合計 10000 件の関連コンテンツが見つかりました

CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?
記事の紹介:CSS3 属性は、Web ページ内の画像のレイアウトと配置をどのように実装しますか?はじめに: Web デザインにおいて、写真は欠かせない要素の 1 つです。適切な画像のレイアウトと配置により、Web ページの視覚効果とユーザー エクスペリエンスが向上します。この記事では、Web ページ内の画像のレイアウトと配置を実現するためによく使用される CSS3 プロパティをいくつか紹介します。 1. box-sizing 属性 box-sizing 属性は、要素のボックスモデルタイプを設定するために使用されます。デフォルトでは、要素の幅と高さのプロパティは、単に要素自体のコンテンツの幅と高さです。
2023-09-10
コメント 0
1479

CSS フレームワークと組版の類似点、相違点、および適用シナリオを分析します。
記事の紹介:CSS フレームワークとタイプセットの違いの分析とアプリケーション シナリオ CSS フレームワークとタイプセットは、フロントエンド開発でよく使用される 2 つの概念です。これらはすべて Web ページのレイアウトとスタイルの処理に関係しますが、具体的には、異なる機能とアプリケーション シナリオがあります。この記事では、CSS フレームワークとタイポグラフィーの違いについて説明し、具体的なコード例をいくつか示します。 1. CSS フレームワークの概念と適用シナリオ CSS フレームワークは、CSS に基づいて記述されたフロントエンド開発ツールであり、Web 開発を簡素化するための一連のスタイルとレイアウト テンプレートを提供します。
2024-01-16
コメント 0
1198

ドリームウィーバーは何をするのですか?
記事の紹介:Dreamweaver は、Adobe によって開発されたプロフェッショナルな Web サイトのデザインおよび開発アプリケーションであり、主に次の目的で使用されます: Web サイトのデザイン: インタラクティブな Web ページ レイアウトを視覚的に作成する Web 開発: HTML、CSS、および JavaScript を使用して動的な Web サイトを作成する コード編集: 構文ハイライト、自動コード完了およびエラーチェックのためのエディタ Web サイト管理: サーバーにリモートで接続し、Web サイトファイルを直接管理 テンプレートとテーマ: プロジェクトを迅速に開始し、一貫性を確保するためのテンプレートとテーマを提供 統合: Adobe 製品と統合して、画像とグラフィックを簡単に結合
2024-04-08
コメント 0
641

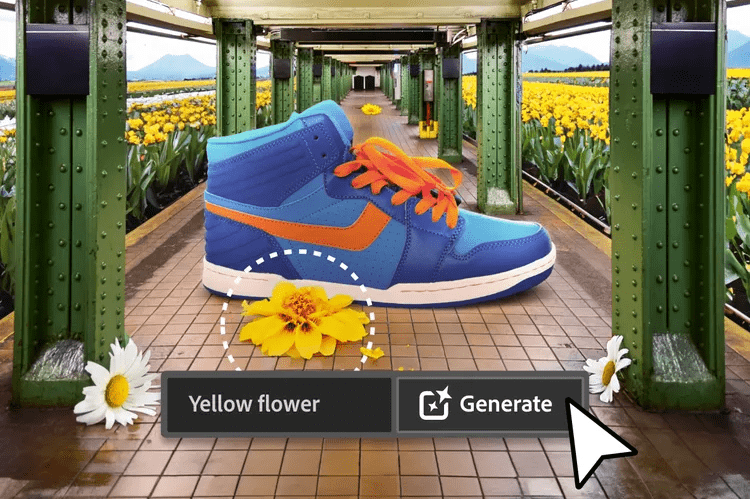
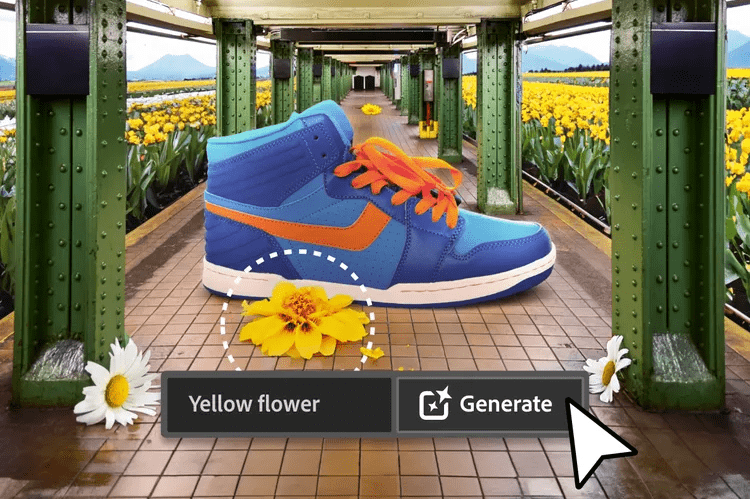
Adobe Photoshop 公式 Web バージョン AI 生成の塗りつぶしおよび拡張画像生成ツール
記事の紹介:Adobe の Photoshop Web サービス (オンライン Web バージョン) が一般公開されました。 Photoshop の Web バージョンは、Photoshop のデスクトップ バージョン用に最近リリースされた AI 生成の塗りつぶしおよび拡張画像生成ツールをまもなくサポートする予定です。 Adobe Firefly 生成 AI モデルを活用したこれらの機能は市販されており、ユーザーは元の画像の照明条件や遠近感に合わせながら、100 を超える言語でのテキストベースの説明を使用して画像をすばやく追加、削除、または拡張できます。 Photoshop の Web バージョンでは、デスクトップ バージョンで最も一般的に使用されているツールの多くも提供されていますが、Photoshop の新規ユーザーにとってより「簡素化された」ユーザー エクスペリエンスを提供するためにレイアウトが再設計されています。これには今年初めも含まれます
2023-09-29
コメント 0
1344

Adobe Photoshop Web版正式リリース、複数のAI機能に対応
記事の紹介:IT House は 9 月 28 日、約 2 年間のテストを経て、Adobe の Photoshop Web サービス (オンライン Web バージョン) が完全に開始されたと報告しました。 Adobeが海外メディアTheVergeと共有した情報によると、Web版PhotoshopはまもなくAI生成の塗りつぶしと拡大画像生成ツールをサポートし、これらのツールはデスクトップ版Photoshop向けに最近リリースされたという。これらの機能は Adobe Firefly 生成 AI モデルを活用しており、商用利用が可能で、ユーザーは照明条件や視点を合わせながら、100 以上の言語でテキストベースの説明を使用して画像を迅速に追加、削除、または拡張できます。 Photoshop Web バージョンでは、新しい画像に合わせてレイアウトが再設計されました。
2023-09-29
コメント 0
755

CSS3 の新機能の概要: CSS3 を使用して伸縮ボックス レイアウトを実装する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用して伸縮ボックス レイアウトを実装する方法 CSS3 は、多くのエキサイティングな新機能を導入した CSS の最新バージョンです。その 1 つはフレックスボックス レイアウトで、要素をレイアウトおよび配置するためのより強力かつ柔軟な方法を提供します。この記事では、CSS3 格納式ボックス レイアウトとその応用、およびコード例を使用した実装方法を紹介します。 1. テレスコピックボックスレイアウトとは何ですか?フレキシブルボックスレイアウトは、Webページのレイアウトに使用されるモデルです。 CSS3を使用することで
2023-09-09
コメント 0
891

Xiumiエディタでスライドテンプレートを設定する方法
記事の紹介:Xiumi Editorはオンラインで利用できる記事編集ツールですが、使用時にXium Editorでスライドテンプレートを設定する方法が気になるユーザーも多いです。それでは、Xumiエディタでスライドテンプレートを設定する方法を見てみましょう。 Xiumi Editor でスライド テンプレートを設定するにはどうすればよいですか? 回答: Xiumi Editor-Layout-Sliding-Template。具体的な手順: Xiumi Editor アプリケーションを開き、ホームページに入り、[新しい画像とテキストを追加] をクリックします。 2. 追加が成功すると、ページ上部にタイトル、カード、写真、その他のツールが表示されるので、[レイアウト] をクリックします。 3. [レイアウト] をクリックすると、下にダイアログ ボックスが表示され、基本的なレイアウト、組み合わせ、テーブル、スライドなどを使用するには、[スライド]をクリックします。
2024-02-05
コメント 0
1271

win7で仮想メモリを別のドライブ文字に変更する
記事の紹介:以前使っていたパソコンが頻繁にブルースクリーンやクラッシュを起こしたため、新しいパソコンを購入したのですが、古いパソコンと比較してみて、新しいパソコンの設定を調整する必要があることが分かりました。 [スケールとレイアウト] を 100% に設定します [スタート] メニューをクリックし、[設定] をクリックし、[システム] をクリックします システム設定 [スケールとレイアウト] で、[テキスト、アプリケーション項目のサイズ] を 100% に変更します スケールとレイアウト 一部の新しいコンピューターがインストールされています システムのインストール後をインストールすると、表示率がデフォルトの「125%」または「150%」になり、Webページを開いたときに表示がぼやけてしまう場合があります。そのため、Web ページをより鮮明に表示するには、表示率を 100% に調整することをお勧めします。 「ユーザー アカウント制御設定」を変更するには、まず「コントロール パネル」コントロール パネルを開き、「ユーザー アカウント」コントロール パネル インターフェイスを開いて、
2024-02-11
コメント 0
969

HTML チュートリアル: スペースフリーのレイアウトに Flexbox を使用する方法
記事の紹介:HTML チュートリアル: スペースフリーのレイアウトに Flexbox を使用する方法 Web 開発において、柔軟でスペースフリーのレイアウトを実現することは、常に重要な技術的問題でした。従来のレイアウト方法では、通常、中央揃え、フローティング、フロートのクリアなどの多くのテクニックを使用する必要がありますが、これらの方法は多くの場合複雑すぎて、応答性の高いレイアウトを実現するのが困難です。幸いなことに、CSS3 には Flexbox (フレキシブル ボックス レイアウト) モデルが導入されており、この新しいレイアウト モデルはさまざまなレイアウト ニーズをシンプルかつエレガントに実装でき、非常に柔軟性があります。この記事
2023-10-19
コメント 0
883

オーバーフロー属性がフロートをクリアできない理由について詳しく説明します
記事の紹介:フロートをクリアする際のオーバーフロー属性の有効性を詳しく調べるには、特定のコード例が必要です はじめに: Web デザインでは、複数列のレイアウトや画像とテキストの並べて表示などの効果を実現するためにフロートを使用することがよくあります。ただし、フローティング要素により親要素の高さが崩れ、フロートのクリアの問題が発生します。フロートのクリアは、ページ要素が期待どおりに配置されるようにするための鍵であり、オーバーフロー属性はフロートをクリアする際に重要な役割を果たします。ただし、場合によっては、overflo を使用すると、
2024-01-27
コメント 0
1215

QQブラウザソフト紹介_QQブラウザダウンロード
記事の紹介:QQ ブラウザ ソフトウェアの紹介 QQ ブラウザは Tencent がリリースした新世代のブラウザで、高速で安定した Web ブラウジングは 1 億人の消費者と同じ選択です。フル機能の QQ ブラウザは非常にコンパクトで、活発で安定しており、M63 高速コアを使用して Web ページを迅速かつ確実に閲覧します。 QQ ブラウザの新バージョンには、新しいサイドバー、フルスクリーン スキン、画像とテキストを含む Web ページ コレクション、およびその他の拡張ソフトウェアも含まれています。 QQ ブラウザを体験したい場合は、Huajun Software Park から無料でダウンロードできます。 QQブラウザ機能紹介 1.サイドバーをリニューアル ニュース情報、ドラマ視聴、生放送ルーム、個人コレクションコーナーを充実させ、より質の高い情報サービスをユーザーへ提供します。 2. 上記の無料の超透明な壁紙をフルスクリーンの携帯電話スキンに使用してください。
2024-02-28
コメント 0
1216

eplan electric p8 でコンポーネントの 2D マクロを作成する方法 eplan electric p8 チュートリアル
記事の紹介:まず、新しい CAD テンプレートで 1:1 シミュレーション モデルを描画します。描画が完了したら、それを DXF 形式で保存し、EPLAN インストール ファイル フォルダー Dxf_Dwg に保存します (そのようなフォルダーがない場合は、 ElectricP8 フォルダー)、EPLAN を開き、新しいページを作成し、ページ タイプで [実装ボード レイアウト] を選択し、EPLAN のメニュー バーで [挿入-グラフィックス-DXF/DWG] を選択し、CAD モデルが以前に保存されたフォルダーを選択します。 (Dxf_Dwg または ElectricP8) を選択し、インポート ウィンドウで [OK] をクリックすると、拡大縮小率を手動で選択するウィンドウが表示されます。デバイスを見つけて、[幅、高さ]情報を入力します。
2024-06-11
コメント 0
654

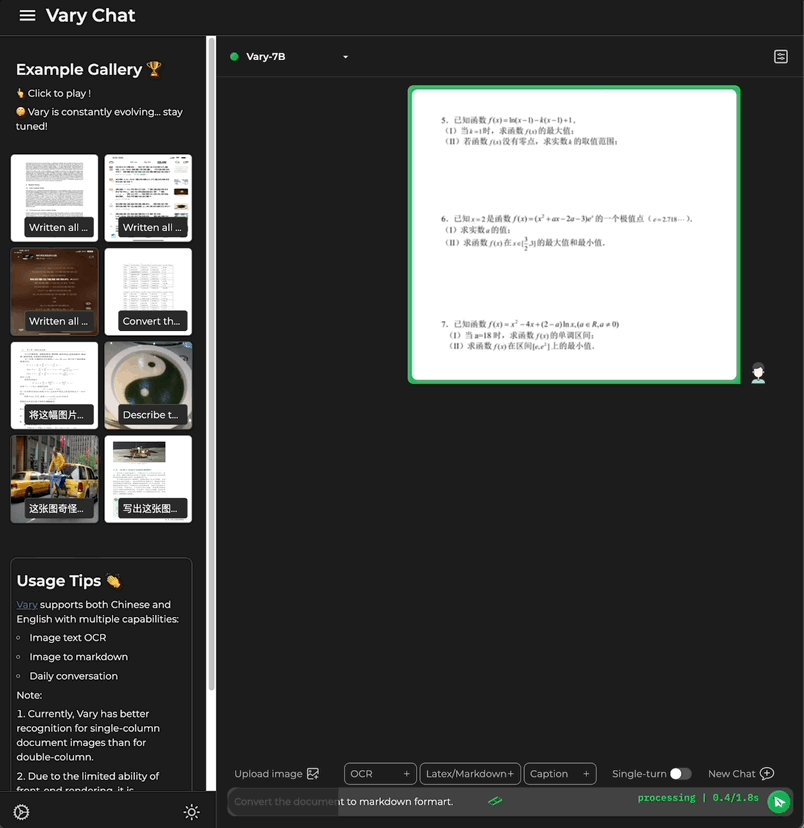
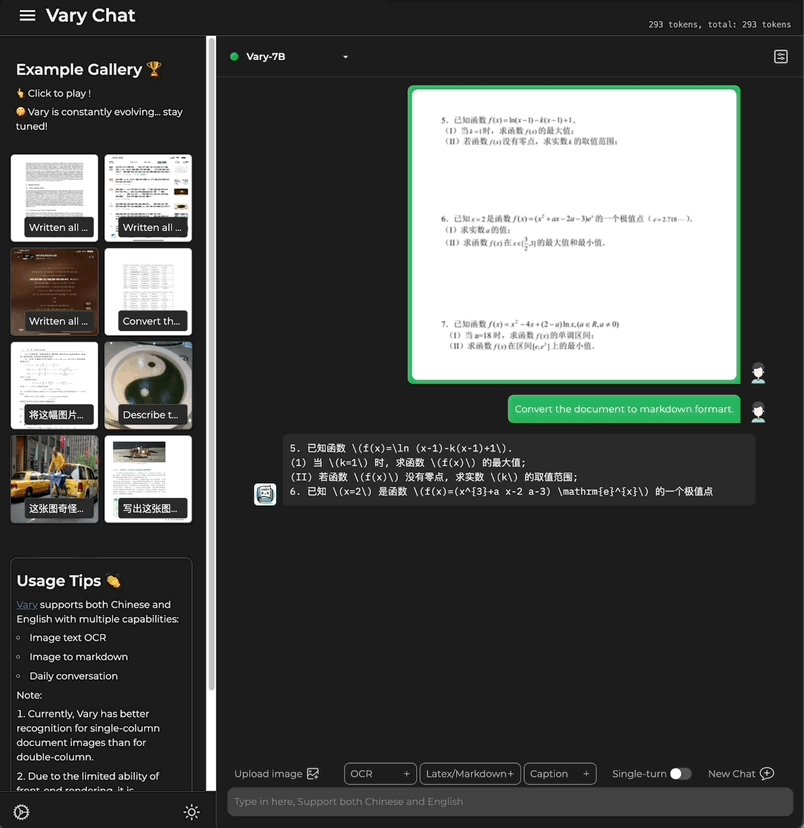
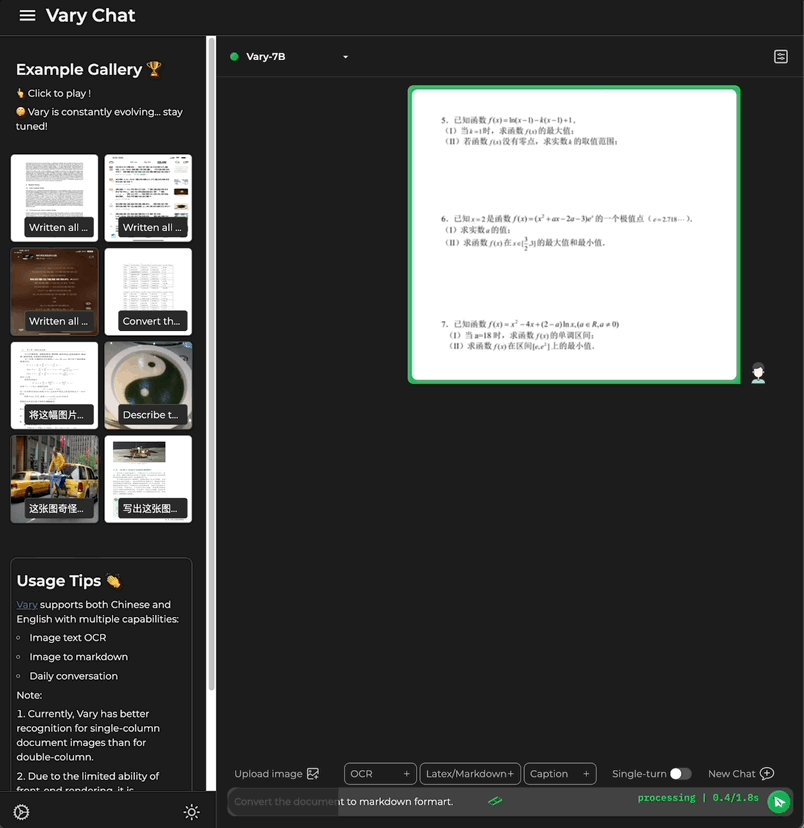
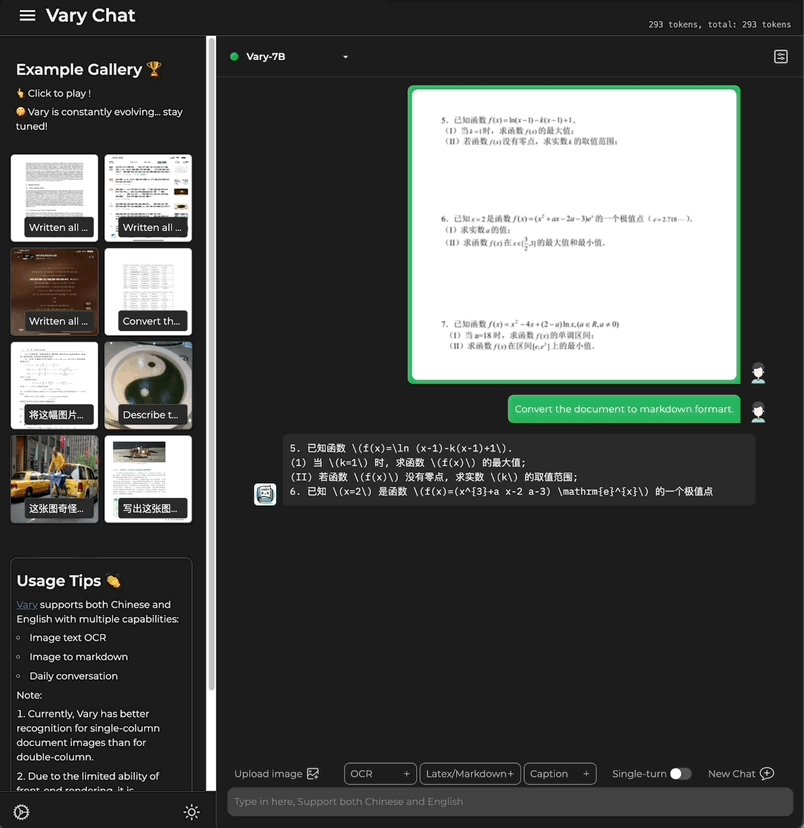
Megvii のオープンソース マルチモーダル大規模モデルは、中国語と英語をカバーするドキュメント レベルの OCR をサポートしています。
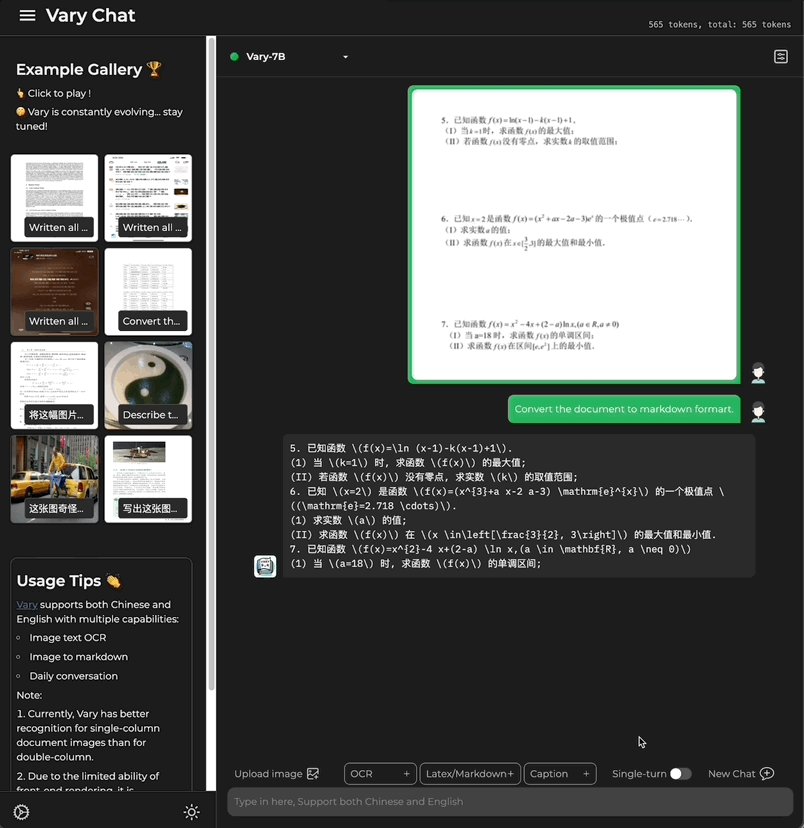
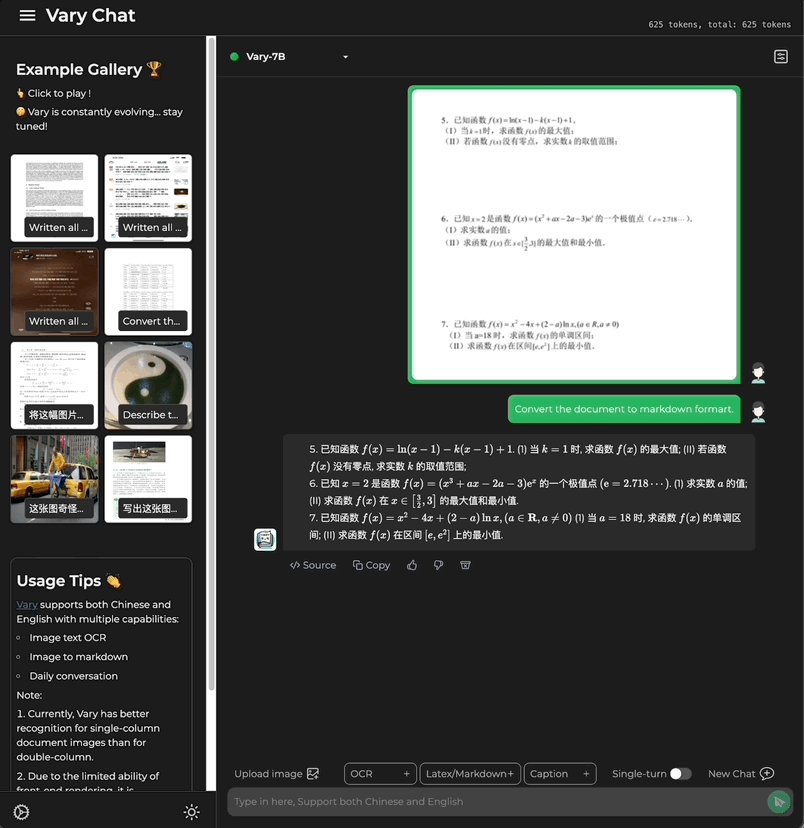
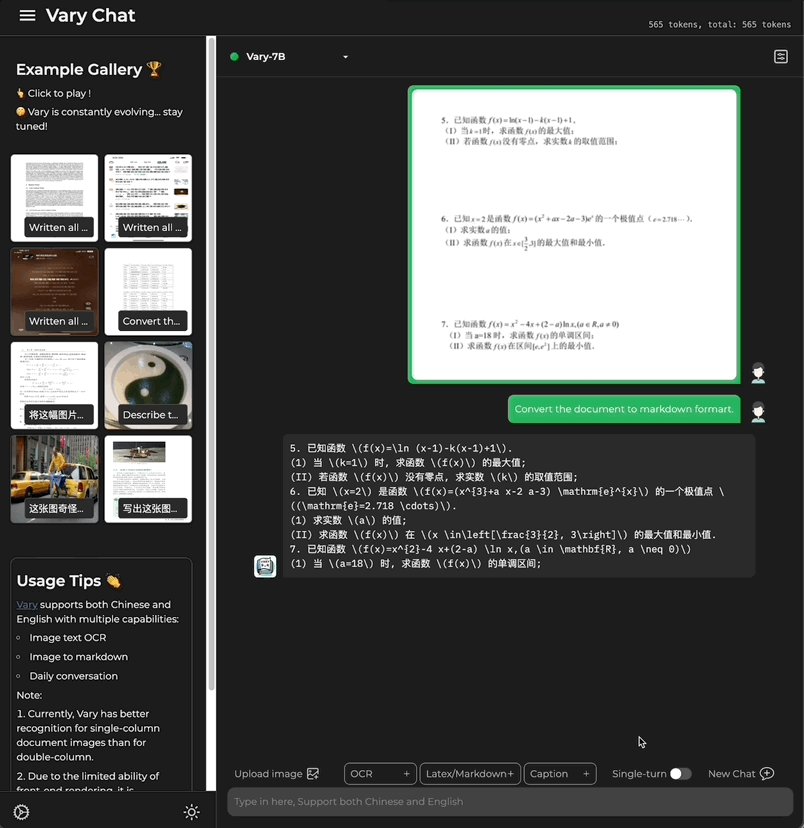
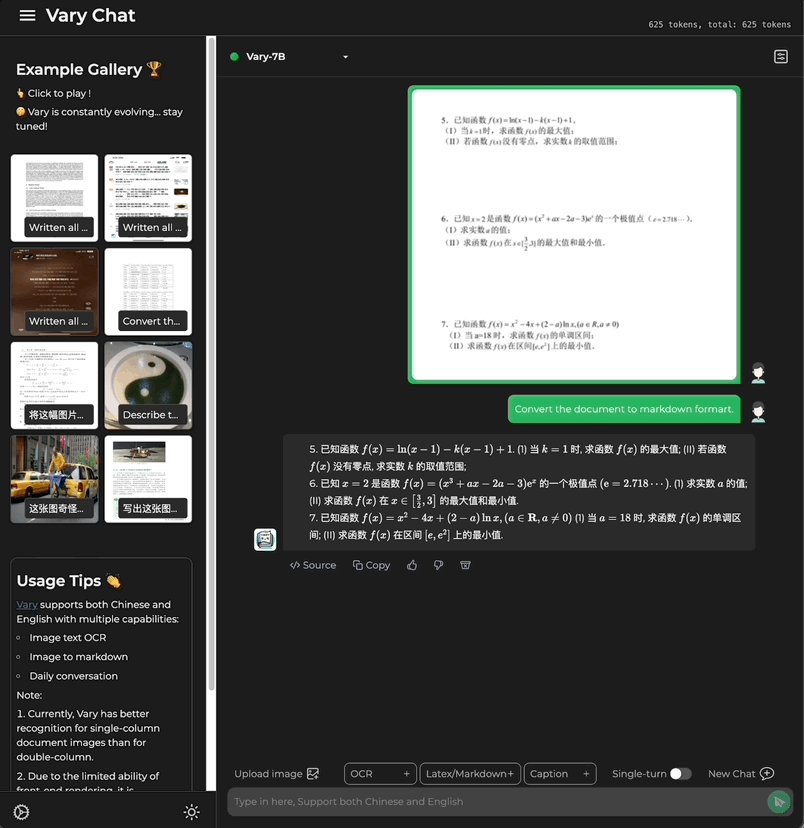
記事の紹介:ドキュメント画像をMarkdown形式に変換したいですか?以前は、このタスクには、テキスト認識、レイアウトの検出と並べ替え、数式テーブルの処理、テキストのクリーニングなどの複数の手順が必要でした。今回は、たった 1 文のコマンドで、マルチモーダル大規模モデル Vary が結果を直接出力します。 -to-end: 画像が中国語と英語の大きな段落であるかどうか: 画像には数式のドキュメント画像も含まれています 携帯電話ページの写真またはスクリーンショット: 画像 画像内の表をラテックス形式に変換することもできます: 画像もちろん、マルチモードの大規模モデルとして、汎用性を維持することが重要です。不可欠な画像 Vary は、大きな可能性と非常に高い上限を示します。OCR は、長いパイプラインを必要とせず、エンドツーエンドで直接出力でき、ユーザーのプロンプトに従って出力できます。
2024-01-05
コメント 0
1128

Google ブラウザが Web ページにアクセスできない場合はどうすればよいですか? 解決するにはどうすればよいですか?
記事の紹介:Google Chrome が Web にアクセスできない問題を解決するには、次の手順を使用します。 インターネット接続を確認し、ブラウザを更新するか再起動してみてください。キャッシュをクリアする Google Chrome のキャッシュをクリアするには、Ctrl+Shift+Delete キーを押して、[画像とファイルのキャッシュ] を選択します。ブラウザ拡張機能を 1 つずつ無効にして再度有効にして、問題のある拡張機能を特定します。ブラウザの設定をリセットするには、Google Chrome の場合、[設定] > [詳細設定] > [リセットとクリーンアップ] > [ブラウザをデフォルト設定に戻す] に移動します。ブラウザを更新して、最新バージョンを使用していることを確認してください。ファイアウォールとウイルス対策ソフトウェアを確認し、トラブルシューティングのために一時的に無効にします。サイト固有のサポートについては、Web マスターにお問い合わせください。
2024-04-10
コメント 0
781

Samsung S24 Ultraのポスターが流出!新型携帯電話は「Galaxy AI」機能に対応
記事の紹介:[Mobile China News] 報道によると、ブラジルのマーケティングポスターが誤って次期Samsung S24 Ultraをリークし、「Galaxy AI」機能の存在を示したという。長い間、Samsung S24 Ultraに関するリークがネット上で出回っていました。今回、S24 Ultraの高解像度画像がマーケティングポスターを通じて誤って流出しました。ブラジルの一部の小売店は、ポスターを通じて S24 Ultra の宣伝を始めたようです。携帯電話のデザイン、カメラ、Sペン、「AI」を明確に示したポスターがソーシャルメディアに投稿された。写真はS24 Ultraのグレーバージョンで、4つのカメラレイアウトとS Penスタイラスなどの機能を使用していることがわかります。また、携帯電話トップ
2024-01-07
コメント 0
725

iMindMap は組織フレームワークの作成を専門としています。
記事の紹介:事務の勉強をしていると組織図の作成を求められることがありますが、ほとんどの人はWord文書を使って組織図を作成します。しかし、Word 文書を使用したことがある人なら誰でも、そのグラフィック レイアウトが非常に面倒であることを経験しているはずです。実際、iMindMap には特別な組織構造テンプレートがあり、それを使用して簡単に作成できます。続いては編集者が詳しい操作方法をお伝えします!作成方法チュートリアル: 1. ソフトウェアを開き、[組織図]を選択して新規作成します。 2. [トピック ボックス] の下にある [プラス記号] をクリックしてブランチ ボックスを追加します。 3. ブランチ ボックスがより複雑な場合は、ブランチ ボックスを追加しません。他のボックスの編集に影響を与えるには、[ ツールバー ] で [ 折りたたむ ] 機能を選択し、必要に応じて [ 展開 ] をクリックします。
2024-02-10
コメント 0
721

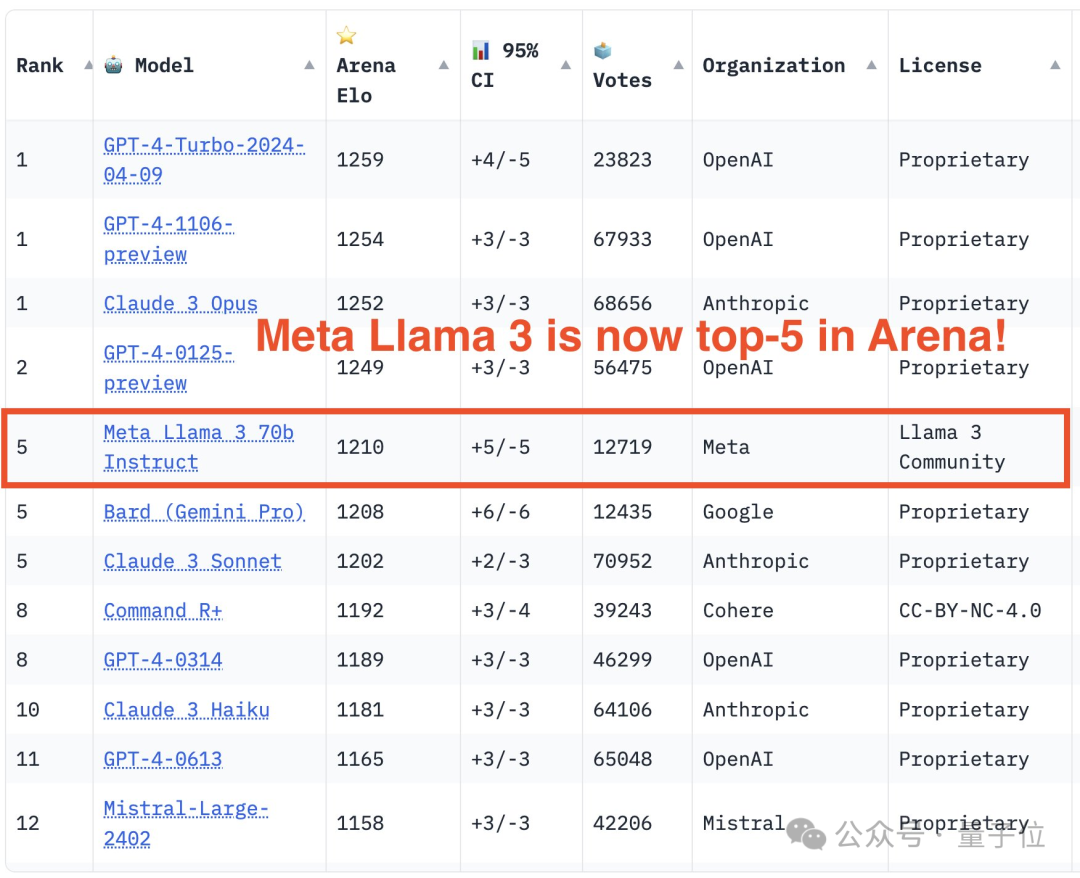
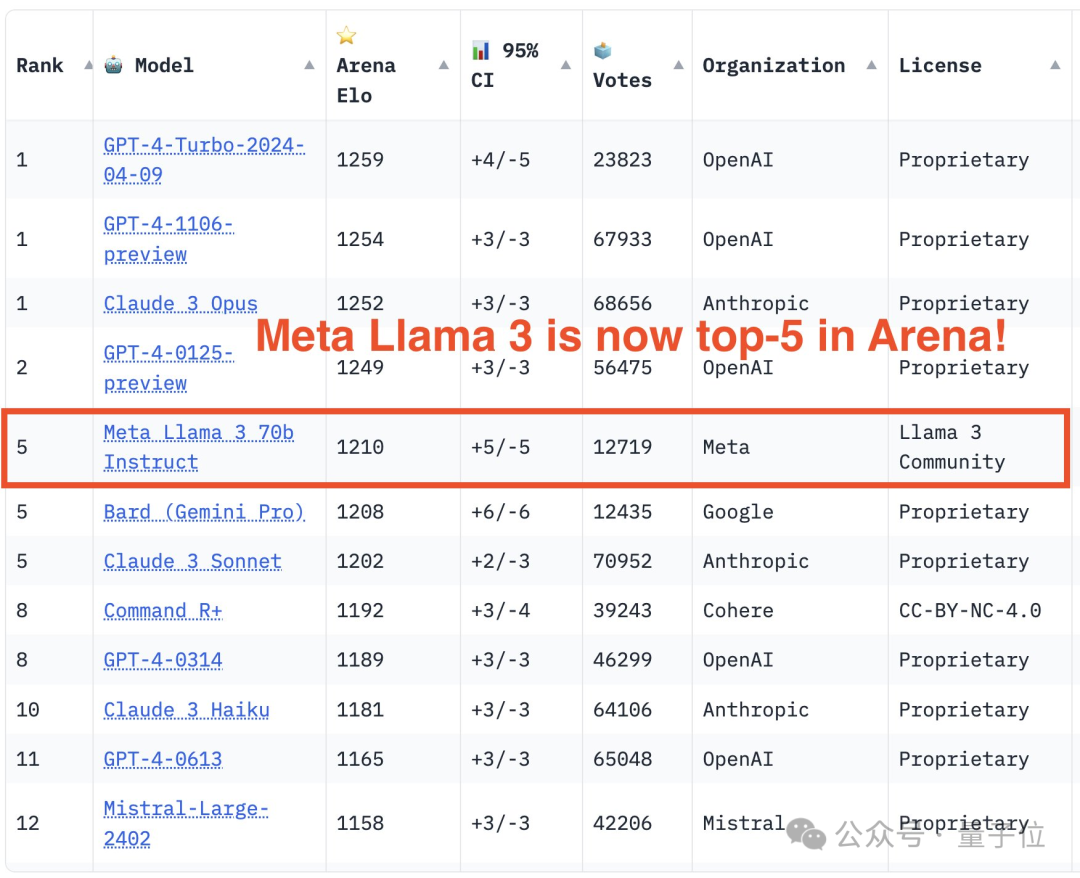
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
記事の紹介:Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、
2024-04-23
コメント 0
647

iPhone 15 Pro Maxは写真技術に革命を起こすかもしれません!画像システムの内部事情がニュースでリークされる
記事の紹介:9月7日のニュースによると、次期iPhone 15 Pro Maxが写真分野に革命的な進歩をもたらす可能性があるとのこと。宣伝ページと思われる画像がインターネット上で拡散し、潜望鏡システムやその他の携帯電話の画像パラメータが露出しており、広く注目を集めています。噂によると、iPhone 15 Pro MaxにはF/2.8絞りの85mm望遠レンズと1/1.9インチセンサーが搭載され、3.5倍以上の光学ズームをサポートする可能性があることが示唆されています。興味深いことに、この携帯電話は二層トランジスタ設計を使用していると言われており、これにより暗い場所での信号対雑音比が大幅に向上し、ユーザーにより鮮明な写真やビデオが表示されます。宣伝ページのテキストには、「二層トランジスタのおかげで、
2023-09-09
コメント 0
1105

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1249