合計 10000 件の関連コンテンツが見つかりました

CSS リストのプロパティ: list-style-type および list-style-position
記事の紹介:CSS リスト プロパティ: list-style-type および list-style-position、特定のコード例が必要です。フロントエンド開発では、情報を表示するためにリストを使用することがよくあります。 CSS には、リストのスタイルを美しくカスタマイズするためのプロパティがいくつか用意されています。最もよく使用される 2 つのプロパティは、list-style-type と list-style-position です。 list-style-type 属性 list-style-
2023-10-24
コメント 0
1298

HTML でサポートされているリストタグ: 順序なしリスト、順序付きリスト、定義リスト (はじめに)
記事の紹介:ある意味では、説明的なテキスト以外のものはすべてリストとみなすことができます。たとえば、国勢調査、太陽系、家系図、ツアー メニュー、さらにはすべての友人をリストまたはリスト内のリストとして表すことができます。では、HTML リストのスタイルとは何でしょうか?この章では、HTML でサポートされるリストのタイプ、つまり順序なしリスト、順序付きリスト、およびカスタム リスト (概要) について説明します。困っている友人は参考にしていただければ幸いです。
2018-09-20
コメント 0
22146

CSS リスト プロパティの最適化のヒント: list-style-type と list-style-position
記事の紹介:CSS リスト属性の最適化のヒント: list-style-type と list-style-position Web デザインでは、リストは一般的で重要な要素です。 CSS リスト プロパティを使用すると、リストのスタイルと位置を最適化し、ユーザー エクスペリエンスを向上させることができます。この記事では、list-style-type と list-style-position という 2 つのリスト属性に焦点を当て、具体的なコード例を読者に提供します。私にさせて
2023-10-25
コメント 0
1301

Python リスト
記事の紹介:空のリスト
Pythonでは空のリストを意味します。
パッケージ=[]
」
リスト
リストとは、リストにあるものがたくさんあることを意味します。
例えば:
リスト
123
235
574
665
Python でリストする
例えば:
パッケージ=["フルーツ"
2024-08-06
コメント 0
1362

CSS:list-styleリストスタイルの使い方を詳しく解説
記事の紹介:私たちが list-style を最もよく使用する場所は ul li ですが、多くの友人は、•list-style-type、•list-style-position、および•list-style-image の具体的な違いを明確にしていません。友達に詳しく紹介しましょう。
2017-06-29
コメント 0
4013

HTMLのリストタグとは何ですか
記事の紹介:HTML のリスト タグは、順序付きリスト、順序なしリスト、および定義リストをカバーします。順序付きリスト (OL): 順序付きリスト項目を数字または文字でマークします。順序なしリスト (UL): 順序なしリスト項目をドットまたは四角でマークします。定義リスト (DL):定義された用語と説明のペアのリスト。
2024-04-27
コメント 0
835

HTML5 2__ リストタグ
記事の紹介:リスト マークアップ リスト マークアップでは、Web ページ内にテキスト要素をリスト形式で配置できます。リスト マークアップには、順序付きリスト、順序なしリスト、カスタム リストの 3 種類があります。
2017-02-18
コメント 0
1685

Pythonのリストリスト
記事の紹介:この記事ではPythonのリストリストを紹介します。
2017-02-28
コメント 0
1639

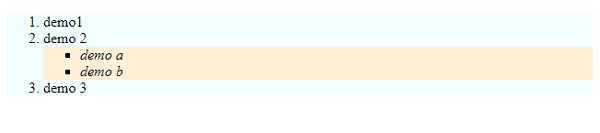
カスタム リスト項目リスト スタイルの使用の概要
記事の紹介:今日はある企業の採用ページの制作をしています。午前中にデザイン画を完成させ、午後からは組版に入ります。ページは以前作成したタレント事務所の採用ページを採用しており、ナビゲーションバーやバナーもすぐに出てきました。このコンテンツではいくつかの場所でリストを使用していますが、もちろん <ul> <li> タグを使用する必要があります。リスト項目(小さな点)は小さな緑色の四角形になります。このとき、リスト項目をカスタマイズするための CSS プロパティがあればと考えました。 知る必要はありません、それは実際に存在します。 list-style では、list-style-type、list-style-position、list-style-image を定義できます。これら 3 つの属性を 1 つに組み合わせることができます。
2017-10-02
コメント 0
2518
HTMLの順序付きリスト、順序なしリスト、定義リストの使い方
記事の紹介:今回はhtmlの順序付きリスト、順序なしリスト、定義リストの使い方を紹介します。 HTMLの順序付きリスト、順序なしリスト、定義リストを使用する際の注意点は次のとおりです。それで。
2018-01-20
コメント 0
3180

HTML の順序付きリスト、順序なしリスト、カスタム リストの違いを図で詳しく説明します。
記事の紹介:リストはページ レイアウトでよく使用されます。リストは順序付きリスト、順序なしリスト、カスタム リストに分けられます。順序付きリスト、順序なしリスト、カスタム リストの違いをご存知ですか?この記事では、順序付きリスト、順序なしリスト、およびカスタム リストでどのようなタグが使用されているか、および 3 つの違いについて紹介します。一定の参考になるので、興味のある方はご覧ください。
2018-10-15
コメント 0
22011

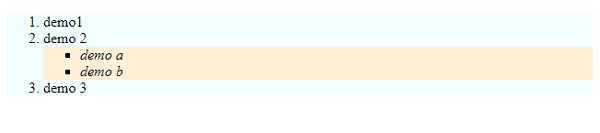
CSS カスタム リスト項目リスト スタイルの使用の概要
記事の紹介:今日はある企業の採用ページの制作をしています。午前中にデザイン画を完成させ、午後からは組版に入ります。このページは以前作成したタレント事務所の採用ページをコピーしたもので、ナビゲーションバーとバナーがすぐに出てきました。このコンテンツではいくつかの場所でリストを使用していますが、もちろん <ul> <li> タグを使用する必要があります。リスト項目(小さな点)は小さな緑色の四角形になります。このとき、リスト項目をカスタマイズするための CSS プロパティがあればと考えました。 知る必要はありません、それは本当に存在します。 list-style では、list-style-type、list-style-position、list-style-image を定義できます。これら 3 つの属性を組み合わせることができます。
2017-09-29
コメント 0
3422

HTMLリストタイプ
記事の紹介:HTML には 3 種類のリストがあります。 - 番号なしリスト このリストには箇条書き項目が含まれるリストと箇条書きリスト項目がありません。特定の順序。順序付きリスト このリストは、順序付きリスト項目に使用されます。 定義リスト このリストは、用語の定義を表示するために使用されます。これらのリストをネストして、必要に応じてスタイルを設定できます。 CSS プロパティ list-style は、リスト項目のスタイルを設定するのに役立ちます。構文 HTML リストの構文は次のとおりです-<typeoflist><li></li></typeoflist>次の例は HTML リストを示しています-サンプル ライブ デモンストレーション<!DOCTYPEhtml><html&g
2023-08-30
コメント 0
1287