合計 10000 件の関連コンテンツが見つかりました

Windows 10/11での100%GPU使用のターゲットソリューション
記事の紹介:100%GPUの使用法は悪いですか? Windows 10で100%のGPU使用を修正する方法は?心配しないでください。 PHP.CNのWebサイトでは、高いGPUの問題を解決するためのこの記事を提供します。これらの方法は、100%のGPU使用を受けている場合は試してみる価値があります。
2025-05-01
コメント 0
582

100ライン:最後の防衛アカデミー - パッシブスキル、説明
記事の紹介:100ラインでのパッシブスキルのマスター:最後の防衛アカデミー
100ラインでの効果的なチーム管理:最後の防衛アカデミーは、アクティブな攻撃を超えています。 チームメイトのパッシブスキルは、勝利に不可欠です。 このガイドはtheiを強調しています
2025-04-24
コメント 0
489

初心者のヒント - 100ライン:最後の防衛アカデミーウォークスルー
記事の紹介:100ラインの習得 - 最後の防衛アカデミー:新しいプレーヤーのための重要なヒント
100ラインの開始 - 最後の防衛アカデミーは気が遠くなると感じることができますが、いくつかの重要な戦略があれば、100のエンディングを簡単に征服することができます。 からコンパイルされたこのガイド
2025-05-13
コメント 0
259

暗号通貨100倍のレバレッジフォーミュラ
記事の紹介:100倍のレバレッジにより、トレーダーは100倍の資金と取引して利益と損失を増幅することができます。彼らは停止損失を慎重に設定し、市場の変動に細心の注意を払い、リスクを多様化するために資金を合理的に割り当てる必要があります。
2025-05-08
コメント 0
910

画像/コンテンツ用の100 jQueryスライダー(パート2)
記事の紹介:この記事では、2つの部分に分類された画像とコンテンツの100件のjQueryスライダーを紹介します。 これはパート2です(プラグイン51-100)。 JQuery Slidersは、訪問者の注意をすぐにキャプチャし、主要なビジネス機能を強調するのに最適です(画像S
2025-02-28
コメント 0
723

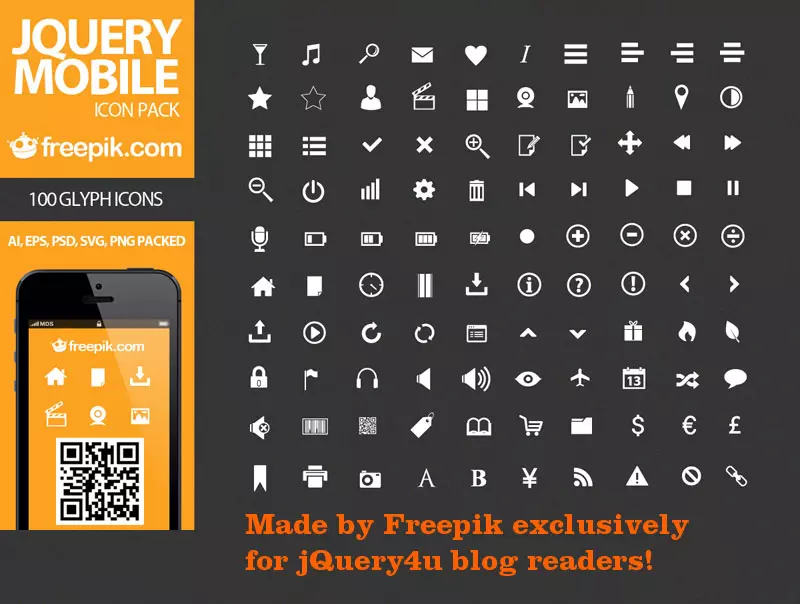
無料100 JQueryモバイルアイコンパック!
記事の紹介:JQuery 4Uブログリーダー向けに特別に提供されている100個のJQueryモバイルアイコンパックを無料で入手してください!
このアイコンパックには、Photoshop PSD、Illustrator AI/EPS、SVGの形式の100個のベクトルアイコンが含まれています。 著者Freepik.comに関するアイコンパックをダウンロードしてください
Freepik.comは、ウェブサイト、バナー、プレゼンテーション、雑誌、広告で使用できる無料の写真、イラスト、PSD、ベクターを見つけるのに役立ちます。現在、ダウンロード可能な1,430,425の無料ベクター、写真、PSDがあります! :) jQueryモバイルアイコンパックFAQ
jQueryモバイルアイコンとは何ですか
2025-02-23
コメント 0
739

トロフィー/アチーブメントガイド - 100ライン:最後の防衛アカデミー
記事の紹介:100ラインアカデミーのすべての成果を解き放ちます - 最後の防衛アカデミー!
このガイドは、100ラインアカデミーのすべてのトロフィーと成果をカバーしています - 最後の防衛アカデミー。 任天堂のスイッチプレーヤーには成果はありませんが、このガイドは共同として機能します
2025-05-13
コメント 0
781