合計 10000 件の関連コンテンツが見つかりました

Microsoft Word 2007 で表の列幅を調整するための関連手順
記事の紹介:マウスを垂直線に移動し、カーソルが二重の垂直線になったら、マウスの左ボタンを押したままマウスをドラッグして列の幅を調整します。この調整方法では、前の列が広くなり、次の列が狭くなります。 [Shift] ] を押してから、マウスを使用して列の端を調整します。その結果、現在の列の幅は変更されますが、他の列の幅は変更されず、左にドラッグすると表全体の幅が減少します。表全体の幅を右にドラッグして増やし、Ctrl+Shift を押してマウスを使用して端を調整します。これにより、表の幅は変更せずに現在の列の幅が調整され、すべての列の幅が調整されます。現在の列以降も同じになります。ただし、現在の列の後の他の列の列幅がテーブルの終わりに向かって限界まで圧縮されると、テーブルは右に拡張されます。
2024-04-24
コメント 0
739

Wordの表で表の行を素早く整列させる操作手順
記事の紹介:1. テーブル全体を選択します。 2. マウスを最上部の列行に移動すると、マウスの位置が ←‖→ に変わります。 3. ダブルクリックします。テーブルの行がすぐに揃います。 4. スペースの横にある Alt キーを押したまま、テーブルの端をドラッグすると、小数点以下の桁数を正確に指定しなくても、要件を満たすことができます。
2024-04-26
コメント 0
1079

テーブルのズームインおよびズームアウト機能をオフにするにはどうすればよいですか?
記事の紹介:今日は、macOS マウスの自動拡大に関する知識を共有し、Mac マウスが突然大きくなったり小さくなったりする現象についても説明します。この問題に遭遇した場合、私たちの説明が役立つことを願っています。このサイトを忘れずにブックマークして、始めましょう!表の単語をマウスで拡大または縮小したときに閉じるにはどうすればよいですか?以下は、マウスのズームインおよびズームアウトに応じて表の単語を閉じる具体的な方法です。 1. フォントを拡大する: マウスを表の単語の上に移動し、マウスの左ボタンを押したまま、マウス ホイールを上にスライドして表を拡大します。言葉。 2. フォントを減らす: 表の単語の上にマウスを移動し、マウスの左ボタンを押したまま、マウス ホイールを下にスライドさせて表の単語を減らします。 3. 表の単語を閉じる: 表の単語の上にマウスを移動し、マウスを右クリックして、閉じるオプションを選択して表を閉じます。
2024-01-03
コメント 0
1769

WPSドキュメントテーブルの色の設定方法をご存知ですか?
記事の紹介:他の人の WPS ドキュメントのテーブル カラーを見ると、効果はカラフルで美しいですが、私たちは単調な黒しかありません。表を色で埋めなければならない場合、多くの学生がそうするでしょう。しかし、WPS ドキュメント China でテーブルの色を設定したい場合、多くの学生は間違いなく混乱するでしょう。今日は、WPS ドキュメントテーブルの色の設定方法を学びましょう。皆様のお役に立てればと思い、資料を作成させていただきました。手順は次のとおりです。 1. WPS ドキュメント内に表を描画し、線の色を変更する表を右クリックする必要があります。 2. 次に、表上でマウスを右クリックし、ポップアップメニューに「枠線と網かけ」が表示されます。 3. このとき、[境界線と網かけ]オプションが開きます。
2024-03-20
コメント 0
831

JavaScriptでマウスドラッグライン機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptでマウスドラッグライン機能を実装するにはどうすればよいですか?要約: マウスで線をドラッグする機能は多くのプロジェクトで非常に一般的で、インタラクティブなチャートの作成、スケッチの描画などに使用できます。この記事では、JavaScript を使用してマウス ドラッグ ライン機能を実装する方法を紹介し、読者がそれをよりよく理解して適用できるように、具体的なコード例を示します。はじめに: Web 開発では、多くの場合、高度にインタラクティブな効果を実現する必要があり、マウスのドラッグによる線機能は一般的な要件の 1 つです。マウスをドラッグすることで、
2023-10-19
コメント 0
1167
jqueryイベントメカニズム拡張プラグインjqueryマウスの右ボタンevent_jquery
記事の紹介:実際、jquery 独自のイベント メカニズムは、クリック、ダブルクリック、マウスの移動、マウスの移動などを含め、非常に完全です。しかし、やるべきことが 1 つ減ります。マウスの右クリックイベントです。もちろん、誰もがマウス プレス イベントを直接リッスンし、if を使用して対応する関数を決定して実行します。マウスの右クリック イベントを引き起こす効果
2016-05-16
コメント 0
951

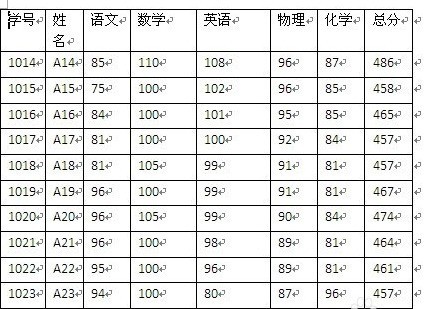
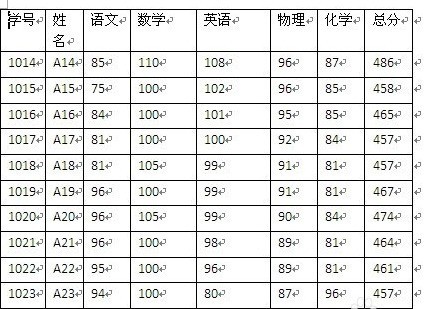
Excelの表に行と列を挿入するにはどうすればよいですか?
記事の紹介:表に行を挿入する方法: 行番号の上にマウスを移動し、右クリックして「挿入」を選択し、追加する行数を決定する数値を入力して Enter キーを押します。表に列を挿入する方法: 列番号の上にマウスを移動し、右クリックして「挿入」を選択し、追加する列の数を決定する数値を入力して Enter キーを押します。
2020-10-23
コメント 0
17239

ラップトップに適したマウスを選択してください
記事の紹介:ラップトップではどのようなマウスを使用すればよいですか? ワイヤレス マウスを使用するのが最善です。 1. ワイヤレスマウスはワイヤーが絡まる問題がなく、操作がより便利です。 2. ワイヤレスマウスを装備しているため、ケーブルが煩雑になるのを避け、移動する際により自由になります。 3. ワイヤレスマウスをノートパソコンに接続するためにケーブルを使用する必要がなく、ケーブルが簡単に抜けないため、使用体験が向上します。 4. 出張などの場合は、ワイヤレスマウスの方が持ち運びに便利です。ラップトップでマウスを使用する場合は、ワイヤレスマウスを選択する必要があります。ワイヤレスマウスはケーブルが不要なため、ケーブルの絡まりを避けてより便利に使用できます。同時に、無線マウスの感度と応答速度は有線マウスよりも優れており、作業効率を向上させることができます。長時間使用する場合は充電式を選択することをお勧めします
2024-01-02
コメント 0
1716

Founder Xiaobiao Song 簡体字フォントを使用してファイル ラベルを作成する方法_Founder Xiaobiao Song 簡体字フォントを使用してファイル ラベルを作成する方法
記事の紹介:まず、Founder の小さな標準 Simplified Song を使用して空白の文書にタグの内容を入力し、フォント サイズを調整してから、カーソルを 2 単語ごとの中央に移動して Enter キーを押してテキストを縦書きにします。縦書きテキストをすべて選択し、ツールバーの[挿入]タブの[表]ドロップダウンメニューボタンをクリックし、ポップアップメニューで[文字を表に変換]を選択します。ダイアログ ボックスが表示されたら、設定を変更する必要はありません。[OK] ボタンをクリックしてダイアログ ボックスを閉じます。以下の図 2 でその効果を確認できます。選択範囲を右クリックしてメニューを表示し、[境界線と網掛け]を選択します。ダイアログボックスが表示されたら、下図1の赤い矢印で示した中心線の境界線をマウスでクリックし、中心線が消えたら「OK」ボタンをクリックしてダイアログボックスを閉じます。表の部分が完全に消えて、大きな枠だけが残ります。マウスを右に移動します
2024-06-10
コメント 0
506

パソコンでフォームを作成するための入門チュートリアル
記事の紹介:パソコンで表を作る方法 パソコンで表を作る方法 Excelを開き、ダブルクリックして新しいExcelの表を作成します。新しい表を作成する領域を選択し、マウスを右クリックして「セルの書式設定」を選択します。ポップアップダイアログボックスの「枠線」タブを選択します。赤いワイヤーフレーム内のこれら 2 つの項目を選択すると、テーブルの内側と外側の両方がオンラインに設定されます。パソコンで帳票を作成する方法は次のとおりです。 まず、「Word」というソフトを使って作成します。次に、wordを入力し、左上の「挿入」をクリックして、必要に応じて表を作成します。次に、マウスを表の枠線に移動し、マウスを引いて行の高さを調整します。質問 1: コンピュータ上で簡単なテーブルを作成する方法 手順: Excel テーブル エディタを開きます。する
2024-03-23
コメント 0
852

jQuery のヒント: テーブルの行プロパティを変更する方法
記事の紹介:タイトル: jQuery のヒント: テーブルの行属性を変更する方法 テキスト: Web 開発では、テーブルは一般的に使用される要素の 1 つであり、jQuery を使用してテーブルの行属性を変更すると、ページをよりインタラクティブで動的にすることができます。この記事では、jQuery を使用してテーブルの行プロパティを変更するいくつかの方法を紹介し、具体的なコード例を示します。 1. 表の行にホバー効果を追加する 表の行の上にマウスを置いたときにその行の背景色を変更する効果を実現するには、次のコードを使用します。
2024-02-27
コメント 0
982

vue マウスが削除イベントに移動
記事の紹介:Vue.js は非常に便利で使いやすいフロントエンド フレームワークで、MVVM モデルに基づいており、開発プロセス中にページ上で動的な効果を実現するのが非常に簡単です。 Vue.js では、マウス イベントは非常に一般的であり、マウス インおよびマウス アウト イベント (マウスオーバーおよびマウスアウト) も広く使用されています。 Vue.js でマウスの移動とイベントの削除を使用する方法を学びましょう。 1. Mouse enter イベント ユーザーのマウスが要素上に移動すると、Vue.js は Mouseenter イベントをトリガーします。存在する
2023-05-08
コメント 0
3772

Wordのテキストボックスに立体感を与えるグラフィック手法
記事の紹介:Wordファイルを開き、メニュー[テキストボックス]>>[テキストボックスリスト]を左クリックし、スタイルを選択し、テキストの段落を入力し、テキストボックスを選択し、メニューを左クリック[書式]>>[3D]効果】]>>[平行]を選択すると、文書上のテキストボックスが平行な立体効果を持ちます。テキストボックスを選択してメニューを左クリックし、[書式]>>[3D効果]>>[遠近感]を選択します。文書上のテキストボックスが表示され、テキストボックスを選択し、メニューの[書式設定]>>[3D効果]>>[遠近感の回転]を選択します。ドキュメント上のテキスト ボックスに遠近法回転の立体効果が適用されます。アートを選択します。
2024-04-26
コメント 0
1016

ワイヤレスマウスには十分な電力があるが動かない
記事の紹介:ワイヤレスマウスは現代人のオフィスや生活に欠かせないツールの一つです。ただし、場合によっては、ワイヤレス マウスに電力は供給されているのに動かないという厄介な問題に遭遇することがあります。この状況は混乱を招く可能性があるため、この記事では、ワイヤレスマウスが動かなくなる可能性のあるいくつかの一般的な原因と解決策について説明します。まず、ワイヤレスマウス自体を調べてみましょう。ワイヤレス マウスは通常、バッテリーで駆動されるため、最初のステップは、バッテリーが正しく取り付けられており、十分な充電があることを確認することです。電池残量が少なくなった場合は、新しい電池と交換できます
2024-02-18
コメント 0
1306

マウスが鈍感なのはなぜですか?
記事の紹介:マウスの反応が鈍くなる原因には、マウスの底面にあるゴミ、不適切なマウスパッド、不安定な接続、マウスの品質の低下、マウスコンポーネントの問題、バッテリーの問題、システムの問題、ハードウェアの問題などが考えられます。詳細な紹介: 1. マウスの底にゴミ、ほこり、破片などがあり、マウスの感度に影響します; 2. マウスパッドが適切ではありません。使用するマウスパッドに凹凸やゴミが付着していると、マウスの感度に影響します マウスの動きや感度; 3. 接続が不安定です マウス接続ケーブルが緩んでいたり断線していたり、マウスに問題がある場合パソコンのUSBインターフェースが劣化すると、マウスの感度が低下したりすることがあります。
2023-10-26
コメント 0
8380

关于mousemove和scroll事件的一点技巧
記事の紹介:当我们为某元素绑定mousemove事件或者scroll后,一旦鼠标移动或滚动条滚动就会触发大量的事件,就像这样。 移动鼠标横穿过红色框。 将滚动条从顶部滚动到底部。 如果是实现拖动效果,当然我们需要时时捕获事件的位置,这种效果是必须的,但如果是其它情况呢
2016-06-07
コメント 0
1322