合計 10000 件の関連コンテンツが見つかりました

qps統計手法の概要
記事の紹介:今回はqps統計手法の概要をご紹介します。 qps統計手法の注意点は以下のとおりです。
2018-04-19
コメント 0
2956

uniapp でデータの統計と分析を実装する方法
記事の紹介:uniapp でデータの統計と分析を実装する方法 1. 背景の紹介 データの統計と分析はモバイル アプリケーション開発プロセスの非常に重要な部分であり、ユーザーの行動の統計と分析を通じて、開発者はユーザーの好みと使用状況を深く理解できます。これにより、製品デザインとユーザーエクスペリエンスが最適化されます。この記事では、uniapp にデータの統計と分析機能を実装する方法と、いくつかの具体的なコード例を紹介します。 2. 適切なデータ統計および分析ツールの選択 uniapp でデータ統計および分析を実装する最初のステップは、適切なデータ統計および分析ツールを選択することです。
2023-10-24
コメント 0
1139

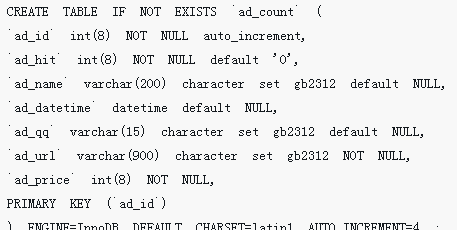
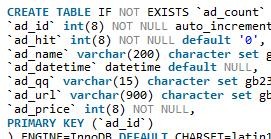
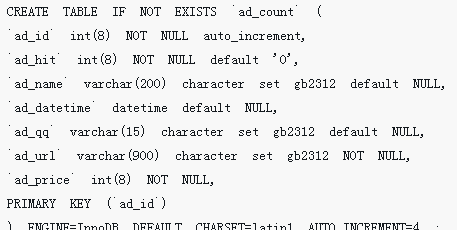
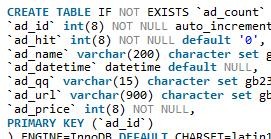
広告クリック統計 php+mysql
記事の紹介:今回は広告クリック統計 php+mysql についてお届けします。 広告クリック統計 php+mysql の注意点は何ですか? 以下は実際のケースです。
2018-03-24
コメント 0
1128

DingTalkログ統計機能の操作手順
記事の紹介:DingTalk のログ統計機能を使用するにはどうすればよいですか? DingTalk は、多くの機能を備えたモバイル オフィス プラットフォームです。最近、DingTalk に新しいログ統計機能が追加されました。その使用方法は次のとおりです。DingTalk のログ統計機能の使用方法を説明します。一緒に学びましょう。 1. DingTalk を開き、インターフェイスの下部にある [作業] を見つけてクリックし、作業インターフェイスに入ったら、ページを上にスライドさせ、[ログ] を見つけてクリックして入力します。 2. [ログの書き込み]インターフェイスに入ったら、下部の[統計]をクリックし、統計インターフェイスで[統計ルールの作成]をクリックします。 3. [ルールの作成]画面で必要な情報を入力し、間違いがないことを確認したら、下部の[保存]をクリックします。以上がDingTalkのログ統計機能の使い方でした。学習しましたか?そのまま続けてください。
2024-01-12
コメント 0
1246

オンライン質問回答に回答統計機能を実装する方法
記事の紹介:オンライン解答で解答統計機能を実装するには、具体的なコード例が必要ですが、オンライン解答システムにおいて、解答統計機能は生徒の解答パフォーマンスの把握や指導効果の評価に非常に重要です。この記事では、オンライン質問応答における回答統計機能をプログラミングで実装する方法と、いくつかの具体的なコード例を紹介します。 1. 回答統計の要件 オンライン応答システムの回答統計機能には、少なくとも以下の要件が含まれている必要があります。 全体状況の統計:総人数、質問に回答した人数、回答者数などの基本的な統計情報を含む回答の総数。個々の回答の統計: はい
2023-09-25
コメント 0
1709

PHP と Vue.js で統計ギャラリーを使用する方法
記事の紹介:PHP および Vue.js で統計ギャラリーを使用する方法 最新の Web 開発において、データの視覚化は非常に重要な部分です。統計グラフでは大量のデータをグラフィカルに表示できるため、ユーザーはデータをより直感的に理解できます。この記事では、PHP と Vue.js で統計ギャラリーを使用して、チャート関数を迅速かつ簡単に実装する方法を紹介します。まず、適切な統計ライブラリを選択する必要があります。現在、市場には、Chart.js、Echar などの優れた統計ライブラリが数多く存在します。
2023-08-25
コメント 0
895

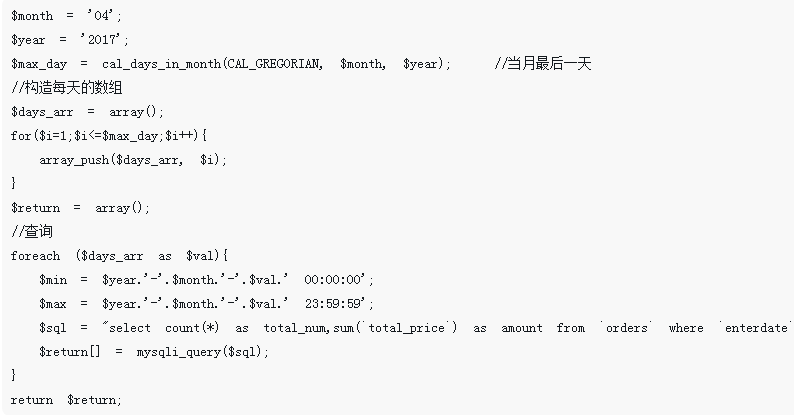
会計システムにチャート統計機能を追加する方法 - PHPを使用して会計データのチャート統計を実装する
記事の紹介:会計システムにチャート統計機能を追加する方法 - PHP を使用して会計データのチャート統計を実装するには、特定のコード サンプルが必要です。 タイトル: PHP を使用して、会計システムのチャート統計機能を実装する はじめに: 現代社会では、ますます多くの人々が、会計システムのチャート統計機能を実装し始めています。簿記システムを使用して個人の財務を管理します。しかし、単に収入と支出を記録するだけでは十分ではなく、財務データを視覚的に表示する方法も必要です。この記事では、PHP 言語を使用して会計システムにチャート統計機能を追加する方法と、具体的なコード例を紹介します。テキスト 1。
2023-09-24
コメント 0
898

Vue 統計グラフのインタラクティブな描画とアニメーションの最適化
記事の紹介:Vue 統計グラフのインタラクティブな描画とアニメーションの最適化 はじめに: Vue.js は、軽量で高性能な JavaScript フレームワークとして、強力なデータ バインディングとコンポーネント開発機能を備えています。統計チャートの開発において、Vue.js はインタラクティブな描画とモーションの最適化の実現にも役立ちます。この記事では、Vue.js を使用して統計グラフを作成する方法を紹介し、コード例を通じて読者の理解を深めます。 1. 統計図ライブラリの導入 Vue 統計図を開発する前に、まず統計図ライブラリを導入する必要があります。
2023-08-25
コメント 0
885

Vue 統計グラフのグループ化およびフィルタリング手法
記事の紹介:Vue 統計グラフのグループ化およびフィルタリング手法の紹介: Web 開発では、データの視覚的な表示はユーザーにとって非常に重要です。人気のある JavaScript フレームワークとして、Vue はデータの視覚化を非常にシンプルにするための豊富なツールとコンポーネントを提供します。この記事では、Vue での統計グラフのグループ化とフィルタリングのテクニックを紹介し、具体的なコード例を通して説明します。 1. グループ統計 統計グラフでは、多くの場合、データをグループ化してから統計分析を行う必要があります。 Vue はこれを実現するためのいくつかのメソッドを提供します
2023-08-26
コメント 0
718

Vue 統計グラフのマーキングと注釈のテクニック
記事の紹介:Vue 統計グラフのマーキングと注釈のテクニック Vue 開発では、データを表示するために統計グラフを使用することが非常に一般的な要件です。優れた統計グラフでは、データを視覚的に表示するだけでなく、マークや注釈も非常に重要な部分です。この記事では、Vue 統計グラフでのマーキングと注釈のテクニックをいくつか紹介し、コード例を使用して説明します。マーキング手法: データ ポイント マーカーの追加: 統計グラフでは、多くの場合、ユーザーがデータをより深く理解できるように、特定のデータ ポイントをマークする必要があります。たとえば、ヒストグラムでは
2023-08-18
コメント 0
1088

Vue を使用してディープラーニング統計グラフを実装する方法
記事の紹介:Vue を使用してディープ ラーニングの統計グラフを実装する方法 ディープ ラーニングの急速な発展に伴い、データの統計と視覚的分析はディープ ラーニング エンジニアの重要なタスクの 1 つになりました。データ分析結果をより直感的かつわかりやすく表示するために、統計グラフは欠かせないツールとなっています。人気のあるフロントエンド フレームワークとして、Vue は豊富なコンポーネントと柔軟なデータ バインディング メカニズムを提供し、さまざまな統計グラフを簡単に表示できます。この記事では、Vue を使用してディープ ラーニング統計グラフを実装する方法と、対応するコード例を紹介します。 1つ
2023-08-20
コメント 0
1000
Python でコード統計ツールを実装する方法
記事の紹介:今回は、Python でコード統計ツールを実装する方法と、Python でコード統計ツールを実装する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-04-09
コメント 0
1519

Vue を使用してレスポンシブな統計グラフを実装する方法
記事の紹介:Vue を使用してレスポンシブな統計グラフを実装する方法 最新のデータ視覚化作業において、統計グラフは非常に重要な部分です。人気の JavaScript フレームワークである Vue は、応答性の高いユーザー インターフェイスを構築し、統計グラフを簡単に統合するのに役立ちます。この記事では、Vue を使用してレスポンシブ統計グラフを実装する方法を紹介し、コード例を添付します。まず、Vue をインストールし、Vue ライブラリをプロジェクトに導入する必要があります。 <scriptsrc="https:/
2023-08-17
コメント 0
813

広告のクリック率統計のPHPコードを実装する
記事の紹介:この記事では、PHP 広告クリック統計コード、PHP 広告クリック統計コードについて説明します 昨夜、いくつかの IDC Web サイトがこのサイトと協力して広告を掲載したいとのことでしたが、広告効果を確認したかったので、考えて書きました。単純な広告統計コード。ここでは統計を待つだけです。IP 制限や不快なクリックなどはありません。
2018-02-23
コメント 0
2192

クイック スタート: Python で統計グラフを描画する
記事の紹介:タイトル: クイック スタート: Python を使用した統計チャートの描画、具体的なコード例付き 記事: 統計チャートの描画は、データ分析とデータ視覚化における重要なリンクの 1 つです。 Python は強力で習得しやすいプログラミング言語として、Matplotlib や Seaborn などのさまざまな描画ライブラリを提供します。この記事では、Python を使用して一般的なさまざまな統計グラフを描画する方法を、具体的なコード例を通して紹介します。折れ線グラフ 折れ線グラフは、時間やカテゴリなどの変化を示すために使用される最も一般的な統計グラフの 1 つです。
2023-09-27
コメント 0
1416

Vue統計グラフのアニメーション効果の最適化
記事の紹介:Vue 統計グラフのアニメーション効果の最適化 Web 開発において、データの視覚化は重要な方向性です。統計グラフはユーザーがデータをより直観的に理解するのに役立ち、アニメーション効果はユーザー エクスペリエンスをさらに向上させることができます。人気のあるフロントエンド フレームワークとして、Vue はデータ視覚化を実現するための豊富なツールとコンポーネントを提供します。この記事では、Vue統計グラフのアニメーション効果を最適化する方法を紹介します。まず、適切な統計グラフ ライブラリを選択する必要があります。現在、Chart.js、ECharts、Ap などのいくつかの人気のあるグラフ作成ライブラリ
2023-08-26
コメント 0
1382

Vue統計グラフプラグインの使い方とサンプル
記事の紹介:Vue 統計グラフ プラグインの使用方法と例 はじめに: Web アプリケーションを開発する場合、統計グラフは非常に便利なデータ視覚化ツールです。 Vue.js は、インタラクティブな統計グラフを作成するための便利なプラグインやツールを多数提供する人気の JavaScript フレームワークです。この記事では、Vue.jsを使った統計グラフプラグインの使い方とコード例を紹介します。 1. Vue 統計グラフ プラグインをインストールします。開始する前に、Vue.js がインストールされていることを確認する必要があります。それから私たちは作ることができます
2023-08-25
コメント 0
1477