合計 10000 件の関連コンテンツが見つかりました

ダブルカラーボール効果を実現するjs
記事の紹介:この記事では主にjsを使った二色ボールエフェクトについて詳しく紹介していますが、記事内のサンプルコードも詳しく紹介されており参考価値がありますので、興味のある方は参考にしてみてください。
2020-08-06
コメント 0
3088

ページフィル効果の設定方法
記事の紹介:設定方法:まずWord文書を開き、ページ上部の「ページレイアウト」をクリックし、次に「ページの色」を選択し、ドロップダウンメニューで「塗りつぶし効果」をクリックし、最後に新しく追加されたメニューで「テクスチャ」オプションを選択します。ポップアップされた「塗りつぶし効果」ウィンドウカードで塗りつぶし効果を選択し、「OK」をクリックします。
2021-05-10
コメント 0
68733
2015035 Shuangseqiu 宝くじ結果 クエリ結果の「戻る/進む」ボタンを作成する
記事の紹介:2015035 Shuangseqiu 抽選結果: 2015035 Shuangseqiu 抽選結果 クエリ結果の戻る/進むボタンの設定: 最近、サポート フォーラムで、「戻る 1 2 3 4 5 進む」「リンクのように見えます」のような検索結果の作成方法について多くの質問があります。以下のスクリプトがこの機能を検索結果ページに追加するのに役立つことを願っています。この例は MySQL 向けに特別に書かれていますが、他の SQL エンジンにも簡単に適用できます。 アプリケーションはそれぞれ異なるため、MySQL クエリ処理にはいくつかの一般的なステートメントを使用します。 TABLE 名は実際のテーブル名に置き換える必要があります。あなたの詐欺師
2016-07-29
コメント 0
5009

JavaScriptによって実装されたページレンダリング
記事の紹介:JavaScript はフロントエンド開発で広く使用されている動的プログラミング言語であり、多くの興味深いページ効果を実現できます。以下では、一般的で実用的な JavaScript ページのレンダリングをいくつか紹介します。 1. カルーセル効果 カルーセル効果は古典的なページ効果で、通常はページ上に特定のコンテンツを表示するために使用されます。 JavaScript では、タイマー、CSS スタイル、DOM 操作、その他のテクノロジを使用してカルーセル効果を実現できます。以下は、単純なカルーセル チャートの実装例です。 HTML コード: ```<div class=
2023-05-29
コメント 0
668

Web デザインのヒント: JQuery はインターレースの色変更効果を実現します
記事の紹介:Web デザインでは、インターレース色の変更効果はページを美しくするための一般的な方法であり、ページをより鮮明で美しく見せることができます。 JQuery を使用すると、この効果を簡単に実現できます。以下では、JQuery を使用してインターレース色変更効果を実現する方法を紹介し、具体的なコード例を添付します。まず、JQuery ライブラリを導入し、次のコードをページの先頭に追加する必要があります。
2024-02-29
コメント 0
838

uniapp はどのようにしてネイティブ ストリップ ページと同様の効果を実現しますか?
記事の紹介:近年、スマートフォンの普及率が高まるにつれ、携帯電話を利用してインターネットを閲覧する人が増え、アプリケーションも急速に増加しています。より良いユーザーエクスペリエンスを提供するために、多くのアプリケーションはネイティブのストリップページ効果を使用します。では、uniapp で同様のネイティブ ストリップ ページ効果を実現するにはどうすればよいでしょうか? 1. ネイティブ ストリップ ページ効果とは何ですか?ネイティブ ストリップ ページ効果とは、ページを上下にプルしたときに Android や iOS などのネイティブ アプリケーションで一般的な影と色のグラデーションを伴うストリップ効果を指します。このエフェクトはシンプルで美しいです
2023-04-14
コメント 0
1066

Ajax+div ページレイアウト効果
記事の紹介:今回は、Ajax+div ページ レイアウトの効果と、Ajax+div ページ レイアウトの注意点についてお届けします。以下は実際のケースです。見てみましょう。
2018-04-04
コメント 0
2208

uniappを使用してページジャンプアニメーション効果を実現します
記事の紹介:タイトル: uniapp を使用してページ ジャンプ アニメーション効果を実現する 近年、モバイル アプリケーションのユーザー インターフェイス デザインは、ユーザーを引き付けるための重要な要素の 1 つとなっています。ページ ジャンプ アニメーション効果は、ユーザー エクスペリエンスと視覚化効果を向上させる上で重要な役割を果たします。この記事では、uniapp を使用してページ ジャンプ アニメーション効果を実現する方法と、具体的なコード例を紹介します。 uniapp は、Vue.js をベースに開発されたクロスプラットフォーム アプリケーション開発フレームワークで、一連のコードを通じてミニ プログラム、H5、App などの複数のプラットフォーム向けのアプリケーションをコンパイルおよび生成できます。
2023-11-21
コメント 0
1750

CSS3でページ読み込み効果を実現する方法
記事の紹介:ページ読み込み効果を実現する CSS3 メソッド: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成し、最後にアニメーション アニメーションと変換時の 2D スケーリング変換を通じてページ読み込み効果を実現します。
2018-11-29
コメント 0
4321

WeChat アプレットはページのズーム効果を実現します
記事の紹介:WeChat ミニ プログラムはページ ズーム効果を実現 WeChat ミニ プログラムの急速な発展に伴い、ますます多くの開発者がミニ プログラムのインタラクティブな効果とユーザー エクスペリエンスに注目し始めています。その中で、ページのズーム効果は共通の要件です。この記事では、WeChat アプレットを使用してページのズーム効果を実現する方法を紹介し、具体的なコード例を示します。まず、ミニ プログラムのページ構成ファイル (app.json または page.json) でページのズーム機能を有効にする必要があります。このファイルに、次の構成コードを追加します。
2023-11-21
コメント 0
1936

vueページ読み込みアニメーション効果の実装
記事の紹介:この記事では、Vue で実現されるページ読み込みのアニメーション効果について詳しく紹介します。興味のある方は参考にしていただければ幸いです。
2018-02-08
コメント 0
4090

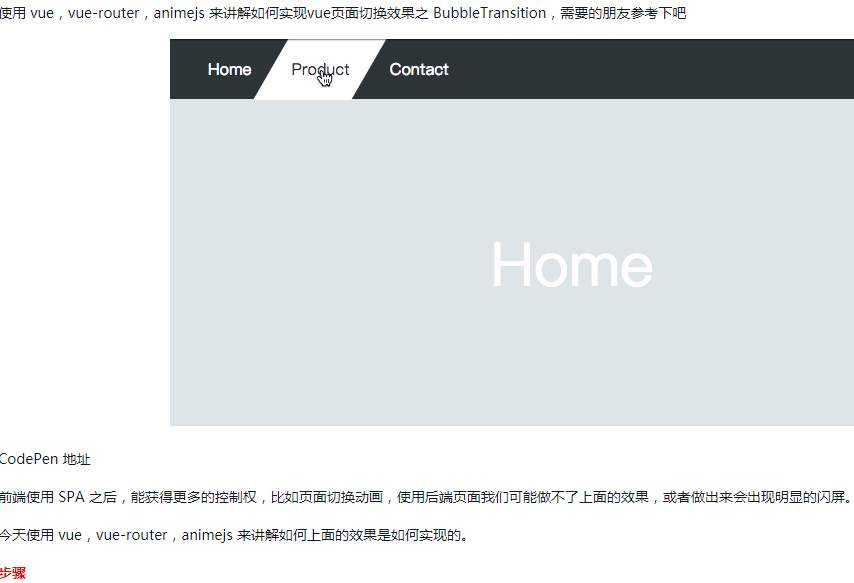
JavaScriptを使用してページのスライド切り替え効果を実現します
記事の紹介:JavaScript を使用してページ スライド切り替え効果を実現する 最近の Web ページ デザインでは、ページ スライド切り替え効果が一般的なデザイン要件になっており、ユーザー エクスペリエンスを向上させ、ページの対話性を高めることができます。この記事では、JavaScript を使用してこの効果を実現します。まず、HTML に基本的な構造とスタイルを追加する必要があります。簡単な例を次に示します: <!DOCTYPEhtml><html><head>
2023-08-09
コメント 0
2132