合計 10000 件の関連コンテンツが見つかりました

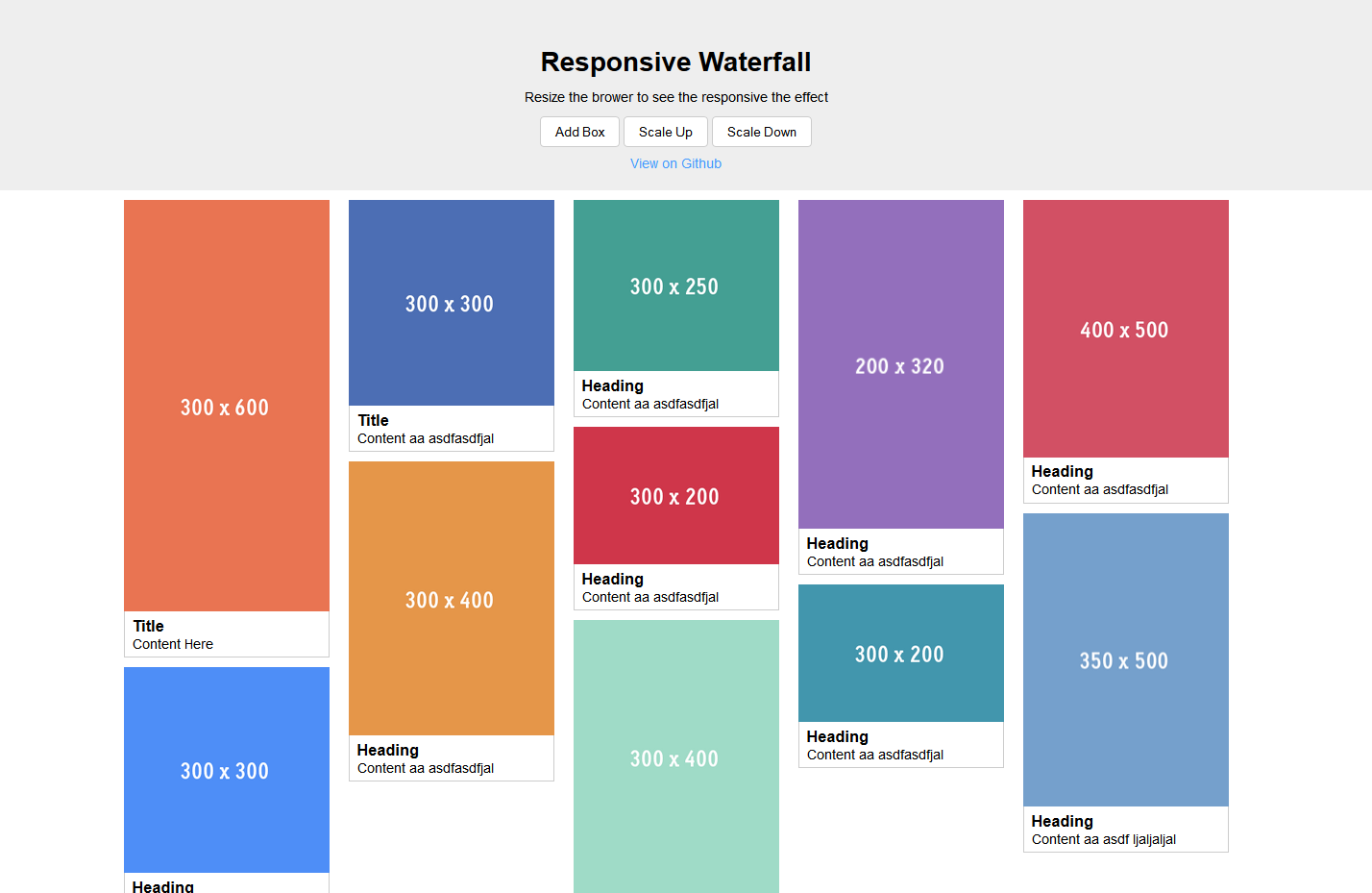
CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1426

HTML と CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを作成する方法 今日の Web デザインでは、レスポンシブ デザインが必須となっています。さまざまなデバイスでインターネットにアクセスするユーザーが増えているため、Web ページがさまざまな画面サイズやデバイスの種類に適切に適応するようにする必要があります。この記事では、HTML と CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを作成する方法を説明します。まず、ウォーターフォール レイアウトとは何かを理解しましょう。ウォーターフォール レイアウトは、滝をシミュレートする非常に人気のある Web ページ レイアウト方法です。
2023-10-24
コメント 0
698

ウォーターフォール フロー プラグインを実装するための JS コード
記事の紹介:滝の流れのレイアウトの写真には、幅が均等で高さが可変であるという特徴があります。滝の流れのレイアウトは、pinterest や petal.com などの国内 Web サイトで一定の規模で使用されています。この記事では主にウォーターフォールフロープラグインのネイティブJS実装とコード関連の解説を詳しく解説していますので、興味のある方は参考にして勉強していただければ幸いです。
2018-02-07
コメント 0
2566

CSS を使用してレスポンシブ カードのウォーターフォール フロー レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装するためのヒント モバイル デバイスの普及と Web コンテンツの多様化に伴い、レスポンシブ デザインは現代の Web 開発の基本要件の 1 つになりました。その中でも、カードレイアウトとウォーターフォールレイアウトは徐々に人気のあるデザインスタイルになっています。この記事では、CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. HTML 構造 まず、<ul> や < を使用して、HTML で一連のカードの構造を定義する必要があります。
2023-11-21
コメント 0
1011
瀑布流求指点。该怎么解决
記事の紹介:
瀑布流求指点。常规的布局直接多列浮动就行了。但是像瀑布那样的直接鼠标滚动加载是怎么实现的?ajax?能稍微具体点怎么用ajax或者其他的途径去实现这个瀑布式的加载吗??------解决方案--------------------楼主搜下瀑布流实现读下源码,就知道具体怎么用了。------解决方案--------------------有瀑布流的插件,Ma
2016-06-13
コメント 0
920

WeChat ミニプログラムにウォーターフォール フロー レイアウトと無限ロードを実装する
記事の紹介:ウォーターフォール フロー レイアウトは人気のあるページ レイアウト方法で、最も典型的なものは Pinterest.com です。各カードの高さが異なり、不均等な美しさを形成します。 HTML5 では、jQuery などをベースにしたウォーターフォール レイアウト プラグインが数多く見つかります。
2017-03-25
コメント 0
1616

Vue を使用して無限スクロールとウォーターフォール フローのレイアウトを構築するにはどうすればよいですか?
記事の紹介:Vue.js は、開発者が動的で応答性の高い Web アプリケーションを簡単に作成できるようにする人気の JavaScript フレームワークです。中でも、強力なコンポーネント開発機能が開発者に特に支持されています。無限スクロールとウォーターフォール フロー レイアウトは、現代の Web 開発において不可欠な機能の 1 つになっています。この記事の目的は、Vue.js をいくつかのサードパーティ ライブラリと組み合わせて使用し、無限スクロールとウォーターフォール フロー レイアウト機能を実装する方法を紹介することです。無限スクロールを実現 無限スクロール(Infinit
2023-06-27
コメント 0
1999

Avalonjs は応答性の高いウォーターフォール フロー効果を作成します_JavaScript スキル
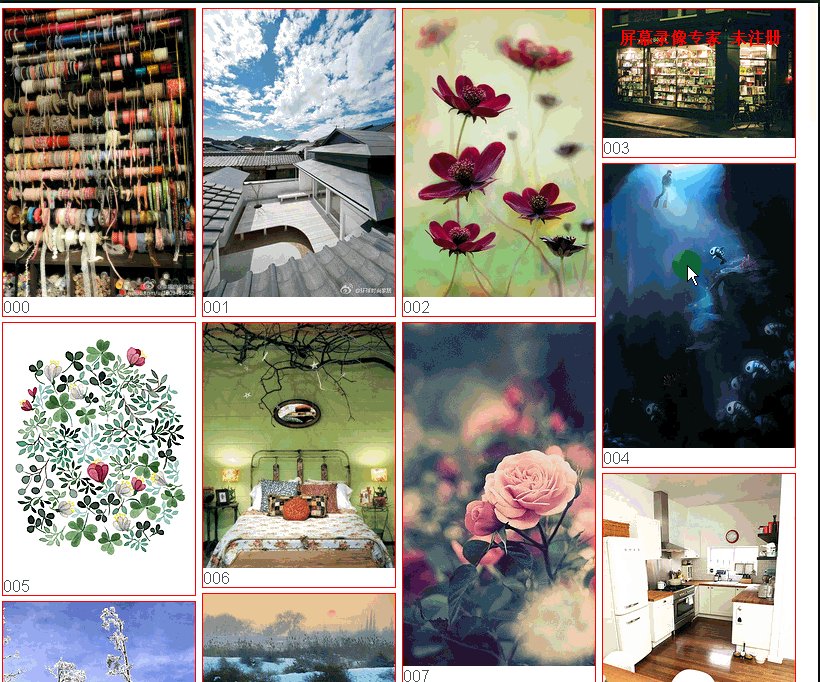
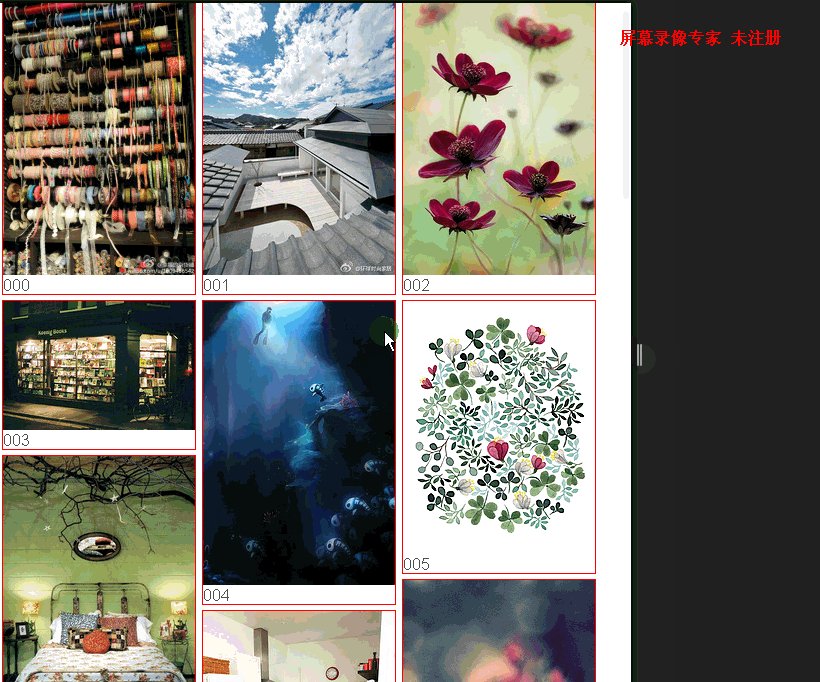
記事の紹介:ウォーターフォールフローは主に画像表示ページで使用されます。表示する必要のある画像が多数あり、元の画像のサイズが一致せず、各画像をトリミングせずに完全に表示したい場合は、画像の高さを解放するために画像の幅を指定する必要があります。 Web ページの高さに制限がないという機能を利用し、ページ上のスペースを最大限に活用し、できるだけ多くの写真を表示します。以下で詳しく説明しましょう
2016-05-16
コメント 0
1256

HTML9マスグリッドレイアウトの実装方法
記事の紹介:この記事では、HTML 9 マス レイアウトの実装方法を中心に紹介します。ウォーターフォール フロー、9 マス グリッド、レスポンシブなどのレイアウト方法に興味がある方は参考にしてください。
2017-02-21
コメント 0
3028

WeChat アプレットはウォーターフォール フロー レイアウトと無制限の読み込みを実装します
記事の紹介:ウォーターフォール フロー レイアウトは人気のあるページ レイアウト方法で、最も典型的なものは Pinterest.com です。各カードの高さが異なり、不均等な美しさを形成します。 HTML5では、このようなレイアウト形式を簡単に作成できる、jQueryなどをベースとしたウォーターフォールフローレイアウトプラグインが多数提供されています。 WeChat ミニ プログラムでもこの効果を実現できますが、ミニ プログラム フレームワークのいくつかの特性により、実装のアイデアにはまだいくつかの違いがあります。 今日は、このウォーターフォール フロー レイアウトを小さなプログラムで実装する方法を見ていきます。
2017-04-04
コメント 0
3397
ウォーターフォールフローのレイアウトと実装 code_jquery の自動読み込み
記事の紹介:Pinterest が新しいレイアウト方法を使用することに成功した後、彼らはそれをウォーターフォール フローと呼びました。中国の既存の Web サイトは、Beauty Talk、Mogujie、Petals に代表されます。次に、juqery プラグイン石積みの使用について紹介します。興味がある方は参考にしてみてください
2016-05-16
コメント 0
742

HTML と CSS を使用してレスポンシブなイメージ ウォール レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブ ピクチャ ウォール レイアウトを作成する方法 はじめに: モバイル インターネットの普及に伴い、レスポンシブ デザインは Web デザインの重要な標準になりました。 Webデザインにおいて、ピクチャーウォールレイアウトは、さまざまなサイズの写真を滝の流れの形で表示できる一般的なレイアウト形式です。この記事では、HTML と CSS を使用してレスポンシブなイメージ ウォール レイアウトを作成する方法を紹介し、具体的なコード例を示します。 1. HTML の構造設計 CSS を書き始める前に、まず HTML の構造を設計する必要があります。下
2023-10-25
コメント 0
709

ブートストラップ フレームワークの利点は何ですか?
記事の紹介:Bootstrap は、HTML、CSS、JavaScript をベースにしたフロントエンド フレームワークで、Web サイトを迅速に構築するために使用できます。クロスデバイスおよびクロスブラウザ; Bootstrap は、応答性の高いモバイルファーストの流動的なグリッド システムを提供します。 CSS モジュール性、組み込み JavaScript プラグイン、豊富なコンポーネント。
2019-07-13
コメント 0
4678

Vue2実装APIの原理を解析する
記事の紹介:Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。
2023-01-13
コメント 0
2785

Vue キャンバスの使用シナリオとアプリケーションについて話し合います。
記事の紹介:Vue は、開発者が応答性の高い柔軟な Web アプリケーションを構築するのに役立つ人気のある JavaScript フレームワークです。 Vue フレームワークの便利な機能は、カスタム コンポーネントの作成に使用できる機能を提供することです。視覚的なグラフィック表現を作成する方法を探している場合は、Vue の Canvas 機能が便利なツールです。この記事では、Vue Canvas の使用シナリオとアプリケーションについて説明します。 ## Vue キャンバスとは何ですか? Vue アプリケーションでは、キャンバスは H です。
2023-04-11
コメント 0
1116

Vueクリップにテキストを追加する方法
記事の紹介:Vue は、応答性の高い Web アプリケーションの開発に使用できる人気のある JavaScript フレームワークです。テキストの編集と追加は、ビデオやアニメーションを作成する際の中心的なプロセスです。 Vue では、サードパーティのプラグインやカスタム コンポーネントを使用してこれらの機能を簡単に実装できます。以下では、Vue で Vue-Video-Player プラグインとカスタム Vue コンポーネントを使用して、テキストの編集と追加の機能を実現する方法を紹介します。 1. Vue-Video-Player プラグインを使用してテキスト Vue-Vid を編集および追加します
2023-05-08
コメント 0
652

Vue3 のスロット関数: 効率的で柔軟なコンテンツのスロット化方法
記事の紹介:Vue3 は、開発者に応答性の高い Web アプリケーションを迅速に構築するためのさまざまな機能とツールを提供する人気の JavaScript フレームワークです。その中でも、Vue3 のスロット関数は効率的かつ柔軟なコンテンツ スロット メソッドであり、Vue3 のコンポーネント化をより強力かつ便利にします。 1. Vue3のスロット機能とは何ですか? Vue3 では、コンポーネントは他のコンポーネントにネストできる比較的独立した機能単位です。場合によっては、次のような動的コンテンツをコンポーネントに埋め込む必要があります。
2023-06-18
コメント 0
3735