合計 10000 件の関連コンテンツが見つかりました

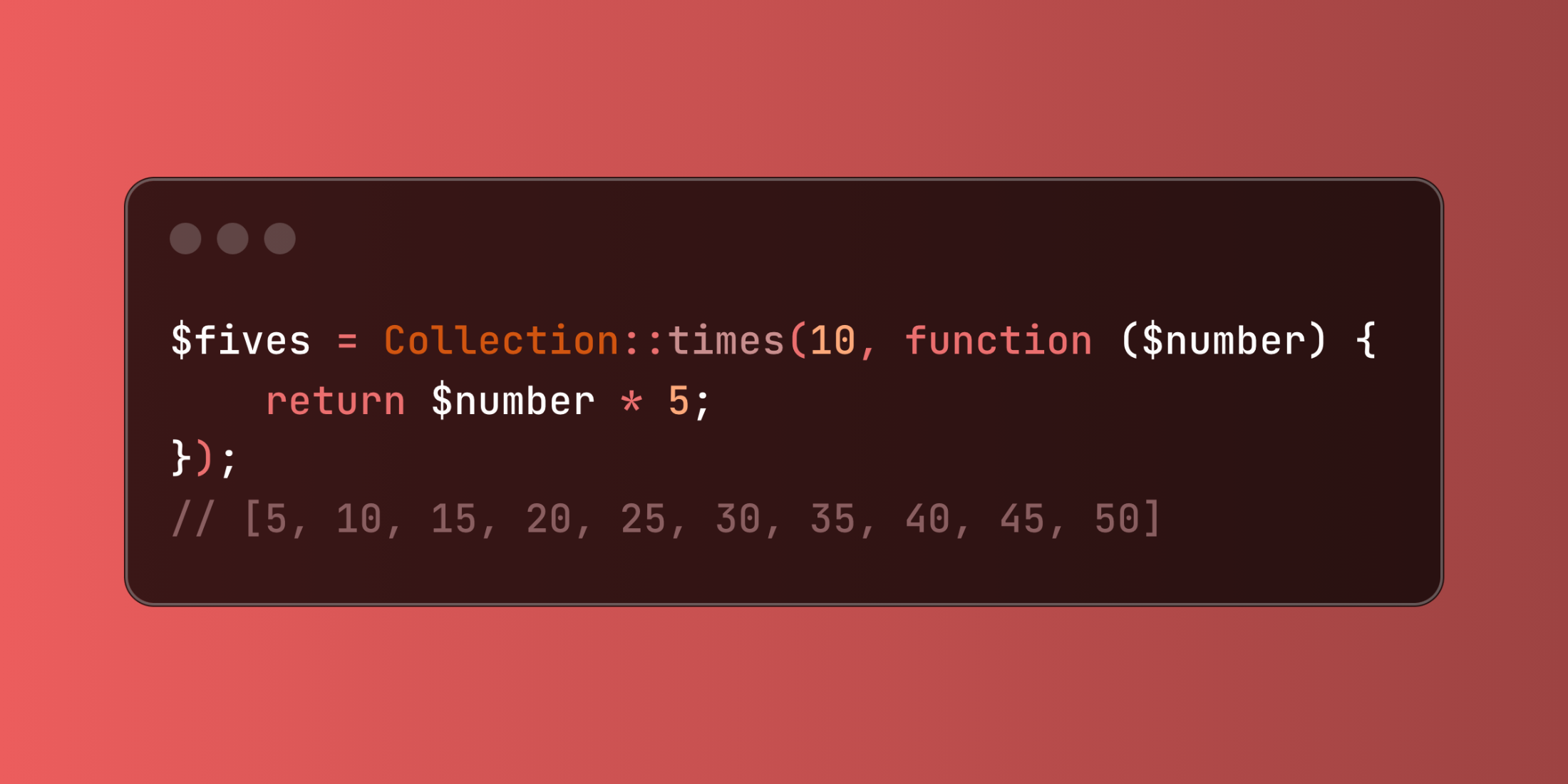
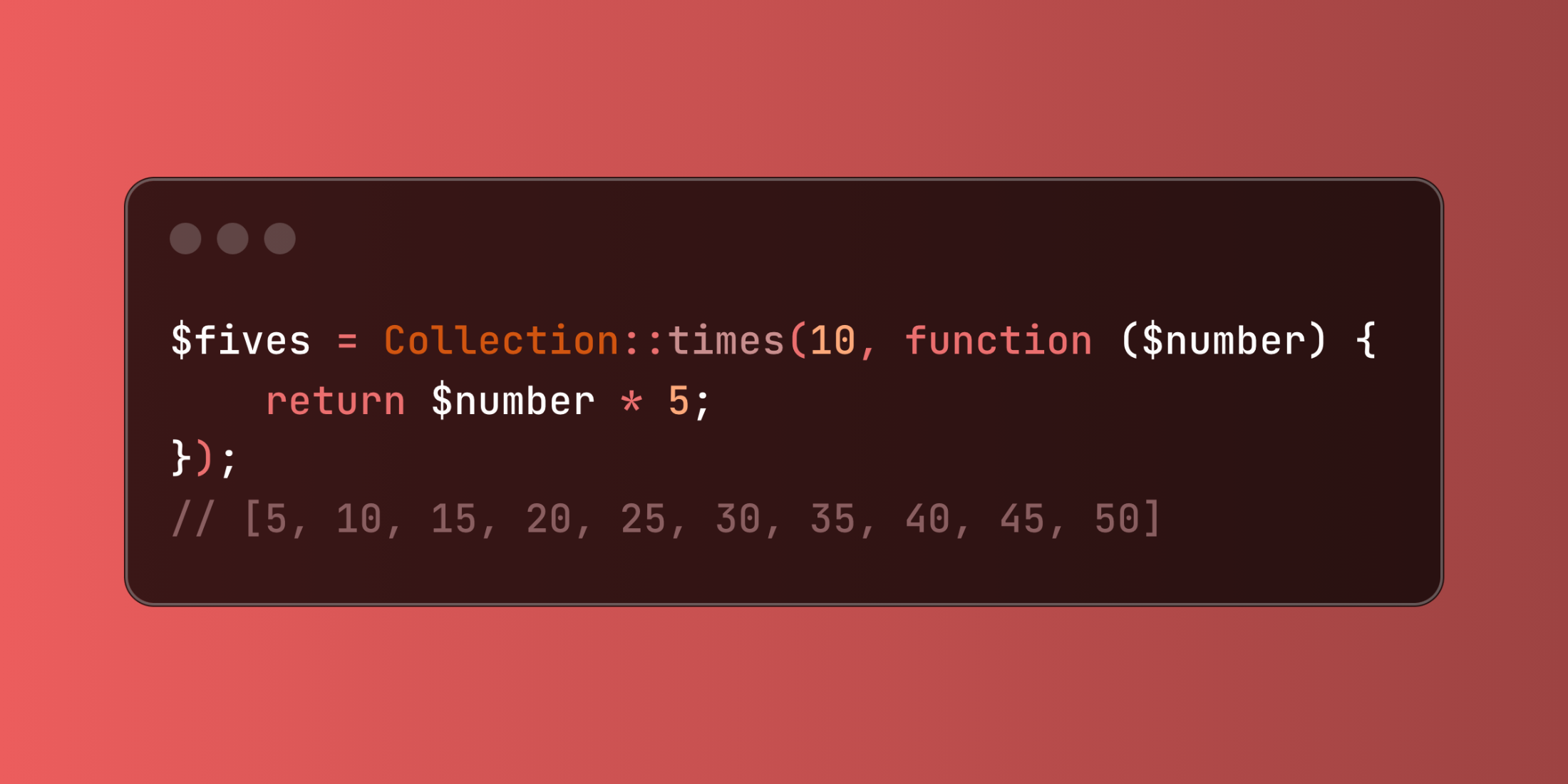
シーケンシャルLaravelコレクションの生成
記事の紹介:特定の数の計算要素を使用してコレクションを作成する必要がある場合、Laravel's Timesメソッドはエレガントなソリューションを提供します。この方法は、シーケンス、時間スロット、ページネーションリンク、または任意のシナリオが必要な生成に特に役立ちます
2025-03-06
コメント 0
469

高性能 PHP 学習ベンチマーク テクノロジ
記事の紹介:高性能 PHP 学習 - ベンチマーク テクノロジ 1. ベンチマーク ツール ベンチマーク ツールは、さまざまなシミュレートされたユーザー リクエストが発生したときの Web サーバーの応答に関する統計情報を提供します。これにより、Web サーバー上の特定の Web ドキュメントをリクエストする任意の数のユーザーをシミュレートできるようになります。さらに重要なことに、Web サーバー上のドキュメントに同時にアクセスする任意の数のユーザー (同時リクエスト) をシミュレートできるようになります。たとえば、各ツールは次の情報を提供します。 1. リクエストへの応答にかかる合計時間 2.
2016-06-13
コメント 0
1066

初心者が関数を学ぶときにちょっとした疑問が生じる
記事の紹介:初心者向けの関数では、指定された整数配列の要素の合計を取得できる関数を定義し、それを呼び出すと、小さな問題が発生します。私のコードは次のとおりです: <?php function sum($str) { &nb
2016-06-13
コメント 0
959

Palworld: フェイブレイク - クリオリンクス テラを見つける場所
記事の紹介:Palworld は、資源を集めて生き残るためにオープンワールドを探索することにほとんどの時間を費やすサバイバル ゲームです。ゲームの核となる要素は仲間を捕まえることです。仲間は資源の収集やパフォーマンスの支援など、さまざまな方法であなたを助けます。
2025-01-05
コメント 0
872

ATOZ CSSクイックヒント:REMとEMの利点
記事の紹介:キーポイント
「EM」などの相対ユニットを使用してテキストサイズと要素間隔を設定することは、特にレスポンシブプロジェクトでピクセルを使用するよりも柔軟です。ただし、「EM」ユニットは、ネストされた要素に問題を引き起こし、各ネストレベルで指数関数的に成長または縮小します。
「REM」ユニットは、ルート要素のフォントサイズに基づいて常に計算されるため、フォントサイズを設定するためのより信頼性の高い代替手段です。これにより、ネストされた要素で「EM」ユニットを使用するときに発生する指数関数的な成長または収縮が回避されます。
ブラウザサポート、特にインターネットエクスプローラーの古いバージョンの場合、JS PolyFillまたはPXの代替品を使用できます。 SASSを使用する場合、
2025-02-20
コメント 0
182

UXを念頭に置いてビデオプレーヤーを設計する方法
記事の紹介:ビデオプレーヤーのユーザーエクスペリエンスを向上させるための重要な要素
ボリュームの調整、次のビデオへのジャンプ、字幕の切り替え、ビデオ品質の変化など、プレイや一時停止だけでなく、複数のコントロールを提供することでより多くの視聴者を引き付けることができる適切に設計されたビデオプレーヤー。さまざまな種類のビデオでは、さまざまなコントロールが必要です。教育ビデオは、速度制御とブックマーク機能の恩恵を受ける場合があります。
キーボードショートカットは、特に上級ユーザーにとって、ユーザーエクスペリエンスを大幅に改善できます。基本的なショートカットには、開始/一時停止のスペースバー、早送り用の矢印キー、ミュート用の矢印キー、フルスクリーンモードの場合はfを含める必要があります。ビデオプレーヤーを設計する前に、目的を確認してください
2025-02-10
コメント 0
496

視覚的なエラー キューのログイン ポップオーバーに「揺れる」効果を追加する
記事の紹介:場合によっては、微妙なデザイン要素がユーザー エクスペリエンスに大きな違いをもたらすことがあります。従来のエラー メッセージを表示する代わりに、ログイン ポップオーバーの「揺れる」効果により、何か問題が発生したことが明確かつ即時に示されます。 Th
2024-11-28
コメント 0
855

キーベース:暗号化されたメッセージの送信、受信、共有
記事の紹介:キーベース:暗号化を簡素化するオープンソースのソーシャルネットワーキングプラットフォーム
Keybaseは、暗号化プロセスを簡素化してソーシャルインタラクションを追加するように設計されたソーシャルネットワーキング機能を備えたオープンソース暗号化プラットフォームです。ユーザーは、ソーシャルメディアのユーザー名を使用するだけで暗号化を開始でき、Reddit、GitHub、Twitterなどの他のソーシャルアカウントをキーベースプロファイルにリンクできます。
Keybaseは、Webベースのクライアントを提供し、すべての主要なオペレーティングシステムにローカルコマンドラインクライアントも提供します。ユーザーはKeybase Webプラットフォームを介してメッセージを暗号化できます。PGPキーがない場合、Keybaseはキーを生成できます。
キーベース
2025-02-18
コメント 0
855

携帯電話が自動的に処理できる7つの便利なタスク
記事の紹介:生活を楽にするための7つの携帯電話の自動化タスク!
(この記事は更新され、元々2018年2月27日に公開されました)
スマートフォンは生活を簡素化するように設計されており、さまざまなタスクを自動化することは、この利便性の約束を達成するための最良の方法の1つです。次の7つの自動コマンドを使用すると、デバイスに費やす時間を短縮し、本当に重要なことにもっと時間を費やすことができます。
1。位置ベースのリマインダー
タイミングのリマインダーは非常に便利ですが、食料品店を通過しようとしているときにポップアップするとき、それらはより重要です。あなたの携帯電話があなたの場所を知っているとき、それはあなたが仕事を降りてから家に帰る途中で牛乳を買うこと、またはあなたが家に帰ったらロフトをきれいにすることを思い出させることができます。
iPhoneで、「リマインダー」アプリを起動し、「新しいリマインダーを作成」をクリックします
2025-02-24
コメント 0
841

Illustrator&Icomoonを使用してアイコンフォントを作成します
記事の紹介:カスタムアイコンフォントを作成する:IllustratorとIcomoonを使用して排他的なアイコンシステムを作成する
コアポイント:
カスタムアイコンシステムは、Webプロジェクトの重要な設計要素であり、排他的なアイコンセットを作成すると、プロジェクトの設計をより適切に調整するのに役立ちます。 IllustratorやIcomoonなどのツールは、このプロセスを簡素化できます。
アイコンフォントを作成するには、最初にIllustratorのアイコンを設計し、SVGファイルとして保存します。描画を開始する前に、ストロークサイズやメッシュスケールなど、グリフのスタイルプロパティを必ず定義してください。
アイコンがSVGファイルとして設計および保存された後、ICOMOONにアップロードしてアイコンフォントを生成できます。 icomoonアプリを使用すると、SVGファイルのインポート、アレンジ、編集、編集を許可します。
2025-02-21
コメント 0
952

Metis:私たちが立ち上げたRegenesisプロジェクトは、ブロックチェーンエコシステムの再生です
記事の紹介:著者:Metis Foundation:ChainCatcherからMetisコミュニティメンバーへのコンパイルされたNataliaAmeline:Web3は、重要な転換点にあります。過去の成果は、将来の成功を保証することはできません。 Ethereumの低迷、Web3の社会実験の終わり、およびユーザー行動の変化はすべて私たちに警告します。進歩を遂げたくない場合、あなたは間違いなく時代に排除されます。しかし、メティスは止まらなかった。私たちは常に変化のプロモーターであり、イーサリアムエコシステム、Web3全体、さらには人類のAI時代の将来を救うことに取り組んできました。開始したRegenesisプロジェクトは、単純なアップグレードではなく、ブロックチェーンエコシステムの新しい進化です。パート1:再生計画1
2025-03-04
コメント 0
607

平行javaScriptを使用したパラレルJavaScript
記事の紹介:Paralleljs:エレガントなWebワーカーソリューション
ParallelJSは、Webワーカーを使用するときに発生する可能性のある問題に対するエレガントなソリューションを提供します。これは、便利な抽象化とヘルパーツールを備えた実用的なAPIを提供します。 HTML5によって導入されたワーカーインターフェイスにより、長期的な時間と高い計算需要で機能を作成できます。これは、ウェブサイトの応答速度を改善するために同時に使用できます。 ParalleljsはJavaScriptコードの並列化を可能にし、同時マルチスレッド(SMT)を活用して、最新のCPUをより効率的に使用します。 Paralleljsライブラリは、スポーン、マップ、削減などのメソッドを提供します。
2025-02-18
コメント 0
283

2017年のデザイナー向けの7つの非常に有用なChrome拡張機能
記事の紹介:7 Webデザインの効率を改善するための7 Chrome拡張機能
コアポイント:
Chrome拡張機能は、設計プロセスを簡素化し、ブラウザを離れることなくWeb要素をチェックおよび編集し、チェックをリンクし、複雑なCSSコードを生成するツールを提供します。
Page Ruler、WhatFont、CSS3ジェネレーター、私のリンク、Gravit Designer、Colorzilla、StyleBotなどの拡張機能は、カラーサンプリング、フォント認識、リアルタイムWebサイトのカスタマイズなどの機能を提供するデザイナーにとって特に役立ちます。
これらの拡張機能を使用すると、時間を節約し、他のソフトウェアの必要性を減らすことができ、デザイナーや開発者にとって価値があります。
2025-02-17
コメント 0
358

Roblox:フィッシュ - オルカを捕まえる方法
記事の紹介:フィッシュゲームでオルカの魚を捕まえることは非常にまれで困難であり、誰もが少なくとも1つを捕まえることができるわけではありません。 Krakenのキャプチャと同様に、ORCAをキャプチャするには、サーバーに頻繁に表示される個別の限定時間イベントへの参加が必要です。
ただし、この魚はチャートで泳ぎ続けており、釣りスポットを変え続ける必要があるため、ORCAの移動は他の同様の活動とは大きく異なります。さらに、ロッド、餌、その他の装備の選択など、他にも微妙なことや微妙さがいくつかあります。私たちはあなたを助けます。
ORCA移行の準備方法
ORCAの移行は、サーバーで1時間あたり約15分続きます。これはORCAをキャプチャする唯一のチャンスです。イベントの開始時にチャット通知を受け取ります "orc
2025-02-10
コメント 0
1090

CSS関数を使用した8つの巧妙なトリック
記事の紹介:CSSの力は、多くのWeb開発者の想像力をはるかに超えています。時間が経つにつれて、StyleSheet言語はますます強力になり、元々JavaScriptを達成する必要があるブラウザに機能をもたらしました。この記事では、JavaScriptをまったく必要としない8つの巧妙なCSS機能のヒントを紹介します。
重要なポイント
CSS関数を使用して、JavaScriptなしでツールチップ、サムネイルタイトル、カウンター、つや消しガラス効果などのさまざまな効果と機能を作成できます。
Calc()関数を使用して、よりスマートなグリッドシステムと固定位置要素のアラインメントを作成し、設計の柔軟性と精度を高めることができます。
CSS関数は、Cubic-Beも許可します
2025-02-21
コメント 0
663

暗号資産エクスポージャーとは、わかりやすく言うと何を意味しますか?
記事の紹介:暗号資産エクスポージャーとは、個人または団体が暗号資産を保有または投資する範囲を指し、リスク管理、ポートフォリオの多様化、財務計画にとって重要です。エクスポージャーは保有株、時価総額、または投資比率によって測定でき、リスク許容度、投資戦略、市場状況などの要因に影響されます。エクスポージャーを管理するには、ポートフォリオの多様化、ストップロスの設定、定期的なモニタリングなどの戦略を使用して、暗号資産市場のボラティリティとリスクを考慮することができます。
2024-10-16
コメント 0
732

HTML5の重要なオーディオおよびビデオイベント
記事の紹介:html5オーディオとブラウザの違いのビデオと分析の重要なイベントの詳細な説明
HTML5と要素は、豊富なイベントメカニズムを提供します。 「プレイ」イベントなどの一部のイベントは一目ではっきりしていますが、「進行状況」イベントなどの他のイベントはより複雑です。この記事では、最も重要なメディアイベントのいくつかを詳細に調査し、そのトリガータイミング、関連属性、および異なるブラウザ間の違いを分析します。
コアポイント
HTML5と要素はさまざまなイベントを提供しますが、一部はシンプルで理解しやすい(「プレイ」イベントなど)、一部はより複雑です(「進行状況」イベントなど)。
プレイイベント(「プレイ」、「一時停止」、「終了」など)は、メディアの再生または操作の一時停止に応答し、対応するメディアに従ってください
2025-02-23
コメント 0
349