合計 10000 件の関連コンテンツが見つかりました

JavaFX を使用して Java 9 で応答性の高い UI インターフェイスを構築する方法
記事の紹介:JavaFX を使用して Java9 で応答性の高い UI インターフェイスを構築する方法 はじめに: コンピューター アプリケーションの開発プロセスにおいて、ユーザー インターフェイス (UI) は非常に重要な部分です。優れた UI はユーザー エクスペリエンスを向上させ、アプリケーションをより魅力的なものにします。 JavaFX は、Java プラットフォーム上のグラフィカル ユーザー インターフェイス (GUI) フレームワークであり、対話型 UI インターフェイスを迅速に構築するための豊富なツールと API のセットを提供します。 Java 9 では、JavaFX は JavaSE になりました。
2023-07-30
コメント 0
1096

JavaScript の App Shell モデルとは何ですか?
記事の紹介:AppShell モデルは、Web アプリケーションの UI モジュールとデータ モジュールを分離する設計パターンです。この設計で UI をキャッシュすると、コンテンツの動的な読み込みが可能になります。このアプローチは、速度とユーザー エクスペリエンスの点で多くの利点があるため、プログレッシブ Web アプリ (PWA) で広く使用されています。 JavaScript の AppShell モデルの利点 読み込み時間の短縮 アプリケーション シェルのキャッシュにより、プログラムの初回読み込みに必要な時間が短縮され、ユーザー エクスペリエンスが向上します。ユーザーはオンライン アプリケーションに即時の応答時間を期待するようになり、応答時間の遅延は容認できないものとみなされる場合があります。 AppShell モデルは、UI のキャッシュと読み込みを迅速に行うことで、UI とコンテンツの分離を可能にします。効率の向上
2023-08-24
コメント 0
1310

PHPでリアルタイムチャット機能を開発するためのインターフェース設計と開発演習
記事の紹介:PHP でリアルタイム チャット機能を開発するためのインターフェイス設計と開発の実践 はじめに: インターネットの急速な発展に伴い、リアルタイム コミュニケーションの需要はますます高まっています。リアルタイム チャット機能は、インターネット アプリケーションの重要な部分として、ソーシャル ネットワーキング、電子商取引、顧客サービスなどのシナリオで広く使用されています。この記事は、リアルタイム チャット機能のインターフェイス設計と開発実践に PHP 言語を使用する方法を紹介し、関連するコード例を提供することを目的としています。 1. リアルタイムチャット機能のインターフェース設計 リアルタイムチャット機能のインターフェース設計では、以下の点を考慮する必要があります。 リアルタイムチャットにおけるユーザー認証
2023-08-25
コメント 0
1334

Vue の関連知識ポイントを理解するための記事
記事の紹介:Vue.js に出会う方法Vue.js は、Web アプリケーション開発用の人気のある JavaScript フレームワークです。シングル ページ アプリケーション (SPA)、複雑な Web アプリケーション、対話型ユーザー インターフェイス (UI) の構築に広く使用されています。 Vue.js の強みは、使いやすさと優れたパフォーマンスです。レスポンシブ データ バインディングとコンポーネント化されたビュー テンプレートにより、開発が容易になります。
2023-04-12
コメント 0
457

勉強仲間
記事の紹介:ユーザーがメッセージを入力し、GPT-3.5 言語モデルから会話形式の応答を受け取ることができるチャットボット インターフェイス。
特徴
HTTP リクエストを処理するための Flask ベースの Web サーバー。
私たちのとして機能する基本的な HTML テンプレート (chat.html) をレンダリングします。
2024-09-28
コメント 0
564

MathType式多段添字編集操作方法
記事の紹介:MathType 数式エディタを開き、数式編集インターフェイスに入ります。対応する数式を編集した後、MathType ツールバー テンプレートの [上付き文字と下付き文字のテンプレート] - [下付き文字のテンプレート] をクリックするか、Ctrl+L ショートカット キーを直接押すと、編集エリアに下付き文字が表示されます。対応する下付き文字を入力します。この入力ボックスには下付き文字を入力します。入力完了後、下付き文字入力ボックスにカーソルが置かれた状態で、再度手順 2 の操作を繰り返します。つまり、再度下付き文字テンプレートを使用して入力ボックスに入力すると、マルチレイヤーの添字が編集されます。ヒント: 必要な下付き文字のレイヤーの数に関係なく、下付き文字テンプレートを繰り返し使用することも、Ctrl+L ショートカット キーを使用することもできます。どちらも同じです。多層上付き文字
2024-04-16
コメント 0
1339

thinkphp と Smarty とは何ですか
記事の紹介:thinkphp は、エンタープライズ アプリケーション開発とアジャイル WEB アプリケーション開発を簡素化するために使用されるオープン ソースの軽量 PHP フレームワークであり、開発者は ThinkPHP を使用することで、アプリケーションをより便利かつ迅速に開発および展開できます。 Smarty は、開発者がプログラム ロジックとページ表示を分離 (ビジネス ロジックと表示ロジックの分離) するのに役立つ PHP テンプレート エンジンで、プログラマーはフロントエンド スタッフのページ デザインに影響を与えることなくプログラムのロジック コンテンツを変更できます。フロントエンドスタッフはページを再変更できますが、プログラムのプログラムロジックには影響しません。
2022-06-14
コメント 0
2480

反応とブートストラップの違い
記事の紹介:Bootstrap は、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。 React は、ユーザー インターフェイスを構築するための JAVASCRIPT ライブラリです。 React は主に UI の構築に使用され、React が MVC の V (ビュー) であると考えている人も多いです。ブートストラップの応答性はモバイルデバイスに適応します
2019-07-11
コメント 0
4814

Microsoft Bing ChatGPT チャット制限が毎日 150 チャット、セッションごとに 15 ラウンドに拡張
記事の紹介:3 月 14 日のニュースによると、Microsoft が New Bing チャットボットのチャット セッション数の制限を段階的に緩和していることを IT House が発見しました。本日、Microsoft コーポレートバイスプレジデント兼消費者最高マーケティング責任者のユスフ・メディ氏は、1 日あたりのチャット制限が 120 件から 150 件に拡大されたと発表しました。セッションあたりの超過制限も10から15に変更されたと同氏は付け加えた。さらに、Mehdi 氏は、Bing チームがパフォーマンスを向上させ、応答時間を短縮し、応答を高速化するために「バランス モード」を調整していると述べましたが、一方で、正確でクリエイティブなモードは変更されず、ユーザーに多様な機能を提供し続けると述べました。
2023-04-11
コメント 0
1735

Layuiを使用して応答時間セレクター機能を実装する方法
記事の紹介:Layui を使用してレスポンシブ タイム ピッカー機能を実装する方法 最新の Web 開発では、レスポンシブ デザインが重要なトレンドになっています。モバイル デバイスとデスクトップ デバイスの両方で優れたユーザー エクスペリエンスを提供する Web ページは、レスポンシブ Web ページと呼ばれます。タイムピッカーは Web ページの一般的な機能の 1 つであるため、この記事では、Layui フレームワークを使用して応答性のタイムピッカー機能を実装する方法を紹介します。 Layui は、開発者が迅速に構築できるようにする一連の使いやすい UI コンポーネントを提供する、古典的なモジュラー フロントエンド フレームワークです。
2023-10-24
コメント 0
921

CakePHP でテンプレートの部分レンダリングを行うにはどうすればよいですか?
記事の紹介:CakePHP は、開発者が高品質の Web アプリケーションを迅速に構築できるようにする人気の PHP フレームワークです。 Web アプリケーションを開発する場合、テンプレートはデータとユーザー対話インターフェイスを表示するための非常に重要なツールです。 CakePHP では、テンプレートの部分レンダリングを使用して、冗長なコードを削減し、コードの再利用性を向上させることができます。この記事では、CakePHP でテンプレートの部分レンダリングを使用する方法を説明します。テンプレートの部分レンダリングとは何ですか? Web アプリケーション開発では、複製の必要性が頻繁に発生します。
2023-06-05
コメント 0
1414

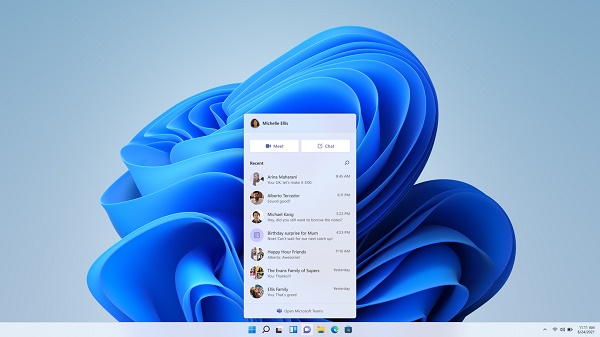
win11 リリース更新パッチ KB5005190 システム アップグレード可能 (ダウンロード アドレス付き)
記事の紹介:Win11 は本日、ユーザー向けに最新の KB5005190 更新プログラムをリリースし、Teams チャット アプリケーションの追加、スクリーンショット ツールのアップグレード、多くのバグの修正、既知の問題に対する多数の修正を提供しました。エディターで詳細を見てみましょう。更新内容。 win11 が更新パッチ KB50051901 をリリースし、Microsoft はついに記者会見の早い段階で開始されたユーザー向けの Teams チャット ソフトウェアを追加しました。 2. このチャット ソフトウェアを使用すると、ユーザーは共通のテキスト、音声、ビデオ チャット モードを使用して win11 システムで直接使用できます。 3. ユーザーによる 1 対 1 チャットの使用、グループ チャットの作成、その他のチャット オブジェクトの選択もサポートします。 4. さらに、このソフトウェアには win11 システムに適合したインターフェース設定もあります。
2024-01-01
コメント 0
750

vueとElement-plusを使ってリアルタイム更新とリアルタイム表示を実現する方法
記事の紹介:Vue と ElementPlus を使用してリアルタイム更新とリアルタイム表示を実現する方法 はじめに: Vue は、リアルタイム応答とデータ バインディング機能を提供するフロントエンド フレームワークであり、インタラクティブなユーザー インターフェイスを迅速に構築できます。 ElementPlus は、Vue3 に基づくコンポーネント ライブラリであり、開発者がアプリケーションをより簡単に構築できるようにする豊富な UI コンポーネントのセットを提供します。多くのシナリオでは、チャット アプリケーション、リアルタイム データなどのリアルタイム更新およびリアルタイム表示機能を実装する必要があります。
2023-07-16
コメント 0
3441

win11にコントロールパネルを追加するにはどうすればいいですか? win11のコントロールパネルにショートカットを追加する方法
記事の紹介:win11 システムを使用している場合、多くのユーザーはコントロール パネル プログラムを見つけることができず、他の方法で起動する必要があります。また、多くの友人は操作方法を知りません。 、それで今日 win11 チュートリアルは、必要な手順に従ってすべての人にソリューションを提供します。 win11のコントロールパネルにショートカットを追加する方法 1. デスクトップの何もないところを右クリックし、メニューから[個人用設定]を選択します。 3. インターフェース内の[デスクトップアイコン設定]をクリックします。
2024-08-07
コメント 0
854

Vue と Element-UI を使用して分散レイアウトとレスポンシブ デザインを実装する方法
記事の紹介:Vue と Element-UI を使用して分散レイアウトとレスポンシブ デザインを実装する方法 インターネットの急速な発展に伴い、Web フロントエンド開発は注目のスキルになりました。フロントエンド開発では、レイアウトとデザインの実装は非常に重要な部分です。この記事では、2 つの優れたフロントエンド フレームワークである Vue と Element-UI を使用して、分散レイアウトとレスポンシブ デザインを実装する方法を紹介します。まず、Vue と Element-UI が何であるかを理解する必要があります。 Vue はユーザー インターフェイスを構築するためのスイートです
2023-07-22
コメント 0
2199

JavaScript に基づいてリアルタイム チャット ルームを構築する
記事の紹介:JavaScript に基づいてリアルタイム チャット ルームを構築する インターネットの急速な発展に伴い、人々はインスタント メッセージングとリアルタイムのインタラクティブ エクスペリエンスにますます注目を集めています。一般的なインスタント メッセージング ツールとして、リアルタイム チャット ルームは個人と企業の両方にとって非常に重要です。この記事では、JavaScript を使用して簡単なリアルタイム チャット ルームを構築する方法と、対応するコード例を紹介します。まず、チャット ルームの UI インターフェイスとしてフロントエンド ページが必要です。単純な HTML 構造の例を次に示します: <!DOCTYPE
2023-08-10
コメント 0
1344

Ember ハンドルバー テンプレートを作成するにはどうすればよいですか?
記事の紹介:Ember.js は、複雑な Web アプリケーションの構築に広く使用されている JavaScript ベースのフレームワークです。このフレームワークを使用すると、開発者は、一般的なイディオム、ベスト プラクティス、およびフレームワーク内の他のシングル ページ アプリケーション エコシステム パターンのパターンを使用するだけで、スケーラブルなシングルページ Web アプリケーションを作成できます。その主な機能の 1 つは、動的な Web ページを作成するためのシンプルかつ強力な方法を提供する Handlebars テンプレート システムです。この記事では、ember ハンドルバー テンプレートを作成する方法を学びます。 Ember のテンプレートとは何ですか? ember のテンプレートは、Web アプリケーションのユーザー インターフェイス (UI) を定義するために使用されます。テンプレートは、シンプルなテンプレート言語である Handbars 構文を使用して作成されます。
2023-09-19
コメント 0
1469

ChatGPT PHP を使用してインテリジェントなソーシャル エンターテイメント チャット アプリケーションを実装する方法
記事の紹介:ChatGPTPHP を使用してインテリジェントなソーシャル エンターテイメント チャット アプリケーションを実装する方法 はじめに: 人工知能の発展に伴い、チャット ロボットはソーシャル エンターテイメントの分野で重要な役割を果たしています。 ChatGPTはOpenAIが開発した強力な対話モデルで、大量の対話データを学習することで自然でスムーズな応答を生成することができます。この記事では、ChatGPTPHP を使用してインテリジェントなソーシャル エンターテイメント チャット アプリケーションを実装する方法を紹介し、読者がすぐに使い始めるのに役立つ対応するコード例を提供します。準備を始める前に、
2023-10-26
コメント 0
1245

Debian11でデスクトップショートカットアイコンを追加する方法
記事の紹介:Debian11 でデスクトップにアプリケーションのショートカットを作成するにはどうすればよいですか?通常、Windows システム インストール プログラムはデスクトップにアプリケーション ショートカットを作成しますが、Debian11 でアプリケーション ショートカットを作成するにはどうすればよいですか?以下の詳細なチュートリアルを見てみましょう。デスクトップ上の何もないところを右クリックし、[ランチャーの作成]を選択します。ポップアップインターフェースの[コマンド]でショートカットを作成するプログラムを設定します。エディタはターミナルエミュレータを例にしています。アイコンはユーザー自身で設定できます。設定が完了したら、[作成]をクリックします。すると、下の図に示すように、ショートカットが表示されます。ショートカットが不要になった場合は、アイコンを右クリックして[削除]を選択してください。
2024-01-09
コメント 0
1281

ChatGPT PHP テクノロジー分析: インテリジェントなチャットボットを構築するための対話管理戦略
記事の紹介:ChatGPTPHP 技術分析: インテリジェントなチャットボットを構築するための会話管理戦略 要約: 人工知能の急速な発展に伴い、ますます多くの企業がチャットボットのアプリケーションに注目し始めています。 ChatGPT は、オープン AI モデル GPT-3 に基づくチャットボット テクノロジーで、人間のユーザーとの自然言語での会話を可能にします。この記事では、PHP プログラミング言語を使用してインテリジェントなチャットボットを構築する方法を詳しく説明し、会話管理戦略を詳しく説明します。同時に、この記事では読者に役立つ具体的なコード例も提供します。
2023-10-24
コメント 0
620