合計 10000 件の関連コンテンツが見つかりました

カラーピッカーパネル.apln - カラーピッカーパネル.apln とは何ですか?
記事の紹介:コンピューター上で color picker pane.apln は何をしているのですか?
color picker pane.aplnはAdobe Systems IncorporatedからAdobe InDesignに属するモジュールです。
カラーピッカーpanel.aplnのような非システムプロセスは、にインストールされたソフトウェアに由来します。
2024-10-03
コメント 0
428

HTML カラーピッカー
記事の紹介:HTML カラーピッカーのガイド。ここでは、「はじめに」、「HTML カラーピッカー」、「ソース コード」、およびコードをそれぞれ説明します。
2024-09-04
コメント 0
948

カラーピッカー拡張機能の構築
記事の紹介:導入
このブログ投稿では、シンプルかつ強力なカラー ピッカー ブラウザ拡張機能を作成する方法を検討します。この拡張機能を使用すると、ユーザーは画面から色を簡単に選択し、選択した色の履歴を表示し、カラー パレットを管理できます。
2024-09-13
コメント 0
831

無料およびオープンソースの JavaScript カラーピッカー トップ 10
記事の紹介:カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。 input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザ間で大幅に異なる可能性があることです。作成しようとしているものによっては、これが常に満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI に小さな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
2023-08-28
コメント 0
1322

カラーピッカーとは何ですか?
記事の紹介:カラーセレクターには、16 進数のカラーコード、RGB カラー値、RGBA カラー値、カラーキーワード、HSL カラーモード、HSLA カラーモードなどが含まれます。詳細な紹介: 1. 16 進数のカラー コード、6 つの 16 進数を使用して色を表し、各 2 桁は赤、緑、青の色の値を表します。CSS でこれらの 16 進数のカラー コードを使用して、要素の色を指定できます。 2. RGB カラー値。赤、緑、青の値を使用して色を表します。各色の値の範囲は 0 ~ 255 です。色の値は rgb() 関数などを使用して指定できます。
2023-09-28
コメント 0
1334

Svelte 5 でインタラクティブなカラーピッカーを作成する
記事の紹介:Svelte 5 でインタラクティブなカラーピッカーを作成する
Svelte 5 は、インタラクティブな Web アプリケーションを構築するエレガントかつ効率的な方法を提供します。カラー ピッカーは、その機能を示す完璧な例です。このブログ投稿では、その方法について説明します
2024-10-23
コメント 0
928

(超簡単)HTMLカラーセレクターの使い方
記事の紹介:この記事は、(非常に使いやすい) HTML カラー セレクターの使用法に関するものです。必要な方は参考にしていただければ幸いです。
2018-08-17
コメント 0
3991

ピッカープラグインの実装方法(コード)の紹介
記事の紹介:この記事では、ピッカープラグインの実装方法(コード)を紹介しますので、参考になると思いますので、困っている方は参考にしていただければ幸いです。
2019-03-30
コメント 0
3252

HTMLフォームにカラーピッカーを追加するにはどうすればよいですか?
記事の紹介:HTML は Hypertext Markup Language の略で、Web ページとそのコンテンツを構築するために使用できるハイパーテキストとマークアップ言語を組み合わせたものです。この記事では、HTML を使用してカラー ピッカーを追加する方法を説明します。 SyntaxForOutputCodepreclass タグは、HTML の対話型要素であり、その主な目的は、ユーザーからさまざまな形式の入力を取得することです。タグの type 属性は、ユーザーが入力する必要がある入力の種類を指定します。タグを使用する方法です。このタスクを実行するには、フォーム内に input タグを作成し、type 属性を color に設定します。例 ステップ 1 - まず、基本的な HTML コードを定義します。 <!DOCTYPEhtml><ht
2023-08-31
コメント 0
1328

文字絵の侵食効果とは何ですか?
記事の紹介:最初のステップは、Word を開いて新しい文書を作成することです。 ||2 番目のステップは、「挿入」をクリックして、文書に挿入する画像を選択することです。 ||3 番目のステップは、画像をクリックし、[図ツール] を選択し、[形式] をクリックして、色設定ツールを開きます。 ||4 番目のステップは、カラー設定ツールで再カラーを見つけて、侵食効果を選択することです。
2019-07-23
コメント 0
12031

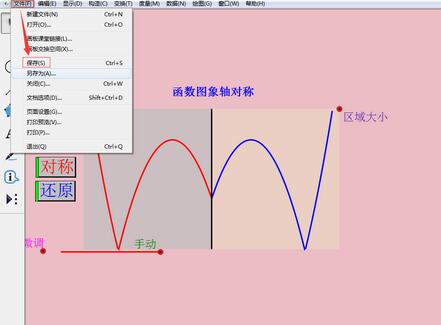
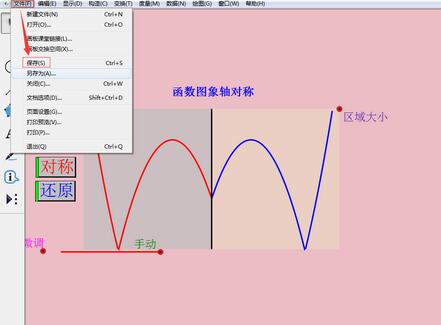
幾何学スケッチパッドの背景色を変更する方法
記事の紹介:「編集」→「パラメータオプション」をクリックし、「パラメータオプションダイアログ」を開きます。 [色] -> [背景色] をクリックし、適切な色を選択します。色を選択したら、[カラーセレクター]の[OK]ボタンをクリックし、[パラメーターオプション]の[OK]をクリックします。ヒント: [新しい色が使用されるときに自動的に更新する] がチェックされている場合、幾何学的スケッチパッド ファイルでグラフィック オブジェクトの色が変更されると、それに応じてカラー パラメータ パネルが更新されます。 [すべての新しいスケッチパッドに適用する] がチェックされている場合は、以降の同様のオブジェクトの作成では、新しい色が使用されます。
2024-04-17
コメント 0
503