合計 10000 件の関連コンテンツが見つかりました

広州黄浦ではコンピューター トレーニング クラスをどこで見つけることができますか?
記事の紹介:1. 広州黄浦ではコンピューター トレーニング クラスをどこで見つけることができますか?広州市黄浦区には多くのコンピュータートレーニングクラスがあり、その中にはチャイナソフトトレーニング、博源トレーニング、華東師範大学コンピュータートレーニングセンター、新華聯教育などが有名です。これらのトレーニング クラスは、Office ソフトウェア、Web デザイン、プログラミング開発、ネットワーク セキュリティなど、さまざまなコンピューター スキルのトレーニングをカバーしています。学生は、ニーズに応じて自分に合ったトレーニング クラスを選択できます。さらに、これらのトレーニング クラスには、強力な教師と柔軟な指導方法があり、さまざまな生徒の学習ニーズに対応できます。広州市黄浦区でコンピューター トレーニング クラスを受講したい場合は、インターネットを通じて、または地元の教育機関に問い合わせることで詳細な情報を入手できます。 2. 広州で優れたコンピューター訓練機関はどこですか?口コミ評判としては、やはりサービスを中心とした中公教育がおすすめです。
2024-08-22
コメント 0
1054

レスポンシブCSSフレームワークの利点と問題点
記事の紹介:レスポンシブ CSS フレームワークの利点と課題 近年、モバイル デバイスの人気と複数の画面サイズの出現も、レスポンシブ デザインの開発に刺激を与えています。レスポンシブ デザインとは、さまざまなデバイス サイズや画面解像度に応じて表示効果を自動的に調整できるデザインを意味します。 CSS フレームワークは、応答性の高い Web サイトのデザインを支援するツールです。CSS フレームワークを使用すると、一部の UI 作業を軽減しながら、応答性の高い Web サイトを迅速に構築できます。これが、現在、CSS フレームワークを使用する Web サイト開発者が増えている理由の 1 つです。この記事では、
2024-01-16
コメント 0
575

安徽省ではどこで Web フロントエンドのトレーニングを受けられますか?
記事の紹介:今日のデジタル時代において、Web フロントエンド テクノロジーは IT 業界において非常に重要なスキルとなっています。絶え間なく変化する市場において、Web フロントエンドのスキルを習得することで競争力が高まり、就職の可能性も高まります。幸いなことに、現代テクノロジーの急速に成長している分野として、Web フロントエンド テクノロジーのトレーニングも簡単に受けられます。安徽省地域にお住まいの場合は、安徽省の Web フロントエンド トレーニングが受けられる場所をいくつか紹介します。 1. NetEase Cloud Classroom NetEase Cloud Classroom は、多くの有名な教育機関と協力して、さまざまな形のコースや教育を提供するオンライン教育プラットフォームです。
2023-05-20
コメント 0
530

より良いCSSの書き方
記事の紹介:Web サイトのスタイルを設定するためのより良い CSS を作成するには、まず 3 つのことを学ぶ必要があります。それは、応答性の高いデザイン、コードが保守可能でスケーラブルであること、パフォーマンスが高いことです。
レスポンシブ デザインとは、Web サイトの見た目と動作を確認することです。
2024-07-18
コメント 0
946

黄色いシャツを着た女性を育成するための戦略
記事の紹介:ビッグボスの黄色いシャツを着た少女は、そのスキルが高いダメージと優れた射程を持っていますが、このキャラクターのトレーニング方法をまだ知らないプレイヤーが次のエディターに掲載されています。ビッグボスのシャツ、私たち二人がこのキャラクターを早く成長させるのに役立ちます。大ボス「黄色いシャツの女」の育成戦略 1. 黄色いシャツの女はゲーム内で最も重要な防御キャラクターの一人とみなされており、彼女のステータスはドラゴンの少女に匹敵します。黄色の服を着た女性は優れた防御能力を持っているだけでなく、敵の攻撃を防ぐのに優れた独自のスキルセットと戦闘スタイルを持っている可能性があります。同時に、彼女が Xiao Longnu と同じくらい有名であるという事実は、ゲームにおける彼女の重要性と影響力を過小評価できないことも意味します。 2. 守備的役割の傑出した代表として、黄色の服を着た女性は守備的な成長率が速い。
2024-07-26
コメント 0
308

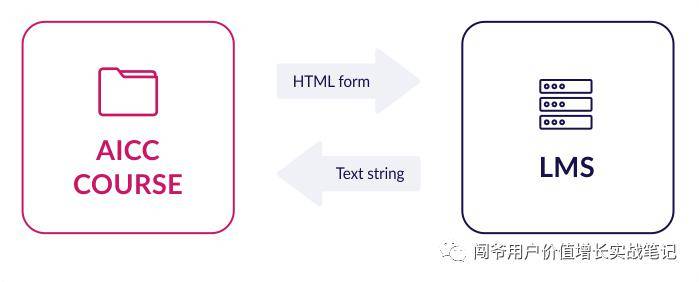
人工知能: 教育を変える革命的な力
記事の紹介:テクノロジーの継続的な発展に伴い、オンライン教育とデジタル学習の分野への注目が高まっています。この記事では、オンライン教育を成功させるためのこれらの分野の標準の重要性を詳細に検討し、その実装方法について説明します。一緒に調べてみましょう。テクノロジーの進化に伴い、デジタル学習とオンライン教育が注目を集めています。ただし、質の高いオンライン トレーニングを探求する際には、オンライン学習テクノロジーの標準に関する議論を無視することはできません。これらの基準はオンライン教育の成功に不可欠であり、この記事ではその重要性とその実装方法について詳しく説明します。 1. コースウェアとプラットフォームの選択: オンライン教育コースの標準化 標準化されたオンライン コースは移植性が高く、さまざまなデバイスやオペレーティング システム上でシームレスに実行でき、ユーザーの変化するニーズに対応できます。また
2024-01-17
コメント 0
1000

w3.cssとは
記事の紹介:w3.css は、より速く、美しく、より応答性の高い Web サイトを作成するために開発されたカスケード スタイル シートです。Google マテリアル デザインからインスピレーションを受けています。主な機能は次のとおりです: 1. 組み込みの応答性デザイン、2. 標準 CSS、3. からインスピレーションGoogle マテリアル デザイン; 4. 無料でご利用いただけます。
2020-11-16
コメント 0
3414

PHP を使用してアダプティブ Web サイト デザインを実装する
記事の紹介:現在のインターネット時代において、ウェブサイトのデザインはますます重要になっています。デザイナーと開発者は、デバイスの解像度、画面サイズ、オペレーティング システムの違いなどの問題を考慮する必要があります。そして、これらの変数により、Web サイトの適応性がさらに必要になります。 PHP は、応答性の高い Web サイトの開発に使用できる人気のあるプログラミング言語です。この記事では、PHP を使用してレスポンシブ Web サイト デザインを実装する方法と、いくつかの実践的なヒントを紹介します。レスポンシブ Web サイトのデザインとは何ですか?アダプティブ Web サイト デザインとは、
2023-06-22
コメント 0
2333

CSSエラスティックレイアウトとは何ですか
記事の紹介:CSS エラスティック レイアウトは、CSS のプロパティと値を使用して柔軟で適応性のある Web ページ レイアウトを作成する最新の Web ページ レイアウト テクノロジです。Flexbox モデルは、Web ページ要素のレイアウトを簡素化および改善することを目的とした CSS3 で導入されたレイアウト モデルです。アライメント。 CSS エラスティック レイアウトには、柔軟なレイアウト、適応性、単純化されたネスト構造、応答性の高いデザイン、拡張性、保守性という利点があります。 CSS の柔軟なレイアウトを通じて、柔軟性、適応性、応答性に優れた Web ページ レイアウトを実現し、より良いユーザー エクスペリエンスを提供できます。
2023-10-17
コメント 0
848

HTMLでレスポンシブ対応
記事の紹介:HTML でのレスポンシブのガイド。ここでは、HTML と CSS 言語を使用して Web ページを応答性が高くユーザーフレンドリーにするレスポンシブ デザインについて説明します。
2024-09-04
コメント 0
552

Layui を使用してレスポンシブ Web レイアウト デザインを開発する方法
記事の紹介:Layui を使用して応答性の高い Web ページのレイアウト デザインを開発する方法 今日のインターネット時代では、より良いユーザー エクスペリエンスを提供するために、より多くの Web サイトが適切なレイアウト デザインを必要としています。 Layui は、シンプルで使いやすく、柔軟なフロントエンド フレームワークとして、開発者が美しく応答性の高い Web ページを迅速に構築するのに役立ちます。この記事では、Layui を使用してシンプルなレスポンシブ Web レイアウト デザインを開発する方法を紹介し、詳細なコード例を添付します。 Layui の導入 まず、Layui 関連ファイルを HTML ファイルに導入します。
2023-10-25
コメント 0
1298

ブートストラップ フレームワークの用途は何ですか?
記事の紹介:Bootstrap は、応答性の高いモバイルファースト Web インターフェイスを迅速に構築するための無料のフロントエンド フレームワークです。その主な用途は次のとおりです。 レスポンシブ デザイン 迅速な開発 モバイル フレンドリー カスタマイズ可能なコミュニティ サポート
2024-04-01
コメント 0
893

CSS Flex レイアウトを使用してレスポンシブなログイン フォームを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用して応答性の高いログイン フォームを実装する方法 最新の Web デザインでは、応答性の高いデザインが不可欠な部分になっています。さまざまなデバイスで Web にアクセスするユーザーが増えているため、Web ページがさまざまな画面サイズやデバイスの向きに適応するようにする必要があります。 CSSFlex エラスティック レイアウトは、レスポンシブなレイアウトと柔軟な Web 要素の作成に役立つ優れたツールです。この記事では、CSSFlexを使用してレスポンシブレイアウトを実装する方法を紹介します。
2023-09-26
コメント 0
1261

オンライン応答における応答状況の同期とクイック切り替え機能の実装方法
記事の紹介:オンライン応答で応答ステータスの同期とクイック切り替え機能を実装するには、具体的なコード例が必要です。現代の教育やトレーニングでは、オンライン応答システムが広く使用されています。しかし、従来のオンライン留守番システムでは、質問を切り替える際に回答データが失われる、複数の端末で同時に回答するとステータスが同期できないなど、回答状況の同期や素早い切り替えに課題がありました。このような問題を解決するために、本記事ではオンライン応答における応答状況の同期と高速切り替え機能を実装する方法と具体的なコード例を紹介します。
2023-09-25
コメント 0
718

CSS Flex レイアウトを使用して応答性の高いナビゲーション バーを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してレスポンシブ ナビゲーション バーを実装する方法 最新の Web デザインでは、レスポンシブ レイアウトは非常に重要な概念です。 Web サイトのナビゲーション バーをデザインするときは、さまざまなデバイスでナビゲーション メニューを適切に表示して、より良いユーザー エクスペリエンスを提供できるようにしたいと考えています。 CSSFlex エラスティック レイアウトは、応答性の高いナビゲーション バーの実装に非常に適したテクノロジーです。この記事では、CSSFlex エラスティック レイアウトを通じてシンプルな応答性の高いナビゲーション バーを実装する方法と、具体的なコードを提供する方法を紹介します。
2023-09-29
コメント 0
745

一般的な CSS3 の不規則な形状を作成する方法
記事の紹介:CSS3 の不規則なグラフィック デザインは、最新の Web ページ デザインでますます一般的になりつつあります。不規則なデザインの作成はますます簡単になり、JavaScript やバックエンド スクリプトを使用せずに実現できるようになりました。この実装は CSS3 不規則性と呼ばれます。 CSS3 Ir Regular の利点は、その柔軟性と応答性です。さまざまなデバイス解像度に合わせて完全に応答性の高いページを作成できます。さらに、優れた不規則なデザインは、Web サイトにユニークなスタイルを追加することができます。 CSS3 の不規則なグラフィックの作成は簡単です。
2023-04-13
コメント 0
1319

レスポンシブ Web ページの高さのデザインについて話しましょう。ブラウザの高さを減らす必要がありますか?
記事の紹介:このタイトルを見たとき、レスポンシブ高さデザインという別のタイプミスがあるのではないかと思うかもしれません。本気ですか? 「レスポンシブ Web デザイン」では通常、複数の幅とデバイス サイズでブラウザーがチェックされるためです。通常、横方向の応答性は幅を減らすことで調整しますが、ブラウザの高さを減らすことで縦方向の応答性を考慮しているのはほとんど見ません。この時点で、Zhimimi の心の中には次のような疑問が生じているかもしれません。ブラウザの高さを低くする必要があるでしょうか?はい、それについて話し続けましょう。
2022-07-14
コメント 0
1661

PHP のテスト教育とトレーニング
記事の紹介:インターネット技術の発展に伴い、PHP (ハイパーテキスト プリプロセッサ) は世界で最も人気のあるサーバーサイド プログラミング言語の 1 つになりました。多くの開発者は、学習の容易さ、強力なコミュニティ サポート、豊富なフレームワークとライブラリを理由に、高パフォーマンスの Web アプリケーションを構築するために PHP を選択します。その過程において、テスト教育とトレーニングは非常に重要なテーマとなっています。テスト教育の重要性 PHP コードを作成するとき、一部の開発者はテストの重要性を見落とすことがあります。ただし、テスト
2023-05-23
コメント 0
748

CSS Positions レイアウトを柔軟に使用して応答性の高いナビゲーション バーをデザインする方法
記事の紹介:CSSPositions レイアウトを柔軟に使用して応答性の高いナビゲーション バーを設計する方法現代の Web デザインでは、応答性の高いナビゲーション バーは非常に重要なコンポーネントです。ユーザーにより優れたユーザー エクスペリエンスを提供し、画面サイズの異なるさまざまなデバイスに適応できます。この記事では、CSSPositions レイアウトを使用して柔軟で応答性の高いナビゲーション バーを設計する方法を紹介し、具体的なコード例を示します。最初のステップは、ナビゲーション バーの HTML 構造を作成することです。 <ナビゲーション> を使用できます
2023-09-26
コメント 0
1120

Golang のテンプレート パッケージを使用して応答性の高い Web ページを迅速に開発する
記事の紹介:Golang のテンプレート パッケージを使用して、応答性の高い Web ページを迅速に開発します。Web 開発では、Web ページ テンプレートは非常に一般的なテクノロジです。テンプレートを使用すると、Web ページの構造とコンテンツを分離できるため、Web ページのデザインとロジック コードを独立して開発および保守できます。 Golang のテンプレート パッケージは、応答性の高い Web ページを迅速に開発するのに役立つ強力で柔軟なテンプレート エンジンです。この記事では、Golang の Template パッケージを使用してレスポンシブ Web ページをすばやく開発し、写真を添付する方法を紹介します。
2023-07-18
コメント 0
797