合計 10000 件の関連コンテンツが見つかりました

Photoshopデザインに関するおすすめ記事10選
記事の紹介:このチュートリアルでは、Script House PS 愛好家に、Photoshop を使用して非常にクールな Brawl シーンのゲーム Web サイトのホームページをデザインする方法を教えます。市場にはさまざまな形式の共有があり、さまざまな作成方法がありますが、シーンの雰囲気を作成する方法はまだたくさんあります。ゲームの詳細なチュートリアルはありませんので、興味のある方は見てみましょう。 最後の効果: 主なプロセス: 1. 素材を探します。 2. ビジュアル リファレンスによると、Brawl は中心から周囲に放射状に広がる絵であるため、シーンの選択も対称的で発散的なグラフィックスになります。 3. 絵のバランスを保つために、周囲のキャラクターの動きを基本的に対称にするのが比較的安全な方法です...
2017-06-14
コメント 0
8272

ウェブサイトにダークモードを簡単に追加する方法
記事の紹介:おい!したがって、あなたも私と同じで、ダーク モード全体の雰囲気が大好きなら、自分の Web サイトにダーク モードを追加することを考えたことがあるかもしれません。 CSS と JavaScript を少しだけ使用するだけで、非常に簡単に設定できます。私がやった方法は次のとおりです。
ステップ 1: HTML のセットアップ
初め
2024-08-26
コメント 0
390

Thor Blade 15 ゲームノートブック: 薄型軽量 e スポーツの新しいトレンド
記事の紹介:Raytheon は、2024 年の初めに、16 インチと 15.3 インチの製品で、新しい Thor Hunting Blade シリーズ製品ラインを開始しました。本日、このサイトは、新しい Thor Hunting Blade 15 Core i7-13650HX+RTX4060 モデルを入手しました。まず、お送りします。開封写真の波。ソー ハンティング ブレード 15 は、黒色の背景とメカのようなソーのロゴ パターンが施されたコンパクトなパッケージ箱に入っており、SF の雰囲気を醸し出しています。このゲーミングノートパソコンは、新たにカスタマイズされた金型を採用し、外観デザインはトールのeスポーツ遺伝子を継承しており、ノート全体は落ち着いたSF感のあるダークスペースグレーです。ノートのA面には風の刻印線が交差する箇所に風注意マークと中心軸上のロゴがあり、ハンターブレード16に比べてシンプルな雰囲気となっています。
2024-02-01
コメント 0
1037

Duoduo 着信音でムードを設定する方法 ムードを設定する方法
記事の紹介:Ringtone Duoduo は、さまざまなスタイルの携帯電話の着信音を提供する非常に優れたソフトウェアであり、友達の気分を設定することもできます。具体的な操作方法を見てみましょう。 Ringtone Duoduo の雰囲気を設定する手順 1. まず、Android バージョンの Ringtone Duoduo のホームページを開き、[情報の編集] をクリックします。 2. 次に、Ringtone Duoduo の編集情報ページを開き、雰囲気をクリックして設定します。 3. 最後に、設定ページで「保存」ボタンをクリックします。
2024-06-13
コメント 0
756

さまざまな画面サイズにシームレスに適応する Web サイトをデザインする
記事の紹介:完璧なレスポンシブ レイアウト Web サイトを作成する方法 モバイル デバイスの普及に伴い、携帯電話やタブレットなどのモバイル デバイスを使用して Web を閲覧する人が増えています。 Web サイト開発者にとって、さまざまな画面サイズに適応できるレスポンシブ レイアウトの Web サイトを作成することは非常に重要です。この記事では、完璧なレスポンシブ レイアウトの Web サイトを作成するための重要な手順をいくつか説明します。ステップ 1: デザイン プランを作成する レスポンシブ レイアウトの Web サイトを作成する前に、まずデザイン プランを作成する必要があります。ウェブサイトの全体的な構造とレイアウトを考慮する必要があります。
2024-02-19
コメント 0
1389

ハーツ出会い系アプリとは何ですか?
記事の紹介:Hertz は音声ソーシャル ソフトウェアで、友達作りの体験を重視したインスタント音声ソーシャル APP で、音声でチャットできる友達を見つけることができます。 Hertz APP は、より雰囲気のあるデート モードを使用して、歌から環境音まで、さまざまな親密なインタラクションを通じてデートの雰囲気を作り出し、ユーザーにリアルな体験を提供し、話題を盛り上げ、ユーザーがお互いをよりよく理解できるようにします。
2022-09-19
コメント 0
13540

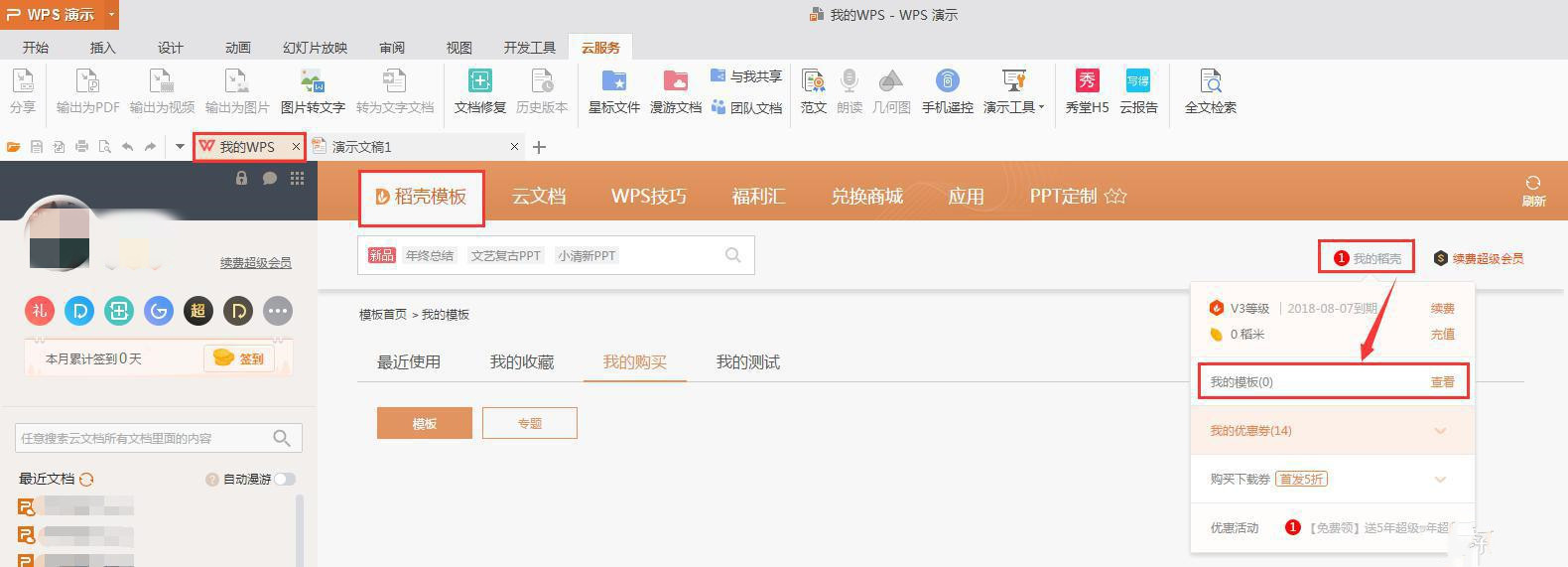
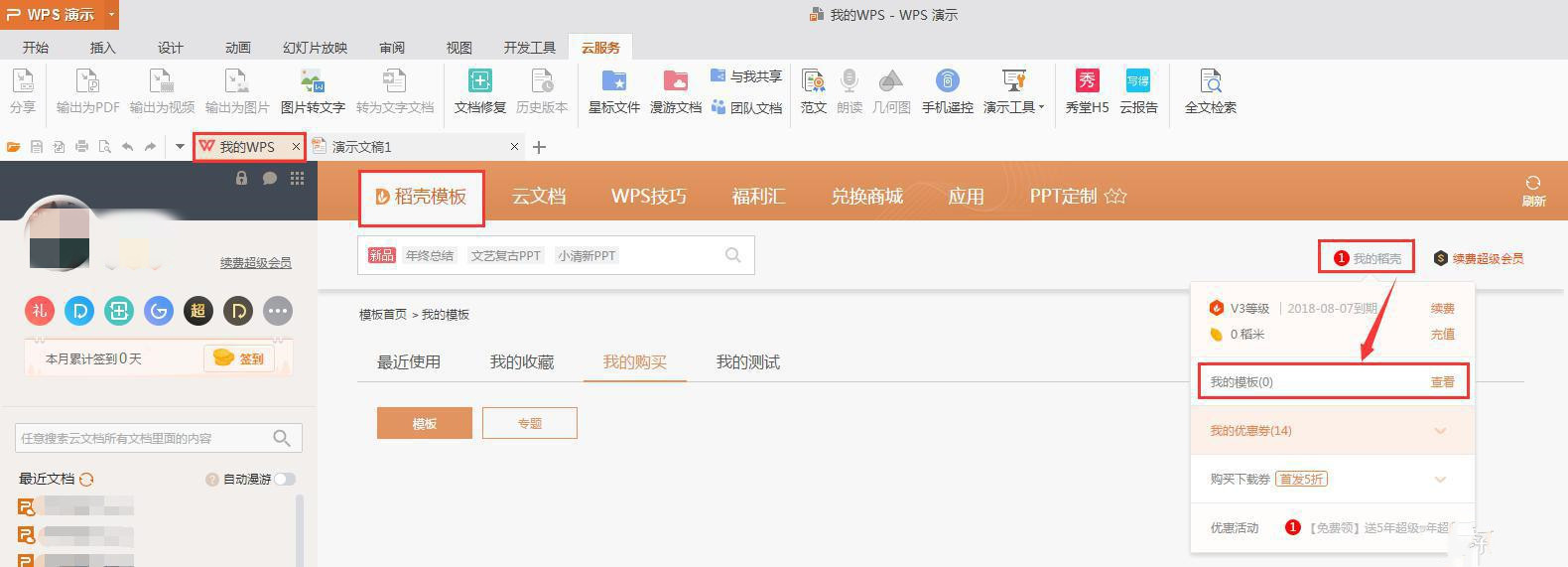
WPS から購入したテンプレートが見つからない場合はどうすればよいですか?
記事の紹介:WPS にはさまざまなテンプレートが組み込まれており、ドキュメント作成の効率を向上させるだけでなく、プロフェッショナルな雰囲気も提供します。しかし、すべてのテンプレートが無料というわけではありません。購入後に必要なテンプレートが見つからない場合があります。何が間違っていたのでしょうか? WPS テンプレートを取得する方法を見てみましょう。クリックして WPS インターフェイス --- 籾殻テンプレートを開き、右上隅の [私の籾殻 --- マイ テンプレート] をクリックして、[購入] に表示します。
2024-09-02
コメント 0
302

CSS を使用して漫画のようなアイコン効果を作成する方法
記事の紹介:CSS を使用して漫画のようなアイコン効果を作成する方法 今日は、CSS を使用して漫画のようなアイコン効果を作成する方法を検討します。漫画のアイコンは、Web ページにかわいくてリラックスした雰囲気を加え、楽しい雰囲気を作り出す必要がある子供関連の Web サイトや製品ページでよく使用されます。以下では、具体的なコード例を通じてこの効果を実現する方法を示します。まず、HTML ファイルを作成し、CSS スタイル シートを導入する必要があります。 HTML ファイルで div 要素を作成し、それに特定のクラス名を付けます。
2023-10-27
コメント 0
1425

「玄天剣」と「鳳凰涅槃」の新サーバーが登場し、新たな武道の世界が幕を開ける。
記事の紹介:「玄天の剣」の新サーバーは5月25日にローンチされ、準備活動は本格化しています!鉄筋コンクリートの世界に飽きていませんか?今、あなたは素晴らしい変身を遂げ、「玄天の剣」に足を踏み入れ、夢のようなゲームの風景を感じ、別の世界にいるような気分になります。美しい絵画のようなマップは、魅力的な紫色の空と明るい月の光が互いに補い合い、おとぎの国のような平和でロマンチックな雰囲気を醸し出しています。神秘的な雰囲気の中を歩いていると、静けさの美しさを感じることができます。ダンジョン内では、魅惑的な紫色の月明かりに照らされて緑の竹林が優しく揺れ、まるでダンジョンの伝説の物語を物語っているかのようです。この絵のように美しいシーンで、仲間たちと肩を並べて戦い、友情と冒険の輝きを感じてください。 5月25日、仲間たちと未知の世界を探検し、感じた
2024-06-01
コメント 0
1029

Avita 07のインテリア公式写真が公開され、ブロガーからは「目を引く!」と絶賛の声が上がった。
記事の紹介:6月28日のニュースによると、Avitaは同社初の長距離パワーモデルであるAvita 07のインテリアデザインを正式発表した。 1. 公開された公式インテリア写真から判断すると、Avita 07はAvitaファミリーの階段状インパネデザインを継承しており、インテリア全体のレイアウトは高い対称性を示している。電子バックミラー表示スクリーンは、コックピットにテクノロジーの雰囲気を加えます。センターコンソールはリング状のアンビエントライトで囲まれ、点灯すると未来的な雰囲気を演出します。 Avita 07にはファーウェイのHongmengスマートコックピットシステムが搭載されており、センターコンソールには物理的なボタンがなく、操作はシンプルかつエレガントな車両システムを通じて行われます。インテリアデザインのスタイルは広く賞賛されており、あるブロガーは「このデザインは本当に人目を引く。早く発売されることを願っている」と率直に語った。
2024-06-28
コメント 0
592

レスポンシブ レイアウトの実装に関するガイダンスと実践
記事の紹介:レスポンシブ レイアウトの実装方法: スキルと実践 今日のモバイル インターネット時代では、レスポンシブ レイアウトが Web サイトをデザインするための標準になっています。さまざまなデバイスや画面サイズの人気が高まるにつれ、Web サイトに対するユーザーの期待はますます高まっています。ユーザー エクスペリエンスの継続性と一貫性を確保するために、レスポンシブ レイアウトは Web デザイナーに必要なスキルの 1 つになっています。この記事では、読者がこのスキルをよりよく習得できるように、レスポンシブ レイアウトを実装するためのいくつかのテクニックと実践方法を紹介します。流体レイアウトの使用 流体レイアウトはレスポンシブ レイアウトを実装するための基礎であり、その特徴はコンテナーです。
2024-01-27
コメント 0
972

Layuiを使ってレスポンシブピクチャーウォール機能を実装する方法
記事の紹介:Layui を使用してレスポンシブ ピクチャー ウォール機能を実装する方法 現代の Web 開発では、レスポンシブ デザインが人気のトレンドになっています。さまざまなデバイスや画面サイズに適応するには、応答性の高いデザインを使用して、Web サイトの適応性とユーザー エクスペリエンスを確保する必要があります。一般的な Web サイトのレイアウト フォームとして、ピクチャー ウォールもさまざまな画面サイズに適応するレスポンシブ デザインを実装する必要があります。この記事では、Layui フレームワークを使用して簡単なレスポンシブ ピクチャー ウォール機能を実装する方法と、具体的なコード例を紹介します。 1. はじめの準備
2023-10-24
コメント 0
825

豪雨、コンプライアンス、AI、発言権 - Token2049 カンファレンス体験の簡単な説明
記事の紹介:Token2049さんのイベントに初めて参加させていただきます。 Web3 学習者として (そう、私はこのアイデンティティが自分に最も適していると常々感じていました)、私は 2 つの目的でカンファレンスに参加しました。Web3 の雰囲気を間近で体験するためです。 Web3 では、雰囲気は説明が難しいものですが、特に強調されます。業界で現在議論されている最先端のトピックや物語を理解します。これは、急速に変化する業界では特に重要です。 Token2049 のメインカンファレンスは 4 月 18 日と 19 日に開催されますが、4 月 15 日からさまざまなサイドイベント、小さなアクティビティ、パーティーが開催されました。 Web2 インターネット社に勤務していた者としては、今回のカンファレンスに参加する雰囲気は全く違います。全体的には、W
2024-04-22
コメント 0
1224

Photoshopを使って超かっこいい戦闘シーンのゲームサイトホームページをデザインするチュートリアル
記事の紹介:このチュートリアルでは、PS 愛好家に、Photoshop を使用して非常にクールな Brawl シーンのゲーム Web サイトのホームページをデザインする方法を教えます。市場にはさまざまな形式の共有があり、さまざまな作成方法がありますが、シーンの雰囲気を作成するこのような方法はありません。ゲームは非常に詳細なチュートリアルなので、興味がある場合はチェックしてください。
2017-05-14
コメント 0
2650

動画撮影、遠距離撮影、近距離撮影のコツは何ですか?遠景撮影と近接撮影ではどちらが良いでしょうか?
記事の紹介:写真やビデオはテクノロジーであると同時に芸術でもあります。ビデオを撮影する過程では、習得する必要のあるスキルがたくさんあります。その中でも、長距離撮影と近接撮影は非常に重要な撮影テクニックです。ロングショットとクローズショットはビデオの画像効果を変えるだけでなく、異なる感情や雰囲気を表現することができます。望遠とは、焦点距離の長いレンズを使用して被写体をカメラから遠くに撮ることを指します。この撮影方法では、被写体を周囲の環境から分離し、被写体を強調し、より詳細に捉えることができます。ロングショットは、オープンでゆったりとした雰囲気を作り出すことができ、次のような場合に適しています。 1. 動画撮影スキル: ロングショットとクローズショットとは何ですか? 1. 望遠 望遠は、レンズを使用してズームアウトし、被写体をフレームの小さな部分に配置して、撮影環境全体を表示する撮影テクニックです。
2024-06-13
コメント 0
461

「単語の間違い探しの達人」Banweier は、Banwei のクリアランス戦略を向上させるために全員を支援します
記事の紹介:Word Difference Master は非常に人気のあるテキスト パズル ゲームで、発売以来継続的にレベルを更新しています。Banwei はどのようにしてレベルをクリアしますか?このレベルのクラスの雰囲気では、全員がクラスの雰囲気を向上させるのを支援する必要があります。以下はレベルアップに役立つ編集者の「テキスト差分マスター」Banwe'er のガイドです。興味のある方はぜひ参考にしてください。 「言葉の間違い探しのマスター」 Banweier は、クラスのセンスを向上させるのに役立ちます。 Banweier の目標: 全員がクラスのセンスを向上できるようにします。 1. ワークを下の図に示す位置にドラッグします。フロントデスクから金のなる木にドラッグし、ジョブを金のなる木にドラッグします。 3. ハムを鍵のかかったドアにドラッグし、ジョブを犬にドラッグします。 4. ジョブをほうきにドラッグします。
2024-04-18
コメント 0
832

シャンパンゴールドが帰ってきました! iPhone 16 Proの新色が公開
記事の紹介:最近、iPhone 16 Proのシャンパンゴールドのレンダリングがインターネット上で公開されました。このレンダリングは、iPhone 16の新しいカラースキームがiPhone 7のローズゴールドバージョンとiPhone 7の間の彩度のダークゴールドスタイルを示していることを示しています。 iPhone 8のゴールドバージョン。 Appleはその歴史の中で多くのゴールドiPhoneを発売してきました。iPhone 5sのシャンパンゴールドカラーは発売されるやいなや大成功を収め、「タイクーンゴールド」というあだ名が付けられました。その後、Apple は iPhone 6s シリーズでローズゴールドの配色を発表し、その全体的な外観と雰囲気はピンクに似ており、これも市場からの評価を受けました。 iPhone 16 Proのゴールドバージョンは、新しい携帯電話にレトロでファッショナブルな雰囲気をもたらすことが期待されています。
2024-08-15
コメント 0
532