合計 10000 件の関連コンテンツが見つかりました

カラーピッカーパネル.apln - カラーピッカーパネル.apln とは何ですか?
記事の紹介:コンピューター上で color picker pane.apln は何をしているのですか?
color picker pane.aplnはAdobe Systems IncorporatedからAdobe InDesignに属するモジュールです。
カラーピッカーpanel.aplnのような非システムプロセスは、にインストールされたソフトウェアに由来します。
2024-10-03
コメント 0
429

HTML カラーピッカー
記事の紹介:HTML カラーピッカーのガイド。ここでは、「はじめに」、「HTML カラーピッカー」、「ソース コード」、およびコードをそれぞれ説明します。
2024-09-04
コメント 0
950

カラーピッカー拡張機能の構築
記事の紹介:導入
このブログ投稿では、シンプルかつ強力なカラー ピッカー ブラウザ拡張機能を作成する方法を検討します。この拡張機能を使用すると、ユーザーは画面から色を簡単に選択し、選択した色の履歴を表示し、カラー パレットを管理できます。
2024-09-13
コメント 0
834

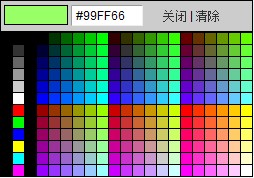
カラーピッカーとは何ですか?
記事の紹介:カラーセレクターには、16 進数のカラーコード、RGB カラー値、RGBA カラー値、カラーキーワード、HSL カラーモード、HSLA カラーモードなどが含まれます。詳細な紹介: 1. 16 進数のカラー コード、6 つの 16 進数を使用して色を表し、各 2 桁は赤、緑、青の色の値を表します。CSS でこれらの 16 進数のカラー コードを使用して、要素の色を指定できます。 2. RGB カラー値。赤、緑、青の値を使用して色を表します。各色の値の範囲は 0 ~ 255 です。色の値は rgb() 関数などを使用して指定できます。
2023-09-28
コメント 0
1334

無料およびオープンソースの JavaScript カラーピッカー トップ 10
記事の紹介:カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純に input 要素を使用し、type 属性を color に設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。 input 要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザ間で大幅に異なる可能性があることです。作成しようとしているものによっては、これが常に満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI に小さな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
2023-08-28
コメント 0
1330

Svelte 5 でインタラクティブなカラーピッカーを作成する
記事の紹介:Svelte 5 でインタラクティブなカラーピッカーを作成する
Svelte 5 は、インタラクティブな Web アプリケーションを構築するエレガントかつ効率的な方法を提供します。カラー ピッカーは、その機能を示す完璧な例です。このブログ投稿では、その方法について説明します
2024-10-23
コメント 0
929

(超簡単)HTMLカラーセレクターの使い方
記事の紹介:この記事は、(非常に使いやすい) HTML カラー セレクターの使用法に関するものです。必要な方は参考にしていただければ幸いです。
2018-08-17
コメント 0
3994