合計 10000 件の関連コンテンツが見つかりました

HTML に取り消し線のテキストを表示する
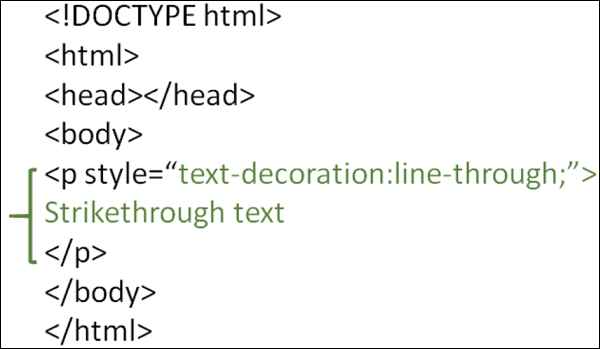
記事の紹介:HTMLタグで取り消し線のテキストを指定します。このタグは廃止されました。代わりに使用してください。 HTML タグは、削除されたテキスト、つまり取り消し線のテキストをマークするために使用されます。例 次のコードを実行して、HTML に取り消し線テキストを表示します - <!DOCTYPEhtml><html> <head> <title>HTMLstrikeTag</title> </head>&am
2023-09-04
コメント 0
843

CSS 取り消し線コードとはどういう意味ですか?
記事の紹介:CSS の取り消し線コードは「テキスト要素 {text-decoration:line-through;}」です。 CSS の text-decoration 属性は、テキストに追加される下線、上線、取り消し線などの変更を指定するために使用されます。この属性の値が "line-through" に設定されている場合、テキストを通る線を定義できます。つまり、取り消し線効果です。
2022-09-14
コメント 0
4317

CSSで取り消し線の色を変更できますか?
記事の紹介:CSS で取り消し線の色のスタイルを設定する取り消し線効果は、、、、などの HTML 要素を使用して実現できます。
2024-11-14
コメント 0
497

CSSを使用して取り消し線スタイルを作成する方法
記事の紹介:CSS は、HTML ドキュメントの外観と形式を定義およびデザインするために使用できるスタイル シート言語です。 CSS では、取り消し線は、Web ページで有効だったコンテンツ、または無効になったコンテンツを表すためによく使用される一般的なスタイルです。この記事ではCSSを使って取り消し線のスタイルを作成する方法を解説します。 1. text-decoration 属性 CSS を使用して取り消し線スタイルを作成するには、text-decoration 属性を使用します。 text-decoration 属性を使用して、下線、上線、取り消し線などのテキスト装飾を追加できます。
2023-04-24
コメント 0
1804

InDesignで取り消し線の太さを設定する方法
記事の紹介:InDesign は、さまざまな印刷物の組版や編集に特化したツールで、印刷されたフォントや画像を使用して非常に美しいグラフィック デザインを作成できます。ここでは、エディターが InDesign で取り消し線の太さを設定する方法を詳しく紹介します。必要な友達は参照してください。設定方法: 1. ダブルクリックしてソフトウェアを開き、追加したテキストコンテンツを選択し、右側の「キャラクター」パネルの右上隅にある「詳細設定」アイコンをクリックします。 2. 次に、オプションリストの「取り消し線オプション」をクリックします。 3. 次に、開いたウィンドウインターフェイスで、「取り消し線を有効にする」の小さなボックスをチェックし、個人のニーズに応じて調整します。
2024-08-19
コメント 0
904

HTMLの取り消し線タグとは何ですか?
記事の紹介:HTML の取り消し線タグは <del> で、ドキュメント内の削除されたテキストを定義します。「<p>私の好きな色は <del>青</del> <ins>赤</ins> です!</p >」のような構文を使用します。 」。
2021-11-10
コメント 0
8754

HTML でテキストに取り消し線を付けるにはどうすればよいですか?
記事の紹介:HTML でテキストに取り消し線を付けるには、<strike>…</strike> タグを使用します。取り消し線のテキストが表示されます。このタグは HTML では非推奨になっているため、HTML5 では使用しないでください。代わりに、CSS の text-decoration プロパティを使用することもできます。 CSS プロパティを使用するには、style 属性を使用します。 style 属性は、要素のインライン スタイルを指定します。この属性は、HTML の <p> タグとともに使用できます。 HTML5 は <strike> タグをサポートしていないため、CSS スタイルを使用する必要があることに注意してください。次の例を実行してみてください
2023-08-25
コメント 0
2117

CSSで取り消し線の色をカスタマイズできますか?
記事の紹介:CSS での取り消し線の色のカスタマイズ 、 、および HTML タグには、テキストを作成するためのさまざまなオプションが用意されています。
2024-11-23
コメント 0
785

CSSで取り消し線の色を設定する方法
記事の紹介:方法: まず、テキストを含むspanタグを親タグpに埋め込み、次に親タグpに取り消し線スタイルを追加し、color属性を使用してテキストと取り消し線の色を設定し、最後にspanタグでcolor属性を使用します。文字の色をリセットするには 以上です。
2021-04-14
コメント 0
3994

CSS取り消し線CSS
記事の紹介:CSS 取り消し線 (CSS 取り消し線) Web デザインでは、取り消し線は、テキストの特定の段落が有効でなくなったか、変更されたことを示すためによく使用されます。 CSS にはテキストに取り消し線を追加する方法が複数ありますが、この記事ではそのうちの 2 つ、text-decoration と text-decoration-line を紹介します。 text-decoration 属性 text-decoration 属性は、テキストに装飾線を追加するために使用される CSS 属性で、テキストを制御できます。
2023-05-27
コメント 0
10013

HTML での下線、取り消し線、上線のスタイルと使用例
記事の紹介:この記事では、下線、取り消し線、上線の一般的な例を中心に紹介します。 下線は、Web ページの美しさや視覚効果を目的として、スタイルに下線を引く操作を行うことがよくあります。
2017-06-05
コメント 0
14173

CSSで取り消し線のスタイルを設定するにはどうすればよいですか? (詳しいコード説明)
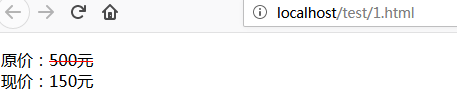
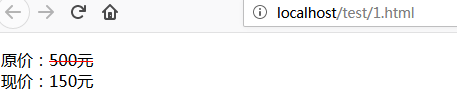
記事の紹介:この記事ではCSSの取り消し線の設定と実装方法を中心に紹介します。大手ショッピングモールのウェブサイトを閲覧すると、商品の元の価格がいくらに表示されているか、ユーザーが利用するために現在の価格がいくらに変更されるかなど、商品のプロモーションに何らかの効果があることがわかると思います。違いをより直感的に見つけることができ、通常は元の価格に明確な取り消し線が付けられます。
2018-10-08
コメント 0
20649

HTMLにフォントの取り消し線を追加する方法
記事の紹介:HTML にフォントの取り消し線を追加する方法: 1. "<s>" タグを "<s>取り消し線テキスト</s>" という構文で使用します。 2. "<del>" タグを "<del>" という構文で使用します。取り消し線テキスト </del>"; 3. テキスト要素に "text-decoration:line-through;" スタイルを追加します。
2021-12-10
コメント 0
7632

HTMLのテキストに取り消し線を追加するにはどうすればよいですか? (コード例)
記事の紹介:この記事ではHTMLの取り消し線の<s>タグの具体的な使い方を中心に紹介します。前回の記事【CSSで取り消し線のスタイルを設定するには? 】では、取り消し線スタイルをCSSで実現する具体的な実装方法をご紹介しました。困っている友達が行って参考にすることができます。以下では、簡単なコード例を使用して、HTML の <s> タグを使用してテキストの途中に取り消し線を追加する方法を紹介します。
2018-10-08
コメント 0
17249

css3削除
記事の紹介:ここでは、Web デザインをより最適化するための CSS3 の削除効果を紹介します。 CSS3 は CSS のアップグレード バージョンで、削除効果を含む多くの新機能と効果が導入されています。まず、CSS3 のネイティブの取り消し線スタイルを見てみましょう: ```text-decoration: line-through;```このスタイルは、テキストが削除されたことを示すためにテキストに中心線を追加します。ただし、この単純な取り消し線効果は、もはや十分にクールではありません。作成するには、さらに創造的な取り消し線効果が必要です。
2023-05-21
コメント 0
601
CSSテキストの取り消し線
記事の紹介:CSS テキストの取り消し線は、テキストに水平線を追加して、テキストが削除されたこと、またはテキストの変更を強調するために使用することもできます。 Web デザインでは、CSS テキストの取り消し線は、作成者が元のテキスト コンテンツを変更または削除したことを示すために、一部のブログ投稿で広く使用されています。もちろん、CSS テキストの取り消し線を使用して、特別価格を表示したり、特別に強調したテキストを作成したりすることもできます。具体的には、CSS テキストの取り消し線で使用される属性は text-decoration です。
2023-04-24
コメント 0
204