合計 10000 件の関連コンテンツが見つかりました

JavaScriptでボタンクリックによるジャンプを実装する方法
記事の紹介:方法: 1. ジャンプするボタン要素に「onclick="location.href='url'"」ステートメントを追加します。 2. まずクリック イベントをボタン要素にバインドし、次にクリック イベントがトリガーされたときに実行される関数を指定し、最後に実行関数で「location.href」ステートメントを使用してジャンプ関数を設定します。
2021-04-20
コメント 0
6443

jQuery ボタン クリック イベント バインディングについての深い理解
記事の紹介:jQuery は、Web ページ上のイベントの処理と DOM 要素の操作のプロセスを簡素化する人気の JavaScript ライブラリです。この記事では、一般的に使用されるいくつかのメソッドと具体的なコード例を含め、jQuery でのボタン クリック イベントのバインド メソッドを詳しく紹介します。方法 1: click() メソッドを使用する click() メソッドは、ボタンのクリック イベントをバインドするために最も一般的に使用されるメソッドです。このメソッドを使用すると、指定した要素にクリック イベント ハンドラーを追加でき、ユーザーが要素をクリックすると、対応する操作がトリガーされます。 <
2024-02-25
コメント 0
1137

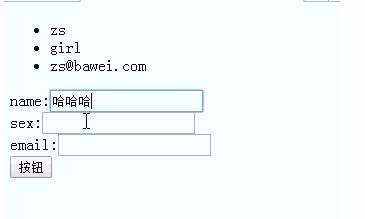
ボタンクリック後に上記の入力内容を表示するAngular実装の詳細例
記事の紹介:この記事では、Angular のボタンをクリックした後に入力内容を上部に表示する方法を中心に、AngularJS のイベント応答とページ要素の属性の動的設定について紹介します。必要な方は参考にしていただければ幸いです。
2017-12-27
コメント 0
1606

「キャンセル」ボタンをクリックしてもJavaScriptの警告ボックスが何も起こらないようにする方法
記事の紹介:ネットワーク テクノロジーの発展に伴い、JavaScript はフロントエンド開発においてますます重要な役割を果たしており、動的な Web ページを作成し、ユーザー インタラクション エクスペリエンスを向上させるために不可欠なツールとなっています。その中でも、最もよく使用される JavaScript コントロールの 1 つはアラート ボックスです。 JavaScript コードで重要な情報を表示したり、ユーザーに確認したりする必要がある場合、通常はプロンプト ボックスをポップアップ表示する必要があります。ツールチップには通常、タイトル、メッセージ、および「確認」と「キャンセル」の 2 つのボタンが含まれています。ユーザーは、これらのボタンのいずれかをクリックして、続行方法を選択できます。
2023-04-24
コメント 0
712

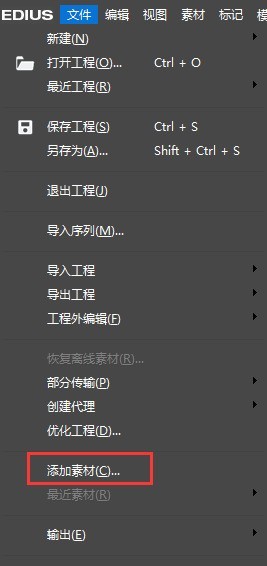
素材をediusに素早くインポートする方法
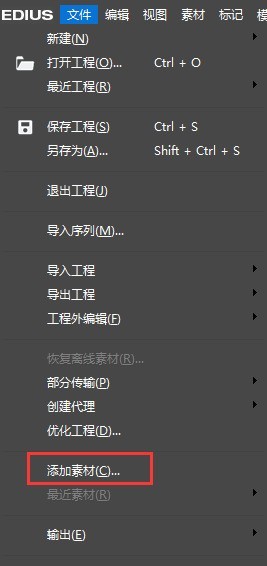
記事の紹介:上部のファイル メニュー バーで、[マテリアルの追加] をクリックします。この機能ボタンをクリックするとマテリアル選択ボックスが表示され、必要に応じて追加できます。または、マウス ポインタを右クリックして [マテリアルの追加] コマンドを選択するか、[開く] をクリックしてマテリアルをインポートします。または、マテリアル ライブラリの空白スペースでマウスをダブルクリックして、マテリアルのインポート ダイアログ ボックスを開き、マテリアルを選択して追加します。注: シーケンスをインポートする場合、[シーケンス素材]の機能ボタンをクリックする必要があります。クリックしないと、画像のみがインポートされます。素材の追加ダイアログの[開く]ボタンをクリックして素材をインポートするか、素材をフォルダー内のタイムラインに直接ドラッグして編集することもできます。素材ライブラリー内の複数の素材を編集する場合、フォルダーを作成して素材を管理すると検索速度が向上します。
2024-04-17
コメント 0
1021

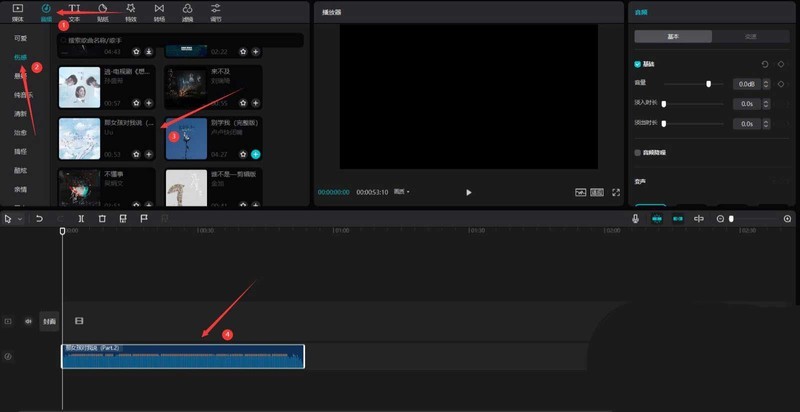
クリッピングで細かいグリッター フィルター エフェクトを作成する方法_クリッピングで細かいグリッター フィルター エフェクトを作成する方法のチュートリアル
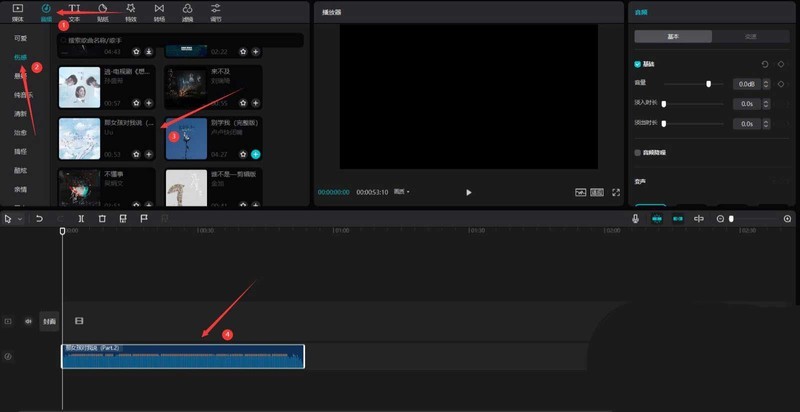
記事の紹介:まず、Cutout のプロフェッショナル バージョンを開きます。以下の図に示すように、オーディオ ボタンをクリックし、Sadness でオーディオ素材を選択し、オーディオ トラックに追加します。下の図に示すように、オーディオ素材を選択し、「自動ステップ」をクリックして、「ステップ I」を選択します。下の図に示すように、メディア ボタンをクリックしてからマテリアル ライブラリ ボタンをクリックし、検索バーに「悲しみ」という単語を入力してビデオ マテリアルを選択し、ビデオ トラックに追加します。下の図に示すように、ビデオ素材を選択し、フリーズ ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、削除ボタンをクリックして削除します。以下の図に示すように、両方のクリップの長さを 10 秒に調整します。 [エフェクト] ボタンをクリックし、基本でブラー開始エフェクトを選択し、それをエフェクト トラックに追加します。次に、最初のオーディオ クリップ ポイントに合わせてエフェクトの終了を調整し、次に示すようにブラー レベルを 11 に変更します。下の写真。
2024-04-28
コメント 0
1025

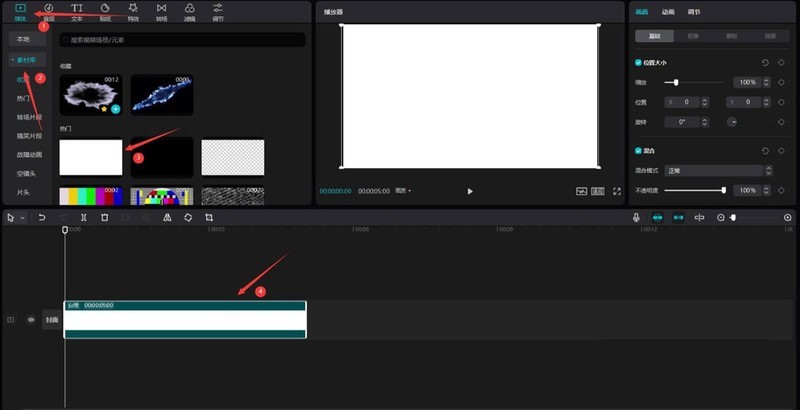
切り抜きテキストで中空の開口部効果を作成する方法_切り抜きテキストで中空の開口部効果を作成する方法
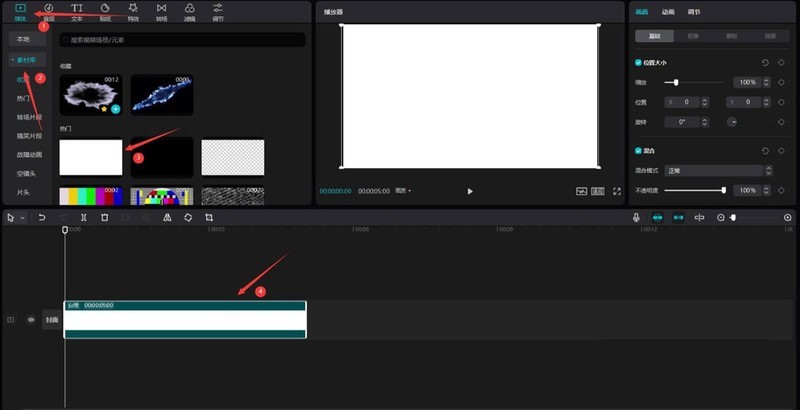
記事の紹介:まずCutting Proバージョンを開き、メディアボタンをクリックし、次にマテリアルライブラリボタンをクリックして、ホワイトポイントマテリアルを選択し、ビデオトラックに追加します。 [テキスト] ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの長さを 4 秒に調整します。文字の色を黒に変更し、文字の内容を表示したい内容に変更します。スクロール バーを下に引き下げ、テキストのスケールを 195%、X を 962、Y を -343 に変更します。 Ctrl+E キーを押してエクスポート ボタンをクリックしてビデオをエクスポートします。文字素材と白フィールド素材を選択し、削除ボタンをクリックすると削除されます。メディア ボタンをクリックし、ローカル ボタンをクリックして、インポート ボタンをクリックして、エクスポートしたビデオをインポートします。インポートしたビデオを選択し、ビデオ トラックに追加します。
2024-04-28
コメント 0
662


切り抜き宇宙の特殊効果の作り方_切り抜き宇宙の特殊効果作成チュートリアル
記事の紹介:1. 以下の図に示すように、まずクリッピング APP を開きます。 2. 以下に示すように、「作成開始」ボタンをクリックします。 3. 次に、マテリアル ライブラリ ボタンをクリックし、お祭りの雰囲気を選択します。次に、黒い背景とパーティクル アニメーションを持つビデオ マテリアルを選択し、最後に下の図に示すように、下部にある追加ボタンをクリックします。 4. 以下の図に示すように、下部にある [ピクチャ イン ピクチャ] ボタンをクリックし、[新しいピクチャ イン ピクチャ] ボタンをクリックします。 5. 次に、マテリアル ライブラリ ボタンをクリックして、グリーン スクリーン マテリアルを選択し、次に隕石ビデオ マテリアルを選択し、下の図に示すように、下部にある追加ボタンをクリックします。 6. 追加したグリーン スクリーン マテリアルを選択し、下の図に示すように、下部にあるスマート キーイング ボタンをクリックします。 7. 最後に、下の図に示すように、2 つのビデオ素材の長さを同じになるように調整して、再生ボタンをクリックして効果を確認します。
2024-04-15
コメント 0
695

マストカットカウントダウン動画の作り方_マストカットカウントダウン動画の作り方
記事の紹介:1. まず「クリップ」をクリックします。 2. ビデオ素材を追加します。 3. プラス記号をクリックします。 4. マテリアル ライブラリに切り替えます。 5. カウントダウンを選択します。 6. 「次へ」ボタンをクリックします。 7. 最後のカウントダウンがビデオに追加されます。
2024-05-29
コメント 0
1101

カットアウトカウントダウンストップモーションエフェクトアニメーションの設定方法
記事の紹介:カウントダウンのストップモーションエフェクトアニメーションの設定方法 具体的にはエディタに従ってください。まず、下の図に示すように、プロ版の Cutout を開きます。以下の図に示すように、メディア ボタンをクリックし、マテリアル ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオを選択し、ビデオ トラックに追加します。以下の図に示すように、特殊効果ボタンをクリックし、基本でカウントダウン特殊効果を選択し、特殊効果トラックに追加します。下の図に示すように、タイムラインを特殊効果の最後に移動し、ビデオ素材を選択して、フリーズ ボタンをクリックします。下図に示すように、ビデオ素材を選択し、削除ボタンをクリックするとビデオが削除されます。以下に示すように、「レトロ」ボタンをクリックして白い境界線エフェクトを選択し、エフェクト トラックに追加します。テキスト ボタンをクリックし、デフォルトのテキストを選択してテキスト トラックに追加し、テキストの内容を変更します。
2024-06-13
コメント 0
1239

ショッピングモールサイトで必ず使うおすすめボタン素材png画像10選(psdファイル含む)
記事の紹介:ショッピング モールの Web サイトでは、いくつかのボタン マテリアルがよく使用されます。一般的に使用されるボタン マテリアルには、「今すぐ購入」、「ショッピング カートに追加」、「今すぐ購入」、「クリックしてフォロー」、「クーポンをすぐに受け取る」などがあります。次の php 中国語 Web サイトでは、ショッピング モールで使用する必要のある 10 個のボタンが選択されています。 PSD ファイルを含む素材の PNG 画像をダウンロードしてください。
2017-06-03
コメント 0
4462