合計 10000 件の関連コンテンツが見つかりました

ステップチャートCSS
記事の紹介:ステップ図 CSS ステップ図は、一連の単純なステップ命令を通じてプロセスまたは操作プロセスを説明する一般的なグラフィカル ツールです。ステップ図は通常、操作プロセスを明確に示すために、数字、テキスト、または矢印でマークされた幾何学的図形を使用します。 Web デザインと開発では、ステップ図はチュートリアル、ガイド、製品説明ページなどでよく使用されます。 CSS テクノロジーにより、ステップ図のデザインがよりシンプル、高速、そしてより美しくなりました。簡単な CSS コードをいくつか使用するだけで、明確で美しいステップ図を作成できます。 1. ステップ図のフレームワークを作成します。
2023-05-29
コメント 0
867

ステップバーCSS
記事の紹介:Web デザインでは、ステップ バーは一般的なナビゲーション要素であり、ユーザーが自分がどこにいるのか、次にどのような手順を実行すればよいのかをよりよく理解できるようになります。この記事ではCSSを使って簡単なステップバーを作成する方法を紹介します。まず、次のようなステップのリストが必要です。 ```html<ul> <li>ステップ 1</li> <li>ステップ 2</li> <li>ステップ 3</li> <li >ステップ4</li></ul>```次に、次のことを追加する必要があります。
2023-05-29
コメント 0
991

Vue のライフサイクルのいくつかの段階
記事の紹介:1. 初期化ステージ (beforeCreate (作成前) と created (作成後) の 2 つの小さなステージを含む); 2. マウント ステージ (beforeMount (ロード前) と Mounted (ロード後) の 2 つの小さなステージを含む)。 3. 更新ステージ、更新前 (更新前) と更新済み (更新後) の 2 つの小さなステージを含む; 4. 破壊ステージ、Destroy (破壊前) と破壊 (破壊後) の前の 2 つの小さなステージ。
2022-12-21
コメント 0
8598

ステップバーCSS
記事の紹介:Web デザイン プロセスでは、特に複数ステップのフォームやショッピング プロセスで、ステップ バーがユーザー操作のナビゲーション要素としてよく使用されます。ステップバーを作成するには、通常、CSS テクノロジーを使用する必要があります。この記事では、Web ページでステップ バーの効果を簡単に実現できる、ステップ バーを作成するための CSS 方法をいくつか紹介します。方法 1: 順序なしリストを使用する 順序なしリスト (``<ul>``) は、ステップ バーを作成する一般的な方法の 1 つです。コードは次のとおりです: ```<ul class="step"> <li class="active">St
2023-05-21
コメント 0
1741

jqueryでstep属性を変更する方法
記事の紹介:jquery で step 属性を変更する方法: 1. "$("step 属性を変更する必要がある要素")" を使用して、指定された要素オブジェクトを取得します。 2. "element object.attr("step","step) を使用します。変更された値") ;" 指定された要素の step 属性値を変更するだけです。
2022-05-18
コメント 0
1752

Pythonのステップサイズとは何を意味しますか?
記事の紹介:ステップ サイズはステップ スライスの長さです。ステップ > 0 の場合、左から右にスライスすることを意味します。ステップ < 0 の場合、右から左にスライスすることを意味します。 s[::-1] はステップ サイズ 1 で右から左にスライスすることを意味し、s[::2] はステップ サイズ 2 で左から右にスライスすることを意味します。
2019-06-20
コメント 0
31801

JavaScriptステップバーでパーセント表示を実現する方法
記事の紹介:ステップ バーは、ユーザーが現在の進行状況と残りの作業量を明確に理解するのに役立つため、Web ページやアプリを開発する際に非常に重要な要素です。通常、ステップ バーには、ユーザーが完了したステップ数とまだ完了していないステップ数が表示され、現在の進行状況のパーセンテージが正確に表示される必要があります。この記事では、JavaScriptを使用してステップバーをパーセンテージ付きで表示する方法を紹介します。ステップ 1: HTML 構造 まず、HTML でステップバーのスケルトンを作成する必要があります。単純な非順序付けを使用できます
2023-04-21
コメント 0
1208

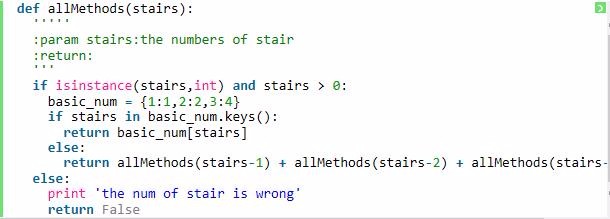
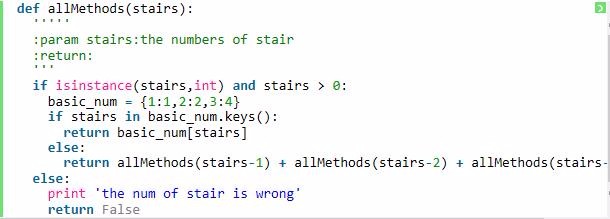
N次ステップの問題を解くためのPythonの方法
記事の紹介:この記事では、主に N 次ステップ問題を解決する Python の方法を紹介し、ステップ問題について簡単に説明し、再帰的および再帰アルゴリズムを使用してステップ問題を解決するための Python の関連操作スキルを例の形で分析します。参考のため
2018-04-27
コメント 0
3186

Linux を起動するための詳細な手順を共有する
記事の紹介:この記事の内容: 14.1 プレス電源と BIOS ステージ 14.2 MBR とさまざまなブートローダー ステージ 14.2.1 ブート ローダー 14.2.2 パーティション テーブル 14.2.3 VBR/EBR モードを使用してオペレーティング システムを起動する 14.3 grub ステージ 14.3.1 grub2 を使用する場合の起動プロセス14.3 .2 従来の grub を使用する場合の起動プロセス 14.4 カーネルのロード段階 14.4.1 init ramdisk14.4.2 i のロード
2017-07-02
コメント 0
1701

spss データ分析の一般的な手順
記事の紹介:データ分析に SPSS を使用する鍵は、データ分析の一般的な手順に従うことです。 1. SPSS データの準備段階。 2. SPSS データの処理と並べ替えの段階。 3. SPSS データの分析段階。 4. SPSS 分析結果の読み取りと解釈。
2019-06-22
コメント 0
10321

Pythonでフォルダーを作成する基本的な手順
記事の紹介:最初のステップ: シェルを開いて新しいファイルを作成します。2 番目のステップ: os モジュールをインポートし、exists を呼び出してディレクトリが存在するかどうかを確認します。3 番目のステップ: ディレクトリまたはファイルが存在する場合、os は TRUE の結果を返します。 4 番目のステップ: ディレクトリを作成するには、まず getcwd を使用して現在のディレクトリを取得し、次にディレクトリ名を連結してフォルダーを作成します。
2019-06-14
コメント 0
7950

CSS を使用して簡単なステップ ナビゲーションを作成する方法
記事の紹介:ステップ ナビゲーションは、Web デザインでよく使用されます。ユーザーの操作を容易にします。特に複数のステップのタスクを完了する場合、ステップ ナビゲーションはユーザーが現在の進行状況を理解し、操作プロセスを習得するのに役立ちます。この記事では、CSS を使用して簡単なステップ ナビゲーションを作成する方法について説明します。まず、HTML ファイルを開き、ステップ ナビゲーションを含むファイル内に div 要素を作成する必要があります。この div 要素には、「step-nav」というクラス名が付けられます。 ```<div
2023-04-25
コメント 0
669

PHPステージ変数の使用法
記事の紹介:PHP は、Web サイトやアプリケーションの開発で広く使用されている人気のあるスクリプト言語です。 PHP には多くの強力な機能があり、その 1 つがステージ変数です。ステージ変数は、プログラムのライフサイクル中に情報を保存する方法であり、検証、エラー検出、セッション管理などの操作によく使用されます。
2023-03-29
コメント 0
685

phpcms の開発手順
記事の紹介:phpcms の開発手順: 1. データベースとデータ テーブルの作成; 2. テンプレート ディレクトリの作成; 3. モジュール コントローラー クラスの作成; 4. モジュール クラスとモジュール関数の作成; 5. テンプレート ファイルの作成; 6. 実行とデバッグ。
2019-11-04
コメント 0
3101

CSSステップスタイルについて話しましょう
記事の紹介:CSS は Cascading Style Sheets の略称で、HTML や XML などの文書を記述するために使用されるスタイルシート言語です。 CSS を使用すると、開発者はフォント、色、レイアウトなどを含む Web サイトのデザインをより詳細に制御できるようになり、Web サイトがより直観的で使いやすくなります。この記事では、CSS の「ステップ スタイル」について紹介します。ステップ スタイルは、場合によってはデザインをより鮮やかで興味深いものにし、ユーザーに明確なフィードバックを提供することができます。ステップスタイルはWebサイトのデザインでよく使われるスタイルです。それ
2023-04-24
コメント 0
500