合計 10000 件の関連コンテンツが見つかりました

ediusで素材を差し替える操作手順
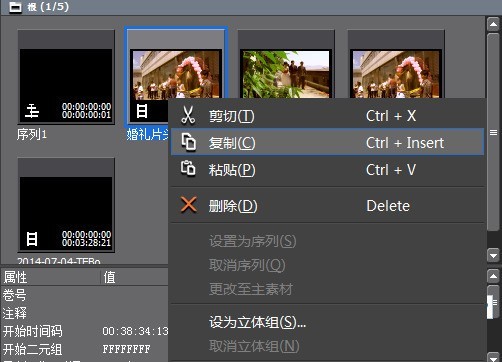
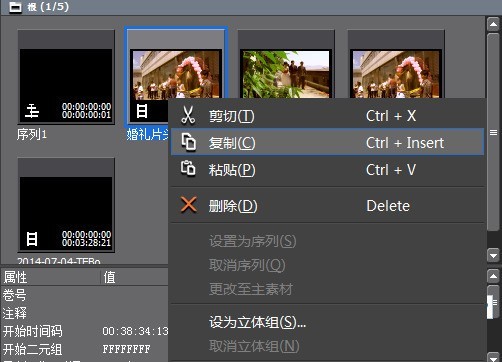
記事の紹介:1. まず、高解像度マテリアルをマテリアル ライブラリにインポートし、右クリックしてコピーするか、ショートカット キー Ctrl+C を押してコピーします。 2. タイムライントラック上で、置き換える素材を右クリックし、[置き換え>素材]を選択すると、高精細素材が完全に置き換えられます。 3. または、差し替える高解像度素材を元の素材フォルダーにコピーし、元の素材を削除し、新しい素材を元の素材のファイル名に変更すると、ソフトウェアで自動的に更新が完了します。
2024-03-27
コメント 0
700

PHP を使用して WeChat ミニ プログラムでテキストのウォーターフォール フロー効果を実現する方法
記事の紹介:モバイル デバイスの人気に伴い、WeChat ミニ プログラムはますます多くの企業や個人に選ばれるようになりました。しかし、小規模なプログラムの開発プロセスでは、ウォーターフォール フロー効果を実現するのは困難な作業です。この記事では、PHP を使用して WeChat アプレットにテキスト ウォーターフォール フロー効果を実装する方法を紹介します。 1. 滝流効果の実装方法 滝流効果とは、高さの異なる要素を並べて滝のように見せる視覚効果のことです。 Web 上でウォーターフォール フロー効果を実装する場合、一般的に使用される方法は CSS 列レイアウトを使用することです。
2023-06-01
コメント 0
2019

『原神』神雨渓瀑布の入り方を紹介。
記事の紹介:神妓渓瀑布への入り方は?原神 4.4 ウォーターフォールはゲームの特別な場所です。ここには多くのレアなマテリアルや小道具がありますが、多くのプレイヤーは原神 4.4 ウォーターフォールに入る方法を知りません。原神 4.4 ウォーターフォールをご紹介します。さあ、来てください。見る! 「原神」で神雨渓瀑布に入る詳しい手順: 1. プレイヤーは[宜龍港]周辺のテレポートポイントを経由してテレポートする必要があります。 2. シャオマオのリーダーシップの下、[滝に入ろうとする]というタスクが完了しました。 3. 次に、プレイヤーは左側にあるすべての岩を破壊する必要があります。 4.岩を破壊すると昇降機構が現れるので開けるだけ。 5. 代理店が対応する場所に到着すると、滝に入ることができます。
2024-03-06
コメント 0
713

CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか?
記事の紹介:CSS3 の flex プロパティを使用してウォーターフォール フロー レイアウト効果を作成するにはどうすればよいですか? Web デザインでは、ウォーターフォール レイアウトは一般的で人気のあるページ レイアウト方法です。コンテンツを不規則な列と行の高さで表示し、滝のような美しさを生み出すのが特徴です。以前は、ウォーターフォール レイアウトを実装するには、複雑な JavaScript コードを使用して要素の位置とサイズを計算する必要がありました。しかし、CSS3 の開発により、その強力な flex プロパティを使用して、CSS3 をよりシンプルにすることができます。
2023-09-09
コメント 0
993

PHPで開発したウォーターフォールフローレイアウトをWeChatミニプログラムに実装する方法
記事の紹介:WeChat ミニ プログラムの人気に伴い、ますます多くの開発者がそれに参加し始めています。広く使用されているレイアウト方法として、ウォーターフォール フロー レイアウトは小規模なプログラムでも広く使用されています。この記事では、PHP 開発を使用して WeChat アプレットにウォーターフォール フロー レイアウトを実装する方法を紹介します。ウォーターフォール フロー レイアウトの実装原理 ウォーターフォール フロー レイアウトは、各列の高さが必ずしも同じではなく、要素が滝のように順番に配置されるフロー レイアウト手法であることが特徴です。 Web ページでは、このレイアウト方法は通常、JavaScript を通じて実装されます。 WeChatミニプログラム内
2023-06-02
コメント 0
1285

Honor 30proの画面リフレッシュレートはどれくらいですか?
記事の紹介:Honor 30proの画面リフレッシュレートは60Hzです。 Honor 30 pro は、70°の黄金曲率を持つ 6.57 インチ OLED ウォーターフォール スクリーン (左上に穴のあるフルスクリーン) を使用しており、画面解像度は 1080P、最高リフレッシュ レートは 60Hz、画面比率は「19.5: 9 インチ、ピクセル密度は 401 ピクセル/インチです
2022-12-02
コメント 0
14413

モバイルカーモデルの壁紙のHD壁紙
記事の紹介:1. 携帯電話の車のモデルの壁紙 HD の壁紙 携帯電話の車のモデルの壁紙 HD の壁紙 モバイル デバイスは現代の生活に欠かせないものになっています。多くの人が携帯電話を通じて自分の個性や好みを表現しており、適切な壁紙を選択することはその重要な部分です。高解像度の壁紙は、携帯電話の外観を向上させるだけでなく、使用中にユーザーに優れた視覚体験を提供します。モバイルカーモデル壁紙とは何ですか? モバイルカーモデル壁紙とは、車種をテーマにした壁紙を指します。このタイプの壁紙は通常、高解像度の車のモデルの写真を素材として使用し、車とモデルのさまざまな組み合わせをさまざまなスタイルで表示します。この種の壁紙は、ファッショナブルでダイナミック、そしてパーソナライズされた特徴があるため、多くの携帯電話ユーザーに愛されています。高解像度の壁紙を選択することの重要性 高解像度の壁紙は、写真の細部と色を効果的に強調し、携帯電話の画面を美しくします。
2024-08-23
コメント 0
1088

『原神』柯青の才能の限界突破素材一覧
記事の紹介:『原神』は、2D グラフィックで知られる人気のオープンワールド RPG ゲームです。ゲームでは、プレーヤーは、最高のアメジストやサンダープリズム、その他の小道具などの柯清の突破材料を含む、キャラクターの突破を助けるさまざまな材料を収集する必要があります。これらの素材はタスクを完了することで入手できます。柯清の画期的な素材が何なのか知らない人のために、以下で詳しく紹介します。見てみましょう! 『原神』清清タレントの突破素材一覧: 1.レベル素材1、20レベル突破:極上アメジストの欠片×1、石琥珀の結晶の欠片×3、サンダープリズム×2、石琥珀×10、デセプションネクター× 15. 3. レベル50突破:最高のアメジストの欠片 × 6、サンダー
2024-01-15
コメント 0
672

「崩壊ドーム鉄道」重力バネガイド
記事の紹介:コラプススタードーム鉄道重力泉ガイド。 Collapse Star Dome Railwayをプレイしているときに、滝を見なければ達成できないアチーブメント「重力の泉」を見つけた友人も多いと思いますが、滝の具体的な場所が分からず、アチーブメントの取得方法が分からないという友人も多いと思います。今回はその具体的な戦略についてご紹介していきますので、ご参考になれば幸いです。 Collapsed Star Railroad 2.0 の Gravity Spring アチーブメントの完了条件を詳しく紹介します。 1. プレイヤーはまず子供の夢に行き、素材の花の上にあるテレポート アンカー ポイントにテレポートする必要があります。 2.到着後、乗り場まで直進し、滝が見えたら左折して階下に降りて充電してください。 3.次に前進し、夢のバブルを使用して壁を上ってから、右に曲がり、夢のバブルを使用して壁を上ってください。 4. その後、滝が水平になっていることがわかります。クリックして調査してください。
2024-03-01
コメント 0
734

浮遊の意味をなくす
記事の紹介:float をクリアすると、Web ページのレイアウトで要素に float 属性が設定されている場合、周囲の要素が影響を受け、レイアウトの混乱や上書きが発生する可能性があります。この問題を解決するには、いくつかのトリックを使用して float の効果をクリーンアップする必要があります。通常、フローティング要素は親要素が折りたたまれたり、高さが適切に計算されなかったり、兄弟要素が覆われたり間違った位置に配置されたりする可能性があります。この時点で、フロートをクリアして要素を通常のレイアウトに戻す必要があります。フロートをクリアするための一般的な手法には、次のようなものがあります。 固定高の非フローティングの空のマーカーを使用する
2024-02-19
コメント 0
783

おすすめのパソコンデスクトップ壁紙 厳選した高画質の壁紙
記事の紹介:1. パソコンのデスクトップの壁紙のおすすめ | 厳選された高解像度のかわいい壁紙は、毎日の仕事や勉強に欠かせないものです。美しく快適なデスクトップの壁紙は、作業効率を向上させるだけでなく、幸せな気分ももたらします。コンピューターのデスクトップを飾る高解像度のかわいい壁紙をお探しなら、ここが最適な場所です。この記事では、あなたのニーズを満たすことを願って、いくつかの厳選された高解像度のかわいい壁紙をお勧めします。 HD かわいい壁紙の利点 HD かわいい壁紙を選ぶ理由?まず、HD 壁紙はピクセル密度が高いため、より詳細で鮮明な画像を表示でき、コンピューター画面に生き生きとした印象を与えます。次に、かわいい壁紙は人々に幸せでリラックスした気分をもたらし、作業時間を軽減します。
2024-08-13
コメント 0
291

なぜ二重擬似要素除去法を使用するのでしょうか?
記事の紹介:二重疑似要素のクリア方法を使用する理由は、フローティング要素によって引き起こされるレイアウトの問題を効果的に解決し、親要素がその高さを正確に計算できるようにするためです。 CSS では、フローティング要素が通常のドキュメント フローから外れるため、親要素が高さを正しく計算できなくなり、レイアウトの問題が発生する可能性があります。この問題を解決するには、二重擬似要素のクリア方法が一般的です。二重疑似要素クリア方法を使用する原理は、浮動要素の後に 2 つの空の疑似要素を挿入し、これら 2 つの疑似要素をブロック レベル要素として設定することなどです。
2023-10-12
コメント 0
1340