合計 10000 件の関連コンテンツが見つかりました

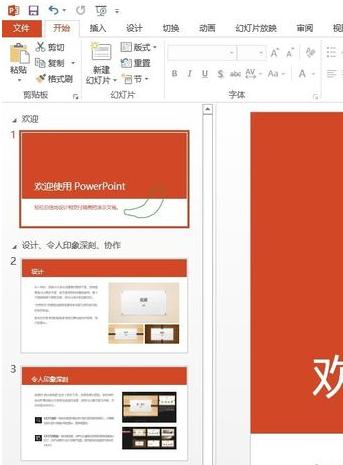
ppt2013でスライドショービデオを録画する方法
記事の紹介:たとえば、プレゼンテーションは図に示されています。 [スライドショー]タブで[スライドショーを録画]をクリックし、録画方法を選択します。ここでは[最初から録画(S)]を例に説明します。このとき、何を記録するかを尋ねる[スライドショーの記録]ダイアログボックスが開きます。スライドショーとアニメーションのタイミング、ナレーション、レーザーポインターを必要に応じて選択し、[録画開始]をクリックします。録音状態に入ると、左上に[録音]ツールバーが表示されます。 [録音]ツールバーは図のとおりです。必要に応じてこのツールバーを使用します。録音が完了すると、スライドの右下隅にサウンドアイコンが表示され、そのサウンドが録音されたナレーションになります。録画が完了したら、ビデオ形式で作成できます。 [ファイル]-[名前を付けて保存]をクリックし、保存場所を選択します。ここでは[コンピューター]を選択し、[参照]をクリックします。
2024-06-04
コメント 0
1086

win10で画像をスライドショー形式で再生する方法
記事の紹介:win10で写真をスライドショー形式で再生するにはどうすればよいですか? win10の画像閲覧モードは非常に多彩で興味深いのですが、今回はスライドショーモードを紹介したいと思います。 win10システムで画像を閲覧する場合、システム独自の設定により画像をスライドショー形式で再生することができ、独自の画像閲覧形式を楽しむことができますが、スライドショーのやり方を知らない友人も多くいます。以下に win10 の画像スライド ショーのチュートリアルをお届けします。 Win10 画像スライドショーチュートリアル 1. タスクバーの「エクスプローラー」を開きます。 2. 表示したい画像フォルダーに移動します。 3. [管理] > [スライドショー] をクリックすると、写真が画面上にスライドショーとして表示されます。
2023-06-29
コメント 0
9944

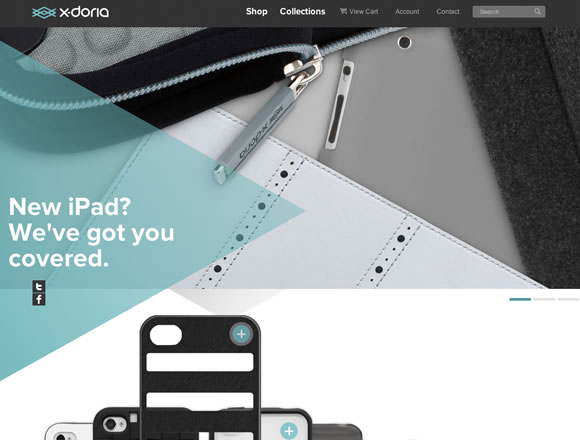
素晴らしい応用事例20選をスライドショーでまとめてみた web design_jquery
記事の紹介:スライドショー効果の使用は、Web サイトで非常に一般的です。スライドショー効果を使用すると、限られた Web ページのスペースにより多くのコンテンツを表示できるだけでなく、インターネット上の多数のスライドショー プラグイン リソースを使用して、スライドショーを簡単に実現できます。とてもシンプル
2016-05-16
コメント 0
1037

純粋な CSS3 全画面レスポンシブ スライドショー効果
記事の紹介:これは、純粋な CSS3 を使用して単純に作成されたクールな全画面応答スライドショー効果です。このスライドショー効果は、js コードを使用せずに純粋な CSS を使用して作成されています。
2017-01-17
コメント 0
2024

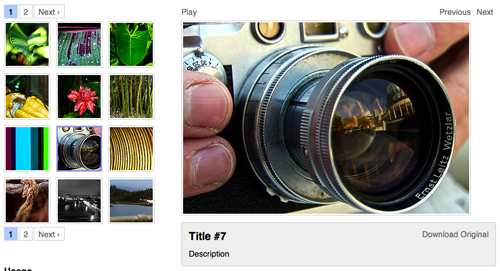
jquery_jquery に基づく 15 個のスライドショー プラグイン
記事の紹介:スライドショー効果は、アルバム画像や注目のおすすめを表示するためによく使用されます。美しいスライドショーは訪問者の注目を集めます。この記事では、画像表示をより美しく、注目のコンテンツをより魅力的にするための jquery スライドショー プラグインを 15 個集めました。
2016-05-16
コメント 0
1157

HTML、CSS、jQuery を使用してレスポンシブなスライドショー プレーヤーを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法 今日の Web デザインでは、スライドショー プレーヤーは最も一般的で人気のある要素の 1 つです。スライドショープレーヤーは、絶妙なアニメーション効果を備えた写真やテキストを表示し、ユーザーにさらに魅力的な視覚体験を提供します。この記事では、HTML、CSS、jQuery を使用して応答性の高いスライドショー プレーヤーを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造を作成する まず、HTML 構造を作成する必要があります。
2023-10-24
コメント 0
800

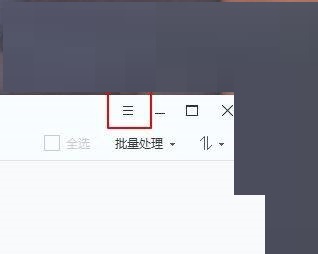
2345Kantuwang でスライドショーの背景を設定する方法
記事の紹介:2345 Picture Viewer は、すべての主流の画像形式の閲覧、編集、管理をサポートする非常に強力で実用的な画像表示ソフトウェアであり、非常に便利で高速に使用できます。 2345ビューキングでスライドショーの背景を設定する方法を知っている人はいますか? 以下に、2345ビューキングのスライドショーの背景を設定する方法を詳しく紹介しますので、興味があればご覧ください。設定方法: 1. ダブルクリックしてソフトウェアに入り、右上隅にある三本の横線のアイコンをクリックします。 2. 次に、下のオプションリストで「設定」を選択します。 3. 開いたウィンドウインターフェースで、左側の列の「スライドショー」オプションをクリックします。 4. 次に、右側にある「デフォルトの再生背景」を見つけます。
2024-06-11
コメント 0
713

2345Kantuwang スライド ショーの順序を設定する方法
記事の紹介:2345 Picture Viewer は、すべての主流の画像形式の閲覧、編集、管理をサポートする非常に強力で実用的な画像表示ソフトウェアであり、非常に便利で高速に使用できます。 2345絵画鑑賞王でスライドショーの再生順序を設定する方法を知っている人はいますか? 以下に、2345絵画鑑賞王でのスライドショーの再生順序を設定する方法を詳しく紹介します。見て。設定方法: 1. ダブルクリックしてソフトウェアを開き、右上隅にある三本の横線のアイコンをクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウインターフェースで、左側の列の「スライドショー」オプションをクリックします。 4. 次に、右側にある「デフォルトの再生順序&」を見つけます。
2024-06-25
コメント 0
616

PHP を使用して画像カルーセルとスライドショー機能を実装する方法
記事の紹介:PHP を使用して画像カルーセルおよびスライドショー機能を実装する方法 最新の Web デザインでは、画像カルーセルおよびスライドショー機能が非常に一般的になっています。これらの機能は、Web ページにダイナミクスを加えてアピールし、ユーザー エクスペリエンスを向上させることができます。この記事では、読者がこのテクノロジーを習得できるように、PHP を使用して画像カルーセルとスライドショー機能を実装する方法を紹介します。 HTML でのインフラストラクチャの作成 まず、HTML ファイルでインフラストラクチャを作成します。画像カルーセルにコンテナといくつかの画像要素があるとします。 HTMLコードは次のとおりです
2023-09-05
コメント 0
1828