合計 10000 件の関連コンテンツが見つかりました

レスポンシブ HTML5 ウェブサイト テンプレート 15 選を画像とテキストで詳しく解説
記事の紹介:2015 年の最高の無料レスポンシブ HTML5 テンプレートは、トレンディな Web サイトの作成によく使用されます。 HTML5 は、最新の Web サイトの作成に使用される HTML の最新バージョンです。この最新のマークアップ言語の出現により、Web サーフィンの傾向はよりスマートでクールになりました。ほぼすべての Web 開発者がこのマークアップ言語に注目しており、HTML5 と CSS3 の知識があれば簡単に編集およびカスタマイズできる無料のレスポンシブ HTML5 テンプレートを探しています。 これらの無料のレスポンシブ HTML5 テンプレートは、ユーザーのニーズに基づいて専門家によって注意深く作成されています。 HTML5 CSS3 テンプレートには、非常に優れた機能がいくつか付属しています。
2017-03-07
コメント 0
1967

HTML5 対応の段階的にカスタマイズされた製品テンプレート
記事の紹介:これは、jQuery と CSS3 を使用して作成された、HTML5 対応の段階的にカスタマイズされた製品テンプレートです。このテンプレートを通じて、ユーザーは必要な製品を段階的にカスタマイズできます。最後のステップでは、商品の価格と説明が表示されます。
2017-01-19
コメント 0
1413

7 つの実用的なレスポンシブな Bootstrap e-commerce ソース コード テンプレート (ダウンロード可能)
記事の紹介:見栄えが良く実用的な Bootstrap e-commerce ソース コード テンプレートは、Web サイト構築の効率を向上させることができます。次の記事では、実用的で応答性の高い 7 つの Bootstrap e-commerce ソース コードを紹介します。これらはすべて無料でダウンロードできます。誰でも歓迎です。それらを使用するために!さらに多くの電子商取引ソース コード テンプレートについては、php 中国語 Web サイトの電子商取引ソース コードの列に注目してください。
2021-08-31
コメント 0
15870

ブートストラップエースとは何ですか
記事の紹介:Bootstrap ace は、携帯電話やタブレットでの閲覧をサポートする、軽量で機能豊富な HTML5 レスポンシブ管理バックエンド テンプレートであり、CSS フレームワーク Bootstrap に基づいています。
2020-12-07
コメント 0
2752

コントロール パネルでダーク モードを簡単に有効にする 3 つのヒント
記事の紹介:明るいコンピューターの前に一日中座っていると、疲れて目の痛みを引き起こす可能性があります。この問題を解決する 1 つの方法は、コンピュータのダーク モード設定を有効にすることです。ダーク モード設定では、コンピューターの明るい画面が暗くなります。その結果、暗い背景に白いテキストが表示されますが、一部のアプリケーションではアクセントカラーを使用して暗い背景上のテキストの色を変更できます。研究によると、画面をダークモードに設定すると、集中力が向上し、疲労が軽減されることがわかっています。したがって、多くのユーザーがコンピューターをダーク モードにしているのも不思議ではありません。コンピューターのダーク モード機能を最適化する方法をお探しの場合は、以下の手順に従ってください。コントロールパネルが黒くないのはなぜですか?コンピュータをダーク モードに設定しても、コントロール パネルが暗くならないことに気づくのは通常のことです。ただし、ディスプレイ設定をダーク モードに変更すると、コンピューターのパブリック ディスプレイに影響が生じます。
2023-05-15
コメント 0
1700

vue ディレクティブの 3 つの要素は何ですか?
記事の紹介:Vue ディレクティブの 3 つの要素は、応答性、テンプレート エンジン、レンダリングです。応答性とは、データが更新または追加されるとページが応答し、対応するデータが再レンダリングされることを意味します。テンプレート エンジンは本質的に文字列であり、インスタンスの識別子として使用されます。レンダリングとは、テンプレートを次の形式に変換するプロセスを指します。他のコード。
2022-03-23
コメント 0
2592

iPad (iOS6) の Safari では、HTML5 ビデオをページ幅の 100% に合わせて拡大縮小できません
記事の紹介:この記事では、iPad IOS6 の Safari で HTML5 ビデオを拡大縮小せずにページ幅 100% を埋める方法を説明します。レスポンシブな HTML5 ページでは、次の CSS を適用することでビデオを全幅 (100%) で表示できます。ビデオの元の解像度は 480x270 です。すべてのデスクトップ ブラウザで、ビデオはアスペクト比を維持しながらページの幅全体に広がるようにサイズ変更されます。ただし、iPad (iOS6.0.1)、Mobile Safari、Chrome では、ページと同じ幅の黒い四角形が表示されます。黒い四角形の中心には、ネイティブ解像度 480x270 ピクセルの小さなビデオが含まれています。 iPad IOS6 上の Safari がレスポンシブ HT を使用する方法は次のとおりです。
2023-09-01
コメント 0
1304

vue で mvvm アーキテクチャ パターンを実装する方法
記事の紹介:MVVM (Model-View-ViewModel) アーキテクチャ パターンは、応答性の高い Web アプリケーションを構築するために Vue.js で使用されます。このアーキテクチャ パターンは、次のコンポーネントで構成されます。 データ モデル: アプリケーション データを保持する JavaScript オブジェクト。ビュー テンプレート (View): モデルをレンダリングする HTML テンプレート。 ViewModel: モデルとビューを接続する JavaScript オブジェクト。データ バインディングを通じて、ビュー モデルはモデルへの変更を監視し、ビューを更新します。このアーキテクチャにより、アプリケーションの保守性、応答性、拡張性、読みやすさが向上します。
2024-04-30
コメント 0
895

PHP プログラムのレスポンシブ デザイン パターンのベスト プラクティス
記事の紹介:インターネットの急速な発展に伴い、ますます多くの Web サイトやアプリケーションを、コンピューター、タブレット、携帯電話などのさまざまなデバイスに同時に適合させる必要があります。この問題を解決するために登場したのがレスポンシブ デザイン パターンです。 PHP プログラムでは、レスポンシブ デザイン パターンをどのように使用するかが非常に重要な問題となるため、PHP プログラムにおけるレスポンシブ デザイン パターンのベスト プラクティスについて説明します。レスポンシブデザインパターンとは何ですか?レスポンシブ デザイン モードとは、さまざまなデバイスで最高のユーザー エクスペリエンスを提供し、それによって適応型 Web デザインを実現する機能を指します。
2023-06-06
コメント 0
1481

HTML5レスポンシブレイアウトの重要な要素と注意事項
記事の紹介:HTML5 レスポンシブ レイアウトの重要な要素と注意事項を習得するには、具体的なコード例が必要です モバイル インターネットの普及に伴い、ユーザーの Web ページへのアクセスはますます多様化しています。より良いユーザーエクスペリエンスを提供するために、レスポンシブレイアウトが登場しました。 HTML5 レスポンシブ レイアウトは、Web ページをさまざまな画面サイズやデバイスに適応させる方法であり、コンピューター、タブレット、携帯電話などのさまざまなデバイスで Web ページを完璧に表示できるようになります。 HTML5 レスポンシブ レイアウトの主要な要素と注意事項を習得するには、まず次の側面を理解する必要があります。
2024-01-27
コメント 0
519

Cinnamon 5.8デスクトップ環境リリース:ジェスチャー操作、ダークモード、新スタイルなどをサポート。
記事の紹介:6 月 8 日のニュースによると、Cinnamon 5.8 デスクトップ環境がリリースされ、ArchLinux 安定版ソフトウェア リポジトリですでに利用可能になっていますが、今回 9to5Linux に新機能が導入されました。 Cinnamon 5.8 では、XDG デスクトップ ポータルがサポートされ、Flatpak アプリケーションと GNOME/libadwaita アプリケーションの互換性が向上し、スクリーンショットの撮影がサポートされます。さらに、この機能により、ダーク モードをサポートするアプリにグローバルなダーク モード設定が提供され、ライト、ブラック、アプリの決定を含む 3 つのオプションから選択できます。 Cinnamon 5.8 のもう 1 つの新機能は、タッチパッド、タッチ スクリーン、タブレットでのジェスチャのサポートで、ウィンドウ管理や作業に使用できます。
2023-06-08
コメント 0
689

SpringBoot で Thymeleaf テンプレートを使用する方法
記事の紹介:1. Thymeleaf 公式 Web サイトとは 原文: Thymeleaf は、Web および独立した環境に適した最新のサーバーサイド Java テンプレート エンジンで、HTML、XML、JavaScript、CSS、さらにはプレーン テキストを処理できます。 Thymeleaf の主な目標は、テンプレートを作成するエレガントで保守性の高い方法を提供することです。これを行うために、自然なテンプレートの概念に基づいて構築され、デザイン プロトタイプとしてのテンプレートの使用に影響を与えない方法で、そのロジックをテンプレート ファイルに挿入します。これにより、設計コミュニケーションが改善され、設計チームと開発チーム間のギャップが解消されます。 Thymeleaf は、Web 環境でのアプリケーション開発に使用できる HTML5 テンプレート エンジンです。チメレア
2023-05-17
コメント 0
1294

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
864

HTML5レスポンシブレイアウトの書き方
記事の紹介:HTML5 レスポンシブ レイアウトは、さまざまなデバイス上で Web サイトを適応的にレンダリングできるようにする非常に人気のある Web デザイン テクノロジです。今日のインターネット時代では、人々は携帯電話、タブレット、ラップトップ、デスクトップなど、さまざまなデバイスを使用して Web サイトを閲覧していますが、これらのデバイスの画面のサイズや解像度は異なります。したがって、これらのデバイスに適応できる Web サイトをデザインすることが重要です。この記事では、HTML5 レスポンシブ レイアウトの実装方法について詳しく説明します。 1. メディア クエリ HTML5 レスポンシブ レイアウトを実装する最初のステップは、メディア クエリを使用することです。
2023-04-27
コメント 0
1168

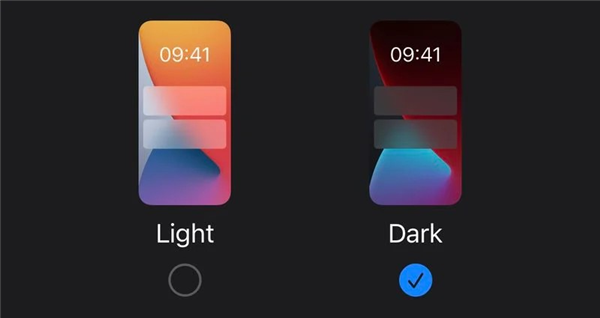
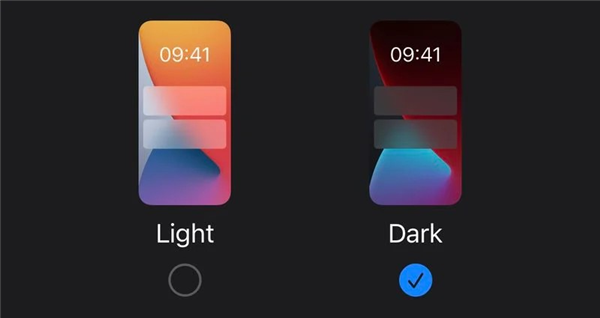
iOS 18 の準備完了: アプリアイコンがダークモードをサポートします
記事の紹介:Kuai Technologyは6月10日、AppleがWWDCでiOS18オペレーティングシステムをリリースすると報じた。報道によると、iOS18では新たなダークモードが導入され、背景が黒くなり、アプリのアイコンやフォルダーもダークモードに調整されるとのこと。ダーク モード Apple デバイスのダーク モードは、Apple アプリをサポートする最初のモードになります。サードパーティ アプリケーションは、パブリック API インターフェイスを通じてダーク モードに適応し、アプリケーション アイコンの調和と統一性を実現します。 iOS18では、ダークモードの変更に関連するアプリアイコンの色をカスタマイズできるようになりました。目の保護に関する誤解についての注意: ダークモードでは「目を保護」することはできません。画面の明るさを下げたり、ブルーライトの強度を減らしたりしても、目を効果的に保護することはできません。ダークモードを長時間使用すると、目を痛める可能性があります。目の保護規則は、携帯電話の使用時間と使用距離を管理します。従う
2024-08-21
コメント 0
853

iReader Color7カラースクリーン電子ペーパー本が今夜店頭に並びます:7インチ/4096色、初回特別価格1659元
記事の紹介:12月27日のこのウェブサイトのニュースによると、iReaderColor7カラースクリーン電子紙書籍が今夜8時に発売される予定で、サイズは7インチ、白黒ピクセル密度は300PPI、カラーピクセル密度は300PPIです。 150PPI、初値は1,659元。このサイトでは、iReaderColor7 カラー スクリーン電子紙書籍のパラメータを次のように整理しています。 この電子紙書籍は、白黒ピクセル密度 300PPI、カラー ピクセル密度 150PPI の 7 インチ EinkKaleido3 パネルを使用しています。関係者によると、このパネルは 4096 色をサポートし、色の明るさが 30% 増加し、PalmReader の自社開発カラー エンジンの助けにより、色のコントラストが 40% 増加し、モランディ モードとビビット モードの 2 つのカラー表示モードをサポートしているとのことです。構成の面では、iReaderColor7 には次の機能が備わっています。
2024-01-05
コメント 0
657

golangでダークモードを設定する方法
記事の紹介:ダーク モードの人気に伴い、ユーザーが夜間に使用する際の目の疲労を軽減できるように、ますます多くのアプリケーションや Web サイトがダーク モードのサポートを開始し始めています。開発分野も例外ではなく、最近では人気の高いプログラミング言語 Go (golang) もダーク モードをサポートし始めています。この記事では、Go でダーク モードを設定する方法を説明します。 1. 端末のダーク モードを設定する 端末上で実行されている Go プログラムでは、端末の背景色とフォントの色を変更することでダーク モード効果を実現できます。 Wi-Fiなどの共通端末プログラムを使用する場合
2023-04-25
コメント 0
815

インペリアルCMSウェブサイトテンプレートとは何ですか?
記事の紹介:Empire cms は、企業、電子商取引、ニュース、個人、モバイル、コミュニティ、学校のテンプレートを含む、さまざまな Web サイト テンプレートを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、ユーザー エクスペリエンス、レスポンシブ デザイン、機能、カスタマイズ オプションを考慮してください。
2024-04-17
コメント 0
707

Vue を使用してテンプレートのコンパイルとレンダリングのメカニズムを実装するにはどうすればよいですか?
記事の紹介:Vue は、応答性の高い Web インターフェイスを構築するための人気のある JavaScript フレームワークです。中心となるアイデアは、アプリケーションの状態を DOM から分離して、状態が変化したときにビューが自動的に更新されるようにすることです。 Vue は強力なテンプレートのコンパイルとレンダリングのメカニズムを提供し、開発者が複雑な Web アプリケーションをより簡単に構築できるようにします。 1. Vue テンプレートのコンパイルのメカニズム Vue では、テンプレートのコンパイルは、Vue テンプレートをレンダリング関数に変換するプロセスです。 Vue テンプレートは、いくつかの特別な命令の追加をサポートする HTML 拡張言語です。
2023-06-27
コメント 0
1379