合計 10000 件の関連コンテンツが見つかりました

PHPプロジェクトの設計プロセス
記事の紹介:PHP プロジェクトの設計プロセスの説明: 1) 製品部門は、要件に基づいてプロトタイプの図面と要件文書を設計します。 2) 製品部門と需要側が技術とともに要件を検討します。これにより、需要者は要件を確認でき、参加するテクノロジ (設計部門、生産部門、PHP、テスト部門など) は設計対象の製品について全体的な理解を得ることができます。 3) 設計部門はプロトタイプ図面に基づいて効率的な psd 図面を設計します。 4) 制作部門はPSDを元に写真を切り出し、HTMLページやインタラクティブポップアップなどのフロントエンドをデザインします。 5) プロトタイプ図と要件ドキュメントに基づく PHP
2016-06-13
コメント 0
899

戦略設計パターン
記事の紹介:戦略設計パターンは、実行時にアルゴリズムの動作を選択できるようにする動作設計パターンです。
アルゴリズムの複数のバリエーションを 1 つのクラスに実装する代わりに、アルゴリズムのファミリー、enc を定義できます。
2024-11-27
コメント 0
854

リレーショナル データベース設計: DBMS
記事の紹介:リレーショナル データベース設計: 総合ガイド
リレーショナル データベース設計は効果的なデータベース システムの基礎であり、冗長性を削減し、データの整合性を維持しながらデータを効率的に編成することに重点を置いています。この記事が提供するのは、
2025-01-05
コメント 0
248

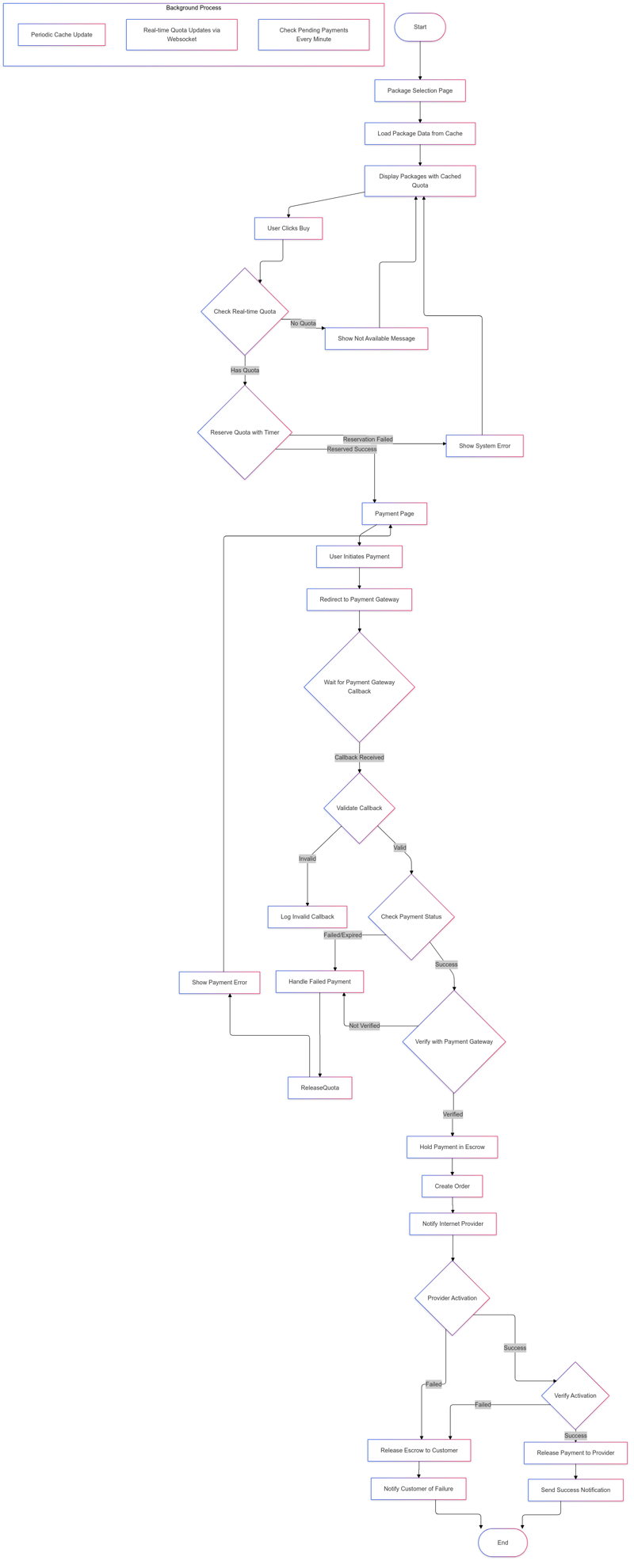
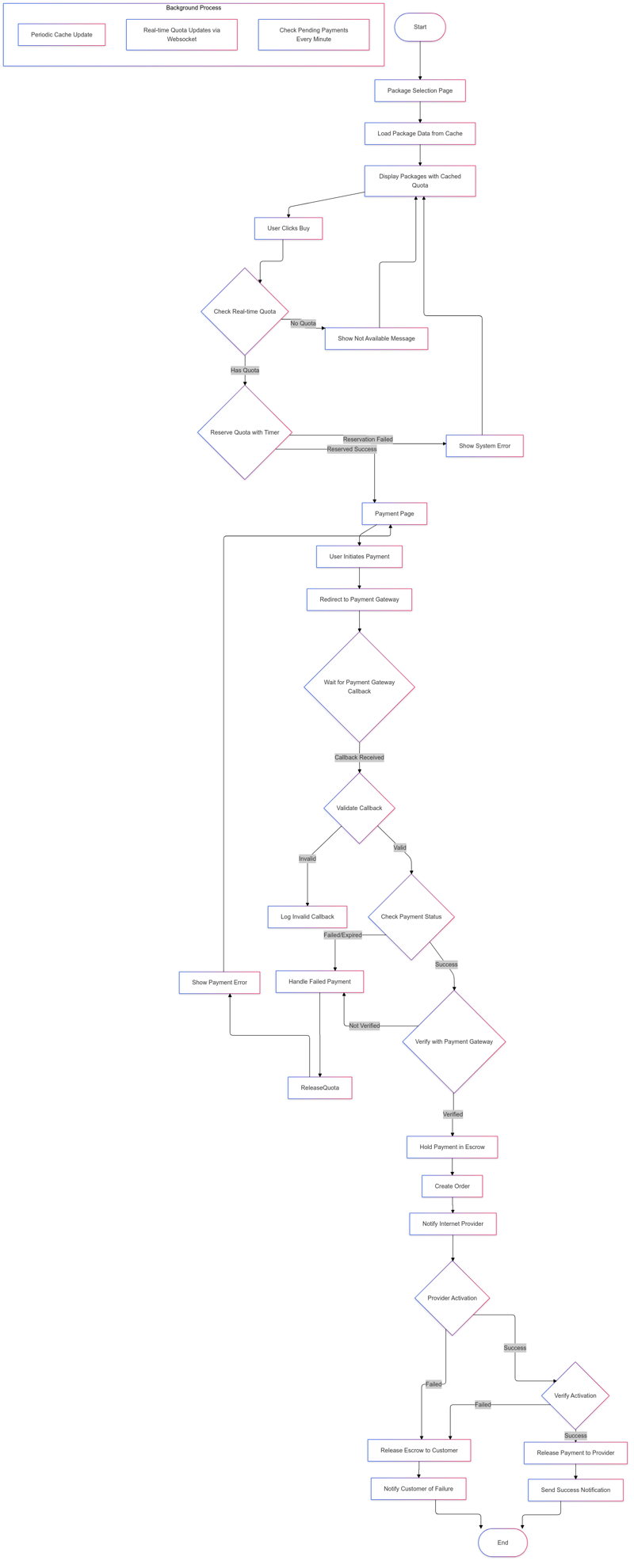
インターネットクレジット購入システムの設計
記事の紹介:私が直面した技術面接の 1 つで、ユーザーがサードパーティ プロバイダーからインターネット クレジットを購入できる電子商取引システムを設計するように求められました。
自信を持って、私は簡単な解決策を提案しました。利用可能なパッケージを表示して、
2025-01-15
コメント 0
799
PHP 設計シングルトン モード
記事の紹介:PHP パターン設計 - シングルトン パターン パターン設計とは何ですか?初心者は最初はこの高尚な名前に怖気づくでしょう。豊富なプログラミング経験を持つベテランにとって、パターン設計はあらゆるところで行われます。多くの連絡先フレームワークは、さまざまなパターンに基づいて設計されています。 簡単に言うと、コードを書く過程で最初によく触れるのは、プロセス指向の単純かつ基本的なプログラミングです。このとき、私たちがよく追求するのは、コードが特定の機能を達成できればすべてがうまくいくということです。コードがどれほど冗長であっても、コードが再利用可能であっても、コードがどれほど効率的であっても、
2016-06-13
コメント 0
870

金型設計用のAIツールとは何ですか?
記事の紹介:AI金型設計ツールにより、金型設計の効率と品質が向上します。これらのツールには、ジェネレーティブ デザイン、MoldFlow、SigmaSoft、Autodesk Moldflow Insight、Cadence ICEM CFD が含まれます。これらのツールは、タスクの自動化、設計の最適化、精度の向上により、時間を節約し、パフォーマンスを最適化し、金型設計の全体的な精度を向上させます。
2024-11-29
コメント 0
566

- 高度なプロフェッショナル VMware vSphere 設計
記事の紹介:3V0-21.21: 高度なプロフェッショナル VMware vSphere 7.x 設計
https://www.udemy.com/course/3v0-2121-advanced-professional-vmware-vsphere-7x-design/?couponCode=4E4AB565146912BD45B6
2V0-81.20: Professional VMware セキュリティ模擬試験 2024
ht
2024-11-30
コメント 0
1110

アダプターの設計パターンを理解する
記事の紹介:アダプター設計パターンは、互換性のないインターフェイスの連携を可能にする構造設計パターンです。これは 2 つのオブジェクト間のブリッジとして機能し、ソース コードを変更せずに相互作用できるようにします。このパターンは特に便利です
2024-11-23
コメント 0
600
PHP マルチデータベース対応アプリケーション設計ページ 1/2
記事の紹介:PHP マルチデータベース サポート アプリケーションの設計ページ 1/2。したがって、マスター/スレーブ データベースの設計では、セッション関連のすべてのテーブルを特別に扱う必要があると思います。つまり、ユーザーがサイトにアクセスすると、すべてのセッション データ テーブルが更新され、クエリが実行されます。
2016-06-13
コメント 0
981