合計 10000 件の関連コンテンツが見つかりました

Photoshop で花火のエフェクトをデザインするための詳細なグラフィックとテキストの手順
記事の紹介:[ブラシツール]を使用して、キャンバスに花火のドット効果を描きます。背景は黒、ブラシは白を使用することをおすすめします。次に[画像]-[画像回転]-[反時計回りに90度回転]し、[フィルター]-[スタイル化]-[風]で風向きを左にします。 [CTRL] + [F] を使用して、花火に明らかな汚れが残るまでフィルター操作を繰り返します。再度[イメージ]-[画像回転]-[反時計回りに90度回転]し、[フィルター]-[歪み]-[極座標]を使用して花火効果を生成します。レイヤースタイル「アウターグロー」を使って花火に彩りを加えます。花火のエフェクトがかかります。
2024-04-17
コメント 0
1016

PS 花火エフェクトの作り方_簡単な手順
記事の紹介:1.まず[ブラシツール]を使用して、キャンバスに花火のドット効果を描きます。背景は黒、ブラシは白を使用することをお勧めします。 2. 次に[イメージ]-[画像回転]-[反時計回りに90度回転] 3. 次に[フィルター]-[スタイル化]-[風]を使用すると、風向きは左になります。 4. 次に [CTRL] + [F] を使用して、花火に明らかな汚れが残るまでフィルター操作を繰り返します。 5. さらに[イメージ]-[画像回転]-[反時計回りに90度回転] 6. [フィルター]-[歪み]-[極座標]を使用して花火効果を生成します。 7. 最後にレイヤースタイル「アウターグロー」で花火に彩りを加えます。花火のエフェクトが完成しました!
2024-06-02
コメント 0
698

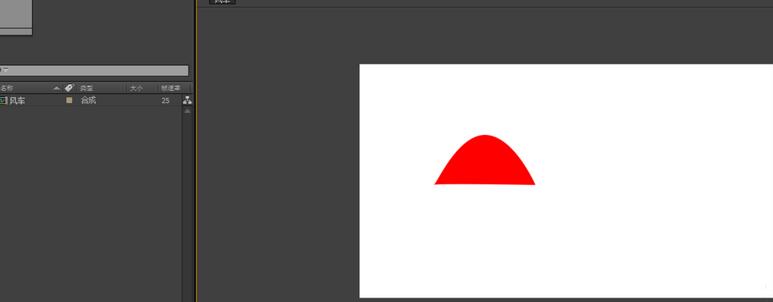
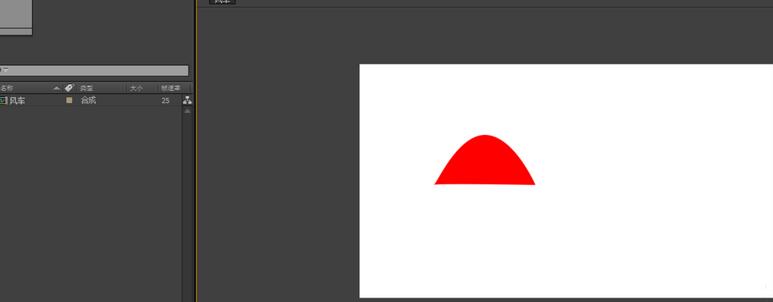
AEループアウトエクスプレッションを使用して風車が回転するアニメーションを作成する詳細な方法
記事の紹介:1. 新しいコンポジションを作成し (CTRL+N)、ペンツールを使用して半円を描きます (半円を描く他の方法がある場合は、それを使用できます)。 2.ctrr+Dで半円レイヤーをコピーし、後の回転に備えて4枚の葉のアンカーポイントが同じ位置になるようにアンカーポイントを調整します。 3. 統合制御を容易にするために、4 つのレイヤーの事前合成を作成します。合成前のショートカット キー ctrl+shift+c4。ここで、事前合成後のアンカー ポイントは、アンカー ポイントを使用して風車の中心にドラッグする必要があることに注意してください。そうしないと、風車は中心点の周りを回転できなくなります。 5. 合成前の回転属性を開き、2 つのキー フレームを使用します: 0 秒で 0 度、1 秒で 360 度、または直接 0 度 (とにかく 1 回回転します)。風車は 0 ~ 1 秒以内に回転しますが、1 秒を過ぎると回転します。
2024-04-07
コメント 0
1046

CSS3の回転効果
記事の紹介:CSS3 回転効果 インターネット技術の継続的な進歩に伴い、デザインにおいてインタラクティブな効果やユーザー エクスペリエンスを重視する Web ページがますます増えています。一般的なインタラクティブ効果の 1 つは、CSS3 を使用して要素の回転効果を実現することです。この記事では、CSS3の回転エフェクトの実装方法と応用シナリオを紹介します。 1. CSS3 回転の基本 1. 回転角度 CSS3 における回転角度の値の範囲は 0 ~ 360 度です。このうち0度は要素のデフォルト状態であり、横方向に表示されます。正の値は時計回りの回転を表し、負の値は反時計回りの回転を表します。たとえば、次の CSS コード
2023-05-21
コメント 0
1717

CSSで循環ループのプログレスバーを実装する方法
記事の紹介:CSS で円形ループのプログレスバーを実装する方法: 1. 最も外側の親リングを作成します; 2. 「クリップパス」を使用して 2 つの半円を描き、親リングを覆うように絶対に配置します; 3. 50 未満の場合、ゆっくりと表示されます。右の半円を回転して親リングの色を変更します; 4. 50 より大きい場合は、右の半円の回転度を 0 に設定し、最初の 50 の効果が得られるように境界線の色を変更してから、左の半円を回転します。 、つまり効果が得られます。
2023-01-31
コメント 0
2451

CSS3 を使用して円形のプログレス バーを作成する方法の図
記事の紹介:ドーナツ型のプログレスバーを作成する基本的な考え方は、基本的な円弧の形状を描画し、CSS3 でその回転を制御して基本的な形状を直列に接続し、部分的に消える効果を作成する方法を学びましょう。 CSS3 の図を含むドーナツ形状のプログレス バーのサンプル チュートリアル。
2017-03-09
コメント 0
2006

コンピューターのファン速度調整ガイド: コンピューターのファン速度を正しく調整する方法
記事の紹介:1. コンピュータのファン速度調整ガイド: コンピュータのファン速度を正しく調整する方法 コンピュータのファン速度が高すぎますか、それとも低すぎますか?心配しないでください。ファン速度を正しく調整することで、コンピューターの冷却効果を最適化し、パフォーマンスを向上させ、ハードウェアの寿命を延ばすことができます。この記事では、コンピューターのファン速度を正しく調整してコンピューターを冷却し、静かに保つ方法について説明します。コンピューターのファン速度を調整する必要があるのはなぜですか?コンピューターのファン速度調整は、冷却ファンの回転速度を効果的に制御し、冷却効果に影響を与えます。コンピューターが高負荷で動作している場合、ファンの速度を適切に上げるとハードウェアの温度が下がり、パフォーマンスの安定性が向上します。一方、低負荷の状態では、ファンの速度を下げると、ノイズが低減され、ファンの寿命が延びます。調整方法 コンピューターのファン速度を調整するには 2 つの方法があります。1 つは BIO によるものです。
2024-08-06
コメント 0
742

Photoshop で草の平面のトップ ビュー エフェクトを作成する方法_草の平面のトップ ビュー エフェクトを作成する詳細な手順
記事の紹介:1. 新しいドキュメントを作成し、ctrl+n キーの組み合わせを実行して、サイズ 800*800、背景色が白の新しいドキュメントを作成します。 2. 前景色と背景色をそれぞれ #0ABF06、#0A4003 に設定し、メニューの Filter → Render → Fiber を実行します。パラメータは図に示すとおりです。 3. 効果は図のとおりです。 4. メニューの「フィルター」→「スタイル化」→「風」を実行します。パラメータは図のとおりです。 5. 確認後、Ctrl+F を押して再度実行し、Ctrl+Alt+F を押して風オプションを確認します。効果は次のようになります。 6. メニュー画像を実行→キャンバスを回転→時計回りに90度回転すると、以下のようになります。 7. 明暗、明るさのコントラストを調整して、最終的な効果を完成させます。
2024-04-19
コメント 0
680

CSS角度回転
記事の紹介:現代の Web デザインの重要な部分として、CSS は Web ページのスタイルを美しくするだけでなく、さまざまなテクニックを通じて Web ページに動的な効果を実現する役割も担っています。その中でも、CSS 角度回転テクノロジーは、Web ページに活気を与えるだけでなく、特定のシナリオで情報をより適切に表示できる古典的な動的効果です。 1. CSS 角度回転とは何ですか? CSS 角度回転は、HTML 要素を水平方向または垂直方向に任意の角度で回転できるようにする CSS3 に基づくテクノロジーです。中心軸を中心に要素を回転させることで、さまざまな興味深い結果を実現できます。
2023-05-21
コメント 0
759

PPT で落ち葉のアニメーションを作成する方法_PPT で落ち葉のアニメーションを作成する簡単なチュートリアル
記事の紹介:画像を準備する: 始める前に、葉の画像を準備する必要があります。PNG 形式で葉の画像を見つけるのが最善です。 (透明な背景)、PPT に画像を挿入します。動作設定、画像を選択し、スライドショー-カスタムアニメーションをクリックします。 1. 「エフェクトの追加 - 操作パス > カスタム パス - カーブの描画」をクリックします。左上から右中にかけてカーブを描き、速度をSlowに設定します。 2. 葉を回転させながら前進します。 「エフェクトの追加」→「アクセント」→「ジャイロ」をクリックします。セットアップ開始:前の項目から開始します。ジャイロ効果のアクションを右クリックし、時間を 2.5 秒に設定します。 3. 最後に回転機能を設定します。 「エフェクトの追加」→「移動」>「回転」をクリックします。セットアップ開始:前の項目から開始します。回転エフェクトでも使用されます
2024-06-07
コメント 0
688

ASUS Tianxuan 1の右側にあるファンのブランドは何ですか? (ASUS Tianxuan 1の右側のファンが停止します)
記事の紹介:ASUS Tianxuan 1 の右側にあるファンは何ですか? グラフィックス カードのファンは、熱を放散し、グラフィックス カードの安定した動作を維持するために使用される一般的なハードウェア デバイスです。通常、小型の電気モーターによって駆動され、回転ブレードを使用してグラフィックス カードの周囲の領域から熱気を押し出します。グラフィックス カード ファンの役割は、特にハイパフォーマンス コンピューティングやゲームにおいて非常に重要です。グラフィックス カードは動作中に大量の熱を発生するため、効果的な冷却システムがないとグラフィックス カードが過熱し、パフォーマンスの低下や損傷を引き起こす可能性があります。グラフィックス カードの温度を安全な範囲内に保つために、グラフィックス カードのファンは通常、グラフィックス カードの温度に基づいて自動的に調整されます。グラフィックス カードの温度が上昇すると、冷却効果を高めるためにファンの回転が速くなり、温度が低下すると、ノイズとエネルギー消費を削減するためにファンの回転が遅くなります。グラフィックス カード ファンに加えて、一部のハイエンド グラフィックス カード
2024-01-05
コメント 0
1335

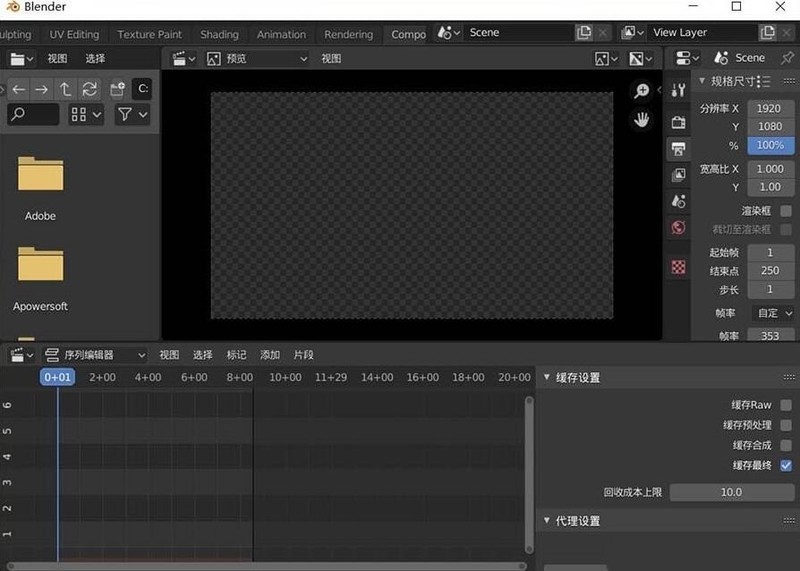
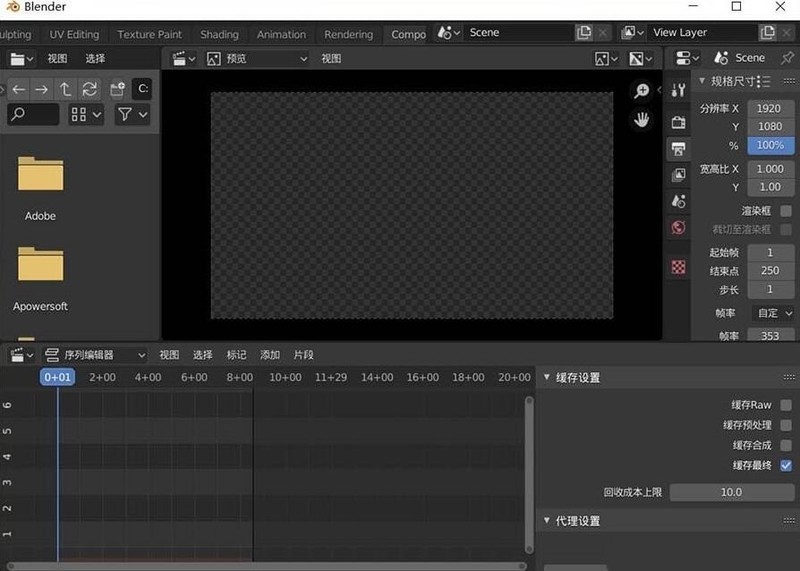
Blender回転動画の動作過程
記事の紹介:1. Blender を開き、ビデオ編集ウィンドウに入ります。 2. 回転したいビデオをインポートします。 3. ビデオ クリップを選択し、[追加] - [エフェクト クリップ] - [変形] を選択します。 4. 右側のエフェクト クリップで回転角度を調整します (ここではマイナス 90 度に設定されています)。 5. 縦画面に回転する必要があるため、解像度 XY は X が大きく、Y が小さく調整されます。 6. 最後に、エフェクト クリップの X と Y のスケーリング値を調整して、後ろのキャンバスに収まるようにします。
2024-04-07
コメント 0
1121

CSS を使用して回転するプログレス バーを作成する方法の実装手順
記事の紹介:CSS を使用して回転プログレス バーを作成する方法の実装手順。CSS は、Web ページのデザインとレイアウトに使用されるスタイル シート言語です。豊富なプロパティと関数が提供されます。その 1 つは、CSS を使用して回転するプログレス バーを作成できることです。この特殊効果は、ページの読み込みやタスクの進行状況を示すために使用できます。以下に、具体的な実装手順とコード例を示します。 ステップ 1: HTML 構造 まず、HTML でプログレス バーを含む要素を作成する必要があります。簡単な例を次に示します: <divclass=
2023-10-18
コメント 0
1098

Baidu Map API を使用して PHP で地図の回転の効果を制御する方法
記事の紹介:Baidu Map API を使用して PHP で地図の回転の効果を実現する方法。地図の回転の制御は、Web 開発における一般的な機能の 1 つです。地図を回転すると、より良いユーザー インタラクション エクスペリエンスを実現できます。この記事では、PHP 言語と Baidu Map API を組み合わせて地図の回転効果の制御を実現する方法を紹介し、対応するコード例を添付します。準備作業 コードを記述する前に、次の条件が満たされていることを確認する必要があります: PHP 環境がインストールされ、正しく構成されていること、Baidu Map API へのキー (Baidu Developer にあります) を取得していること
2023-07-29
コメント 0
898

車の刃、鎌、骸骨の図録「鳴潮」
記事の紹介:「明潮」の車の刃と鎌の音の効果は何ですか?チャリオットサイズは、轟く潮の中で巨大な波レベルのサウンドスケルトンであり、谷の轟音と月から立ち上る光雲のような効果音を組み合わせています。提供できるでしょうか?次に調べてみましょう。サウンドスケルトン 明潮のチャリオットブレードシックルのイラスト 1. サウンドスケルトンスキル【チャリオットブレードシックル】 サウンドスケルトンレベル:巨大波動レベル COST:3 冷却時間:15秒 スキル説明(2★/3★/4★/5★):使用サウンドスケルトンスキルは鎌に変化し、回転衝撃を与えて80.50%/91.00%/101.50%/112.00%の空力ダメージを与えます。回転衝撃が完了した後、120.75%/136.50%/152.25%の斬撃を放ちます。 %/168.00% の空力ダメージ。 2.サウンド
2024-06-05
コメント 0
672

CSSで回転効果を実現する方法(コード例)
記事の紹介:CSS 回転コード CSS は、広く使用されている Web ページ スタイルのデザイン言語であり、回転は一般的に使用される効果の 1 つです。 CSS を使用した回転により、Web ページをより美しく、直感的にすることができます。参考までに、一般的に使用される CSS 回転コードをいくつか紹介します。 1. 変換属性を使用します。変換属性を使用すると、要素の回転、拡大縮小、傾斜、移動などが可能になります。要素は、rotate() メソッドを使用して回転できます。ここで、deg は回転角度の値で、正の数値は時計回りの回転を示し、負の数値は反時計回りの回転を示します。例: .rot
2023-04-21
コメント 0
11726

ミンチャオブレードサイスのスキルは何ですか?
記事の紹介:ゲーム内でチャオチャオ ブレード シックル スキルを使用すると、敵に衝撃を与えて一定の空力ダメージを与えることができ、谷の轟音や月から立ち上る軽い雲のような轟音効果を生み出します。次に編集者が紹介するのは、ライ・ミン・チャオ・チェ・ブレード・シックル・サウンド・ボーンのスキル属性の紹介です。ミンチャオのチャリオット ブレードのスキルは何ですか? 1. サウンド スケルトン スキル 1. サウンド スケルトン スキルを使用すると、チャリオット ブレードに変形し、回転衝撃を与え、112.00%/101.50%/91.00%/80.50% の空力ダメージを与えます。回転衝撃後に発射され、168.00%/152.25%/136.50%/120.75% の空力ダメージを与えます。 2. 冷却時間:15秒 2. サウンドスケルトン情報
2024-06-04
コメント 0
731

レーザー関数の定義と使用法の概要
記事の紹介:プログレス バーは、Web アプリケーションでますます一般的になってきており、特にページの非同期部分更新の時代では、ユーザーはプログレス バーを使用して操作結果をより適切に待つことができます。この記事では、9 つのカラフルな HTML5 プログレス バー アニメーションを紹介します。その多くは非常に実用的で、非常に優れた効果を持っています。 1. CSS3 の光るプログレス バー アニメーション。今回はスター ウォーズのレーザー ソードのエフェクトに似た非常にクールな CSS3 プログレス バー アニメーションを紹介します。ページが初期化されるときに、進行状況バーの値を設定できますが、それをサポートする言い訳を使用して、進行状況バーを動的に変更することもできます...
2017-06-15
コメント 0
1993

円形のプログレスバーを実装するCSS3+jQueryの詳細解説
記事の紹介:全体的なアイデアは、クリッピングによって 2 つの半円を生成して静的な進行状況バーを表示し、角度を回転させて変化させることで動的な効果を作成することです。 まずは 2 つの基礎知識を確認しましょう (1) CSS の珍しい属性: {code...} この属性は切り取られた四角形を指定します...
2017-05-26
コメント 0
2501