合計 10000 件の関連コンテンツが見つかりました

uniapp を使用して全画面スクロール効果を実現する
記事の紹介:uniapp を使用して全画面スクロール効果を実現するには、特定のコード サンプルが必要です。モバイル アプリケーション開発では、全画面スクロール効果は一般的な対話方法です。 uniapp フレームワークを使用すると、この効果を簡単に実現できます。この記事では、uniapp を使用して全画面スクロールを実現する方法と詳細なコード例を紹介します。全画面スクロール効果は通常、ページ切り替えとスクロール アニメーションを組み合わせたもので、ユーザーがアプリケーション内でスライド ジェスチャを通じてページを切り替えられるようにし、インタラクションとユーザー エクスペリエンスを向上させます。以下の手順に従って、全画面スクロール効果を実現します。
2023-11-21
コメント 0
1581

CSS レイアウトのヒント: 全画面スクロール効果を実現するためのベスト プラクティス
記事の紹介:CSS レイアウト スキル: 全画面スクロール効果を実現するためのベスト プラクティス 最新の Web デザインでは、全画面スクロール効果はページ インタラクション方法として非常に一般的になっています。全画面スクロールにより、Web コンテンツをページごとに切り替えることができるため、ユーザーはよりスムーズで視覚的に豊かなエクスペリエンスを得ることができます。この記事では、開発者が全画面スクロール効果のベスト プラクティスを達成するのに役立つ CSS レイアウト テクニックをいくつか紹介します。 HTML レイアウト構造 全画面スクロール効果を実現する前に、まず基本的な HTML 構造を構築する必要があります。一般的に言えば、メインを使用できます
2023-10-18
コメント 0
1084

CSS Positions レイアウトを使用して全画面スクロール効果を実現する方法
記事の紹介:全画面スクロール効果を実現する CSSPositions レイアウト メソッド Web デザインでは、全画面スクロール効果は、ページのダイナミクスと対話性を向上させる一般的な手法の 1 つです。この効果により、ページはさまざまなビューポート ベースのスクロール アクションでページ コンテンツをスムーズに切り替えることができ、ユーザーに優れたブラウジング エクスペリエンスを提供します。この記事では、CSSPositions レイアウトを使用して全画面スクロール効果を実現する方法と、具体的なコード例を紹介します。全画面スクロール効果を実装する前に、CS を理解する必要があります
2023-09-26
コメント 0
797

Vue を使用して全画面スクロール効果を実現する方法
記事の紹介:Vue を使用して全画面スクロール効果を実装する方法. 全画面スクロール効果は、ページの対話性と視覚効果を高め、ユーザー エクスペリエンスを向上させることができる素晴らしい Web デザイン効果です。最新の JavaScript フレームワークとして、Vue は、全画面スクロール効果を簡単に実現できる豊富なツールと洗練された構文を提供します。この記事では、Vue を使用して全画面スクロール効果を実装する方法を紹介し、具体的なコード例を示します。ステップ 1: 準備 まず、Vue プロジェクトを作成する必要があります。ターミナルで次のコマンドを実行します。
2023-09-19
コメント 0
1061

HTML、CSS、および jQuery: 全画面スクロール効果を実現するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: 全画面スクロール効果を実現するための技術ガイド はじめに: 全画面スクロール効果は、現代の Web デザインで最も一般的で目を引く要素の 1 つです。ユーザーがスクロールすると、コンテンツが全画面にわたってスムーズかつ動的に遷移します。この記事では、HTML、CSS、jQuery を使用して全画面スクロール効果を実現する方法を紹介し、詳細なコード例を示します。 1. 準備 まず、HTML ファイルに必要なファイルとライブラリを導入する必要があります。 <頭> にマークを付けます。
2023-10-26
コメント 0
1135

HTML、CSS、jQuery: 美しい全画面スクロール効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しい全画面スクロール効果を構築する 最新の Web デザインでは、全画面スクロール効果が非常に人気のある魅力的なデザイン要素になっています。この特別な効果により、Web ページはスクロールを通じて視覚的にインパクトのあるトランジション効果を提示し、ユーザーによりインタラクティブでスムーズなエクスペリエンスを提供します。この記事では、HTML、CSS、jQuery を使用して美しい全画面スクロール効果を構築する方法を簡単に紹介し、具体的なコード例を示します。まず、基本的な HTM を作成する必要があります
2023-10-27
コメント 0
1346

雷シミュレータの全画面の上下に黒枠が出る場合の解決方法 雷と稲妻シミュレータの全画面の上下に黒枠が出る場合の解決方法です。
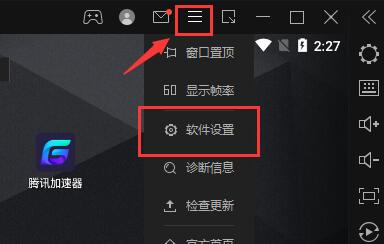
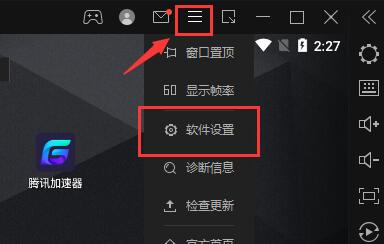
記事の紹介:最近、一部のユーザーが雷シミュレータを使用すると、全画面の上下に黒い枠が表示されます。では、雷シミュレータの全画面の上下にある黒い枠はどうすればよいですか?次の記事では、雷シミュレータの全画面の上下にある黒い境界線の解決策を紹介します。以下を見てみましょう。雷シミュレータの全画面の上下に黒い枠がある場合はどうすればよいですか?雷シミュレータの全画面の上下に黒い枠がある場合の解決策 1. まず、上の「3」をクリックして「ソフトウェア設定」を開きます。 2. 次に、解像度の位置で適切な解像度を選択します。 3. ほとんどの縦画面モバイル ゲームでは、「モバイル バージョン」で「900x1600」の解像度を選択すると、通常どおりプレイできます。 4. 横画面ゲームの場合は、「タブレット版」で解像度「1600x900」を選択します。 5. もちろん、観光客がいる場合は
2024-08-06
コメント 0
1053

全画面で再生すると、スライドショーに黒い枠が表示されるのはなぜですか?
記事の紹介:画面解像度の不一致、画像サイズの不一致、間違ったズームモード設定、モニター設定の問題、スライドのデザインの問題などにより、全画面スライドショーに黒い境界線が表示される場合があります。詳細な紹介: 1. 画面の解像度が一致しません。黒い境界線が表示される一般的な理由は、画面の解像度がスライドのサイズと一致しないことです。スライドのサイズが画面の解像度より小さい場合、再生中に黒い境界線が表示されます。解決策は、画面の解像度に合わせてスライドのサイズを調整することです。PowerPoint では、[デザイン] タブを選択し、[スライド サイズ] などをクリックします。
2023-10-20
コメント 0
9692

Win11で一度に1画面ずつスクロールするようにマウスホイールを設定する方法
記事の紹介:Win11で一度に1画面ずつスクロールするようにマウスホイールを設定するにはどうすればよいですか?最近、コンピュータをより便利に操作するために、マウスホイールを設定して 1 画面ずつスクロールしたいと考えているユーザーがいます。実際、その方法は非常に簡単です。以下のエディターは、Win11 で一度に 1 画面ずつスクロールするようにマウス ホイールを設定する方法を示します。必要な友達は試してみてください。 Win11 で一度に 1 画面ずつスクロールするようにマウス ホイールを設定する方法 [スタート] をクリックします。 「設定」をクリックします。 「Bluetooth」オプションをクリックします。マウスオプションをクリックします。スクロール ホイール ドロップダウン ボックスをクリックします。クリックして画面オプションを選択します。
2023-06-29
コメント 0
1675

Windows 7 リモート デスクトップの黒い画面を修正する方法: 11 の方法
記事の紹介:リモート デスクトップ接続 (RDC) は、Windows の Professional および Enterprise エディションの便利な機能で、ユーザーは追加のソフトウェアを必要とせずに別のコンピュータにリモートで接続できます。しかし、Windows 11 リモート デスクトップの黒い画面はすべてを台無しにする可能性があります。黒い画面の問題は、ユーザーが遭遇する最も一般的な問題の 1 つです。画面が真っ暗になる理由を知りたいですか?この問題をどうやって解決すればいいでしょうか? Windows 11 のリモート デスクトップで黒い画面を修正する簡単な方法をいくつか紹介します。リモート デスクトップが真っ黒なのはなぜですか?最初のステップは、リモート デスクトップの黒い画面の原因を特定することです。以下では、この問題の最も重要な原因のいくつかについて説明します。 Windows Update: リモート デスクトップで黒い画面の問題が発生する最も重要な理由の 1 つはアップデートです。
2023-04-25
コメント 0
9406

JavaScript は画像の再生を制御するコード共有を実装します。
記事の紹介:一般に、マウスを使用して画像のスクロール効果を制御するのは面倒です。コードのセクションが大きいため、初心者にとっては開始が難しくなります。ここで、画像のスクロール効果を制御するための簡単な JavaScript を作成します。コードは簡潔かつ明確で、IE、Firefox、Google ブラウザと互換性があります。
2017-09-06
コメント 0
1325

win10パソコンで黒枠付きの全画面を操作する方法
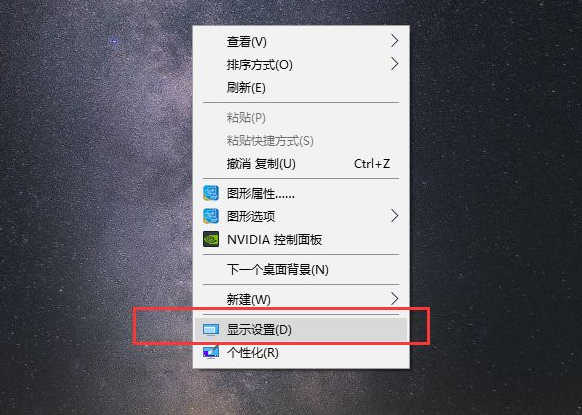
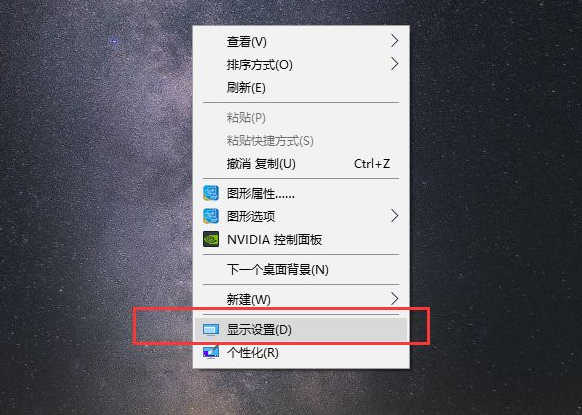
記事の紹介:win10 をインストールした後、デスクトップの周囲または両側に黒い枠があり、全画面表示にならないことがあります。win10 コンピューターに黒い枠がある場合、全画面表示を調整するにはどうすればよいですか?多くの友人が対処方法を知らないので、Win10 コンピューターで黒枠を調整する方法の問題について、Win10 コンピューターで全画面の黒枠を調整する方法を教えます。 win10 コンピューターで黒枠付きの全画面を操作するにはどうすればよいですか? デスクトップ上の空白の位置でマウスを右クリックし、ポップアップ メニューで [ディスプレイ設定] を選択し、解像度バーでコンピューターの画面に一致する解像度を見つけます。通常、1920 *1080、1366*768 などの推奨ワードが表示されます。プロンプト ボックスが表示され、これらの表示設定を保持するかどうかを確認できます。変更を保持するには直接クリックします。表示方向が設定されます。風景に、現在ほとんどの
2023-07-07
コメント 0
5624

HTML と CSS を使用して全画面スクロール レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して全画面スクロール レイアウトを実装する方法には、特定のコード サンプルが必要です。インターネットの発展に伴い、ページ デザインではユーザー エクスペリエンスがますます重視されています。全画面スクロール レイアウトは、ページをより魅力的にし、スムーズなユーザー ナビゲーション エクスペリエンスを提供できる一般的なデザイン方法です。 HTML と CSS を使用して全画面スクロール レイアウトを実装する方法を学びたい場合は、この記事で具体的なコード例と実装手順を説明します。始める前に、HTML と CSS の基本と、さらにもう少し知っておく必要があります。
2023-10-19
コメント 0
941

HTMLとCSSを使用して全画面視差レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して全画面視差レイアウトを実装する方法 全画面視差効果は、Web デザインでよく使用されるテクノロジーであり、ユーザーにより豊かで魅力的な視覚体験をもたらすことができます。この記事では、HTML と CSS を使用して簡単な全画面視差レイアウトを実装する方法と、具体的なコード例を紹介します。視差効果の原理は、背景画像の複数のレイヤーを異なる速度で同時にスクロールすることで、異なるレベルの 3 次元性を作成することです。次のコード例では、HTML マークアップと CSS スタイルを使用して、単純な完全なコードを実装します。
2023-10-25
コメント 0
1205

機械学習における画像処理と表現の応用
記事の紹介:画像はどのようにしてコンピュータに保存されるのでしょうか?まず、白黒画像がどのようにバイナリ形式でコンピュータに保存されるかを理解しましょう。コンピューターはピクセルを使用して画像の最小単位を表し、各ピクセルは黒または白の 2 色のみを保存できます。コンピューターは黒を 0、白を 1 として表し、白黒画像全体を保存するために各ピクセルのカラー値を一連の 2 進数に配置します。次に、カラー画像がどのように保存されるかを見ていきます。画像内の各ピクセルは、ピクセル値と呼ばれる数値で表され、ピクセルの明るさや色情報を表します。白黒画像では、ピクセル値の範囲は通常 0 から 1 で、0 は黒を表し、1 は白を表します。したがって、コンピュータ内のすべての画像はこの形式で保存されます
2024-01-22
コメント 0
1037

csgo で黒いエッジを削除する方法 csgo で黒いエッジを削除する方法
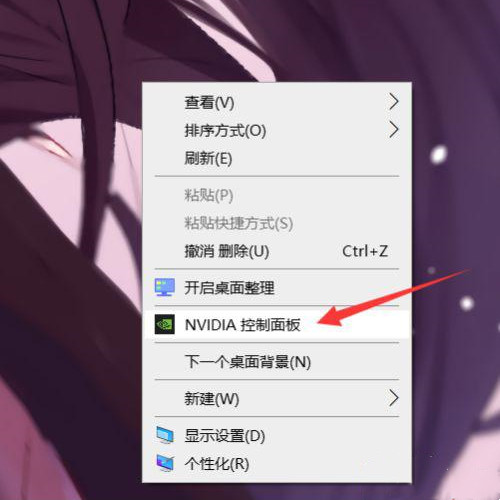
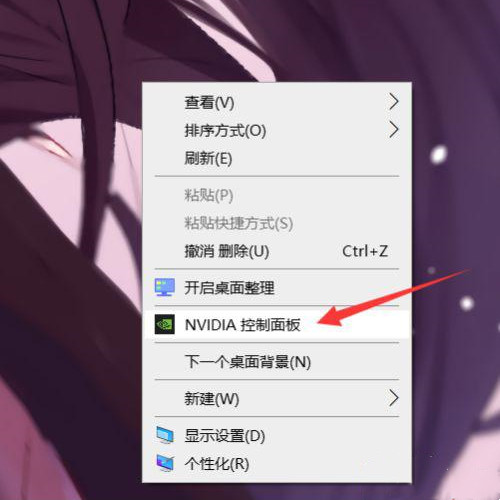
記事の紹介:コンピューターでゲームをプレイするとき、誰もがより高いユーザー エクスペリエンスを得るために全画面表示を好みます。しかし、最近、一部の友達が csgo を開いて、画面に黒い枠があることに気付きました。黒い枠を削除する方法はありますか?今日はcsgoで黒い枠線を削除する方法を教えます。解決策: 1. デスクトップを右クリックし、NVIDIA Control デスクトップを開きます。 2. 次に、クリックしてデスクトップのサイズと位置を調整します。 3. アスペクト比を全画面に変更し、「適用」をクリックします。 4. 次に、ゲームのビデオ設定を開き、全画面ウィンドウを全画面に変更します。 5. 次に、アスペクト比を 4:3 に変更します。 6. 推奨される 4:3 解像度は 1280×960 です。この解像度のキャラクター モデルは非常に太くなり、打ちやすくなります。 1280&ti
2024-07-24
コメント 0
902

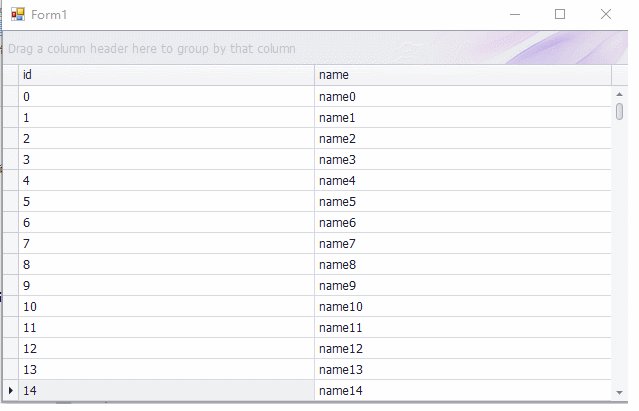
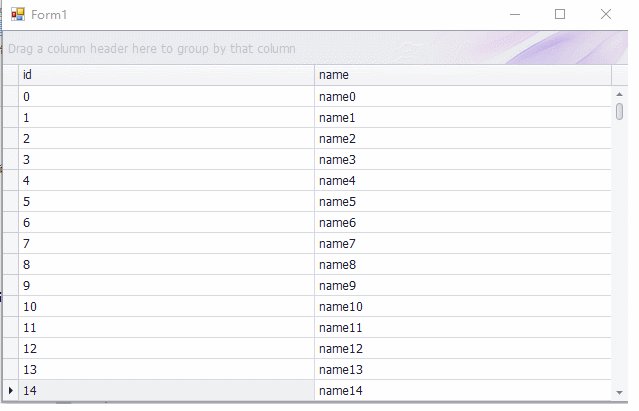
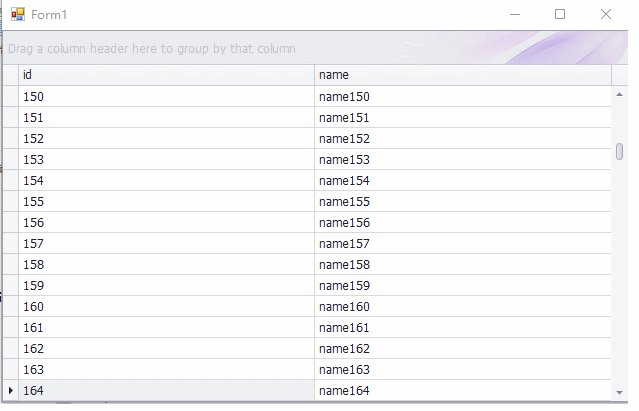
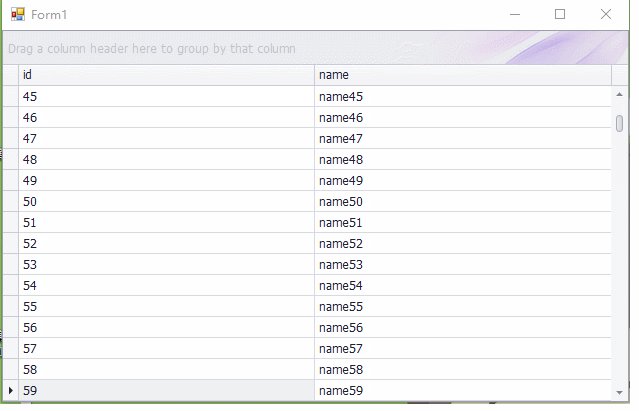
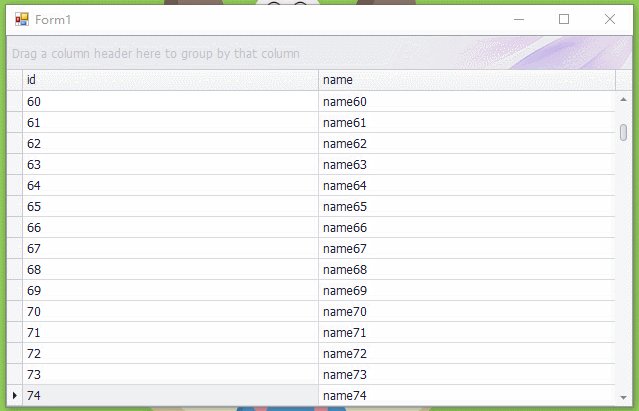
GridViewの自動スクロール機能を実装する
記事の紹介:導入
DevExpress コントロールを使用する最近の winform プロジェクトがあるため、私は最近このコントロール セットの使用を検討しています。コントロール セット全体の強力さに感銘を受けており、コードも簡単に作成できます。お客様には、レポート結果を外部の大画面で定期的にスクロールできるようにしたいという要件があります。このレポートに使用するコントロールは GridControl です。クエリ結果を 1 つの画面に完全に表示することはできません。タイマーを追加して、GridView が自動的にスクロールして次の画面に情報を表示する時間を指定します。
同僚の実現
2017-06-24
コメント 0
4063

PPT再生時に全画面再生できない問題の解決手順
記事の紹介:PPT が全画面で動作しない場合の対処方法: 症状: ワイドスクリーン モニターの両側に黒い境界線が表示されます。理由: スライドをワイドスクリーン モニターに表示すると、スライドは 4:3 の比率で表示されるため、ワイドスクリーン モニターでは両側に黒い境界線が表示されます。 PPT2007 はフルスクリーンで使用できません。 方法: ① 図の赤い部分に示すように、[デザイン] タブに入り、[ページ設定] ボタンをクリックします。 ②ポップアップ[ページ設定]の[スライドサイズ]プルダウンメニューで[全画面表示(16:9)]または[全画面表示(16:10)]を選択します。後者が一般的です。ワイドスクリーンノートブックの比率。通常、これら 2 つの表示比率設定がよく使用されます。調整が完了したら、[OK] をクリックします。このとき、PPT スライドの全画面に戻って、両側の黒い境界線が消えているかどうかを確認します。
2024-04-17
コメント 0
1179