合計 10000 件の関連コンテンツが見つかりました

jqueryの子要素セレクターと子孫要素セレクターの違いは何ですか?
記事の紹介:jqueryの子要素セレクターと子孫要素セレクターの違い: 1. 子要素セレクターの構文は「$("親要素>子要素")」であり、子孫要素セレクターの構文は「$("parent」です。 element child Element ")"; 2. 子要素セレクターは直接の子孫にのみ影響し、複数層の子孫には影響しませんが、子孫要素セレクターは指定されたすべての子孫要素に影響します。
2022-09-02
コメント 0
3368

HTML リスト要素
記事の紹介:HTML 要素の分類リスト要素
2016-11-01
コメント 0
2048

擬似要素セレクターとは何ですか?
記事の紹介:疑似要素セレクターとは何ですか? 特定のコード例が必要です。疑似要素セレクターは、要素のコンテンツの前後に特定の要素を挿入し、これらの疑似要素のスタイルを設定できる CSS の強力なセレクターです。疑似要素セレクターは通常、二重コロン (::) で表されます。この記事では、一般的に使用されるいくつかの疑似要素セレクターについて説明し、具体的なコード例を示します。 ::before 擬似要素セレクター: このセレクターは、一致する要素の前に擬似要素を挿入します。コード例:
2024-02-18
コメント 0
1107

HTML フォーム要素
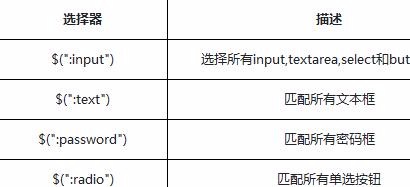
記事の紹介:HTML 入門チュートリアル: HTML で最も重要な form 要素は <input> 要素です。さらに、<select> 要素 (ドロップダウン リスト)、選択するオプションを定義する <option> 要素、<textarea> 要素があります。 、<button> およびその他の要素。
2019-09-11
コメント 0
2779

jqueryには要素セレクターがありますか?
記事の紹介:jqueryには要素セレクターがあります。 jquery では、要素セレクターは要素名に基づいて要素を選択できます。通常、同じ要素を選択して同じ要素を操作するために使用されます。構文は "$("要素名") です。
2022-03-16
コメント 0
1489

Vue コンポーネント通信: $emit を使用して子コンポーネント イベントをトリガーする
記事の紹介:Vue コンポーネント通信: $emit を使用してサブコンポーネント イベントをトリガーする Vue 開発では、コンポーネント間のデータ転送と対話が複雑なアプリケーションを構築する鍵となるため、コンポーネント通信は非常に重要なトピックです。 Vue は、コンポーネント間の通信を実装するさまざまな方法を提供します。その 1 つは、$emit を使用してサブコンポーネント イベントをトリガーすることです。この記事では、Vueのコンポーネント通信に$emitを使う方法を紹介し、サンプルコードを通して理解を深めます。まず、$emit の基本的な使用法を理解する必要があります。 inVu
2023-07-08
コメント 0
2285

Vue コンポーネント通信: ルート コンポーネント通信には $root を使用します
記事の紹介:Vue コンポーネント通信: ルート コンポーネント通信に $root を使用する Vue アプリケーションでは、コンポーネント通信は非常に一般的な要件です。 Vue は、props、$emit、$on などの使用など、コンポーネント間の通信を実装するさまざまな方法を提供します。シナリオによっては、さまざまなコンポーネント間で比較的複雑な通信を行う必要がある場合がありますが、この場合、$root 属性を使用すると、通信プロセスを簡素化できます。 $root は Vue インスタンスのルート インスタンスであり、コンポーネント内のこのプロパティにアクセスすることでルート インスタンスにアクセスできます。
2023-07-07
コメント 0
1319

Vue と Canvas を使用してドラッグ可能な要素コンポーネント ライブラリを開発する方法
記事の紹介:Vue と Canvas を使用してドラッグ可能な要素コンポーネント ライブラリを開発する方法現代の Web 開発では、ドラッグ可能な要素コンポーネント ライブラリがユーザー インターフェイスのデザインと対話において重要な役割を果たしています。 Vue は、ユーザー インターフェイスを構築する便利な方法を提供する人気のある JavaScript フレームワークです。 Canvas は、グラフィックを描画し、グラフィックを処理する機能を提供する HTML5 要素です。 Vue と Canvas を組み合わせると、さまざまなプロジェクトに対応する強力なドラッグ可能な要素コンポーネント ライブラリを開発できます。
2023-07-17
コメント 0
1799

jqueryの要素内に要素を追加する方法
記事の紹介:方法: 1. 「$(指定要素).prepend(新規要素)」または「$(新規要素).prependTo(指定要素)」を使用して先頭に要素を追加します; 2. 「$(指定要素).append」を使用します(新しい要素)」または「$(新しい要素).appendTo(指定された要素)」を使用して最後に要素を追加します。
2022-05-07
コメント 0
4485