合計 10000 件の関連コンテンツが見つかりました

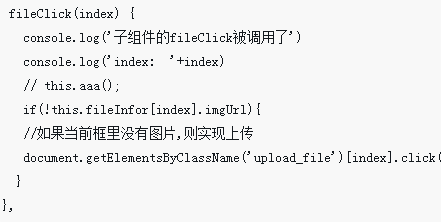
Vue の親コンポーネントが子コンポーネントを呼び出す実際のケース
記事の紹介:この記事では、主に、子コンポーネントのメソッドとイベントを呼び出す Vue 親コンポーネントに関する情報を紹介します。親コンポーネントは、さまざまなコンポーネント モジュールを作成するために、そのような関数を実装する方法を説明します。次にエディターで見てみましょう
2018-05-08
コメント 0
1604

セキュリティ コンポーネント 2345 はアンインストールできますか?
記事の紹介:セキュリティコンポーネント2345はアンインストール可能であるが、ユーザがセキュリティコンポーネント2345をアンインストールできるかどうかは、ソフトウェアに対するユーザのニーズ、個人の好み、ソフトウェアの機能と影響などの複数の要因に依存する。ただし、ユーザーはアンインストールする前に代替セキュリティ ソフトウェアが利用可能であることを確認し、適切なアンインストール手順に従ってシステムのセキュリティと安定性を確保する必要があります。
2023-11-14
コメント 0
3401

ブザーの部品記号は何ですか?
記事の紹介:ブザーの部品記号は、通常、外側に放射する矢印が付いた円で表されます。矢印はブザーが音を発する方向を示します。ブザーは音を発する電子機器であり、その原理は電子機器と似ています。リレー、通電された電磁石が振動板を引き付けて振動させ、音声信号を生成し、音を発します。
2023-08-28
コメント 0
4019

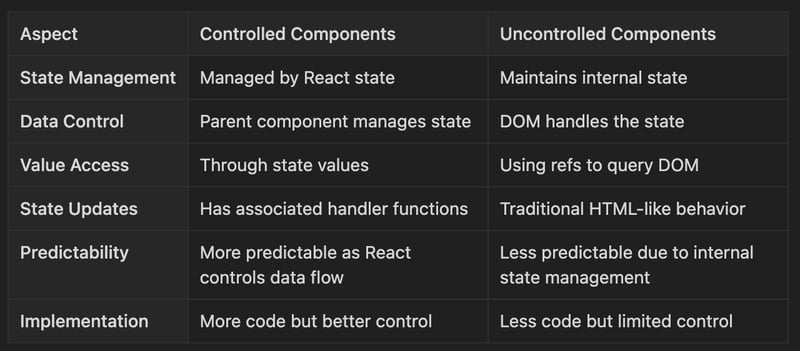
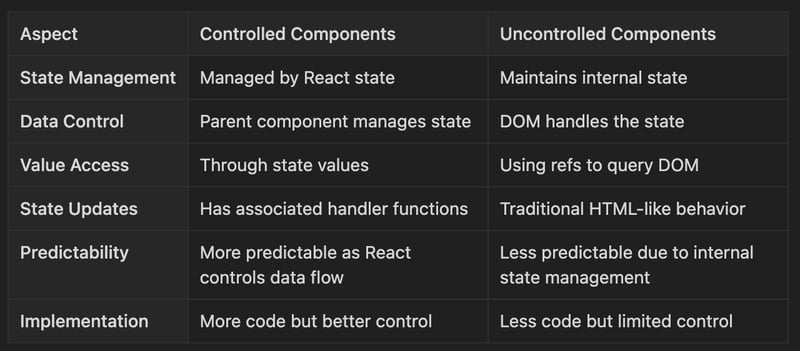
React の制御コンポーネントと非制御コンポーネント
記事の紹介:制御されるコンポーネント: state または props を介してフォーム要素の状態を制御する React コンポーネント。つまり、すべての状態の突然変異には、関連付けられたハンドラー関数があります。
特徴
state - 要素の値によって制御される値は状態 va にバインドされます
2024-12-19
コメント 0
410

vue でコンポーネント間で通信する方法
記事の紹介:Vue.js では、コンポーネント間の通信は次の方法で実現できます: 親子通信: プロパティを介したデータの受け渡しまたはイベントのトリガー。祖先と子孫の通信: Provide/Inject を介してデータ ソースを共有します。兄弟コンポーネント通信: イベント バス、Vuex 状態管理、またはカスタム イベント経由。
2024-04-30
コメント 0
982

動的コンポーネントを使用して Vue でコンポーネントの切り替えを実装するためのヒント
記事の紹介:Vue は、単一ページ アプリケーションを構築するための人気のある JavaScript フレームワークです。 Vue は、開発者が再利用可能なコードを簡単に作成できるようにするいくつかの便利なコンポーネントを提供します。動的コンポーネントを使用すると、より柔軟なコンポーネントの切り替えが可能になります。この記事では、動的コンポーネントを使用して Vue でコンポーネント切り替えテクニックを実装する方法を紹介します。 Vue の動的コンポーネントは、アプリケーションのニーズに応じてコンポーネントを動的にロードおよびアンロードできます。これにより、開発者は特定のニーズに基づいてさまざまなコンポーネントを切り替えることができます。下、
2023-06-25
コメント 0
2554