合計 10000 件の関連コンテンツが見つかりました

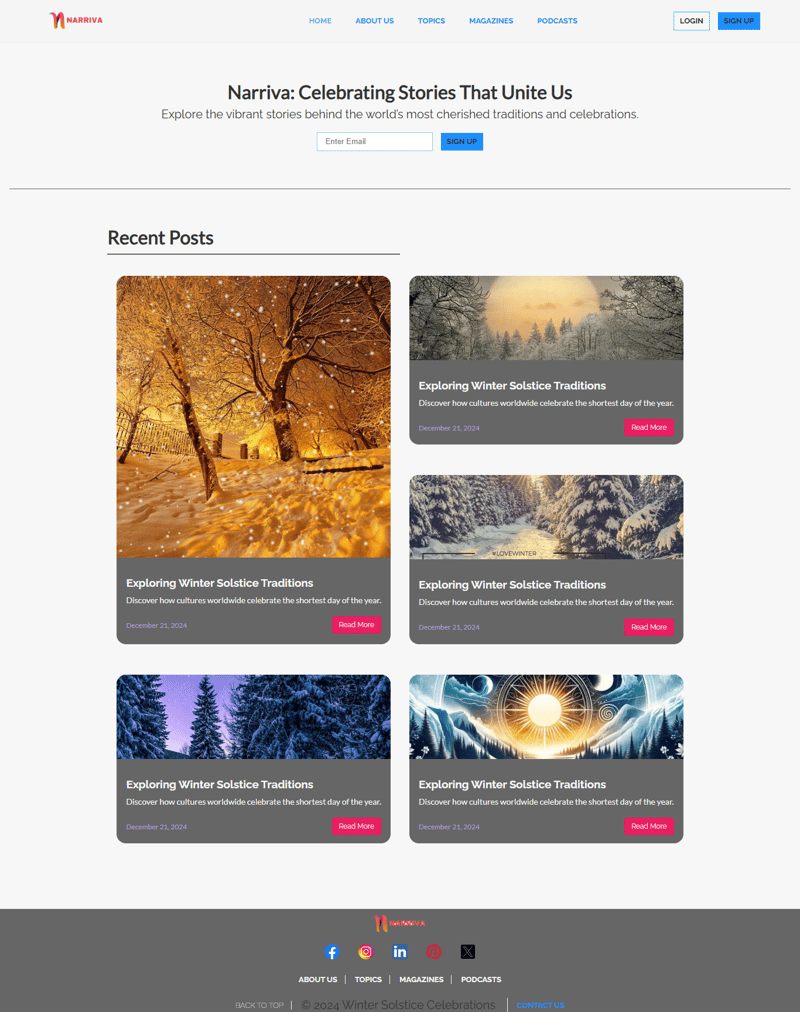
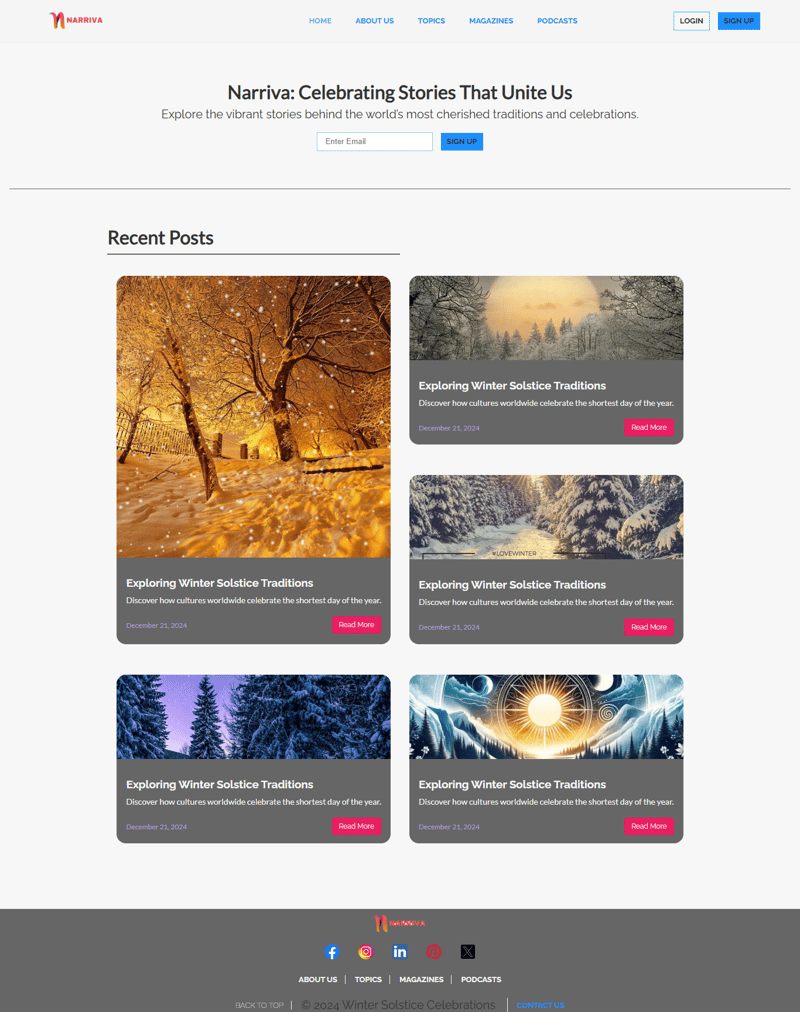
Narriva - 伝統とお祝いに関するミニマリストのブログ**
記事の紹介:私が作ったもの
Narriva は、伝統とお祝いに焦点を当てるように設計された、ミニマリストで視覚的に魅力的なブログ Web サイトです。目標は、最新のデザイン原則、応答性の高いレイアウト、インタラクティブ性に重点を置いたブログ サイトを作成することでした。
2024-12-27
コメント 0
387
生徒の適性に応じた指導が PHP トレーニングの鍵です - 北京兄弟 PHP トレーニング スクール
記事の紹介:学生の適性に応じた指導が PHP トレーニングの鍵です - 北京ブラザーズ バンド PHP トレーニング スクール 2015 年のブラザーズ バンド雇用データによると、ブラザーズ バンドの PHP トレーニング コースは企業のニーズに最も近いため、学生は高いレベルの教育を見つけやすくなっています。お金を払う仕事。 Band of Brothers を卒業して PHP を学んだ学生たちのために、企業が集まって競争するという激しい現象が起きています。 バンド オブ ブラザーズのコース設計では、企業調査を行うだけでなく、企業のテクニカル ディレクターとコミュニケーションをとり、企業が最も必要としている技術的人材の種類を理解し、学生のさまざまな基礎や学習能力なども考慮します。 。
2016-06-13
コメント 0
1074

8トップのWordPress多目的テーマとそのクールな機能
記事の紹介:多機能WordPressテーマ:すべてのWebサイトのニーズに強力なツール
多機能WordPressテーマは、さまざまな設計上の課題を処理し、高い期待に応えることができるWebサイトを構築するための強力なツールです。 Betheme、Total、Avada、Kalium、TheGem、Uncode、Hongo、Moveoなどのトップテーマは、さまざまなユニークな機能を提供します。
これらのテーマは、業界全体のカスタム事前に作成されたWebサイト、ドラッグアンドドロップビルダー、柔軟なデザイン、WooCommerceなどの一般的なプラグインとの互換性など、さまざまな機能を提供します。また、SEOフレンドリーで応答性が高く、初心者に適しており、幅広いカスタマイズオプションを提供しています。
2025-02-08
コメント 0
371

適応的で応答性の高いデザインとは何ですか?
記事の紹介:適応的で応答性の高い設計:重要な違い
適応設計とレスポンシブデザインは、Webデザインの2つの異なる方法です。 Adaptive Designは、ブレークポイントに基づいて静的レイアウトを使用し、ロード後に応答しません。
プロジェクトに選択するデザインは、特定の要件に依存します。 Adaptive Designは、さまざまなデバイスの特別な設計を可能にするため、より調整されたユーザーエクスペリエンスを提供しますが、より多くの作業が必要です。レスポンシブデザインは、より柔軟で実装が簡単ですが、同じテーラードエクスペリエンスを提供しない場合があります。
適応設計を実装すると、特定のデバイスに必要なリソースのみがロードされるため、ウェブサイトの読み込み速度が向上する場合があります。ただし、ターゲットオーディエンスが使用するさまざまなデバイスを深く理解する必要があり、
2025-02-18
コメント 0
626

ブックマーク' s aidaを使用して2分でウェブサイトを構築する
記事の紹介:独自のビジネスを作成することは、刺激的で恐ろしいことです。学習して完了するための非常に多くのタスクがあり、さまざまなオンラインサイトから情報をつなぎ合わせようとすることはほとんど不可能です。さまざまなコミュニティがありますが、成功するために必要なスキルを教えるすべての包括的なプラットフォームを見つけることは困難です。一部のプラットフォームが教育を提供していても、実際にビジネスの構築に役立つ他のリソースを提供することはめったにありません。ブックマークと呼ばれるウェブサイトのプラットフォームは、この状況を変えることに取り組んでいます。
キーポイント
ブックマークのAIDA(人工知能デザインアシスタント)は、ウェブサイトの構築プロセスを簡素化し、わずか2分でユニークで完全に機能的で応答性の高いWebサイトを作成できます。
ブックマークは、sを含む機能を備えたオールインクルーシブプラットフォームを提供します
2025-02-17
コメント 0
305

React を使用した最新の Web 開発: フルガイド
記事の紹介:エレガントで効率的な Web アプリケーションを構築することは、精巧なレゴ ブロックを構築することに似ています。これが React JS の魅力です。再利用可能なコンポーネントを使用して、動的な対話型ユーザー インターフェイスを構築します。
React JS は間違いなく Web 開発環境を変えましたが、その本質を習得するのは簡単ではありません。開発プロセス中には多くの課題に直面することがあります。
状態管理の難問: アプリケーション データを整理しておくのは、投げナイフで遊ぶようなものです。
スタイリング デザインの課題: 美しく応答性の高い UI を作成するには、CSS との長い戦いが必要になることがよくあります。
API 統合のジレンマ: フロントエンド API とバックエンド API を接続することは、迷路を進むようなものです。
イライラする空白の画面: 不可解なエラー メッセージのデバッグはイライラすることがあります。
新しい電子書籍「Froala」
2025-01-17
コメント 0
954

携帯電話デバイスを判別するための PHP コード
記事の紹介:モバイル デバイスを決定する PHP コード 現在、モバイル インターネットがますます普及しており、多くの Web サイトでモバイル ブラウジングが普及していますが、携帯電話で Web ページをより適切に表示するために、CSS メディア クエリを使用して応答性の高いテンプレートを作成することにしました。たとえば、一部の Web サイトの構造は CMS タイプであり、表示できるコンテンツが多すぎます。ただし、CSS メディア クエリを使用してレスポンシブ デザインを設計すると、非表示になるだけで読み込みが可能になります。携帯電話でコンテンツをより速く表示するには、この PHP を使用して携帯電話のデバイス コードを確認できます。
2016-06-13
コメント 0
1113

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
560

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
706