合計 10000 件の関連コンテンツが見つかりました

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1021

CSSスタイルシートの効果は何ですか
記事の紹介:CSS スタイルシートは、Web ページの外観を向上させる幅広い視覚効果を提供します。 テキストと背景色の設定 フォント スタイル (ファミリー、サイズ、太字など) の変更 背景画像の追加と繰り返しの制御 グラデーションまたはパターンの背景の作成 境界線の設定要素間の間隔を制御し、要素を回転、拡大縮小、または傾斜させて、深さと効果を作成します。
2024-04-25
コメント 0
763

Pure CSS3 はリアルな多層雲アニメーション特殊効果を作成します
記事の紹介:これは非常にクールな純粋な CSS3 リアルな多層雲アニメーション特殊効果です。この特殊効果では、複数の透明な雲 PNG 画像を背景画像として使用し、CSS アニメーションを使用して雲の水平浮遊アニメーション効果を作成します…, HTML5 China、中国最大の HTML5 中国語ポータル。
2017-05-27
コメント 0
2441
js_javascript スキルによって実装されたバックエンド左管理メニュー コード
記事の紹介:この記事では主に、美しく雄大な左折りたたみメニュー効果を実現できる、js で実装された背景の左管理メニュー コードを紹介します。これには、マウス イベントに基づいてページ要素のスタイル変更を動的に操作するための JavaScript テクニックが含まれています。必要な方はご参考までに
2016-05-16
コメント 0
1786

純粋な CSS を通じて画像のぼやけた拡大効果を実現する方法とテクニック
記事の紹介:純粋な CSS を通じて画像のぼやけた拡大効果を実現する方法とテクニック 概要: 純粋な CSS を通じて画像のぼやけた拡大効果を実装すると、Web ページにより魅力的な視覚効果を追加できます。この記事では、簡単な方法といくつかのテクニックを、具体的なコード例を含めて紹介します。 1. 背景知識 実装方法を紹介する前に、まず背景知識を理解しましょう。 CSS には、ぼかし効果などのさまざまなグラフィック効果を要素に適用できるフィルター属性があります。画像要素にフィルター プロパティを適用することによって
2023-10-24
コメント 0
1357

Vue.js 2.0 に基づいたクールなアダプティブ背景ビデオ ログイン ページを実装します。
記事の紹介:この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大でき、背景ビデオと前景ログイン コンポーネントの両方を常にウィンドウいっぱいに表示できます。コンポーネントは常に中央に配置され、ビデオのコンテンツは常に最大限に維持されることで、可能な限り最高の視覚効果が得られます。 Vue.js 2.0 ファミリ バケットに基づいています。具体的な効果を以下の図に示します。
2018-01-18
コメント 0
1773

伝説の召喚師は古代の英雄だと思いますか? 伝説の召喚師と古代の英雄はどうやって入手できますか?
記事の紹介:「Legendary Summoner」は、アイドル ゲームプレイを備えた Dota カード モバイルの傑作です。このゲームは、古典的な西洋ファンタジーのテーマ、絶妙な漫画スタイル、ファンタジーのストーリー背景を採用し、幅広い壮大な世界観を作り出しています。ここでは、強力な英雄、豊かな英雄、無数のダンジョンや宝物を仲間にし、世界の謎を探索し、常に新しい課題に遭遇し、何百万もの英雄たちとファンタジーの旅と戦闘冒険に乗り出します。ゲーム「伝説の召喚師」において、古代の英雄はプレイヤーに大幅な戦闘効果の向上をもたらす非常に強力な存在です。しかし、多くのプレイヤーは古代の英雄を入手する方法についてまだ混乱しています。以下では、これらの伝説の英雄の入手方法を詳しく紹介します。 1. ゲームアクティビティを通じて獲得 2. カード抽選システムを通じて獲得
2024-07-16
コメント 0
490

Vue.js 2.0 を使用して背景ビデオ ログイン ページを実装する方法
記事の紹介:この記事では、クールな背景ビデオを備えたログイン ページを実装する方法について説明します。ブラウザ ウィンドウは自由に拡大でき、背景ビデオと前景ログイン コンポーネントの両方を常にウィンドウいっぱいに表示できます。コンポーネントは常に中央に配置され、ビデオのコンテンツが常にキャプチャされるため、最高の視覚効果が得られます。
2018-06-11
コメント 0
4175

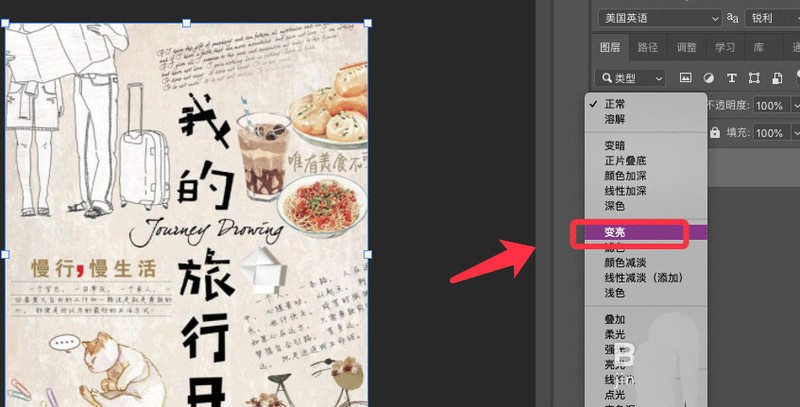
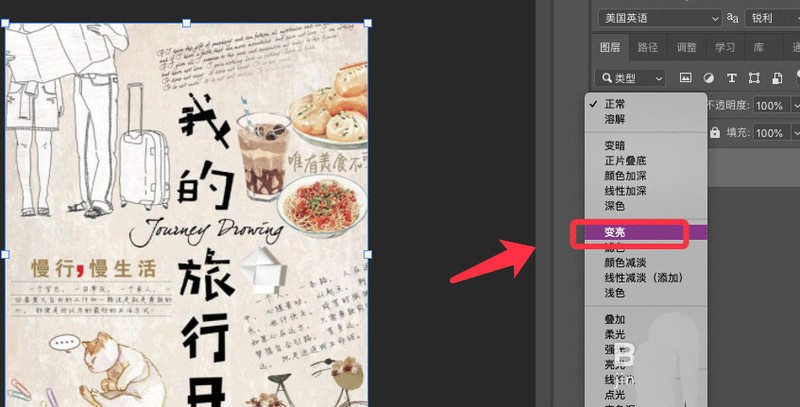
PS で古いポスター効果を作成する方法_PS で古いポスター効果を作成する手順
記事の紹介:1. 画像を開き、モードの種類として「明るく」を選択します。 2. 次に、以下の図に示すように、必要な紙のしわマテリアルをソフトウェアにドラッグします。 3. 背景を覆う素材のサイズをドラッグし、チェック マークをクリックして確定します。 4. しわ素材レイヤーをクリックし、モードを分割として選択します。 5. 「不透明度」をクリックし、スライダーをドラッグして不透明度を下げます。 6. レイヤーを右クリックし、「クリッピングマスクの作成」を選択します。 7. 古いポスター効果が完成しました。効果は下の写真のとおりです。
2024-04-19
コメント 0
1263

CSS はレスポンシブな全画面背景画像を実装します
記事の紹介:現在、非常に人気のある Web ページ形式は、全画面の大きな画像です。この記事では、この効果を実現する最も簡単な方法を使用します。 CSS プロパティの背景サイズが使用され、JavaScript は必要ありません。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
2659

JavaScript で背景画像を設定する方法を調べる
記事の紹介:JavaScript は Web 開発で広く使用されている強力なプログラミング言語であり、Web 開発者はこれを使用して HTML と CSS を動的に操作できます。中でもCSS風の背景画像はWebページの視覚効果に大きな影響を与えます。この記事では、JavaScript で背景画像を設定する方法を説明します。 1. CSS を使用して背景画像を実装する JavaScript を使用して背景画像を設定する方法を紹介する前に、まず CSS を使用して背景画像を実装する方法を紹介します。 CSS スタイルでは、ba を使用できます。
2023-04-21
コメント 0
8073

CSS を使用してカスタマイズされたスクロール バー スタイルを作成する方法
記事の紹介:CSS を使用してカスタマイズされたスクロール バー スタイルを作成する方法 近年、スクロール バー スタイルのカスタマイズは Web デザインにおける一般的な要件の 1 つになっています。スクロール バーのスタイルをカスタマイズすると、Web ページの美しさとユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してスクロール バー スタイルのカスタマイズされた効果を作成する方法を詳しく紹介し、具体的なコード例を示します。 1. スクロール バーのスタイルをカスタマイズします。スクロール バー スタイルのカスタマイズされた効果を作成するには、まずスクロール バーの背景、スライダー (サムとも呼ばれます)、スクロール バーなどのスクロール バーのコンポーネントを理解する必要があります。バートラック。
2023-10-20
コメント 0
1701

CSSを使用してボタンホバーアニメーション効果を作成するにはどうすればよいですか?
記事の紹介:CSS のホバー アニメーション効果とは、マウス ポインターを要素の上に置いたときの要素の外観の変化を指します。 CSS を使用して、要素の拡大縮小、フェード、スライド、回転など、ホバー時にさまざまなアニメーション効果を作成します。ボタンホバーアニメーション効果のtransformプロパティを使用すると、要素を拡大縮小、回転、または移動できます。 opacity - この属性は要素の透明度レベルを設定します。1 は完全に表示されることを意味し、0 は完全に透明であることを意味します。背景色 - この属性は要素の背景色を設定します。 color - この属性は要素のテキストの色を設定します。トランジション-このプロパティは、デフォルト状態とホバー状態などの 2 つの状態間のアニメーションを制御します。ボット
2023-09-06
コメント 0
1356

iPhone 15 シリーズのモデルで写真にポートレート効果を追加するにはどうすればよいですか?
記事の紹介:iPhone 15シリーズの新モデルでは、「写真」モードで人物や猫、子犬などを撮影した場合、編集時にポートレート効果を適用できるようになりました。操作方法は以下の通りです。 1.「被写界深度制御」を追加します。 1. iPhoneで「写真」アプリを開きます。写真モードで撮影した写真をタップして全画面表示し、「編集」をタップします。 2. ポートレート効果が利用可能な場合は、「ポートレート」ボタンをタップします(下に「ポートレート」ボタンが表示されていない場合は、写真がポートレート効果の追加をサポートしていないことを意味します)。 3. 被写界深度コントロール スライダーを使用して、ポートレートの背景のぼかしのレベルを増減します。 4.「完了」をタップして保存します。 2.ポートレートモードのライト効果を追加します。ポートレートに「人物」を適用できる
2024-01-13
コメント 0
1689

oppoa72ピクセルとは
記事の紹介:oppo a72のフロントカメラは800万ピクセルで、リアは16メガピクセルのメインレンズ、8メガピクセルの超広角レンズ、2メガピクセルの白黒補助レンズを備えた3カメラソリューションを採用しています。 。 OPPO A72 は、F2.0 の大口径を備えた前面 8 メガピクセルの高解像度カメラを備え、AI 超鮮明な夜景自撮り美容効果をサポートし、背面撮影モードは写真、ビデオ、夜景、プロフェッショナル、パノラマ、ポートレート、タイムラプス撮影、スローモーション、ハイパーテキストなどの機能。
2022-12-13
コメント 0
9316

Photoshop の美しい写真に関する 8 つの推奨チュートリアル ps
記事の紹介:このチュートリアルのレンダリングは非常にクラシックで、キャラクターと背景のトーンがブレンドされており、服と髪は非常にエレガントです。まるでおとぎ話に出てくる聖人のよう。著者の説明は衣服の製作に重点が置かれており、実際の製作には多くのエネルギーと時間が必要です。 元の画像 最終的な効果 1. 下の画像に示す雲の背景を開いて、適切に拡大します。ガウスぼかしを行い、色を適切に調整すると、次のような効果が得られます。 2. キャラクター素材を開いてキャラクターを切り抜き、液状化します。 3. Ctrl + U を押して人物を切り抜きます...
2017-06-16
コメント 0
2798

Huawei Mate70Proのカメラ効果はどうですか_Huawei Mate70Proのカメラパラメータの詳細な紹介
記事の紹介:Huaweiの主力シリーズの最新メンバーとして、Huawei Mate70Proのカメラ効果は間違いなくユーザーにとって最も重要な焦点の1つです。では、この携帯電話の具体的なカメラ効果は何でしょうか?次は編集者をフォローして見てみましょう! Huawei Mate70 Proのカメラ効果はどうですか?回答: 写真の効果が大幅に向上しました。 Huawei Mate70 Pro の背面 3 カメラ システムには、5,000 万ピクセルの超光変更カメラ、1,200 万ピクセルの超広角カメラ、4,800 万ピクセルのマクロ望遠カメラが含まれており、以下のような複数の撮影モードと機能をサポートしています。超夜景宝箱、正面カメラ 1300万画素の超広角カメラと3D深度感知カメラを搭載しており、セルフィー効果がさらに向上。バッテリー寿命と急速充電
2024-08-12
コメント 0
692