合計 10000 件の関連コンテンツが見つかりました

CSSで作成した小さな三角ボタンと丸いボタンのコード
記事の紹介:この記事では主に、CSS で作成された三角形と丸い小さなボタンの例を紹介します。すべて灰色の共通ボタン スタイルでデザインされています。必要な方は以下を参照してください。
2018-06-25
コメント 0
2088

CSSで楕円形のボタンを書く方法
記事の紹介:CSS では、width、height、および「border-radius」属性を使用して、「ボタン要素 {width: width value; height: height value; border-radius:100%;}」と記述される楕円ボタンを実装できます。 。
2021-11-26
コメント 0
4938

CSS3で作った綺麗な丸いボタンコード
記事の紹介:CSS3で作成した丸いボタンです。非常にシンプルな効果に見えますが、実際の演出も主に放射状のグラデーションと @font-face による ICON 効果を使用しています。もちろん、その他の属性による装飾効果も含まれていません。ボックスシャドウで作られたもの、トランジションで生成されたアニメーション効果など。
2017-03-27
コメント 0
3373

PS で円を複数の色で塗りつぶす方法_PS で円を波状のねじれた長方形で分割する方法のヒントを共有する
記事の紹介:1. 楕円ツールをクリックして、黒く塗りつぶされた円を描画します。 2. 次に、長方形ツールをクリックして、黄色に塗りつぶされた長方形を描画します。 3. マウスで長方形を選択し、フィルタ メニューの波形歪みボタンをクリックします。 4. 波形パラメータ情報を調整します。下の図に示すように、「OK」ボタンをクリックして保存します。 5. 最後に、レイヤーパネルを開き、長方形レイヤーを右クリックして、「クリッピングマスクの作成」ボタンをクリックします。
2024-06-12
コメント 0
630

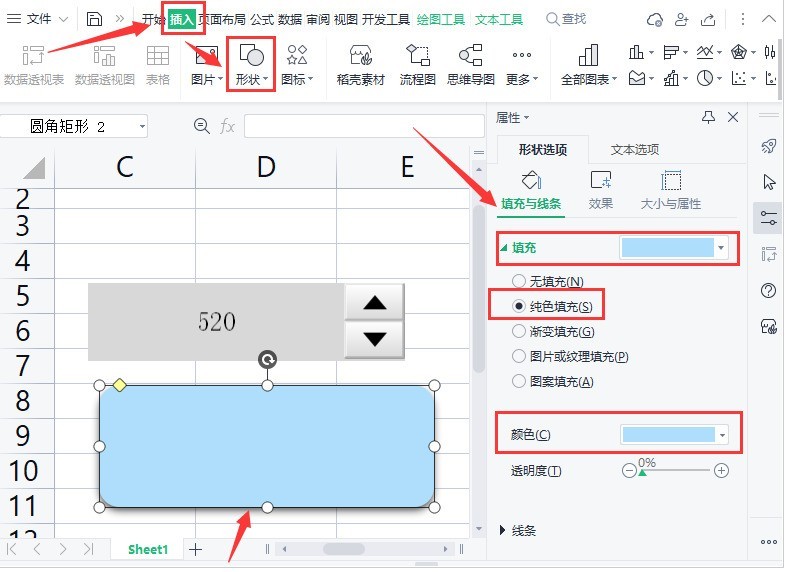
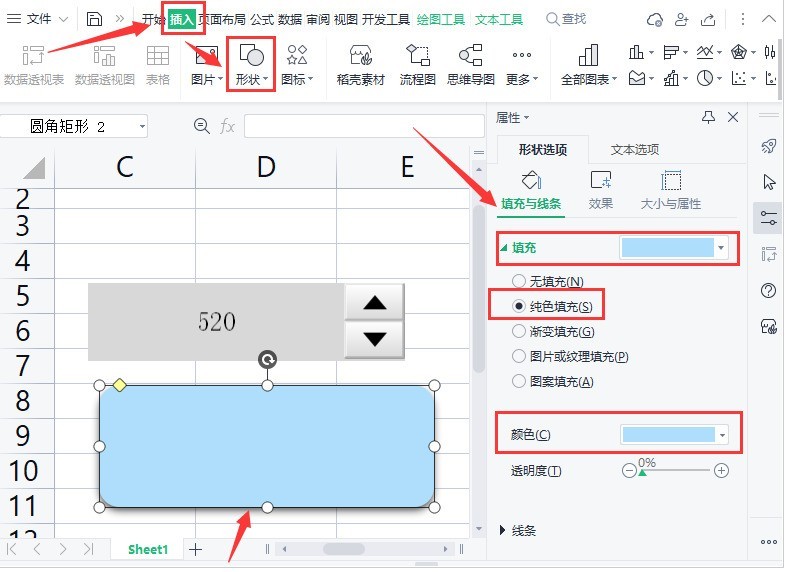
wps値調整ボタンの設定方法_wpsで調整ボタンのテキストをドラッグする方法の紹介
記事の紹介:1. インターフェイスの上部にある [挿入] メニューをクリックし、角丸長方形の形状を選択し、色を青色の塗りつぶしに変更します。 2. 次に、開発ツールのデザイン モード ボタンをクリックします。 3. 数値調整ボタンをコピーします。 4. 最後に、調整ボタンの背景インターフェイスを角丸長方形と同じ色に変更し、デザインの終了ボタンをクリックして設定を保存します。
2024-04-18
コメント 0
571

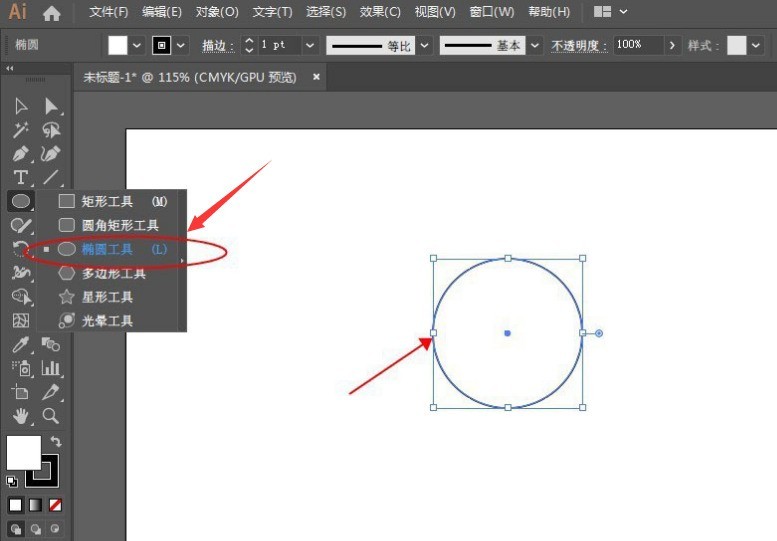
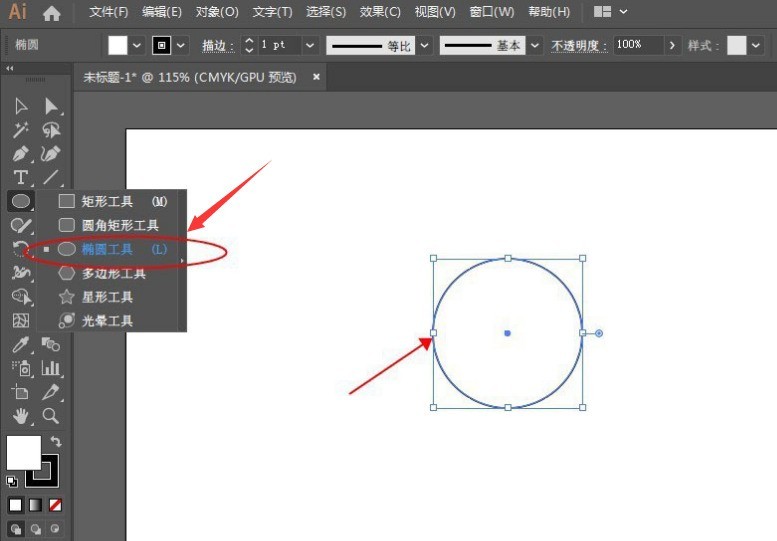
aiで指輪のグラフィックを描く方法 - aiでリングのグラフィックを描く方法のチュートリアル
記事の紹介:1. まず、AI ソフトウェアで新しい描画ボードを作成し、楕円ツール ボタンをクリックし、Shift キーを押したまま正円を描きます。 2. 次に、マウスで回転ツールをクリックし、Alt キーを押したままにします。キーボードを押して、空白の円の軸を決定します。 3. 次に、ポップアップグラフィック回転設定ウィンドウで、角度を入力し、コピーボタンをクリックします。 4. 最後に、キーボードの Ctrl+D キーを押して、コピーボタンをクリックします。円が閉じるまで複数回コピーし、塗りつぶしの色を削除し、円のストロークの色を変更します。
2024-05-06
コメント 0
745

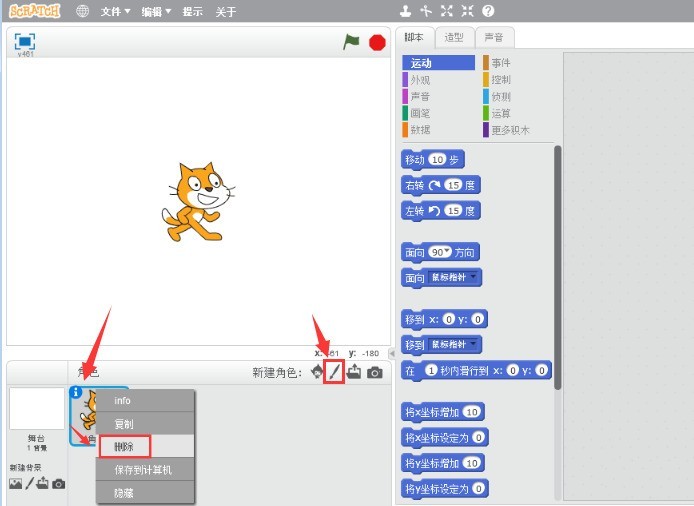
PPTを使用してかわいい子猫を描く方法
記事の紹介:1. ワイドスクリーン 16:9 で新しい空のドキュメントを作成します。 2. 多角形ツールを選択し、猫の頭を描き、円を選択して黒で塗りつぶし、再度円を選択して白で塗りつぶし、楕円を再度選択して黄色で塗りつぶします。 3. 再度多角形ツールを選択し、図のように子猫の体を描きます。 4. 角丸長方形ツールを選択して青で塗りつぶし、再度角丸長方形ツールを選択して形状を縮小し、水色で塗りつぶし、円を描いて白で塗りつぶし、crl キーを押して次のようなパターンを描画します。写真の中の。 5. 組み合わせを選択し、最下層を配置し、子猫を最上層に移動します。 6. テキスト ボックスを選択し、適切な英語の文字を入力し、文字を適切な色で塗りつぶします。図のように、もう一度円を描き、白で塗りつぶし、輪郭を青に設定し、図形のサイズを小さくしてもう一度押します
2024-03-26
コメント 0
502

psボタンの製作過程
記事の紹介:PSボタンの作成手順:PSソフトを起動し、黒の背景レイヤーを作成し、[楕円マーキーツール]をクリックして円形のマーキーを描き、選択範囲を白で塗りつぶし、ボタンのスタイルを選択し、[カスタムシェイプツール]をクリックして描画します。パターンのスタイルを選択し、最後に[スタイル]をクリックして別のボタンのスタイルを選択して確定します。
2020-05-17
コメント 0
6416

PPTを使用して4分割テンプレートを作成する操作手順
記事の紹介:1. 正方形を描きます。方法: [挿入] - [図形] - [角丸長方形] を選択し、Shift キーを押したままにし、角丸長方形が正方形に変わったら放します。 2. 丸い正方形を選択し、丸い角の円弧を調整します。方法: 隅にある小さな黄色のボックスを移動します。 3. 角丸長方形の位置を調整し、スライド上で上下左右および中央に配置します。方法: 書式設定 - 整列 - 左右中央揃え - 整列 - 上下中央揃え。 4. 角丸長方形の輪郭を [なし] に調整し、グラデーションの塗りつぶしの色を設定します。方法: 書式 - 図形の輪郭 - 輪郭なし; 書式 - 図形の塗りつぶし - 色の選択 - グラデーション - グラデーション効果の選択。 5. 45°傾いた直線を描きます。方法: 挿入 - 線 - Shift キーを押しながらマウスをクリックします。 6. 直線を角の丸い位置に合わせて移動します。
2024-03-26
コメント 0
1100

AI で回転および発散する円形エフェクトを描画する方法 - AI で回転および発散する円形エフェクトを描画する方法
記事の紹介:1. まず、AI ソフトウェアインターフェイスを開き、楕円ツールをクリックして、正円を描きます。 2. 次に、円を塗りつぶし効果なしに設定し、比例スケーリングツールボタンをクリックします。 3. 次に、長押しします。キーボードの Alt キーを押して円をクリックします。中心点の場合、設定パネルで比率を 90% に変更し、コピー ボタンをクリックします。 4. 最後に、キーボードの Ctrl+D キーを押して円をコピーします。下の図に示すエフェクトを選択し、グラデーションカラーストロークを設定しました。
2024-05-06
コメント 0
710

金環日食を描くためのPPTグラフィックチュートリアル
記事の紹介:「挿入」→「図形」→「楕円形」を選択→編集エリアに月の影として円を描きます。円を選択し、[形式] をクリックし、[図形スタイル] の下のドロップダウン ボタンをクリックし、[色の塗りつぶし - 黒、濃い 1] を選択します。上記の手順に従って、最初の円よりも大きい円を太陽として挿入します。[形式]、[図形スタイル] の順にクリックし、オレンジを選択します。大きな円を右クリックし、[最背面に移動] を選択します。小さな黒い円を大きな円の上に配置します。月が太陽を完全に遮りたい場合は、大きな円の内側に配置します。同時に Ctrl+A を押して両方の円を選択し、[書式] をクリックして [図形の結合] を選択し、[切り取り] をクリックします。金環日食のプロセスをデモンストレーションするには、黒い円をクリックし、アニメーションをクリックし、アクション パスの直線を選択し、ルートの距離を調整します。セットバック
2024-04-17
コメント 0
1194

AI でグラフィック ストロークの切断効果を設計する方法 ai デザイン グラフィック ストロークの切断効果チュートリアル
記事の紹介:1. インターフェイスを開いた後、左側の角丸長方形ツール ボタンをクリックし、丸い形状を描画し、ストローク サイズと色の配分を 3pt、紫に設定します。 2. ハサミ ツールをクリックして、ストロークに 4 つのアンカー ポイントを追加します 3 。マウスで上下のアンカーポイントをクリックして選択し、キーボードの削除キーを押して削除します。 4. 最後に、ストローク内に角丸長方形ツールを使用して小さな丸い形状を描き、オレンジ色の塗りつぶしを追加して修正します。
2024-05-06
コメント 0
373

PPTでグラデーションカラーの3次元円柱を作成する操作プロセス
記事の紹介:1. PPT を開き、メイン インターフェイスに入ります。 2. 「ここをクリックしてタイトルとサブタイトルを追加します」の 2 つの入力ボックスを削除します。 3. [挿入] メニューをクリックし、[整形] ツールを選択します。 4. 基本形状の円柱を見つけてクリックし、円柱を描画します。 5. 「書式」をクリックし、「図形の塗りつぶし」を選択します。 6. グラデーションをクリックし、開いたドロップダウン メニューで他のグラデーションをクリックします。 7. [グラデーション塗りつぶし] を選択し、プリセット カラーの長い黄色の砂をクリックして、[閉じる] をクリックします。 8. PPT で長い黄砂の勾配シリンダーを作成しました。
2024-03-26
コメント 0
882

幾何学的なスケッチパッドを使用してカラフルな円形アニメーションを作成するグラフィック手法
記事の紹介:1. サイドバーの[矢印移動ツール]をクリックして円を選択し、メニューバーの[作図]-[円の内側]コマンドを選択します。結果は図のようになります。 2. メニューバーの[データ]-[新規パラメータ]コマンドをクリックし、表示される[新規パラメータ]ダイアログボックスで直接[OK]をクリックします。 3. 新規作成したパラメータを選択し、メニューバーの[編集]-[操作ボタン]-[アニメーション]コマンドをクリックし、図のようなダイアログボックスが表示されるので[OK]ボタンをクリックします。 4. パラメータと円内を選択し、メニューバーの[表示]-[カラー]-[パラメータ]をクリックし、ポップアップされる[カラーパラメータダイアログ]の[OK]ボタンをクリックします。 5. [アニメーションパラメータ]ボタンをクリックすると、円の中が色分けされて表示されます。
2024-06-04
コメント 0
744

自由にドラッグアンドドロップできるjquery uiに基づく柔軟な円形メニュー効果
記事の紹介:これは、自由にドラッグできる jquery ui に基づく柔軟な円形メニュー効果です。円形メニューでは、円形ボタンをクリックすると 4 つのサブメニュー ボタンがポップアップ表示されます。弾力のあるエフェクトは anime.js によって生成されており、そのエフェクトは非常にクールです。
2017-01-19
コメント 0
1294

ブートストラップ ボタンのスタイルとは何ですか?
記事の紹介:ブートストラップ ボタン スタイルには、.btn の丸い灰色のボタン、.btn-default のデフォルト/標準ボタン、.btn-lg の大きなボタン、.btn-sm の小さなボタン、.btn-xs の超小さなボタンなどが含まれます。
2019-07-31
コメント 0
9487

PPT2010 で 3 次元グラフを描画する方法_PPT2010 で 3 次元グラフを描画する方法のチュートリアル
記事の紹介:1. PPT2010を起動し、「図形の挿入」コマンドを実行し、角丸長方形を選択して、細長い角丸長方形を描画します。 2. 角丸長方形を右クリックし、ドロップダウン メニューから [図形の書式設定] オプションを選択し、塗りつぶしを単色に設定して、カスタム カラーを選択します。 3. 線の色オプションに切り替えて、線の色をグラデーション カラーに設定し、次に影オプションに切り替えて、左上内側を選択し、ソフト エッジに切り替え、透明度を 67% に設定して、[閉じる] ボタンをクリックします。 4. 角丸長方形を選択し、Ctrl キーを押しながらドラッグしてコピーします。コピーした角丸長方形を選択し、塗りつぶしをグラデーション塗りつぶし、角度を 0、好みの色、位置を 64% に設定します。 5. [図形の挿入] コマンドを実行し、楕円を選択して Shift キーを押したままにします。
2024-04-17
コメント 0
654