合計 10000 件の関連コンテンツが見つかりました

coreldraw で描画をプレビューする方法 Coreldraw プレビュー描画チュートリアル
記事の紹介:coreldraw を使用する場合、多くの友人は図面をプレビューする方法を知りません。以下に、エディターが coreldraw での図面のプレビューに関するチュートリアルを提供します。必要な場合はお見逃しなく。 coreldraw で図面をプレビューするにはどうすればよいですか? Coreldraw プレビュー描画チュートリアル 1. まず CorelDRAW を開きます。 2. メニューバーの「表示」をクリックし、「全画面プレビュー」をクリックします。 3. 最後に、CorelDRAW ページがコンピュータ画面に直接表示されます。全画面プレビューを終了するには、画面上の任意の場所をクリックするか、任意のキーを押してアプリケーション ウィンドウに戻ります。
2024-08-08
コメント 0
1285

uniappで画像閲覧と画像プレビュー機能を実装する方法
記事の紹介:uniappで画像閲覧と画像プレビュー機能を実装するにはどうすればよいですか? uniappでは、uni-uiコンポーネントライブラリを利用して画像閲覧や画像プレビュー機能を実装できます。 uni-ui は、DCloud によって開発された Vue.js に基づくコンポーネント ライブラリであり、画像参照コンポーネントや画像プレビュー コンポーネントなどの豊富な UI コンポーネント セットを提供します。まず、uni-ui コンポーネント ライブラリをプロジェクトに導入する必要があります。プロジェクトのpages.jsonファイルを開き、「easycom」フィールドに「un」を追加します。
2023-10-20
コメント 0
2063

uniappを使用して画像プレビュー機能を実装する
記事の紹介:uniapp を使用して画像プレビュー機能を実装する 最近のソーシャル メディアやモバイル アプリケーションでは、画像プレビュー機能がほぼ標準になっています。 uniappでは写真のプレビュー機能を簡単に実装し、ユーザーに良い体験を提供します。この記事では、uniappを使用して画像プレビュー機能を実装する方法と具体的なコード例を紹介します。必要なプラグインをインポートする 画像プレビュー機能を実装するには、uniapp が提供する uni.previewImage プラグインを使用する必要があります。 uniappプロジェクトでは、
2023-11-21
コメント 0
1793

Apple Mac コンピュータでプレビュー画像を開けないという問題が発生します (MacBook Pro では画像をプレビューできません)
記事の紹介:この記事では、Apple Mac のプレビュー画像に関する関連コンテンツをご紹介します。一緒に調べてみましょう。 Apple Mac コンピュータのプレビュー機能を使用して写真をトリミングする具体的な方法 まず、Mac コンピュータ上でトリミングする必要がある写真を準備します。次に、画像ファイル上にマウスを置き、選択後に右クリックし、「プレビュー」で開くを選択します。画像が開くのを待った後、以下に示すように、[マークアップ] ツールバー オプションをクリックします。 2. command + space を押して Spotlight 入力プレビューを開始し、OK を押してプレビュー ツールを開始します。画像ファイルをダブルクリックして、プレビューをすぐに起動することもできます。 3. サイズを変更する必要がある画像を同じフォルダーに整理します。コマンドキーを押しながらAキーをクリックすると、すべての画像が変更されます。
2024-01-26
コメント 0
2162

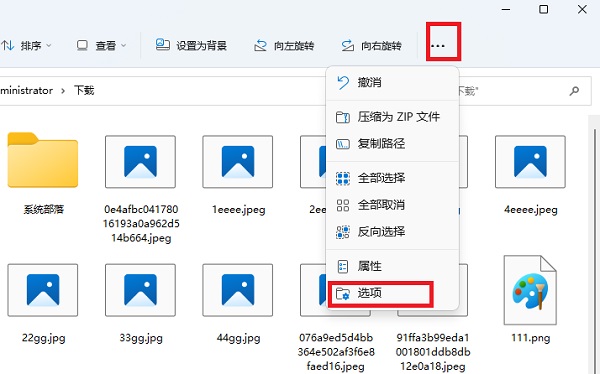
win11でプレビュー画像が表示されない場合はどうすればいいですか? win11ピクチャでプレビュー画像が表示されない問題の解析
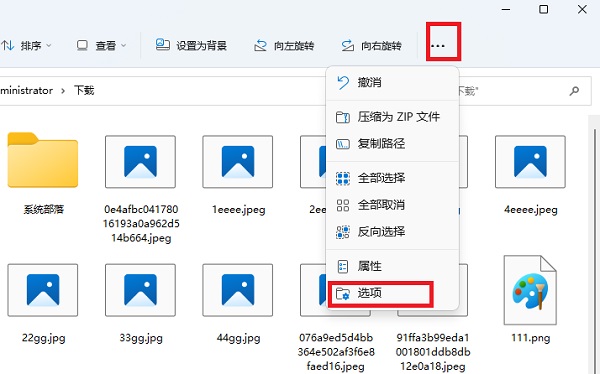
記事の紹介:win11 の画像がプレビュー表示されない場合の対処法を多くのユーザーが尋ねていると思います. 実際、方法は非常に簡単です. ユーザーは画像フォルダーを直接クリックして、操作するオプションを選択できます. ここにチュートリアルがあります。 win11のピクチャでプレビュー画像が表示されない問題について詳しく紹介。 win11ピクチャでプレビュー画像が表示されない問題の解析 1.ピクチャが保存されているフォルダに入り、上部ツールバーの「...」アイコンをクリックし、ドロップダウンオプションから「オプション」を選択します。 2. 新しいインターフェースで、上部の「表示」タブに移動し、「常にアイコンを表示し、サムネイルを表示しない」を見つけます。
2024-02-14
コメント 0
1206

Vue で画像のスクロールとサムネイル プレビューを実装するにはどうすればよいですか?
記事の紹介:Vue で画像のスクロールとサムネイル プレビューを実装するにはどうすればよいですか? Vue プロジェクトでは、多くの場合、多数の画像を表示する必要があるため、ユーザーがこれらの画像を簡単に参照してプレビューできることを望んでいます。この記事では、Vue コンポーネントを使用して画像のスクロール機能やサムネイル プレビュー機能を実装する方法を紹介します。まず、画像のスクロールとサムネイル プレビューを容易にするために、適切な Vue ライブラリをインストールして導入する必要があります。この例では、vue-awesome-swiper と vue-image-preview の 2 つのライブラリを使用して実装します。
2023-08-18
コメント 0
2390

uniappに画像プレビュー機能を実装する方法
記事の紹介:uni-app に画像プレビュー機能を実装する方法 はじめに: モバイル アプリケーション開発では、画像プレビューはよく使用される機能です。 uni-appでは、uni-uiプラグインやカスタムコンポーネントを利用して画像プレビュー機能を実装できます。この記事では、uni-appに画像プレビュー機能を実装する方法をコード例を交えて紹介します。 1. uni-ui プラグインを使用して画像プレビュー機能を実装する uni-ui は、DCloud が開発した Vue.js をベースとしたコンポーネント ライブラリで、豊富な UI 群を提供します。
2023-07-04
コメント 0
8458

Vue を使用して画像プレビュー効果を実装する方法
記事の紹介:Vue を使用して画像プレビュー効果を実装する方法 はじめに: 最新の Web デザインでは、画像プレビュー効果が一般的な要件になっています。画像プレビューを通じて、ユーザー エクスペリエンスが向上し、ユーザーは画像コンテンツをより包括的に理解できるようになります。人気のあるフロントエンド フレームワークとして、Vue は豊富なコンポーネントと応答性の高いデータ処理機能を提供しており、画像プレビュー効果の実装に非常に適しています。この記事では、Vue を使用して簡単な画像プレビュー効果を実装する方法と、対応するコード例を紹介します。ステップ 1: Vue コンポーネントを作成する まず、
2023-09-19
コメント 0
1126

壁紙エンジンがプレビュー画像をロードできない場合はどうすればよいですか?
記事の紹介:壁紙エンジンは人気のあるダイナミック壁紙ソフトウェアですが、多くのユーザーはプレビュー画像をロードできないという問題に遭遇します。それでは、壁紙エンジンがプレビュー画像をロードできない場合はどうすればよいでしょうか。このサイトでは、壁紙エンジンがプレビュー画像を読み込めない問題を解決する方法をユーザーに詳しく紹介します。壁紙エンジンのプレビュー画像をロードできない問題を解決する方法 ネットワーク接続を確認します: デバイスがインターネットに接続されていることを確認します。ソフトウェアを再起動します。Wallpaper Engine を閉じて再起動します。ソフトウェア更新:確認して更新する
2024-07-03
コメント 0
531

CorelDRAW にはいくつかのプレビュー方法があります。
記事の紹介:CorelDRAW は、優れたベクター描画ソフトウェアとして、豊富な描画機能と便利で高速な描画ツールを備えており、デザイナーに深く愛されています。以前、ユーザーが必要な素材をより早く便利に見つけるためのプレビューの設定方法について説明しましたが、今回はより適切な選択ができるように、プレビュー ビューの種類を紹介します。具体的なタイプは次のとおりです。 ワイヤーフレーム ビュー: このモードでは、色の詳細を含まずにグラフィックのアウトラインが表示されます。図面の基本要素をすばやくプレビューします。 2. 通常ビュー: グラフィックスを表示するときに PostScript 塗りつぶしや高解像度のビットマップが表示されないため、このモードは「拡張」モードよりも速く開き、更新されます。 3. 拡張ビュー: 輪郭図形とテキストが柔らかく表示されます。
2024-02-10
コメント 0
754

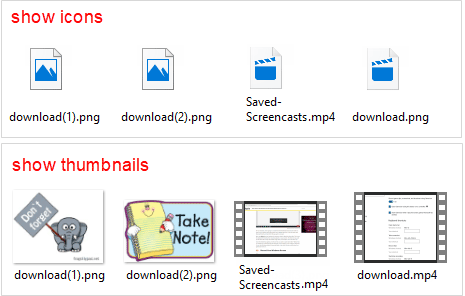
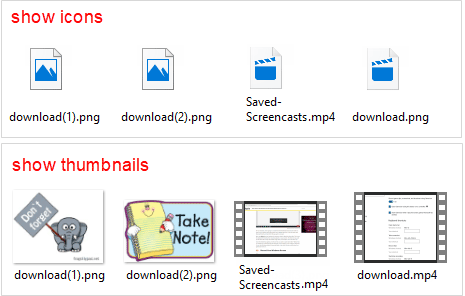
画像/動画ファイルのサムネイルプレビューを表示する方法
記事の紹介:サムネイルは画像またはビデオの小さいバージョンであり、閲覧者が閲覧または閲覧しているときに画像またはビデオのスナップショットを確認できるようにします。画像ライブラリにファイルのサムネイル プレビューではなく、画像のデフォルトのアイコンが表示される場合、
2024-08-02
コメント 0
908

PHP で PDF ドキュメントをプレビュー画像に変換する
記事の紹介:この記事では、PDF ドキュメントを PHP プレビュー画像のセットに変換するために使用できる方法について説明します。画像上のコンテンツはコピーして貼り付けることができないため、プレビューによりコンテンツにセキュリティ層が追加されます。その他の機能も提供しますが、詳しくは説明しません。 PDF ドキュメントをプレビュー イメージに変換する最も簡単な方法は、サードパーティのライブラリを利用することです。 GhostscriptImageMagick PHP と Ghostscript を使用して PDF ドキュメントをプレビュー画像に変換する このコマンド ライン ユーティリティは、Windows、Linux、および Mac で動作します。 PDF ドキュメントをプレビュー画像に変換するには、以下の手順に従ってください。インストールを開始するには、Ghostscript の公式 Web サイトにアクセスし、実行可能ファイルをダウンロードします。
2024-02-28
コメント 0
1272

Vue コンポーネントで画像のプレビューとズームの問題を処理する方法
記事の紹介:Vue コンポーネントで画像のプレビューとズームの問題を処理するには、特定のコード例が必要です はじめに: 最新の Web アプリケーションでは、画像のプレビューとズームは非常に一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はこれらの問題に対処するための強力なツールを多数提供します。この記事では、Vue コンポーネントで画像のプレビューとズームを処理する方法を紹介し、具体的なコード例を示します。 1. 画像プレビュー: 画像プレビューとは、ユーザーが画像をクリックするか、画像の上にマウスを置くと、画像の大きなバージョンを表示したり、特定の領域を拡大したりできることを意味します。
2023-10-09
コメント 0
1728