェクターの色制御パラメーターの不適切な設定、信号線の接触不良、電球の経年劣化など、さまざまな理由が考えられます。 。障害が発生した後、まず信号線を切断し、セルフテストを実行する必要があります。セルフテスト中に色が異常な場合は、まずプロジェクター制御メニューを通じてコントラスト、赤、緑、青の強度を調整できます。また、ランプの経年劣化により色が灰色になったり、レンズや液晶画面にゴミが付着したりすると、投写画面上の一定の位置に特定の色の縞や斑点が現れることがあります。具体的な状況。セルフテストが正常であれば、問題は信号線またはインターフェイスにあるはずです。消去法を行った結果、この場合、信号ケーブルを抜き差しした後に色の歪みが発生しました。
2024-01-25
コメント 0
1264

CSS での境界線属性の使用の概要
記事の紹介:CSS を初めて使用する友人は、border プロパティは単なる境界線の描画にすぎないと考えるかもしれません。実際、border はオブジェクトの境界線の幅、色、破線、実線、その他のスタイルを制御します。単一の境界線またはすべての境界線を制御できます。境界線属性を使用すると、さらに多くの効果を作成できます。
2017-06-06
コメント 0
4027

Python のシングルトン パターンの紹介
記事の紹介:バスは、コンピュータのさまざまな機能コンポーネントやデバイス間でデータ、制御信号、その他の情報を送信するための公共通信ソリューションの 1 つです。次のシナリオを想定します。中央処理装置 (CPU) は特定のプロトコル バスを介してセマフォに接続されており、セマフォには 64 色を設定でき、そのすべてがセマフォを制御できます。 , この信号灯の色は独立して設定できます。プロトコルの詳細 (印刷によって表現) と、シグナルなどのスレッドの制御ロジックを実装する方法を抽象化します。
2017-04-02
コメント 0
1297

Vue 統計グラフの色とテーマのカスタマイズのヒント
記事の紹介:Vue 統計グラフの色とテーマのカスタマイズのヒント Vue は、開発者がインタラクティブな Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Web アプリケーションでは、グラフはデータを表示するための重要なコンポーネントの 1 つです。 Vue をチャート プラグインと組み合わせて使用すると、さまざまな統計チャートを表示およびカスタマイズできます。色とテーマのカスタマイズは、グラフをよりパーソナライズされた魅力的なものにするための重要な部分です。この記事では、Vue とグラフ プラグインを使用して統計グラフの色とテーマのカスタマイズを実装する方法をコード例とともに紹介します。
2023-08-26
コメント 0
1394

Python3.6 tkinterのテキストコンポーネント
記事の紹介:Python GUI プログラミングの標準インターフェイスとして、tkinter には非常に豊富なウィンドウ コントロールがあります。この記事では、その Text コンポーネントについて詳しく紹介します。 Text コンポーネントは、複数行のテキストを表示および処理するためのコンポーネントとして、非常に柔軟な適用方法を備えています。そのプロパティは、標準オプションとウィジェット固有のオプションの 2 つのカテゴリに分類されます。基本説明表は、テキストコントロールのSTANDARD属性値説明background背景色borderwidthボーダー幅を示しています。デフォルトは 1 ~ 2 ピクセルです...
2020-05-21
コメント 0
252

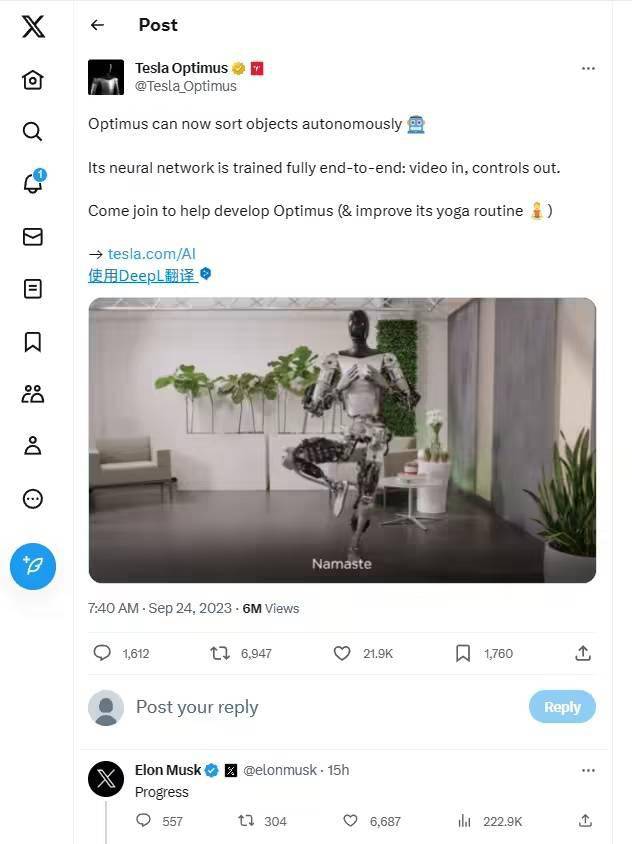
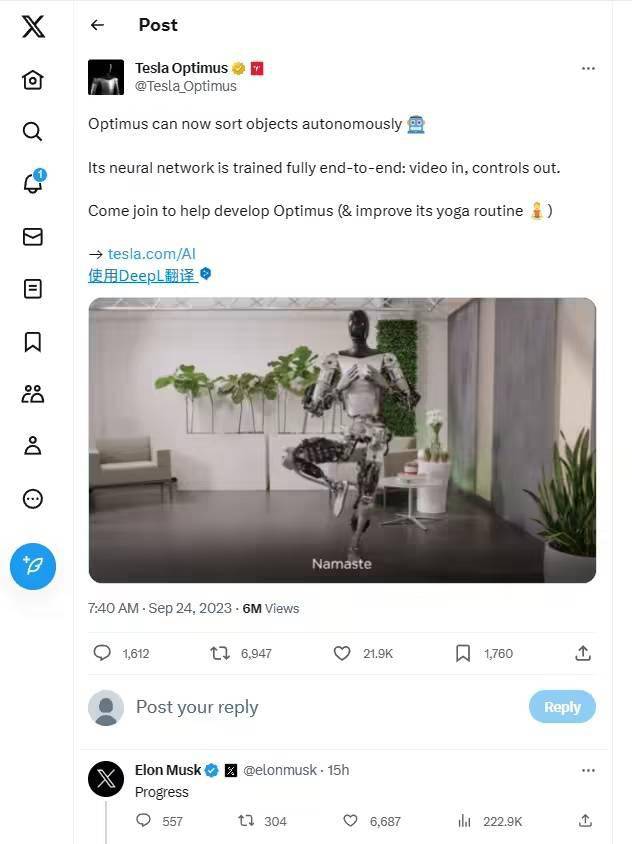
Tesla Optimus 人型ロボットが再び進化:視覚に基づいて自律的に物体を分類し、ヨガもできる
記事の紹介:数日前、テスラ オプティマスの公式 X アカウントが新しいビデオをアップロードしました。この人型ロボットは進化し、視覚だけを頼りに物体を分類できるようになり、ヨガの動きも完成させることができます。この点に関してマスク氏は興奮を隠せないようで、コメント欄で率直に「進歩だ」と述べた。ビデオ コンテンツでは、Optimus ヒューマノイド ロボットが、テスラの自動運転技術 FSD12 と同様のエンドツーエンドのニューラル ネットワーク制御 (ビデオ入力、制御出力) を使用し、それによってさまざまなコンポーネントや関節の動きを制御していることが示されています。オプティマスは、オブジェクトを色ごとに分類し、異なる色の構成要素を対応する色のボックスに配置するという単純なタスクを完了しました。動きや反応も非常に敏感なようで、
2023-09-25
コメント 0
678

マザーボードの RGB インターフェイスには何台のファンを接続できますか?
記事の紹介:マザーボードの RGB インターフェイスには何台のファンを接続できますか?最大2台のファンを接続可能。マザーボードは 1 ~ 2 つの 5vRGB 制御インターフェイスのみを提供します。発光デバイスが多数ある場合は、シリアル接続するか HUB を使用することしかできません。シリアル接続できる発光デバイス コントローラーのブランドは比較的少数です ( TTRiingH12/14 ファンコントローラー 可能のようです)。マザーボードがRGBをサポートしていない場合は何を意味しますか?マザーボードは RGB をサポートしていません。つまり、コンピュータ アクセサリは色が変化する光の効果で装飾されています。コンピュータはハードウェア システムとソフトウェア システムで構成されています。ソフトウェアがインストールされていないコンピュータはベア メタルと呼ばれます。 Jingyue マザーボードのどこに RGB を接続しますか? Jingyue マザーボードの RGB ジャックは通常、マザーボードの I/O インターフェイスの近くにあり、通常、RGB とマークされたジャックが見えます。入れる
2024-02-20
コメント 0
1208

Vueでフォントの色を変更する方法
記事の紹介:Vue は、フロントエンド開発で広く使用されている人気のある JavaScript フレームワークです。 Vue アプリケーションでテキストの色を制御するのは難しいことではありません。Vue が提供するスタイル バインディング機能を使用するだけです。簡単な方法は、インライン スタイル バインディングを使用することです。色を変更する必要があるページ上の要素を指定し、v-bind ディレクティブを使用してスタイル オブジェクトをバインドします。サンプルコードは次のとおりです。 ```html<template> <h1 v-bind:style="{ color: textColor }">これは私のものです
2023-05-11
コメント 0
4555

vue は境界線の色を変更します
記事の紹介:Vue は人気のある JavaScript フレームワークで、Web テクノロジーの急速な発展に伴い、フロントエンド開発で広く使用されるようになりました。 Vue では、CSS スタイルを変更することで要素の外観と動作を制御できます。この記事では、Vue を使用して境界線の色を変更する方法に焦点を当てます。 1. インライン スタイルを使用して境界線の色を変更する Vue コンポーネントでは、インライン スタイルを使用して要素の外観を動的に変更できます。簡単な例を次に示します: ```javascript<templ
2023-05-18
コメント 0
2247

golang の ANSI 制御コードを使用してコマンド ライン ターミナルのテキストの色を設定する方法
記事の紹介:Golang 言語は、ますます人気が高まっているプログラミング言語です。開発者が効率的なコードをより速く書くことを可能にする多くの強力な機能とライブラリを備えています。 Golang では、ANSI 制御コードを通じてコマンド ライン ターミナルのテキストの色を設定できます。 ANSI 制御コードは、端末出力の外観と動作を制御するために使用される文字シーケンスの特別なセットです。端末上では、これらの制御コードがテキスト出力の一部として表示されます。 Golang では、組み込みの fmt パッケージを使用してテキストを出力し、出力時に ANSI コントロールを使用できます。
2023-04-05
コメント 0
1233

HTML で Web ページを美しくできるでしょうか?
記事の紹介:HTML では Web ページを美しくすることはできません。 HTML は、タイトル、テキスト、画像などの Web ページのコンテンツを定義するために使用されます。HTML では Web ページを美しくすることはできません。Web ページを美しくするには、CSS を使用する必要があります。CSS はスタイル言語であり、主に外観を制御するために使用されます。 Web ページ (色、フォント、背景など)。 CSS は、Web ページ内のオブジェクトの位置とレイアウトをピクセル レベルで正確に制御でき、ほぼすべてのフォント サイズ スタイルをサポートし、Web ページ オブジェクトとモデル スタイルを編集する機能があり、事前のインタラクティブ デザインを実行できます。
2022-09-23
コメント 0
2373

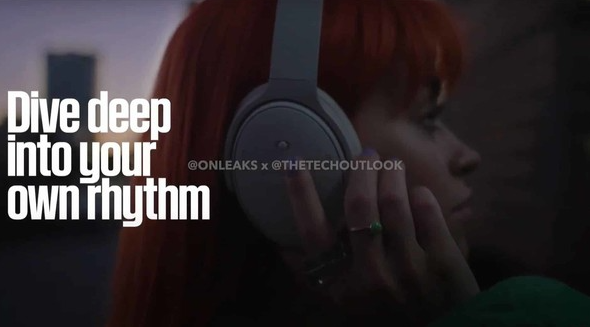
快適さと品質をお楽しみください: Bose QuietComfort ヘッドフォンがクラシックを蘇らせます。
記事の紹介:このほど海外メディアは、快適なオーバーイヤーデザインを採用し優れた遮音性を実現するBoseQuietComfortノイズキャンセリングヘッドホンのデザイン、機能、仕様について詳しく知ることができるプロモーションビデオなどの新情報を公開しました。シンプルな外観のヘッドホンで、カラーはブラックとホワイトの2色からお選びいただけます。ヘッドセットの右側には電源とBluetoothのスイッチがあり、ノイズキャンセリング機能もこのボタンで制御できます。ヘッドセットの左側には操作ボタンとオーディオジャックがあり、右側の下部にはUSB Type-Cインターフェイスが配置されており、BoseQuietComfortヘッドセットの注目すべき機能は3.5mmオーディオを搭載していることです。ジャックを使用すると、電力がなくなったときにユーザーがヘッドセットに接続できるようになります。
2023-08-17
コメント 0
1508

Access フォームにバーコードを追加する方法 Access バーコード生成チュートリアル
記事の紹介:アクセスを開いた後、[空白のフォームの作成] をクリックして新しい空白のフォームを作成します。フォームレイアウトツールの[デザイン]タブに入り、コントロール内の[その他]をクリックします フォームがレイアウトビューの場合、下図のように[その他]の[ActiveXコントロール]オプションがグレー表示となり操作できません。サイドビュードロップダウンオプションの左側の[デザインビュー]をクリックすると、フォームデザインモードになり、ポップアップ[ActiveXコントロールの挿入]ウィンドウでBarCodeControlを見つけて、[OK]をクリックします。以下に示すように、バーコードがフォームに挿入されます。上の[属性テーブル]ボタンをクリックすると、バーコードの各種属性を属性テーブルに設定できます。
2024-06-01
コメント 0
1283

jQueryセクタータイマープラグインpietimerの使い方を共有する
記事の紹介:Pietimer は、ページ上に扇形の変化を生成できるタイマー プラグインです。jQuery に基づいており、秒単位でタイミングをカスタマイズしたり、扇形の色、幅、高さなどをカスタマイズしたりできます。タイマーの終了時に開始と一時停止を制御するコールバック関数。オンライン試験、カウントダウン、期間限定セールなど、タイマーが必要なページに適しています。この記事では主にjQueryセクタータイマープラグインpietimerの使い方を詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
2017-12-31
コメント 0
1763

CSSとは何ですか、そしてその主な役割は何ですか
記事の紹介:CSS とは、Cascading Style Sheets のことで、HTML や XML などのファイル スタイルを表現するために使用されるコンピュータ言語で、Web ページとコンテンツを分離できるスタイル言語です。その機能は、ページのレイアウト、フォント、色、背景、その他の効果を効果的により正確に制御し、ページ上のフォントをより美しく、配置しやすくすることです。
2021-02-24
コメント 0
20450

CSSで改行なしのスタイルを設定する方法
記事の紹介:CSS (Cascading Style Sheets) は、Web ページ (HTML ドキュメント) のレンダリング方法を記述するために使用されるスタイル言語です。スタイルを設定することで、HTML ドキュメント内の色、フォント、サイズ、位置などの要素の外観とレイアウトを制御できます。場合によっては、Web ページの特定の場所での改行を避け、同じ行に表示させたい場合があります。このとき、CSSを使用して改行を行わないように設定できます。 CSS で行以外の折り返しを設定する方法は数多くありますが、ここではよく使われる 2 つの方法を紹介します。
2023-04-24
コメント 0
1768