合計 10000 件の関連コンテンツが見つかりました

HTML 非表示要素
記事の紹介:HTML 非表示要素のガイド。ここでは、hidden 属性の導入、使用法、HTML の Hide 要素の例についてそれぞれ説明します。
2024-09-04
コメント 0
588

HTMLタグを非表示にする
記事の紹介:HTML タグの非表示テクニックを探る HTML は Web 開発の重要な基盤であり、さまざまなタグを使用して美しい Web ページを構築できます。 HTML タグの非表示技術は、ページ全体のレイアウトに影響を与えることなく、特定のコンテンツを非表示にして、ページのレイアウトをより美しくすることができる、私たちがよく使用する技術です。この記事では、HTML タグの非表示テクニックの一般的な使用法とテクニック、および SEO 最適化の影響を回避する方法を紹介します。 1. HTML タグ非表示テクニックの一般的な使用法 1. 特定の要素を非表示にするために、CSS で displa を使用できます。
2023-05-21
コメント 0
1493

要素を非表示にする - CSS の課題
記事の紹介:この投稿のすべてのコードは、リポジトリ Github で見つけることができます。
ここでビジュアルを確認できます 要素を非表示にする - CodeSandbox
要素を非表示にする
2024-11-07
コメント 0
523

「ことば間違い探しの達人」赤い封筒を隠す - 新年の赤い封筒を隠す レベルクリアガイド
記事の紹介:Text Difference Master ゲームの一部のレベルは比較的難しいですが、多くのプレイヤーは隠された赤い封筒を通過する方法を知りたいと思っていますか?このレベルでは、新年の赤い封筒をすべて非表示にする必要があります。以下は、「文字違いマスター」ですべての新年の赤い封筒を隠すための編集者のガイドです。興味のある友達は、レベルをクリアするのに役立つことを願っています。 「言葉のあら探しの達人」 赤い封筒を隠して新年の赤い封筒をすべて隠す レベルクリア戦略 赤い封筒を隠す 目的: 新年の赤い封筒をすべて隠す 1. 赤い封筒を隠して新年の赤い封筒をすべて隠す このレベルでは、赤い封筒を下の図に示す位置に移動します。 2. 少年をダブルクリックし、落としたお金を妹にドラッグし、赤い封筒を妹にドラッグします。 3. 保存するたびにステータスを復元する必要があることに注意してください。 4. ライトを下にスライドさせて写真を撮ります。
2024-04-20
コメント 0
747

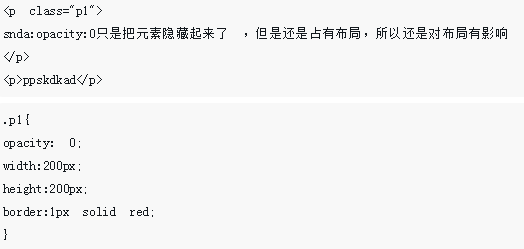
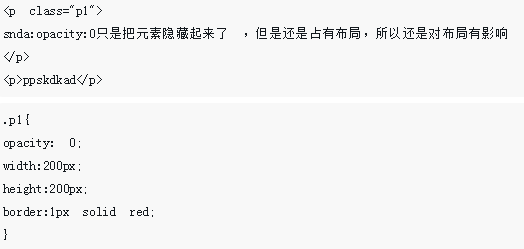
html+cssでの4つの非表示方法
記事の紹介:今回はhtml+cssでの非表示方法を4つ紹介します。html+cssでの非表示方法の注意点は何ですか?実際のケースを見てみましょう。
2018-03-22
コメント 0
2391

html 表示を隠す
記事の紹介:HTML の非表示と表示: これらのテクニックをマスターして、Web ページを簡単にカスタマイズします。インターネット テクノロジーが更新され続けるにつれて、Web デザインに対する人々の要求はますます高くなっています。最も基本的な Web デザイン言語である HTML も絶えず開発されています。中でも要素を隠したり見せたりする手法はデザイナーがよく使う手法となっています。この記事では、デザイナーの参考にHTMLで要素を非表示にしたり表示したりする方法を紹介します。 1. 要素を非表示にする Web デザインでは、特定の要素を非表示にすることは非常に一般的な操作です。 HTML での一般的な非表示方法には次のものがあります。
2023-05-21
コメント 0
3984

CSSの表示と非表示
記事の紹介:CSS の表示と非表示 CSS (Cascading Style Sheets) は、Web ページのスタイルとレイアウトを記述するために使用されるスタイル シート言語です。 Web 開発では、CSS の表示機能と非表示機能は非常に重要です。これは、HTML 要素の可視性を制御することで実現できます。この記事ではCSSの表示・非表示の実装方法と応用を紹介します。 1. 基本構文 CSS では、要素の表示属性を設定することで要素の表示/非表示を制御します。表示属性の値は次のとおりです。 1. none: 要素を非表示にし、スペースを予約しません。 2.ブロック:
2023-05-29
コメント 0
2785

Uniappでアニメーションを表示/非表示にする方法
記事の紹介:Uniapp はクロスプラットフォームのアプリケーション開発フレームワークで、開発者は 1 つのコード ベースでコードを一度記述し、それを複数の異なるアプリケーションにコンパイルできます。 Uniapp では、開発者はさまざまなアニメーション効果を使用して、アニメーションの表示/非表示など、アプリケーションのエクスペリエンスと使いやすさを向上させることができます。この記事ではUniappで表示・非表示アニメーションを使う方法を紹介します。 1. アニメーションの表示と非表示 Uniapp では、表示と非表示の命令を使用して要素を表示または非表示にすることができます。 show コマンドは要素を表示するために使用され、hide コマンドは使用されます。
2023-04-23
コメント 0
1969

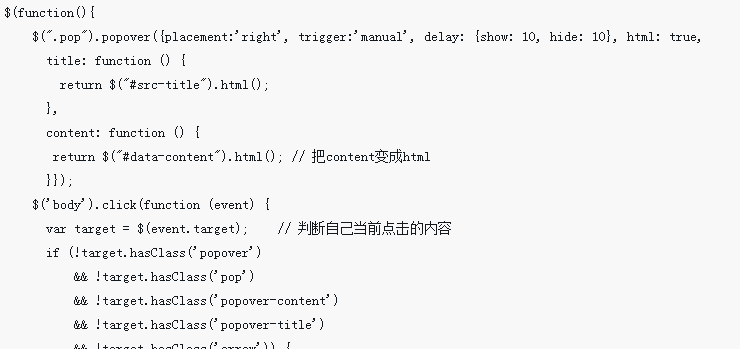
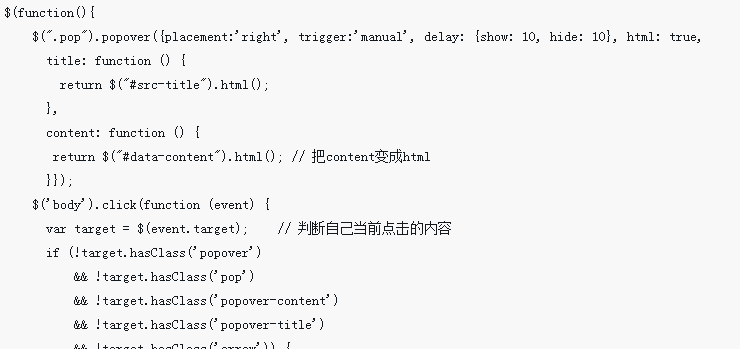
BootStrap はクリック領域の非表示機能を実装します
記事の紹介:今回は、クリック領域の非表示機能を実装するための BootStrap について説明します。 クリック領域の非表示機能を実装するための BootStrap の注意点は次のとおりです。
2018-04-13
コメント 0
2636

Reactでパスワード非表示機能を実装する方法
記事の紹介:React でパスワード非表示機能を実装する方法: 1. 依存関係を追加します "import {View,Text,TouchableWithoutFeedback,TextInput,Image,StyleSheet,} from 'react-native';"; 2. 渡す "{this.state.imageState? ( . ..)}」メソッドを使用してパスワードの表示・非表示機能を実装します。
2023-01-03
コメント 0
2334

JavaScriptクリック非表示
記事の紹介:JavaScript は、Web サイトの作成とインタラクション デザインに使用される一般的なプログラミング言語です。その中でも、クリックして非表示にする機能は JavaScript の比較的基本的な機能であり、非常に実用的な機能です。クリックして非表示にする機能は、名前が示すように、Web ページ上の要素をクリックした後、他の要素を自動的に非表示または非表示にする機能です。これにより、Web サイトの外観がより美しくなり、ユーザー エクスペリエンスが向上します。 JavaScript のクリック非表示を実装する方法について説明します。最初のステップは、まず
2023-05-22
コメント 0
1226

html 表示 非表示
記事の紹介:HTML 表示/非表示テクノロジの概要 Web 開発では、ページ要素の表示と非表示は一般的な要件です。たとえば、ページ上のコンテンツを切り替える場合、それに応じて対応する画像を表示したり非表示にしたりする必要があります。この問題を解決するには、開発者は Web サイトをより使いやすく、柔軟にするための重要な技術である表示および非表示の技術を習得する必要があります。要素の表示/非表示を切り替えるにはさまざまな方法がありますが、この記事では次の 4 つの方法を紹介します: 1. JavaScript を使用して、JavaScript コードを記述し、HTML ページに埋め込み、要素を表示します。
2023-05-21
コメント 0
1381

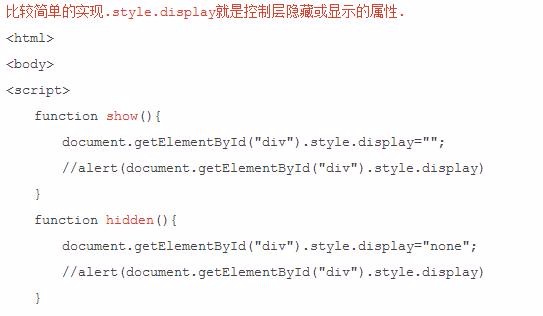
表示 非表示 JavaScript
記事の紹介:タイトル: フロントエンドスキルをマスターする: Javascript の表示と非表示 フロントエンド開発では、表示と非表示は頻繁に使用される機能です。たとえば、インタラクティブな効果を実現したり、ページ エクスペリエンスを最適化するために、特定の条件下で一部の要素を表示または非表示にすることが必要になることがよくあります。この記事ではフロントエンドスキルをマスターするためのJavaScriptコードの表示・非表示の実装方法を紹介します。 1.CSSによる表示・非表示 最も簡単な実装方法は、CSSのdisplay属性により要素の表示・非表示を行うことです。要素を表示する必要がある場合は、要素を表示します
2023-05-17
コメント 0
1085

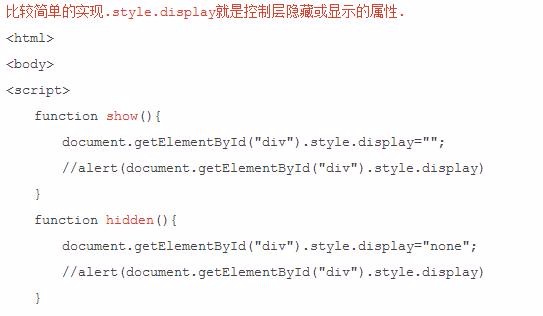
JS コントロールの非表示と表示
記事の紹介:この記事では、非表示と表示を制御するための比較的簡単な JS コードを紹介します。必要な友達は参照してください。
2018-04-26
コメント 0
1825

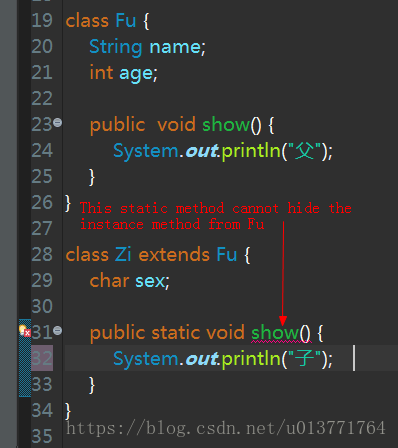
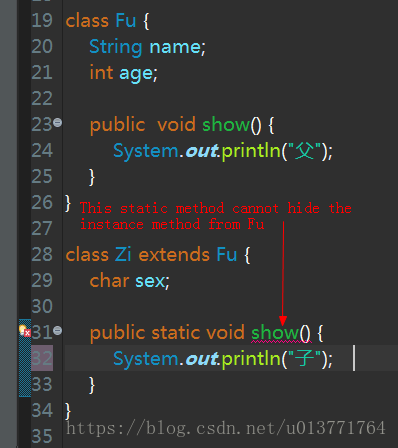
Java における非表示とオーバーライドの概要とそれらの違い
記事の紹介:非表示と上書き: サブクラスは親クラスのメソッドをオーバーライドします。メソッド名とパラメーターの型がまったく同じであること (パラメーターをサブクラスにすることはできません)、戻り値と例外が親クラスのものより小さいか同じであることが必要です (つまり、それらは親クラスのサブクラスです)、アクセス修飾子は親クラスより大きいか、親クラスと同じです。非表示: 親クラスとサブクラスに同じ名前の属性またはメソッドがある場合 (メソッド非表示の形式は 1 つだけです。つまり、親クラスとサブクラスが同じ静的メソッドを持つということです)、親クラスの属性またはメソッド同じ名前のクラスがフォームにありませんが、実際にはまだ存在します。
2018-08-06
コメント 0
2270