合計 10000 件の関連コンテンツが見つかりました

PHPで名前を隠す方法
記事の紹介:PHP で名前を非表示にする方法: 1. PHP サンプル ファイルを作成します; 2. "mb_substr" および "str_repeat" 関数、"<?php $user_name = "name";echo mb_substr($user_name) などのコードを通じて名前の非表示を実装します。 ,0 ,1,'utf-8').str_repeat("*",(strlen($user_name)/2-1));?>"。
2022-10-20
コメント 0
2178

CSS 隠し要素 隠し
記事の紹介:CSS の非表示要素 要素の非表示は、Web サイトの設計および開発時によく使用される手法です。場合によっては、ページ上の不要なコンテンツを非表示にしたり、必要に応じていくつかの要素を表示したりすることが必要な場合があります。 CSS の非表示要素隠蔽テクノロジーを使用すると、これが簡単かつエレガントになります。この記事では、CSSで要素を非表示にする2つの方法、display属性とvisibility属性を紹介します。表示属性を使用して要素を非表示にする 表示属性は、要素の外観と動作を制御します。複数の値を持つことができますが、
2023-05-27
コメント 0
608

上司に直接雇用されたときに自分を隠す方法
記事の紹介:BOSS Direct Recruitment では、次の方法で個人情報を非表示にすることができます。 1. 携帯電話番号を変更する。 3. ニックネームを使用する。 5. アバターを削除する。 6. 機密性の高い勤務経験情報を削除し、期間をぼかします。 7. 学校情報を削除し、授業時間をぼかします。 9. サードパーティ ソフトウェアを使用します。
2024-05-05
コメント 0
553

パソコン上の隠しファイルを非表示にする方法
記事の紹介:隠しファイルの設定方法 ステップ 1: 隠したいファイルを選択し、右クリックして「プロパティ」を選択します。ステップ 1: 「Easy Shield Folder Encryption」などのフォルダー暗号化ソフトウェアをダウンロードしてインストールします。コンピューターの電源を入れ、コンピューターのオペレーティング システムを起動し、隠す必要があるファイルが保存されているフォルダーを見つけます。非表示にする必要があるファイルまたはフォルダーを見つけたら、非表示にする必要があるファイルを右クリックし、ポップアップ機能リストで「プロパティ」機能を見つけます。 「プロパティ」を選択します。次に、プロパティパネルで「カスタマイズ」をクリックします。「アイコンの変更」を選択します。アイコンリストに空白のアイコンがいくつか表示されます。フォルダを非表示にする場合は、空白のアイコンを選択します。再表示したい場合は、画像のあるものを選択し、下のフォルダーを右クリックします
2024-04-07
コメント 0
897

html5 非表示
記事の紹介:HTML5 の非表示性: HTML5 の非表示要素の謎を探る HTML5 は、最新の Web 開発標準として広く使用されています。開発者には、隠し要素を含む、より多くの新しい機能とタグが提供されます。この機能を使用すると、Web ページ上のすべてのユーザーに表示されない一部のコンテンツを非表示にすることができます。では、この機能は具体的に何をするのでしょうか?この記事では、HTML5 の隠し要素の秘密を詳しく見ていきます。 HTML5 の隠し要素とは何ですか? HTML5 の非表示要素は、要素がユーザーに直接表示されないようにする方法です。
2023-05-21
コメント 0
764

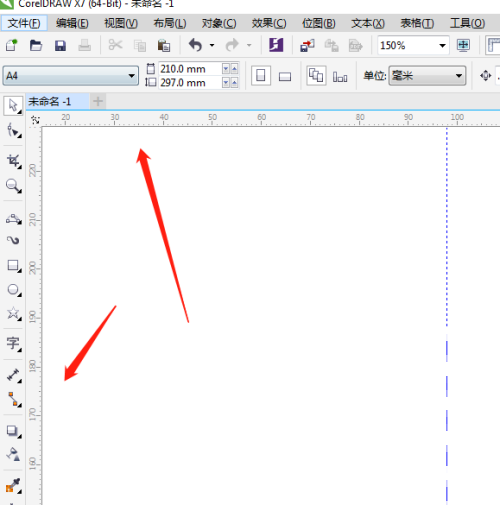
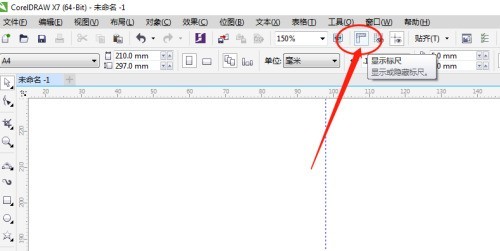
coreldraw で定規を非表示にする方法 coreldraw 非表示の定規チュートリアル
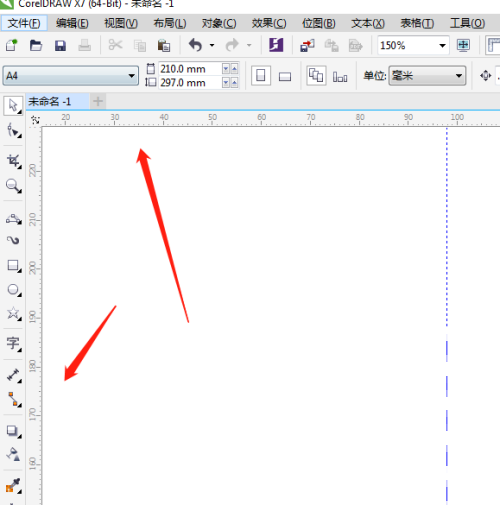
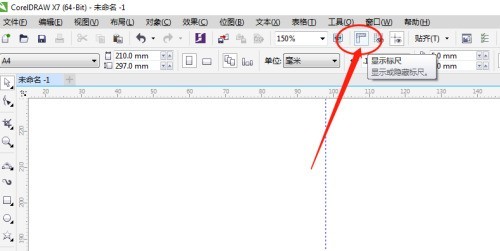
記事の紹介:多くの友人が coreldraw を使用するときにルーラーを非表示にする方法を知りたいと思っています。以下では、coreldraw でルーラーを非表示にする方法についてのチュートリアルを紹介します。興味のある方はぜひご覧ください。 coreldrawでルーラーを非表示にする方法は? Coreldraw の非表示ルーラーのチュートリアル 1. まず、CorelDRAW を開きます。図に示すように、描画ウィンドウでルーラーを非表示にする必要があります。 2. 次に、プロパティバーの「ルーラーの表示/非表示」をクリックします。オンにするとルーラーが表示され、オフにするとルーラーが非表示になります。 3. 最後に「表示-定規」を開き、チェックを外して定規を非表示にします。
2024-07-31
コメント 0
442

css3非表示
記事の紹介:CSS3 は Web 開発では隠蔽されており、特定の要素を非表示にすることは一般的なニーズです。 CSS3 は、要素を非表示にするためのより便利で柔軟な方法を提供しており、開発者とユーザーの両方に多くのメリットがあります。この記事では、CSS3 の一般的な 3 つの非表示方法を紹介し、それぞれの長所と短所を分析します。 1.display:nonedisplay:none は、CSS3 で要素を非表示にする最も一般的に使用される方法です。 display:none 属性が要素に適用されると、その要素もその子要素もページに表示されません。
2023-05-27
コメント 0
770

ディクシデ
記事の紹介:Div CSS Web 開発では、一部の要素を非表示にする必要があることがよくあります。一般的なものには、ポップアップ、ドロップダウン メニュー、サイドバーなどを非表示にすることが含まれます。これらの機能を実現するにはさまざまな方法がありますが、今日は CSS を使用して要素を非表示にする方法を学びます。 CSS には、要素を非表示にするためによく使用されるプロパティが 2 つあります。それは、表示と可視性です。使用方法が若干異なるため、以下で個別に説明します。 1. 表示属性 表示属性は要素の表示を制御できます。
2023-05-27
コメント 0
436

CSSでdivを非表示にする方法
記事の紹介:CSS で div を非表示にする方法: 1. "display:none" で div を非表示にする; 2. "visibility:hidden" で div を非表示にする; 3. "opacity:0" で div を非表示にする。
2021-07-27
コメント 0
4446

CSSで入力を非表示にする方法
記事の紹介:CSSで入力を非表示にする方法: 1. hidden属性で入力を非表示にする; 2. CSSの「display:none」属性で入力を非表示にする; 3. 「visibility: hidden;」で入力を非表示にする。
2021-04-19
コメント 0
3983

HTMLの隠しボックス
記事の紹介:HTML 隠しボックス: より優れたユーザー インターフェイス エクスペリエンスの実現 HTML 隠しボックスは、最新の Web デザインにおいて重要な役割を果たしており、より優れたユーザー インターフェイス エクスペリエンスを実現できます。すべてを表示することなく、特定の要素を非表示にしてページをすっきりさせることができます。この記事では、HTML 隠しボックスの使用方法と、それが Web デザインにとって何を意味するかについて説明します。 HTML隠しボックスとは何ですか? HTML 隠しボックスは、ページ上の要素を非表示にする方法であり、これらの要素には、テキスト、画像、さらには Web ページ全体を含めることができます。ユーザーがこれらの要素を表示する必要がある場合、次のことができます。
2023-05-16
コメント 0
637

HTMLの隠しページ
記事の紹介:HTML を使用してページを非表示にする: CSS と JavaScript HTML を使用してページ要素を非表示にすることは、Web 開発における最も基本的なテクニックの 1 つです。 Web デザインでは、特定の広告、ポップアップ ウィンドウ、不要なコンテンツなどの特定の要素を非表示にする必要がある場合があります。この記事では、CSSとJavaScriptを使用してWebページ要素を非表示にする方法を説明します。 1. CSS を使用してページ要素を非表示にする CSS では、次の 2 つの方法を使用してページ要素を非表示にできます。 1. CSS で display:nonedisplay:none が非表示になります。
2023-05-15
コメント 0
978

JavaScript非表示ボタン
記事の紹介:JavaScript は、Web ページ上でインタラクティブで動的な効果を実現するために使用できる一般的なスクリプト言語です。その中で、ボタンを非表示にすることは一般的な要件です。場合によっては、ユーザーの誤操作を防止したり、ページのセキュリティを保護するために、ページ上のボタンを非表示にする必要があります。この記事では、JavaScript を使用してボタンを非表示にし、インタラクティブな効果を実現する方法を紹介します。 1. ボタンの非表示とは何ですか? ボタンの非表示とは、ユーザーの誤操作や保護を防ぐために、Web ページ内のボタン要素を非表示にすることを指します。
2023-05-09
コメント 0
2683

JavaScriptの分割非表示
記事の紹介:JavaScript は、Web デザイン、Web サイトのアニメーション、ユーザー インタラクションなど、さまざまな Web 開発で広く使用されている高級言語です。その中でも、div の非表示は Javascript でよく使われる手法です。この記事では、JavaScript の div 非表示と、それをページに実装する方法について説明します。 1. Javascript div 隠蔽とは何ですか? Javascript div 非表示とは、HTML Web ページの div 要素を非表示にすることを指します。
2023-05-12
コメント 0
1785

CSSでdivを非表示にする方法
記事の紹介:CSS で div を非表示にする方法: 1. "display:none" を使用して div を非表示にします; 2. "visibility: hidden;" を使用して div を非表示にします; 3. "opacity: 0" を使用して div を非表示にします。
2021-04-25
コメント 0
10588

CSSでdivを非表示にする方法は? CSSの隠しdivメソッド
記事の紹介:普段Webサイトをレイアウトする際にdivを非表示にしたいのですが、cssでdivの表示・非表示を制御する方法がわからない人も多いのではないでしょうか? CSSでdivを非表示にする方法を解説します。
2018-11-21
コメント 0
13104

jQueryの隠し関数
記事の紹介:jQuery は最も人気のある JavaScript ライブラリの 1 つで、Web サイトのさまざまな効果を簡単に完成させる豊富な関数とメソッドが含まれています。 jQueryには隠し関数を含め、便利な関数が多数用意されています。次に、jQueryの隠し関数の使い方と実装について詳しく紹介します。 1. jQueryの隠し関数とは何ですか? Hide関数とはjQueryが提供する要素操作メソッドで、指定した要素を非表示にする、つまりページ上に表示させないようにすることができます。非表示機能を使用すると、個々の要素を簡単に非表示にすることができます。
2023-05-25
コメント 0
658

coreldraw_coreldraw 非表示ルーラー チュートリアルでルーラーを非表示にする方法
記事の紹介:1. まず CorelDRAW を開きます。図に示すように、描画ウィンドウでルーラーを非表示にする必要があります。 2. プロパティバーの[ルーラーの表示/非表示]をクリックします。オンにするとルーラーが表示され、オフにするとルーラーが非表示になります。 3. 最後に[表示-定規]を開き、チェックを外すと定規が非表示になります。
2024-04-07
コメント 0
781