合計 10000 件の関連コンテンツが見つかりました

私はウェブサイトのナビゲーションの第 2 レベルのドメイン名に関連する問題に長い間苦労してきました。
記事の紹介:ウェブサイトのナビゲーションの第 2 レベルのドメイン名の問題については、私は長い間この問題に悩まされてきました。たとえば、ウェブサイトにアクション、コメディ、SF のナビゲーションがある場合、それは第 2 レベルに相当します。レベルのドメイン名を使用します。広告ではなく、私の Web サイトを例にします。http://www.cuangs.com/Dongzuopian/   です。
2016-06-13
コメント 0
1268

ウェブサイトの幅全体にグリッド ナビゲーションを拡張する方法
記事の紹介:この記事では、グリッド システムでナビゲーションが Web サイトの幅全体に拡張されない問題について説明します。主な引数は、グリッドに 2 つの列行ではなく 3 つの列行があり、その結果、ナビゲーションがウィットの一部のみを占めることになることを強調しています。
2024-10-24
コメント 0
313

冬至のウェブサイト
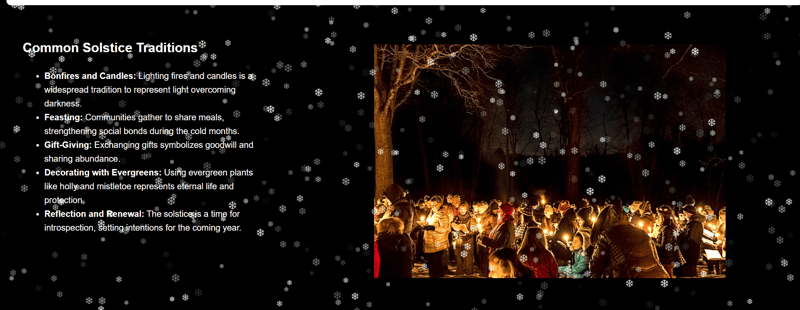
記事の紹介:これは、フロントエンド チャレンジ - 12 月版、CSS アート: 12 月への提出です。
インスピレーション
デモ
コードへのパブリックリンク。 --> https://github.com/MeghnaVerma18/Winter-solstice-website
ウェブサイトのサンプル画像:
J
2025-01-04
コメント 0
990

Click() はリンク ナビゲーションのシミュレートに使用できますか?
記事の紹介:この記事では、jQuery の click() 関数を使用してリンク ナビゲーションをシミュレートする方法について説明します。特定の状況で click() がナビゲーションをトリガーしない可能性がある予期しない動作を強調し、リンク ナビゲーションを処理するための代替アプローチを提供します。
2024-10-22
コメント 0
828

Streamlit のパーツ ページ ナビゲーションの簡素化
記事の紹介:Streamlit では、ページ間のナビゲーションは、動的なマルチページ アプリケーションを構築するための強力な機能です。このチュートリアルでは、新しい st.navigation、st.page_link、および st.switch_page メソッドを使用して、シームレスなユーザー エクスペリエンスを作成する、Streamlit のページ ナビゲーションについて説明します。複数ページのアプリを選ぶ理由は何ですか? Streamlit は、もともとマルチページ アプリケーション フレームワークとして構築されたものではありません。ただし、進化するにつれて、Streamlit チームはマルチページ アプリケーションをサポートする機能を導入しました。これらの機能によりナビゲーションが簡素化され、動的 Web アプリケーションにカスタマイズ可能なオプションが提供されます。プロジェクト構造のセットアップ このチュートリアルでは、プロジェクト構造は次のレイアウトに従います。
2025-01-09
コメント 0
261

JavaScript が Web ページのナビゲーションをどのように妨げるのか?
記事の紹介:この記事では、JavaScript を使用した Web ページのナビゲーションを防止する解決策を説明します。ここで説明する主な問題は、「onbeforeunload」イベントを使用してナビゲーションの試行をインターセプトし、ページ遷移を防ぐ方法です。この記事では構文と私たちについて説明します
2024-10-23
コメント 0
973
黒竜江省船舶港湾機械工場 | 初めての php ウェブサイト
記事の紹介:黒竜江省船舶および港湾機械工場 | 初めての PHP ウェブサイト 黒竜江省船舶および港湾機械工場 http://www.hljchuanbo.com 黒竜江省船舶製造 初めての PHP ウェブサイト
2016-06-13
コメント 0
912

WordPress の次/前の投稿ナビゲーション
記事の紹介:「次/前」リンクによる投稿間のナビゲーションは、多くのブログやサイトに備わっている機能であり、ユーザーが投稿コンテンツを順序立てて閲覧することが容易になります。 「前」と「次」のリンクを使用すると、ユーザーは迷うことなく前後の投稿にジャンプできます。
2024-12-31
コメント 0
809
ウェブサイト QQ ログインの実装方法
記事の紹介:ウェブサイト QQ ログインを実現するにはどうすればよいですか? 公式 SDK をダウンロードしましたが、それをウェブサイトに統合する方法がわかりません。 ------解決策----------------------QQログインボタンをクリックしてphpページにジャンプし、qq_login()メソッドを実行してQQにジャンプします。認可ページで認可が完了すると、設定したコールバック ページのアドレスに戻ります。このページで qq_callback() メソッドを実行して Oauth2.0 トークンを取得し、get_openid() を実行します。
2016-06-13
コメント 0
1188

European Yi Exchange 公式ウェブサイトのアドレス 2025 最新の European Yi Exchange 公式ウェブサイトの入り口
記事の紹介:OKX としても知られる OKX は、世界有数のデジタル通貨取引プラットフォームの 1 つです。 2025 年の公式ウェブサイト入口の最新アドレスは [ウェブサイト アドレス] であり、ユーザーに安全かつ効率的なデジタル資産取引サービスを提供します。 Eureka Exchange は豊富な暗号通貨取引ペアを備えており、さまざまなユーザーの投資ニーズを満たすためにスポット、契約、オプションなどのさまざまな取引方法をサポートしています。このプラットフォームには、取引の安全性と資金の安全性を確保するための業界最先端のリスク管理システムも備えています。さらに、Oyi Exchangeはマイニングプール、財務管理などの幅広い金融商品も提供しており、ユーザーにワンストップのデジタル資産投資サービスを提供します。
2025-01-16
コメント 0
429