合計 10000 件の関連コンテンツが見つかりました

CSSで背景画像の表示とスタイルを制御する方法
記事の紹介:Web デザインと開発において、背景画像は非常に重要な要素です。背景画像を使用すると、Web ページの雰囲気や雰囲気を完全に変えることができ、同時に Web ページの視覚効果も高めることができます。実際の開発では、CSSはHTML要素の表示方法を制御する一般的なスタイルシート言語であり、背景画像の表示やスタイルの制御にもCSSを使用できます。 CSS を使用して Web ページの背景画像を変更する場合は、次の手順に従います。 1. まず、背景画像が必要です。インターネットから入手することも、Web ページに合わせて自分でデザインすることもできます。
2023-04-21
コメント 0
723

ゲームオーディオとサウンドエフェクトでの C++ の使用を探索する
記事の紹介:C++ は、オーディオ ソース、ミックス、エフェクトを管理するサウンド エンジンを構築するためにゲーム オーディオで広く使用されています。さらに、C++ は WAV や MP3 などのオーディオ データを処理でき、ループされたアンビエント サウンドを読み込んで再生して没入型の背景雰囲気を提供するアンビエント サウンド システムなどの実用的なケースを作成するために使用されます。
2024-06-02
コメント 0
609

Empire CMS で変数を呼び出す方法
記事の紹介:Empire CMS で変数を呼び出す方法: まず、CMS の背景を開いてタイトル バーの上にある [テンプレート] を選択し、次にパブリック テンプレート変数を見つけてパブリック テンプレート変数の [テンプレート変数の管理] を選択し、次に [テンプレート変数の管理] を入力します。ページで「テンプレート変数の追加」ボタンをクリックして変数をカスタマイズし、最後にテンプレート ページで変数名を入力します。
2019-08-01
コメント 0
3509

PHPで背景画像をランダムに変更する方法
記事の紹介:PHP は、Web 開発、データ処理、画像処理などのさまざまなアプリケーション シナリオをサポートする多数の関数とクラス ライブラリを提供する、広く使用されているプログラミング言語です。その中でも、Web 開発は PHP が最も広く使用されている分野の 1 つであり、PHP を HTML、CSS、JavaScript などのテクノロジと組み合わせて、多数の動的な Web ページ、Web アプリケーション、Web サービスを構築できます。 Web 開発において、背景画像は Web ページの雰囲気を高め、美しさと魅力を高める非常に重要な要素です。一部の Web サイトでは背景がランダムに変更されることもあります
2023-04-11
コメント 0
785

dedecmsでCSSを変更する方法
記事の紹介:まず、DedeCMS でテンプレートのデフォルトの CSS ファイルの場所を見つける必要があります。[背景] > [テンプレート] > [デフォルトのテンプレート管理] > [index.htm] を開き、このページのヘッダー ファイルで CSS ファイルの場所 Templets\style\dedecms.css を見つけます。をクリックして Web サイトに移動します。ルート ディレクトリを開いて、対応する変更を加えます。
2019-05-28
コメント 0
4803

WeChat で友達とチャットするための背景を設定する方法 WeChat で友達とチャットするための背景を設定するプロセスの概要
記事の紹介:WeChat で友人とチャットするための背景を設定すると、チャット インターフェイスをパーソナライズし、快適な雰囲気を作り出し、コミュニケーション エクスペリエンスを向上させることができます。異なる背景には異なるスタイルが表示され、チャットがより面白くなります。今日は、WeChat で友達とチャットするための背景を設定して、簡単にパーソナライズされたチャットの背景を設定する方法を紹介します。 WeChat で友達とチャットするための背景を設定する方法 1. まず WeChat アプリを開き、検索したい友達を選択します。 2. 次に、右上隅にある三点アイコンをクリックします。 3. 次に、 をクリックして現在のチャットの背景を設定します。 4. 背景画像を追加する方法を選択します。 5. 最後に、好みの背景画像を選択し、右上隅の「完了」をクリックします。
2024-07-02
コメント 0
368

WeChat で友達とチャットするための背景を設定する方法
記事の紹介:WeChat でパーソナライズされたチャットの背景を設定すると、まったく新しいチャット インターフェイスがユーザーに提供されるだけでなく、快適なコミュニケーションの雰囲気が生まれ、あなたと友人間のチャット エクスペリエンスが向上します。非常に多くのユーザーがデフォルトの WeChat チャットの背景を切り替える方法を知らない可能性があるため、このチュートリアル ガイドでは、困っているすべての人を助けることを願って詳細な紹介を提供します。 WeChat で友達とチャットするための背景を設定する方法 1. まず WeChat アプリを開き、検索したい友達を選択します。 2. 次に、右上隅にある三点アイコンをクリックします。 3. 次に、 をクリックして現在のチャットの背景を設定します。 4. 背景画像を追加する方法を選択します。 5. 最後に、好みの背景画像を選択し、右上隅の「完了」をクリックします。
2024-03-23
コメント 0
515

Avita 07のインテリア公式写真が公開され、ブロガーからは「目を引く!」と絶賛の声が上がった。
記事の紹介:6月28日のニュースによると、Avitaは同社初の長距離パワーモデルであるAvita 07のインテリアデザインを正式発表した。 1. 公開された公式インテリア写真から判断すると、Avita 07はAvitaファミリーの階段状インパネデザインを継承しており、インテリア全体のレイアウトは高い対称性を示している。電子バックミラー表示スクリーンは、コックピットにテクノロジーの雰囲気を加えます。センターコンソールはリング状のアンビエントライトで囲まれ、点灯すると未来的な雰囲気を演出します。 Avita 07にはファーウェイのHongmengスマートコックピットシステムが搭載されており、センターコンソールには物理的なボタンがなく、操作はシンプルかつエレガントな車両システムを通じて行われます。インテリアデザインのスタイルは広く賞賛されており、あるブロガーは「このデザインは本当に人目を引く。早く発売されることを願っている」と率直に語った。
2024-06-28
コメント 0
565

Laravelはテーマを動的に設定します
記事の紹介:Webアプリケーション開発において、テーマは重要な概念です。テーマを使用すると、配色、背景画像、フォント、レイアウトなど、Web アプリケーションの外観と雰囲気を変更できます。多くの Web アプリケーションにはさまざまなテーマから選択でき、さまざまなテーマがさまざまなユーザー ニーズやさまざまなシナリオに適応できます。 Laravel は人気のある PHP Web アプリケーション フレームワークとして、当然のことながらテーマの切り替えのサポートを提供します。 Laravelテーマは、Webサイトを表示するためにWebサイトデザイナーまたはWebサイト開発者によってカスタマイズされた一連のスタイルとスタイルを指します。
2023-05-29
コメント 0
574

CSSを使用してbody要素の背景画像を設定するにはどうすればよいですか?
記事の紹介:CSS (Cascading Style Sheets) は、Web サイトの外観をデザインするための強力なツールです。 Background-image プロパティは、background-image プロパティを使用して背景画像を設定するために使用される CSS の多くの機能の 1 つです。 Web 開発では、背景画像は Web サイト全体のデザインの重要な部分です。 HTML の body 要素のデフォルトの背景は白ですが、数行の CSS コードを使用するだけで、Web ページの背景を任意の画像に変更できます。 CSS での背景画像の設定 背景画像の設定は、Web サイトの視覚的な魅力を向上させる優れた方法であり、CSS と body 要素を使用して簡単に実現できます。ユニークで素晴らしい外観を作成し、Web サイトにプロフェッショナルな雰囲気を加えることができます。ここではCの使い方を学びます。
2023-09-08
コメント 0
3423

動的な背景効果の作成: CSS プロパティの柔軟な使用
記事の紹介:動的な背景効果を作成する: Web デザインにおける CSS 属性の柔軟な使用、背景効果は非常に重要な部分であり、Web サイトに鮮やかな雰囲気を追加し、ユーザー エクスペリエンスを向上させることができます。 Web ページのスタイル デザインの主要な言語として、CSS は柔軟性と多様性を最大限に発揮し、さまざまな動的な背景効果を作成するための豊富な属性とテクニックを提供します。この記事では、特定のコード例を使用して、いくつかの一般的な CSS プロパティを柔軟に使用して、素晴らしい動的な背景効果を実現する方法を紹介します。 1. グラデーション背景 グラデーション背景は Web ページに魅力を加え、Web ページをより魅力的にします。
2023-11-18
コメント 0
1024

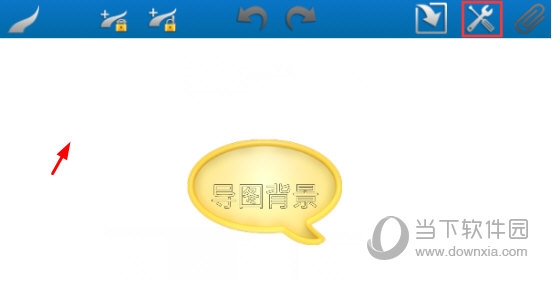
iMindMap モバイル版でマップの背景を設定し、メソッドを変更する方法のチュートリアル
記事の紹介:モバイル版 iMindMap には、コンピューター版と同じマインド マップを作成する強力な機能があり、ユーザーはさまざまな背景を追加して、マップのテーマの外観と雰囲気を高めることができます。モバイル版はパソコン版ほどの機能はありませんが、簡単な背景変更を行ってより美しく見せることもできます。次に、背景色を変更する方法を説明します。具体的な操作は以下の通りです: 1. まずソフトウェアを開き、任意のテーマをインポートまたは追加し、最初に[空白]をクリックし、次に右上隅の[設定アイコン]をクリックします。 [ウィンドウ] をクリックすると [背景色] オプション 3 が表示されます。[カラー ブロック] をクリックして [カラー パレット] を表示し、スライドして好みの色を選択し、確認後ホームページに戻ると背景が変更されていることを確認します。適切な地図の背景だけではありません
2024-02-09
コメント 0
1230

Imperial CMS Web サイトのタイトルを変更する場所は?
記事の紹介:Imperial CMS Web サイトのタイトルを変更します。 方法 1. Web サイトのルート ディレクトリにあるindex.php ファイルをローカルにダウンロードし、コード内の <title> タグの内容を変更してアップロードします。方法 2: 背景を入力し、[テンプレート管理] - [ホームページ テンプレート] を見つけてクリックして開き、<title> タグの内容を変更します。
2019-07-19
コメント 0
3965

PPT_One 長方形ツールを使用して会議の表紙を作成する方法
記事の紹介:まず、暗い色調で中央にはっきりとしたロゴが背景にある写真素材を見つける必要があります。次に、画面全体を覆う長方形のフレームを挿入します。次に、長方形の枠を右クリックして図形の形式を設定し、塗りつぶしの色で単色を選択し、黒で塗りつぶし、透明度を下げます。この四角形の目的は、テキストが背景色と重ならないようにマスクとして機能することです。最後に長方形を下に配置し、文字内容を記入すれば雰囲気のある表紙が完成します。
2024-04-24
コメント 0
822

Kuaishou にビデオを投稿するときに背景画像を別の画像に変更するにはどうすればよいですか?動画投稿時の背景画像を設定するにはどうすればいいですか?
記事の紹介:Kuaishou プラットフォームでは、ユーザーは自分で撮影した短いビデオを投稿し、人生の瞬間を他の人と共有できます。優れた背景画像は、ビデオの見た目や雰囲気を向上させるだけでなく、ビデオのテーマをよりよく伝えることができます。では、Kuaishou にビデオを投稿するときに他の背景画像を変更するにはどうすればよいでしょうか? 1. Kuaishou に投稿されたビデオの背景画像を変更するにはどうすればよいですか? 1. 動画撮影時に背景画像を選択する 動画撮影時に、背景となる画像を簡単に選択できます。撮影中にKuaishouインターフェースの下中央にある「写真」ボタンをクリックし、背景として使用したい写真を選択するだけです。このようにして、ビデオが再生されると、元のビデオの背景が背景画像に置き換えられます。 2. 既存のビデオをインポートして背景を変更する すでにビデオを撮影している場合は、そのビデオを Kuaishou プラットフォームにインポートして背景を変更することもできます。
2024-03-21
コメント 0
1222

Meitu Xiuxiu の手作りアバター チュートリアル
記事の紹介:自分だけの美しいアバターを簡単かつ迅速に作成したいですか? 国慶節、クリスマス、春節などのお祭りの時期に、WeChat と Douyin を雰囲気のあるアバターに変更するのが最善です。以下のエディターが美しい写真を使って表示する方法を教えます。オフ 自分のアバターをすばやく作成する方法を示します。見てみましょう。 1. Meitu Xiu Xiu を開き、切り抜きを選択します。 2. ポートレート写真を開き、ワンクリックでスマート切り抜きを行い、切り抜きの後に左下隅にある [背景の変更] をクリックします。背景サイズの正方形 800*800 を選択し、左側で背景の色またはパターンを選択します (カラー パレットで単色の背景を選択することも、見栄えの良いパターンを背景として選択することもできます)。背景画像は自分で作成してください~) 最後に、ポートレートを選択してアバターの表示領域を調整します。 4. 右上隅の [保存] をクリックして、画像をローカルに保存します。
2024-04-30
コメント 0
1045

Thor Blade 15 ゲームノートブック: 薄型軽量 e スポーツの新しいトレンド
記事の紹介:Raytheon は、2024 年の初めに、16 インチと 15.3 インチの製品で、新しい Thor Hunting Blade シリーズ製品ラインを開始しました。本日、このサイトは、新しい Thor Hunting Blade 15 Core i7-13650HX+RTX4060 モデルを入手しました。まず、お送りします。開封写真の波。ソー ハンティング ブレード 15 は、黒色の背景とメカのようなソーのロゴ パターンが施されたコンパクトなパッケージ箱に入っており、SF の雰囲気を醸し出しています。このゲーミングノートパソコンは、新たにカスタマイズされた金型を採用し、外観デザインはトールのeスポーツ遺伝子を継承しており、ノート全体は落ち着いたSF感のあるダークスペースグレーです。ノートのA面には風の刻印線が交差する箇所に風注意マークと中心軸上のロゴがあり、ハンターブレード16に比べてシンプルな雰囲気となっています。
2024-02-01
コメント 0
1000

WWDC 2022 にインスピレーションを得た iPhone、iPad、Mac 用の壁紙をチェックしてください。
記事の紹介:いよいよ WWDC 2022 まであと数日となりました。いくつかのミー文字をフィーチャーした2021年のアートワークとは異なり、Appleは黒い背景にSwiftのロゴを配した、より落ち着いた体験に賭けている。 Worldwide Developers Conference の雰囲気を感じているなら、これらの WWDC 2022 スタイルの壁紙でデバイスの背景を変更してみてはいかがでしょうか? iPhone と iPad に焦点を当てた WWDC 2022 にインスピレーションを得た 8 枚の壁紙。これらの壁紙は iPhone 13 Pro Max 用に最適化されていますが、すべての iPhone モデルで完璧に動作します。 WWDC 2022 スタイルの壁紙
2023-04-13
コメント 0
846

Discuz フォーラムを使用してアクティブなコミュニティを構築し、ユーザーの対話を強化します
記事の紹介:活発なコミュニティを構築することはフォーラムにとって非常に重要であり、Discuz は中国で最も人気のあるフォーラム システムの 1 つであり、豊富な機能と柔軟なカスタマイズを備えており、フォーラム管理者がユーザー インタラクションを簡単に改善するのに役立ちます。この記事では、Discuz フォーラムを使用してアクティブなコミュニティを構築する方法を紹介し、フォーラム管理者がコミュニティをより適切に運営できるようにするための具体的なコード例をいくつか示します。まず、活発なコミュニティを構築するために、フォーラム管理者は次の点に注意を払う必要があります。 1. コミュニティの雰囲気を作り、ユーザーが相互に交流できるように設計します。
2024-03-03
コメント 0
1235

ゼンレスゾーンゼロ「バレエの怪人」の最初のタスクのやり方
記事の紹介:Zero Ballet Phantom のタスクの 1 つは、ゲーム内で最近開始されたコミッション タスクです。プレイヤーは正午に Liufen Street の指定された場所に行き、NPC マクロと Rhodes と対話する必要があります。次に、エディターが提供するものを提供します。ファントムゼロバレエの最初のミッションへのガイド。 Phantom Zero Ballet のミッションの 1 つを実行する方法: まず、時間を正午に調整します。これにより、ミッションに特定の雰囲気が追加されます。六份街に行き、NPCのホンとロードスに話しかけると、不思議な物語が始まるようです。会話中に、プレイヤーはミッションの背景と目標について学び、その後の行動に備えることができます。会話が完了したら、六份街 - ビデオ店にテレポートし、ローズと会話を続け、昨日のステージからの最初のタスクを受け取ります。ビデオ ストアの環境は、タスクに独特の雰囲気をもたらし、プレイヤーをより魅力的にする可能性があります。
2024-08-16
コメント 0
1033