合計 10000 件の関連コンテンツが見つかりました

最新のHTML標準規格HTML5の概要
記事の紹介:HTML5は登場してからかなり経ちますが、私はフロントエンドの人間ではないので、このことしか知りませんし、具体的な概念も少し曖昧です(実際には一連の規格や仕様です)。去年、HTML5 について簡単にまとめたものを作ったのですが、今日たまたま読んだので、整理してブログに載せておきます。フロントエンド初心者なので間違いがあれば修正してください。次のような目次から始めましょう。 • HTML5 とは • HTML5 開発の歴史 • HT
2017-02-24
コメント 0
3788

html5のセットカラー
記事の紹介:HTML5はWebコンテンツを作成するための言語です。カラー設定はWebデザインにとって非常に重要です。 HTML5 では、色名、RGB 値、16 進値、HSL 値の使用など、さまざまな方法で色を設定できます。色名は最も単純な方法の 1 つであり、赤、緑、青などの事前定義された色の名前のセットです。 HTML5 で一般的に使用される色の名前をいくつか示します: ```html<font color="red">red</f
2023-05-09
コメント 0
1130

HTML5を独学で学ぶにはどれくらい時間がかかりますか?
記事の紹介:インターネットの発展に伴い、Web技術の普及が進んでいますが、その中でもHTML5は近年特に注目されている技術の一つです。では、HTML5 を独学で学ぶにはどのくらいの時間がかかりますか?この記事では、次の観点から分析します: 1. HTML5 を学習するための基本要件. HTML5 を独学で学習したい場合は、まず次のような基本的な条件が必要です: 1. 優れた英語の基礎。 HTML5 の公式ドキュメントやマニュアルはすべて英語であるため、基本的な英単語を知らないと学習に一定の支障が生じます。 2. 基本的なコンピュータ操作に精通している。独習HTM
2023-05-29
コメント 0
944

Vue の基本概念とコード構造をいくつか確認します。
記事の紹介:Vue は JavaScript で書かれた進歩的なフレームワークで、シングルページ アプリケーション (SPA) やユーザー インターフェイス コンポーネントの構築によく使用されます。 Vue は、いくつかの単純な API と構文を使用すると同時に、コンポーネント、ルーティング、状態管理などの多くの高度な機能も提供するため、学びやすく使いやすいフレームワークになるように設計されています。この記事では、Vue の基本概念とコード構造の一部を詳しく説明します。 Vue コードの構造と使い方 Vue コードは基本的に HTML テンプレート、JavaScript コードの 3 つの部分に分かれています。
2023-04-17
コメント 0
688

PHP オープンソース CMS システムを使用して Web サイトをゼロから構築し、あなたの夢を簡単に実現できます
記事の紹介:私たちの紹介を通じて、強力かつ柔軟な Web サイト構築ツールとしてのオープンソース CMS システム PHP の利点を理解し、独自の Web サイトを構築するという夢が実現することを願っています。次に、このシステムの魅力と利点を十分に説明するための 6 つの重要な情報を共有させてください。 1. シンプルで使いやすい、プログラミングの知識は不要 PHP オープンソース CMS システム Linux システム公式 Web サイトを使用すると、直感的でフレンドリーなユーザー インターフェイスを取得し、個人 Web サイトを簡単に構築および維持できます。シンプルで直感的なドラッグ&ドロップ機能により、ページレイアウトを自由にカスタマイズしたり、リッチコンテンツやプラグインを追加して、ユニークなWebサイトイメージを作成できます。 2. 豊富なテンプレート ライブラリ PHP オープンソース CMS システムは、さまざまな分野のプロフェッショナルなデザインをカバーする豊富なテンプレート ライブラリを提供します。あなたが何であっても
2024-01-26
コメント 0
1260

HTML5 の一般的なインライン要素とブロックレベル要素は何ですか?
記事の紹介:HTML5 の一般的なインライン要素とブロックレベル要素は何ですか? HTML5 は、Web ページや Web アプリケーションの作成に使用されるマークアップ言語です。 HTML5 では、要素は表示動作に応じて、インライン要素とブロックレベル要素の 2 つのカテゴリに分類できます。インライン要素は、行内に表示され、コンテンツに必要な幅のみを占有し、単一行を占有しません。ブロックレベル要素は、排他的な行を占有し、自動的に折り返され、幅、高さ、そして余白。以下では、HTML5 のいくつかの一般的なインライン要素とブロックレベル要素、およびそれらの要素を紹介します。
2023-12-28
コメント 0
1389

vueとpugではどちらが優れていますか?
記事の紹介:現在、フロントエンドフレームワークやテンプレート言語はWeb開発に欠かせないツールの一つとなっており、その中でもvueやpugも非常に人気のあるツールです。では、vue と pug のどちらが優れているのでしょうか?この記事では、両者の特徴、メリットとデメリット、適用シナリオなどを比較し、皆様の参考にさせていただきます。 1. vueVue.js は、単一ページ アプリケーションや大規模な Web アプリケーションの構築に使用できる進歩的な JavaScript フレームワークです。 Vue.js の利点はその柔軟性と高度なコンポーネント化にあり、これらの機能により Vue は大規模なアプリケーションに適しています。
2023-05-08
コメント 0
1353

Yii フレームワークの鋭いエッジ: ビュー、ウィジェット、レイアウトの力を明らかにする
記事の紹介:ビュー ビューは、アプリケーションがユーザーに提示するマークアップ、コンテンツ、ロジックを含む PHP スクリプトです。 Yii ビューはコントローラーからデータを受け取り、Smarty や Twig などのテンプレート エンジンを使用してそのデータをレンダリングします。テンプレート エンジンを使用すると、開発者はロジックと制御ステートメントを使用してビューから複雑なマークアップ構造を簡単に作成できます。ウィジェット ウィジェットは、特定の機能または UI 要素を提供する再利用可能でプラグイン可能なコード ブロックです。開発時間を節約し、アプリケーション全体でコードの一貫性を確保します。 Yii ウィジェットには通常、ビューとアセット (CSS や JavaScript ファイルなど) が含まれており、簡単な関数呼び出しで任意のビューに挿入できます。レイアウト レイアウトは、アプリケーション ページの一般的な構造を定義します。
2024-03-26
コメント 0
451

iQOO Neo9s Pro+ 実機が公開、青と白の色がとても目を引く、7月に発売予定
記事の紹介:[CNMOテクノロジーニュース] 6月26日、vivoは寄贈式を開催し、Vivo副社長のJia Jingdong氏が直接出席し、携帯電話、ヘッドフォン、時計などのスマートテクノロジー機器を贈呈しました。この一連の製品の中で、特に目を引くのが期待の製品「iQOO Neo9S Pro+」です。外観から判断すると、iQOONEo9SPro+のデザイン言語はiQOONEoシリーズの古典的な要素を継承しながら、爽やかな青と白の配色を取り入れており、人々にさわやかな夏の気分を与えます。報道によると、この新製品は7月末に発売される予定で、プロセッサー、指紋認証、バッテリーなどの構成が包括的にアップグレードされ、市場で最も人気のある製品になると予想されている。
2024-08-21
コメント 0
745

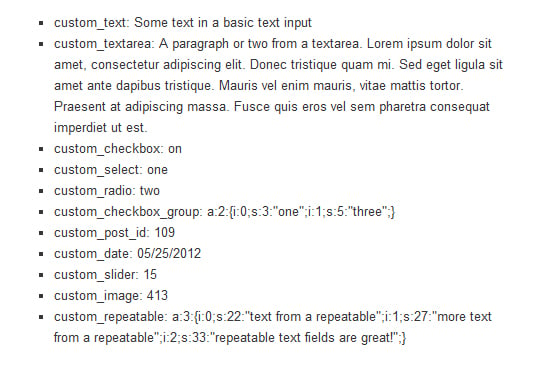
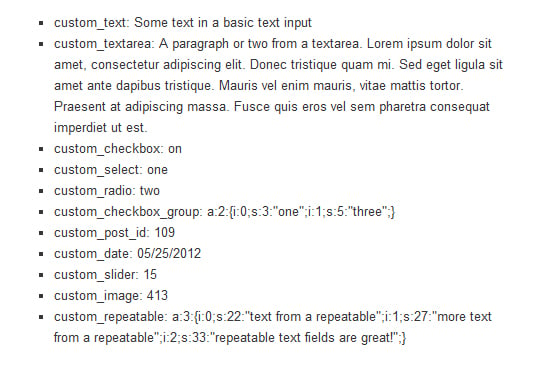
データを使用した再利用可能なカスタム メタボックス その 4
記事の紹介:カスタム メタ ボックス テンプレート チュートリアル シリーズのパート 1、パート 2、およびパート 3 では、読みやすくコピーしやすい配列情報からすべてのフィールドを取得する再利用可能なメタ ボックスを作成する方法を学習しました。データの多くは、テンプレートまたは関数を通じてメタフィールドをエコーするだけで簡単に使用できますが、一部のフィールドはより複雑で、正しく使用するにはより多くのスキルが必要です。このチュートリアルでは、このデータの使用方法の基本的なアイデアを説明します。また、無数の方法で詳しく説明することができます。データの取得 WordPress では、ポストメタデータを取得する方法がいくつか提供されています。すべてのデータを一度に出力する データを表示する最も簡単な方法は、_meta() 関数を使用することです。これをsingle.phpテンプレートに直接入れることができます。
2023-08-29
コメント 0
1511

テンプレートのメリットとデメリットは何ですか?
記事の紹介:テンプレート化: 長所と短所 テンプレート化は、再利用可能なコード ブロックを作成できる強力なプログラミング手法です。これにはさまざまな利点がありますが、いくつかの欠点もあります。長所: コードの再利用性: テンプレートを使用すると、アプリケーション全体で再利用できる共通のコードを作成できるため、重複やメンテナンスの労力が軽減されます。一貫性: テンプレート化により、コード スニペットが異なる場所でも同じ方法で実装されるようになり、コードの一貫性と読みやすさが向上します。保守性: テンプレートへの変更は、それを使用するすべてのコードに同時に反映されるため、保守と更新が簡素化されます。効率: テンプレートを作成すると、同じコードを何度も記述する必要がないため、時間と労力が節約されます。柔軟性: テンプレートを使用すると、さまざまなアプリケーションのニーズに簡単に適応できる構成可能なコード ブロックを作成できます。欠点がある
2024-05-08
コメント 0
629

html5は何をするのか
記事の紹介:インターネットとモバイル デバイスの普及に伴い、HTML5 が Web デザインと開発の焦点になっています。では、HTML5 では何ができるのでしょうか?この記事ではHTML5の主な特徴や機能について詳しく紹介します。 1. マルチメディア処理 HTML5 はオーディオ ファイルとビデオ ファイルを処理できるため、Flash などのプラグインを使用する必要がありません。ビデオとオーディオの再生には、HTML5 のビデオ タグとオーディオ タグを使用する必要があり、これらのタグにより、オーディオとビデオの再生、一時停止、音量などの設定を簡単に制御できます。さらに、HTML5 では次の機能も追加されます。
2023-05-21
コメント 0
738

Webサイトのテンプレートにはどのような機能があるのでしょうか? 英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?
記事の紹介:Webサイトのテンプレートにはどのような機能があるのでしょうか? Web サイト テンプレートは、レスポンシブ デザイン、簡単なナビゲーション、美しさなどの特定の機能を備えた、事前にデザインされた Web ページ レイアウトです。 Web サイト テンプレートは、ユーザーが独自の Web サイトを迅速に構築できるだけでなく、Web サイトのユーザー エクスペリエンスを向上させ、Web サイトのトラフィックと露出を増やすこともできます。さらに、Web サイト テンプレートは、ユーザーが Web サイトをより適切に管理および運用できるように、検索バー、ソーシャル メディア共有、お問い合わせなどの一般的に使用される機能を提供することもできます。つまり、Web サイト テンプレートは、ユーザーが Web サイトを迅速に構築し、Web サイトの品質と効果を向上させるのに役立つ非常に実用的なツールです。英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?ページのエンコードを変更し続けると、HTML ファイルをメモ帳で開き、形式として保存する必要があります。
2024-05-01
コメント 0
543

vueの利点は何ですか?
記事の紹介:Vue.js は人気のある JavaScript フレームワークであり、その利点は、学習が容易で、柔軟性があり、効率的で、スケーラブルであることです。 vueのメリットについては以下で詳しく紹介します。 1. 学習が簡単 Vue.js の構文はシンプルかつ明確で、理解しやすく習得しやすいです。 HTML に似たテンプレート構文と応答性の高いデータ バインディングを使用するため、開発者はテンプレートやイベント処理関数の作成ではなく、ビジネス ロジックに集中できます。 Vue.js では、単一ファイルのコンポーネントを使用してコードを整理し、関連するすべての HTML、CSS、JavaS を組み合わせることができます。
2023-05-24
コメント 0
740

柳生江湖の野菜炒めの作り方
記事の紹介:「小雨江湖」の青菜炒めの作り方 鮮やかな緑色の青菜炒めです。見ていると食欲が増します。たくさんの料理が待っています。シンプルな材料で作ることができるので、ゲーム内で体験することができます。おいしい食べ物、それが好きな友達と一緒にゲーム内で試してみることができます。非常に簡単です。楊柳江湖緑黄色野菜炒めの作り方 1. 料理紹介 鮮やかな緑色で食欲をそそる緑野菜の炒め皿で、食べると体力が3ポイント回復します。現在の満腹度:0/62 入手方法:野菜炒め×3
2024-03-07
コメント 0
377

どの Web フロントエンドが優れていますか?
記事の紹介:インターネットの継続的な発展に伴い、Web サイトや Web アプリケーションの構築にあらゆる層が注目するようになり、Web フロントエンド技術は人気の IT 技術の 1 つになりました。いわゆる Web フロントエンドとは、単に、植字、デザイン、インタラクションなどの一連の関連テクノロジを含む、Web サイトのフロントエンド開発を指します。それでは、どの Web フロントエンドが優れているのでしょうか?この記事では以下の観点から分析していきます。 1. 就職の見通し まずはWebフロントエンドの就職の見通しを見てみましょう。近年、HTML5やCSS3などのフロントエンド技術の継続的な更新や、世界的なインターネットの活発な発展に伴い、Webフロントエンドは
2023-04-19
コメント 0
578

クロス HTM/CSS コンパイラー
記事の紹介:やあ、みんな!
最近、会社で電子メール テンプレートを作成するタスクを引き受けました。素朴に、それは簡単なことだと思うかもしれません。ただし、電子メール クライアントでの HTML/CSS サポートは次のとおりであることにすぐに気づきました。
時代遅れ
クライアントごとに一貫性がない
2024-07-16
コメント 0
808

html5 開発携帯電話の通話とテキストメッセージ機能のコード例の共有
記事の紹介:多くのモバイル Web サイトには、電話をかけたりテキスト メッセージを送信したりする機能がありますが、これらの機能はどのように実装されているのでしょうか。実際、それは難しいことではありません。今日は html5 を使用してそれらを実装します。ただただ目を見張るばかりです。 HTML5 は記述が簡単ですが、Web ページを作成する場合、フォームの作成など、同じ作業を何度も繰り返す必要があることがよくあります。ここでは...HTML5 スタートアップ テンプレート、空白の画像、通話とテキスト送信、オートコンプリートなどがあり、開発効率の向上に役立つだけでなく、より素晴らしい機能ももたらします。よし、今日からやって効果を見てみましょう! !コードを見てください: pseudo-special
2017-03-17
コメント 0
5999

「長江南百景」青い波に浮かぶココナッツの影の爽やかなアクティビティを紹介
記事の紹介:青い波とココナッツの影が爽やかな「江南百景」のアクティビティはいかがですか?このゲームは、7 月 17 日に新しいゲーム イベントを開始する予定です。また、編集者は、「江南百景」Bibo Coconut Shadows の紹介を事前に準備しました。興味のあるプレイヤーはお見逃しなく。ココナッツ影の青い波が与える涼しさを「長江南百景」活動紹介 #青波影映像 涼しさを届ける #7月17日より「ココナッツアイランドマップ」が無料で引き換え可能になり、「ココナッツ アイランド」が再び探検と建設を開始します! #江南夏乐不看#Stop#7 月 19 日から、新しい建物と新しい動物で #江南百景图周年記念#の楽しみが続きます! 7 月 17 日から [Go! 「ココナッツアイランド」に行く・期間限定住民交換】ゲームに行って住民「馬小貝」を探し、毎日銅貨を使って彼と一緒に「ココナッツ北貝」と交換し、
2024-07-18
コメント 0
824

HTMLをテンプレート化する方法
記事の紹介:HTML は Web ページの構築に使用される言語で、開発者はこれを使用して Web ページのインターフェイス、インタラクション、レイアウト、その他の機能を簡単に実装できます。ただし、毎回 HTML コードを最初から作成すると、ナビゲーション バーやテーブルなどの一般的な UI 要素に対して多くの繰り返し作業が発生し、開発効率が大幅に低下します。この問題を解決するために、HTML テンプレートがトレンドになっています。 HTML テンプレートは、HTML、CSS、JS など、事前に設計されたページ スタイルとレイアウトです。開発者はこれらのテンプレートを直接使用して、開発時間を短縮し、開発を改善できます。
2023-05-15
コメント 0
929