合計 10000 件の関連コンテンツが見つかりました

完全な HTML カラーコード表
記事の紹介:HTML カラーコードは、Web ページの色の RGB 値を指定する 6 桁の 16 進コードです。 HTML または CSS で #rrggbb 形式のコードを使用して、テキスト、背景、およびその他の要素の色を設定できます。一般的に使用される HTML カラー コードには、黒、白、赤、緑、青、黄、マゼンタ、シアン、紫などが含まれます。さらに、色名 (水色、赤など) を使用して色を指定することもできます。
2024-04-19
コメント 0
1486

CSS カラーコードの完全なリスト
記事の紹介:CSS カラーコードには、赤 (#FF0000)、緑 (#00FF00)、青 (#0000FF)、黒 (#000000)、白 (#FFFFFF)、黄 (#FFFF00)、オレンジ (#FFA500)、紫 (#FF00FF) が含まれます。 )、ピンク(#FFC0CB)、グレー(#808080)、ブラウン(#5C3317)、ライトグリーン(#B0C4DE)など。
2023-10-26
コメント 0
3610

Ball Fight のカラー名コードは何ですか? Ball Fight の名前カラーコードの完全なリスト
記事の紹介:Ball Wars の最新の名前とカラーコードは何ですか?ボールファイト 2022 の名前カラーコードは、白 #FFFFFF、青 #0000FF、チョコレート色 #5C3317、ブライトゴールド #D9D919、赤 #FF0000、緑 00FF00、牡丹赤 #FF00FF などを含む、コピー可能な最新のボールファイト カラーコードです。カラーコード。ボール バトルのカラー コード ボール バトルのカラー コードの使用方法: 名前の前に英語の記号 [] (完全な角括弧) を追加し、その中に 6 桁のカラー コードを入力します。先頭の # を忘れずに削除してください。
2024-06-04
コメント 0
663

HTMLでフォントの色を変更する方法
記事の紹介:HTML でフォントの色を変更するには、selector { color: color-value } という構文で CSS color プロパティを使用します。カラー値には、16 進数のカラー コード、RGB カラー コード、カラー名、または RGBA カラー コード (透明度の値を含む) を使用できます。
2024-04-11
コメント 0
612

コードを記述するときに Sublime で色が表示されない場合はどうすればよいですか?
記事の紹介:Sublime でコード カラーが表示されないという問題が発生した場合は、次の手順に従って問題を解決してください。 テーマを確認し、コード カラーがサポートされていることを確認してください。構文の強調表示を有効にします。カラースキームが正しく設定されていることを確認してください。崇高なテキストを更新します。崇高なテキストをリセットします。
2024-04-03
コメント 0
1058

Ball Fight の名前とカラーコードの完全なコレクション
記事の紹介:ゲーム「ボール バトル」では、多くのプレイヤーが自分の名前をカラフルな名前に変更し、皆に人気があります。これは 2021 年の最新の名前のカラー コードのリストです。自分の名前に色を追加してください。 Ball Fighter 1 の名前カラーコードの完全なリスト. 名前のカラーコードは下の図に示されているとおりです. 指定されたコードを括弧内に英語で直接入力し、その後にあなたの名前を追加することができます。 2. 画像に示されているコードはすべて同じで、2 番目の画像は上部のテキストの効果を示しています。
2024-03-29
コメント 0
1596

HTMLのカラースタイル
記事の紹介:色は、ウェブサイトの見た目や雰囲気を良くする上で非常に重要です。 16 進コード (16 進カラー表現) 16 進コードは、色の 6 ビット表現です。最初の 2 桁 (RR) は赤色の値を表し、次の 2 桁は緑色の値 (GG)、最後の桁は青色の値 (BB) を表します。 Adobe Photoshop などのソフトウェアは、あらゆるグラフィックから 16 進値を取得できます。各 16 進コードの前にはハッシュ記号またはポンド記号 # が付きます。以下は、16 進表記を使用したいくつかの色のリストです。以下に 16 進数の色の例をいくつか示します。
2023-09-14
コメント 0
864

HTMLのフォントの色が黒に変わるのはなぜですか?
記事の紹介:HTML フォントの色を黒に変更する: テキストの色 16 進コード #000000 を使用します。 CSS カラー名として黒を使用します。
2024-04-11
コメント 0
745

一般的なカラー 16 進コード
記事の紹介:一般的な色の 16 進コードは、赤 (#FF0000)、緑 (#00FF00)、青 (#0000FF)、黒 (#000000)、白 (#FFFFFF)、黄 (#FFFF00)、オレンジ (#FFA500)、紫 (# FF00FF)、ピンク(#FFC0CB)、グレー(#808080)、ブラウン(#5C3317)、ライトグリーン(#B0C4DE)、ライトブルー(#87CEEB)、ライトレッド(#FFB6C1)など。
2023-10-26
コメント 0
5048

HTMLでフォントの色を設定する方法
記事の紹介:HTML でフォントの色を設定する方法は、CSS によって提供される color プロパティを使用することです。カラー値は、カラー名、16 進カラー コード、または RGB/RGBA をサポートします。 カラー値: カラー名: 例: 赤 16 進数カラー コード: # 記号で始まり、その後に 6 桁の 16 進数が続きます (例: #FF0000RGB/RGBA Color)値: rgb() または rgba() 関数を使用し、その後に色の赤、緑、青 (またはアルファ) 成分を表す 3 つ (RGB) または 4 つ (RGBA) の引数を指定します。
2024-04-11
コメント 0
1146

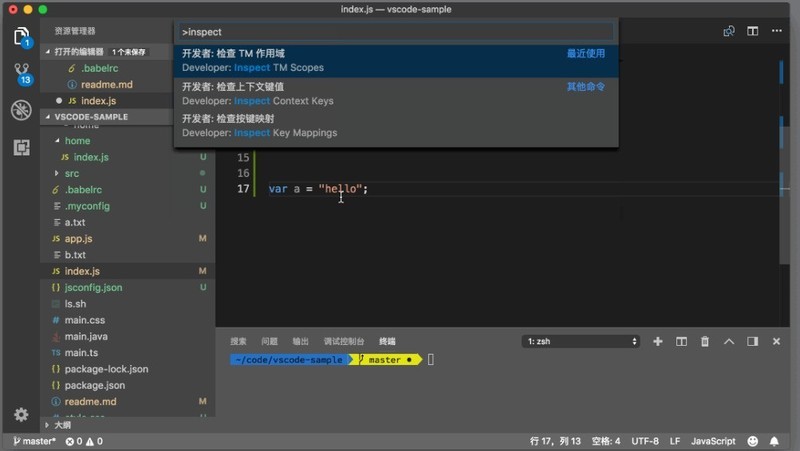
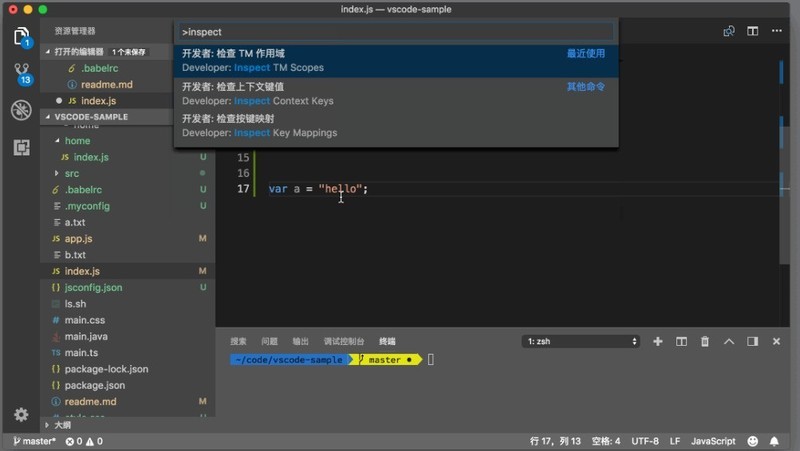
Vscode でコードの色を変更する方法 Vscode でコードの色を変更する方法
記事の紹介:1. まず、インターフェースを開いた後、コード文字を選択し、コマンド パネルで [InspectTMScopes] コマンドを実行します。 2. 次に、開いたウィンドウで現在のコードのカラー パラメーターを確認できます。 3. 次に、JSON オブジェクトにカーソルを置き、Ctrl+Space キーを押して候補リストをトリガーします。 4. 次に、変数をクリックします。下部のボタン 5. 最後に、文字の色を変更して設定を保存した後、JavaScript を再度開きます
2024-05-09
コメント 0
1014

CSSのアウトラインカラープロパティ
記事の紹介:アウトラインの色プロパティを使用すると、アウトラインの色を指定できます。その値は、 color プロパティや border-color プロパティと同様に、色の名前、16 進数の色、または RGB 値である必要があります。例: 次のコマンドを実行して、outline-color 属性のコードを実装してみることができます - <html> <head> </head> <body> <pstyle=&quo
2023-09-06
コメント 0
909

HTMLのフォントの色を変更する方法
記事の紹介:HTML のフォントの色は、<font> タグを使用して変更できます。タグ内の「color」属性は、色の名前または「#」で始まる 16 進数のカラー コードを受け入れます。たとえば、テキストを赤色に着色するコードは <font color="red"> 赤色のテキスト </font> です。
2024-04-11
コメント 0
1259

HTMLでフォントの色を変更する方法
記事の紹介:<font> タグと color 属性を使用して HTML コードを直接変更することで、HTML でフォントの色を変更できます。 CSS スタイルシートを使用して、color プロパティまたは RGB/16 進カラー コードを通じて色を設定します。
2024-04-11
コメント 0
1245

Apple 15promax には何色がありますか?
記事の紹介:Apple 15promax は、現在購入する価値のある Apple 携帯電話です。価格が有利であるだけでなく、構成とパフォーマンスにも独自の利点があります。選択できる構成バージョンも多く、色も豊富です。それでは、Apple 15promax の具体的な色は何ですか? いくつかの色が用意されています。以下を見てみましょう。 Apple 15 promaxには何色ありますか? 4種類。 Apple 15 promaxはブラックチタン、ホワイトチタン、ブルーチタン、オリジナルカラーチタンの4色からお選びいただけます。 Apple 15promax の 4 つの色から選択するにはどうすればよいですか?特徴は次のとおりです。 1. Apple 15promax ブラック チタン メタル これは、チタン メタルの強度と薄型を示す、濃い灰色から黒色の色です。
2024-07-16
コメント 0
1125

matplotlib カラーテーブルとは何ですか?
記事の紹介:matplotlib カラー テーブルは、データ値を色にマッピングするために使用されるマッピング関係です。データを視覚化するためにデータ値を色にマッピングできます。 matplotlib には、選択できる組み込みカラー テーブルが多数あります。matplotlib の組み込みカラー テーブルには、viridis、Plasma、inferno、magma、cividis、Turbo などが含まれます。 matplotlib は、独自のカラーマップを作成して .json ファイルとして保存したり、コード内で直接定義したりできます。
2023-12-04
コメント 0
1345

HTMLのフォントの色を変更する方法
記事の紹介:HTML でフォントの色を変更するには、CSS の color プロパティを使用できます。具体的な手順は次のとおりです。 色を変更するテキスト要素 (p、h1、span など) を選択します。 color 属性を使用して、適用する色の値を指定します。これには、16 進数のカラー コード、RGB 値、または HTML カラー名を指定できます。 CSS コードは、<style> タグまたはインライン CSS を使用して HTML ドキュメントに適用できます。
2024-04-11
コメント 0
1093

HTMLの文字色を設定する方法
記事の紹介:HTML でフォントの色を設定するには、 color 属性を使用します。構文: <element style="color: color-value;">、color-value には、色の名前、16 進数のカラー コード、または RGB カラー コードを指定できます。たとえば、段落テキストを赤にするには、<p style="color: red;">段落テキスト</p>とします。
2024-04-11
コメント 0
1081