合計 10000 件の関連コンテンツが見つかりました

スクロールバーのスクロール位置を決定するJavaScriptのコード例を詳しく解説
記事の紹介:多くのWebサイトでスクロールバーが指定した位置に達すると先頭に戻るエフェクトが表示されますが、それ以外の場合は自動的に非表示になります。その原理と実現方法を紹介します。効果。 表示領域がページの実際の高さよりも小さい場合、スクロール バーが表示されると判断されます。
2017-07-19
コメント 0
1095

ブートストラップでページを上部のホバープロンプトに戻す設定方法
記事の紹介:ブートストラップ設定ページは上部のホバーチップに戻ります。まず本文に「トップに戻る」ボタンを追加し、次に CSS でボタンのスタイルを設定し、ボタンが常に右下隅に表示されるように固定位置を使用します。 left:90% に設定すると、ボタンは右側に表示されますが、スクロールバーに近づきすぎません。
2019-07-27
コメント 0
4837

「トップに戻る」ボタンを作成する
記事の紹介:まずは写真の真上にあるエフェクトを見てみましょう。最初のケースでは、ページが上部にあるとき、「トップに戻る」ボタンは表示されません。 2 番目のケースでは、ページが上部から一定の距離にあるときに、「トップに戻る」ボタンが表示されます。次はコードの分析です。ここでスクロールを使用したい場合は...
2017-03-25
コメント 0
1402

jQueryを使ってページを先頭に戻す方法(コード添付)
記事の紹介:Web サイトを閲覧しているときに、ページを下にスライドすると、「トップに戻る」ボタンが表示されることに気づきましたか。HTML ページのトップに戻る方法をご存知ですか?この記事では、最も単純な HTML ページを先頭に返す jQuery コードを紹介します。興味のある方は参照してください。
2018-10-18
コメント 0
4312

Javaが中国語のjsonリクエストを返し、それが疑問符に変わってしまう場合の問題を解決する方法
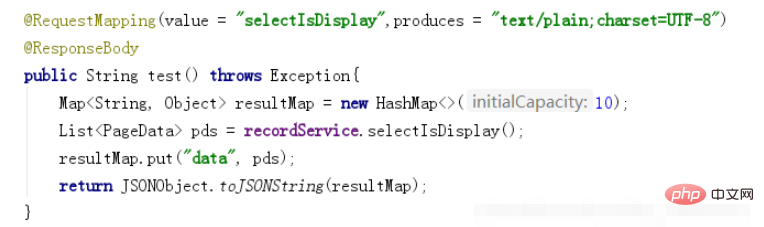
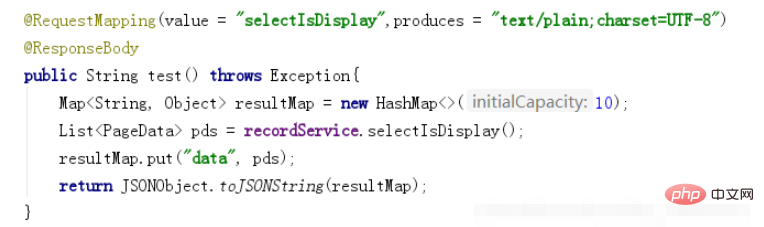
記事の紹介:Java が中国語を疑問符に変える json リクエストを返しますが、個人プロジェクトに取り組んでいたとき、layui のデータテーブルを使用してデータを取得したときに、中国語が疑問符に変わる問題は発生しなかったことがわかりました。プロジェクトを変更したときに、返された JSON データがページ上で中国語になっていることがわかりました。 ? ?疑問符。そこで私は問題の原因を調査し始めました。まず、jsp ページ ヘッダーが UTF-8 エンコーディングを使用していることを確認します。これはページの問題ではないため、バックグラウンドの問題に違いありません。以前のバックグラウンド コードは次のとおりです: /** *json リストを取得*/@ResponseBody@ RequestMapping("/getJsonAF02")
2023-04-15
コメント 0
1929

Vue を使用してトップに戻る効果を実装する方法
記事の紹介:Vue を使用してトップに戻る効果を実装する方法 はじめに: 現代の Web デザインでは、「トップに戻る」ボタンは一般的な機能であり、ユーザーに便利な操作を提供し、ユーザーが簡単にページの先頭に戻ることができます。この記事では、Vue フレームワークを使用してこの機能を実装する方法と、具体的なコード例を紹介します。 1. Vue プロジェクトの作成: まず、Vue プロジェクトを作成する必要があります。これは、VueCLI を使用してすぐに作成できます。ターミナルを開き、次のコマンドを実行します: vuecreateback-to-t
2023-09-19
コメント 0
773

JavaScriptはスクロールバーの高さを設定します
記事の紹介:JavaScript は現代の Web 開発に不可欠な部分になっています。スクロール バーの高さの設定は、Web デザインにおける一般的な要件です。この記事では、JavaScript を使用して Web ページのスクロール バーの高さを設定する方法を詳しく説明します。スクロールバーの高さを設定する理由は何ですか?日常の Web ブラウジングでは、Web ページのコンテンツがブラウザ ウィンドウのサイズを超える場合、ブラウザは自動的にスクロール バーを表示し、ユーザーがページを上下にスライドできるようにします。ただし、特殊な場合には、ページのスクロール バーが十分直感的でない場合があります。
2023-05-06
コメント 0
2329

jqueryでWebページをクリックしてトップに戻る効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にjqueryコードを使ってWebページを最上位に戻す効果を実現する方法を紹介します。大手Webサイトのページを閲覧していると、長いページを閲覧しているときに、下部までスクロールすると、先頭に戻るようなボタン効果が表示されるのに遭遇したことがあると思います。クリックしてトップに戻るこの特別な効果により、ユーザー エクスペリエンスが大幅に向上します。このような関数を実装するのは非常に簡単です。
2018-10-13
コメント 0
6580

アニメーション効果を使用してvueでスクロールイベントを実装する方法
記事の紹介:要件: ページをプルダウンし、上部にいくつかのメッセージが表示される場合、それを実装する方法は、まずページのスクロール イベントを使用することを考え、次にイベントをどこに書き込むかを考えます。たとえば、コード <template> <div class="home "> <div id="zz"> <transition name="bounce"> <ap v-show="aa"></ap> を見てください。
2017-09-25
コメント 0
3509

JavaScript を使用して、ページの一番下までスクロールした後にコンテンツを自動的に読み込むグラデーション表示効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript は、ページの一番下までスクロールしたときにコンテンツを自動的に読み込むグラデーション表示効果をどのように実現しているのでしょうか?最新の Web デザインでは、ページの一番下までスクロールしてコンテンツを自動的に読み込むことが一般的な要件です。ユーザー エクスペリエンスを向上させるために、グラデーション表示効果も一般的なデザイン オプションです。では、JavaScript でどのように実装すればよいでしょうか?具体的な実装手順とコード例を以下に示します。この効果を実現するための主なアイデアは、ページのスクロール イベントを監視し、スクロール位置に基づいてページの下部に到達したかどうかを判断することです。
2023-10-16
コメント 0
676

oppoa72でリターンキーを取得する方法_oppoa72のリターンキーの設定方法に関するチュートリアル
記事の紹介:1. まず、携帯電話のデスクトップでシステムに付属する [設定] 機能を見つけ、クリックしてメイン設定ページに入ります。 2. [設定] を開き、[便利なアシスタント] が見つかるまでページを下にスライドし、クリックして開きます。 3. [便利なアシスト]をオンにした後、アシストを使用するページの上部にある[ナビゲーションキー]をクリックして入力します。 4. [ナビゲーションキー]をクリックした後、[仮想キー]を選択すると、下部に表示される[三角形]のロゴがリターンキーであることがわかります。
2024-04-23
コメント 0
1073

jqueryのloadメソッドにはどのような欠陥があるのでしょうか?
記事の紹介:jqueryのloadメソッドの欠点: 1.loadメソッドはhead、body、scriptタグを自動的に無視する; 2.動的ロード後にスクロールバーのオフセットの問題が発生する コールバック関数に「$(document)」を追加するだけload メソッドの.scrollTop(0);" は解決できます。 3. ネットワーク遅延やその他の問題により、どのコードを最初に実行するかわかりません。 4. キャッシュの問題があります。 5. 構造的な問題が発生します。ダメージの問題。
2023-01-28
コメント 0
2713

Procreate で筆圧感度を設定するにはどうすればよいですか?
記事の紹介:Procreate の圧力感度を設定する手順: まず、「メニュー」の「圧力曲線の編集」から全体の圧力曲線を設定します。次に、圧力曲線パネルが表示されます (デフォルトでは直線の対角線になっています)。最後に、垂直軸を に設定します。上部はブラシの太さを 100% で表現し、下部に行くほどストロークの圧力が薄くなります。
2020-07-10
コメント 0
78427

Wordで改行後の自動番号付けを実装する方法
記事の紹介:実装方法: まず、操作する必要のある Word 文書を開き、ページ上部の「スタート」-「番号付け」アイコンをクリックし、ポップアップされた番号付け設定ウィンドウで指定した番号付け形式を選択し、最後に ボタンを押します。キーボードの「Enterキー」で自動採番が実現できます。
2021-05-12
コメント 0
37475