合計 10000 件の関連コンテンツが見つかりました

コンポーネントコンポーネント.dll - コンポーネントコンポーネント.dll とは?
記事の紹介:コンピューター上で componentcomponent.dll は何をしているのですか?
modulecomponent.dll はモジュールです
componentcomponent.dll などの非システム プロセスは、システムにインストールされたソフトウェアから発生します。ほとんどのアプリケーションはデータをハードディスクに保存するため、
2024-10-04
コメント 0
311

4000 構成コンピュータホスト構成
記事の紹介:1. 4000 構成のコンピュータ ホストの構成 4000 構成のコンピュータ ホストの構成 コンピュータ ホストの構成は、コンピュータのパフォーマンスを向上させるために非常に重要です。しかし、コンピュータを購入するユーザーにとっては、市場にある目まぐるしい構成の選択肢に直面して混乱することがよくあります。この記事では、ニーズに合ったコンピュータ ホストを選択できるように、4000 構成のコンピュータ ホスト構成に関する詳細な分析と推奨事項を説明します。プロセッサ コンピュータ ホストのプロセッサを選択するときは、まずプロセッサのモデルとパフォーマンスを考慮する必要があります。一般に、プロセッサのパフォーマンスが高くなると、コンピューティング速度が速くなり、マルチタスク機能が向上します。 4000 構成のコンピュータ ホストの中で、日常のオフィスやエンターテイメントのニーズを満たすために、メイン周波数が 3.5 GHz 以上のクアッドコア プロセッサを選択することをお勧めします。内部
2024-08-23
コメント 0
631

構成ファイルからクラウド固有の構成を読み取る
記事の紹介:クラウドプロバイダー名をセクションとして設定することで、クラウドプロバイダーに固有の構成を構成ファイル内で分離できます。
構成ファイルを定義する
src パッケージ内に構成ファイル config.ini を作成し、クラウド プロバイダーの仕様を定義します。
2024-10-10
コメント 0
926

PHP 環境を構成する centos apache php 構成 構成 システム構成
記事の紹介:php、構成: PHP 環境を構成します: 1. WampServer インストールをダウンロードします。
2. ブラウザで localhost を開くと、ようこそページが表示されます。インストールが成功した場合は、ルート ディレクトリを変更する必要があります。
1. Apache 構成ファイル内の 2 つの場所を変更します。
3. 最後に WampServer を再起動し、WampServer のテキストを変更します
1. wampmanager.ini ファイルを開いて変更します。
2. wampmanager.tpl ファイルを開いて変更します。
3. WampServer を停止し、終了して開き、正常に変更されました').addClass('pr
2016-07-29
コメント 0
1045

Vue コンポーネントの通信: 親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか?
記事の紹介:Vue コンポーネントの通信: 親コンポーネントと子コンポーネントの間で通信するにはどうすればよいですか? Vue は、Web アプリケーションを構築するためのコンポーネントベースの方法を提供する人気のある JavaScript フレームワークです。実際の開発では、親コンポーネントと子コンポーネントの間で通信が必要になる場面によく遭遇します。この記事では、Vue で一般的に使用される親子コンポーネント通信メソッドをいくつか紹介し、対応するコード例を示します。 PropsProps は、Vue の親コンポーネントと子コンポーネントの間で最も一般的に使用される通信方法です。これにより、親コンポーネントが子コンポーネントにデータを渡すことができます。子コンポーネント内
2023-07-07
コメント 0
1291

Vue の非同期コンポーネントと動的コンポーネントの違いは何ですか
記事の紹介:相違点: 1. 動的コンポーネントは、Vue の特別な Html 要素 "<component>" です。特別な is 属性があります。属性値は、「登録されたコンポーネントの名前」または「コンポーネントのオプション オブジェクト」です。非同期コンポーネントは物理的なオブジェクトではなく、コンポーネントを非同期的にロードするための概念、つまり方法です。 2. 動的コンポーネントは、異なるコンポーネント間の動的な切り替えに使用され、非同期コンポーネントは、最初の画面の読み込み時間や読み込みリソース サイズの削減など、パフォーマンスの最適化に使用されます。
2022-08-26
コメント 0
2605

laravel設定の変更
記事の紹介:Laravel は最も人気のある PHP フレームワークの 1 つであり、ネイティブにサポートされている機能が数多くありますが、その機能の 1 つが構成ファイルです。 config 構成ファイルを使用すると、アプリケーションとその動作のさまざまな側面を簡単に管理できます。この記事では、Laravel アプリケーションの config 構成ファイルを変更する方法を説明します。まず、config 構成ファイルの基本を理解しましょう。構成ファイルは、アプリケーション内のさまざまな構成ファイルが含まれるフォルダーです。これらの構成
2023-05-29
コメント 0
696

vue 親コンポーネントは子コンポーネントのプロパティを変更します
記事の紹介:Vue では、親コンポーネントと子コンポーネント間のデータ通信は非常に一般的な要件です。親コンポーネントは props を通じて子コンポーネントにデータを渡すことができ、子コンポーネントはイベントを通じて親コンポーネントに変更を上向きに通知できます。ただし、場合によっては、親コンポーネント内の子コンポーネントの一部のプロパティを変更する必要があり、これには $refs を使用して子コンポーネントを操作する必要があります。 Vue では、$refs は、親コンポーネント内の子コンポーネント内の変数またはメソッドにアクセスできる参照です。 $refs を通じて、サブコンポーネントのインスタンスを取得し、そのインスタンスを呼び出すことができます。
2023-05-24
コメント 0
2706

Vuejs2.0の子コンポーネントが親コンポーネントのメソッドを呼び出す
記事の紹介:レイアウトの問題により、サブコンポーネントが親コンポーネントにデータを渡し、親コンポーネントの特定のメソッドを実行する必要がある場合があります。この記事では主に、Vuejs 2.0 サブコンポーネントが親コンポーネントにアクセス/呼び出す方法 (サンプルコード) を紹介します。次に、それが必要な友人がそれを参照して、すべての人に役立つことを願っています。
2018-02-09
コメント 0
2307

反応制御コンポーネントと非制御コンポーネントの違いは何ですか
記事の紹介:反応制御コンポーネントと非制御コンポーネントの違い: 1. 制御コンポーネントは状態に依存しますが、非制御コンポーネントは状態によって制御されません; 2. 制御コンポーネントは、「React.Component」を継承する場合にのみ状態を持つことができ、非制御コンポーネントは状態を持ちません。継承のみを介した状態; 3. 制御されたコンポーネントは通常、初期値を動的に設定する必要がある場合に使用され、非制御コンポーネントは通常、動的な初期値情報がない場合に使用されます。
2022-06-27
コメント 0
5251

Springboot-yaml 設定と自動設定の原理の分析
記事の紹介:バージョン調停センターの springdependency は、一般的に使用される多くの jar パッケージに依存するのに役立ちます。これらの jar パッケージのインポートには、次のようなバージョン番号は必要ありません。 org.apache.commonscommons-lang3 自動構成の原則 構成ファイルの構成デバッグ: true は、自動構成を出力できます。コンソールにレポートを表示します。開始された自動構成クラスと開始されていない自動構成クラスをすべて出力できます。@SpringBootApplication は特定のクラスにマークされており、このクラスが springboot のメイン起動クラスであることを示します。@Target({ElementType.TYPE})@Retention (保持
2023-05-13
コメント 0
1133

vue親コンポーネントで子コンポーネントのメソッドを呼び出す方法
記事の紹介:メソッドの呼び出し: 1. 親コンポーネントで、ref を介して子コンポーネントのメソッドを直接呼び出します; 2. 親コンポーネントで、コンポーネントの "$emit" および "$on" メソッドを介して呼び出します。
2021-10-26
コメント 0
121422

[編成と共有] Vue 親コンポーネントが子コンポーネントを呼び出すための一般的なメソッドとテクニック
記事の紹介:Vue 開発では、通常、親コンポーネント内で子コンポーネントを呼び出す必要がある状況に遭遇します。この場合、このタスクを正しく完了するには、いくつかの基本的な知識ポイントを習得する必要があります。この記事では、子コンポーネントを呼び出す Vue 親コンポーネントの機能を実装するための一般的なメソッドとテクニックをいくつか紹介します。 1. $refs を使用する Vue では、各コンポーネントに独自の $refs 属性があり、コンポーネントのインスタンス オブジェクトを取得できます。したがって、親コンポーネントの $refs 属性を通じてサブコンポーネントのインスタンス オブジェクトを取得して、サブコンポーネントのメソッドを呼び出したり、サブグループにアクセスしたりできます。
2023-04-12
コメント 0
15751

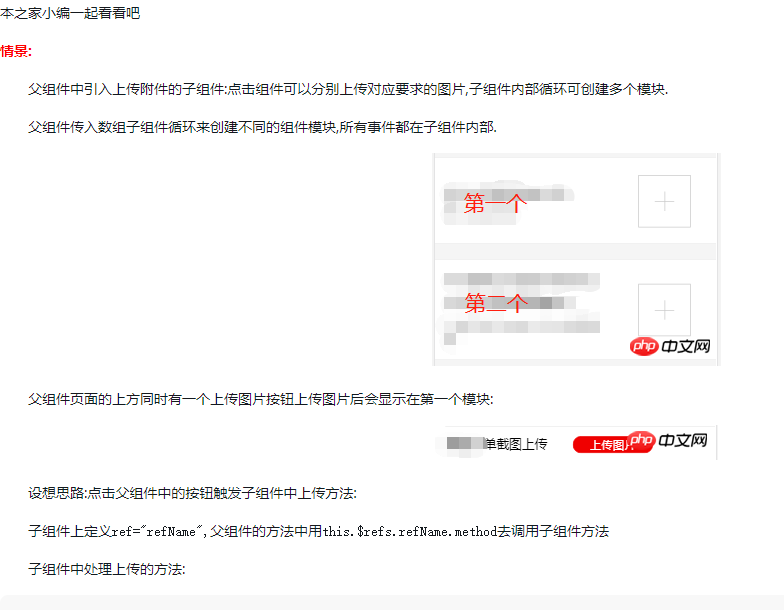
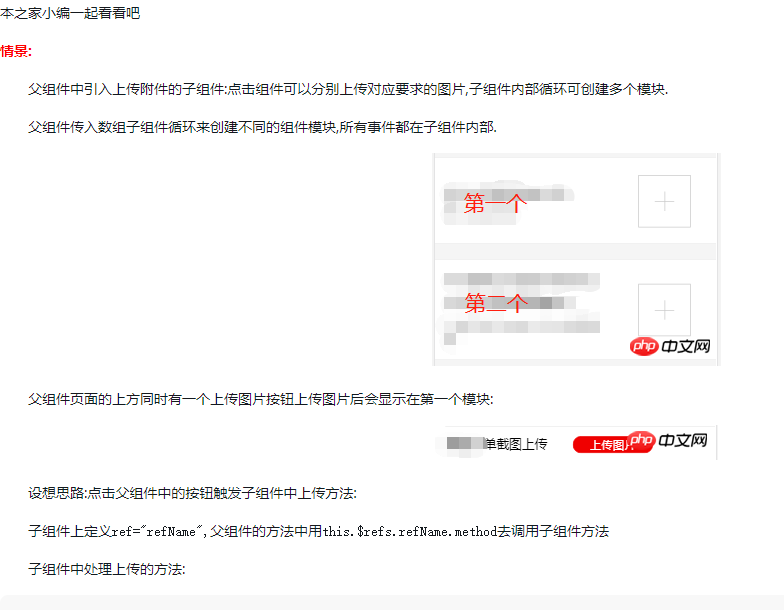
vue の親コンポーネントが子コンポーネントのメソッドとイベントを呼び出す
記事の紹介:この記事では、主に、サブコンポーネントのメソッドとイベントを呼び出す Vue 親コンポーネントに関する関連情報を紹介します。親コンポーネントは、さまざまなコンポーネント モジュールを作成するために、そのようなコンポーネントの内部にあります。関数?
2018-05-28
コメント 0
5319

React の関数コンポーネントとクラス コンポーネント: どちらを選択するか?
記事の紹介:React における関数コンポーネントとクラス コンポーネント
React を使用すると、開発者は機能コンポーネントとクラス コンポーネントという 2 つの主な方法でコンポーネントを作成できます。どちらも再利用可能な UI 部分を定義するという同じ目的を果たしますが、構文が異なります。
2024-12-22
コメント 0
759