合計 10000 件の関連コンテンツが見つかりました

HTML、CSS、jQueryを使用して応答性の高い固定ナビゲーションを作成する方法
記事の紹介:HTML、CSS、jQuery を使用してレスポンシブな固定ナビゲーションを作成する方法 今日の Web デザインでは、レスポンシブ デザインがトレンドになっています。固定ナビゲーションは、レスポンシブな Web サイトを構築する際の非常に一般的なコンポーネントです。以下では、HTML、CSS、jQuery を使用して応答性の高い固定ナビゲーションを作成する方法と、具体的なコード例を紹介します。 HTML 構造 まず、ナビゲーション メニューの HTML 構造を定義する必要があります。一般的なナビゲーション メニューには、ナビゲーション バーといくつかのナビゲーション バーが含まれています。
2023-10-25
コメント 0
876

CSS ナビゲーション バー メニュー デザイン: 複数のナビゲーション バー メニュー スタイルをデザインします。
記事の紹介:CSS ナビゲーション バー メニュー デザイン: さまざまなナビゲーション バー メニュー スタイルをデザインします。特定のコード サンプルが必要です。ナビゲーション バーは Web サイト インターフェイスの重要な部分です。さまざまなスタイルとレイアウトを通じて、簡潔で直感的なナビゲーション方法をユーザーに提供できます。この記事では、さまざまな CSS ナビゲーション バー メニューのデザイン スタイルを紹介および提供し、対応するコード例を示します。垂直ナビゲーション バー メニュー: 垂直ナビゲーション バー メニューは通常、Web ページの横または上部に表示され、より大きな幅を占め、より多くのナビゲーション オプションに対応できます。垂直ナビゲーション バー メニューを実装するコードは次のとおりです。 HTML
2023-11-18
コメント 0
989

固定位置決めは何をするのでしょうか?
記事の紹介:固定配置の機能には、固定ナビゲーション バー、フローティング プロンプト ボックス、固定広告位置、トップに戻るボタン、固定ヘッダーと列の作成、フローティング メニューの作成などが含まれます。詳細な導入: 1. 固定ナビゲーション バーを作成します。固定位置は固定ナビゲーション バーの作成によく使用されます。ナビゲーション バーを固定位置に設定すると、ナビゲーション バーは常にページの上部または下部に留まり、変更されません。ページのスクロールに合わせて. 位置; 2. フローティング プロンプト ボックスを実装します。固定位置を使用してフローティング プロンプト ボックスを作成できます。プロンプト ボックスを固定位置に設定すると、プロンプト ボックスを常にページ上に残すことができます。
2023-10-24
コメント 0
1699

WeChat アプレットを使用してナビゲーション バーの固定効果を実現する
記事の紹介:WeChat ミニ プログラムは、モバイル側で豊富な開発機能を提供する、迅速なアプリケーション開発のためのプラットフォームです。その中で、ナビゲーション バーの固定効果を実現することは共通の要件であり、この記事では、WeChat アプレットを使用してナビゲーション バーの固定効果を実現する方法と具体的なコード例を紹介します。 1. 要件分析 ナビゲーション バーの固定効果とは、ページがスクロールされたときにナビゲーション バーが常にページの上部に残ることを意味します。ナビゲーション バーの固定効果を実装するには、次の手順が必要です。 ページの上部にナビゲーション バー コンポーネントを追加します。ページスクロールイベントをリッスンし、スクロール中にナビゲーションバーのスタイルを動的に変更します。
2023-11-21
コメント 0
1658

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン サブメニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン サブメニュー効果を実装する手順モバイル デバイスの普及に伴い、レスポンシブ デザインの重要性がますます高まっており、ナビゲーション バーは Web サイトの非常に重要な部分です。この記事では、純粋な CSS を使用して応答性の高いナビゲーション バーにドロップダウン サブメニュー効果を実装し、Web サイトがさまざまな画面サイズでも優れたユーザー エクスペリエンスを実現できるようにする方法を紹介します。ステップ 1: HTML 構造 まず、基本的な HTML 構造を構築する必要があります。ナビゲーション バーは通常、順序なしリスト ul とリスト項目 li を使用して作成されます。 <;
2023-10-27
コメント 0
711

CSS の固定配置は一般的にどのような場合に使用されますか?
記事の紹介:CSS 固定位置は通常、ナビゲーション バー、フローティング広告、トップに戻るボタン、フローティング メニュー、メッセージ プロンプトなどのシナリオで使用されます。詳細な導入: 1. ナビゲーション バー。ユーザーがページをどのようにスクロールしても、ナビゲーション バーは表示されたままになるため、ユーザー エクスペリエンスが向上し、Web 閲覧時にユーザーが他のページに簡単に移動できるようになります。 2. 広告の一時停止。固定位置により、ユーザーがスクロールしても広告がページ上の特定の位置に留まるため、広告の露出率とクリックスルー率が向上します。 3. 「トップに戻る」ボタンにより、ボタンを常に特定の位置に留まらせることができます。ブラウザウィンドウなどで
2023-10-24
コメント 0
1529

HTML、CSS、jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法 ナビゲーション メニューは Web デザインにおいて非常に重要な役割を果たしており、ユーザーが Web ページのさまざまな部分をすばやく見つけて移動するのに役立ちます。レスポンシブ Web サイトの場合、ナビゲーション メニューがさまざまな画面サイズで正常に表示および動作できることを確認する必要があります。この記事では、HTML、CSS、jQuery を使用して応答性の高いスクロール ナビゲーションを作成する方法を紹介し、詳細なコード例を示します。 1. HTML 構造 まず、ナビゲーションを定義する必要があります
2023-10-24
コメント 0
1327

Dreamweaver CMS メニュー バーのトラブルシューティングと修復のヒント
記事の紹介:タイトル: DedeCMS メニュー バーのトラブルシューティングと修復スキル DedeCMS は Web サイト構築で広く使用されているコンテンツ管理システムですが、使用中にさまざまな問題が発生する可能性があり、その中でもメニュー バーの障害は比較的一般的なものです。この記事では、いくつかの一般的なメニュー バーの障害現象と、それに対応するトラブルシューティングおよび修復手法を紹介し、ユーザーが問題を迅速に特定して解決できるようにするための具体的なコード例を示します。 1. メニュー バーが表示できない、または異常な表示がされる 問題の説明: ナビゲーション メニューが空白またはわかりにくく、ナビゲーション メニューのスタイルが異常です。
2024-03-29
コメント 0
624

CSS を使用したレスポンシブなスライド メニューの実装に関するチュートリアル
記事の紹介:CSS を使用してレスポンシブなスライド メニューを実装するチュートリアルには、特定のコード サンプルが必要です。現代の Web デザインでは、レスポンシブ デザインは必須のスキルとなっています。さまざまなデバイスや画面サイズに対応するには、Web サイトに応答性の高いメニューを追加する必要があります。今日は、CSS を使用して応答性の高いスライド メニューを実装し、具体的なコード例を示します。まず、実装を見てみましょう。画面幅が一定のしきい値より小さい場合は自動的に折りたたまれ、メニューボタンをクリックすると展開するナビゲーションバーを作成します。
2023-11-21
コメント 0
1025

jQueryは下部(上部)に固定されたツールバーメニューを閉じる効果を実装します
記事の紹介:この記事では、ツールバーメニューを下部(上部)に固定して閉じる効果や、固定位置表示を実現する機能、マウスクリックに応じてページ要素のスタイル属性を動的に操作する機能を中心にjQueryを紹介します。関連するヒントについては、必要な友人は以下を参照してください。
2016-05-16
コメント 0
1052

CSS固定配置とは何ですか
記事の紹介:CSS の固定配置は、要素の "position" 属性を "固定" に設定することで実装されるレイアウト手法です。固定配置された要素は、親要素や他の要素を基準とするのではなく、ビューポートを基準にして配置されます。つまり、これは、これは、ユーザーがページをどのようにスクロールしても、固定配置された要素はビューポート内の固定位置に留まるということを意味します。固定配置では、互換性、モバイル デバイス、パフォーマンスへの影響などに注意する必要があります。固定配置は、ナビゲーション バー、広告バナー、トップに戻るボタン、フローティング ツールバーなどのシナリオで広く使用されています。
2023-10-25
コメント 0
1585

HTMLとCSSを使用して固定ヘッダーレイアウトを実装する方法
記事の紹介:HTML と CSS を使用して固定ヘッダー レイアウトを実装する方法 Web デザインでは、固定ヘッダー レイアウトは一般的なレイアウト方法であり、ユーザーがページのどこをスクロールしても、上部のナビゲーション バーやページのタイトルを常に固定位置に保つことができます。ページ。この記事では、HTML と CSS を使用して単純な固定ヘッダー レイアウトを実装する方法を説明します。まず、基本的な HTML 構造を作成しましょう。 <body> タグ内には、コンテンツとその他のセクションを含めることができます。 <!DOCTYPEhtm
2023-10-21
コメント 0
901

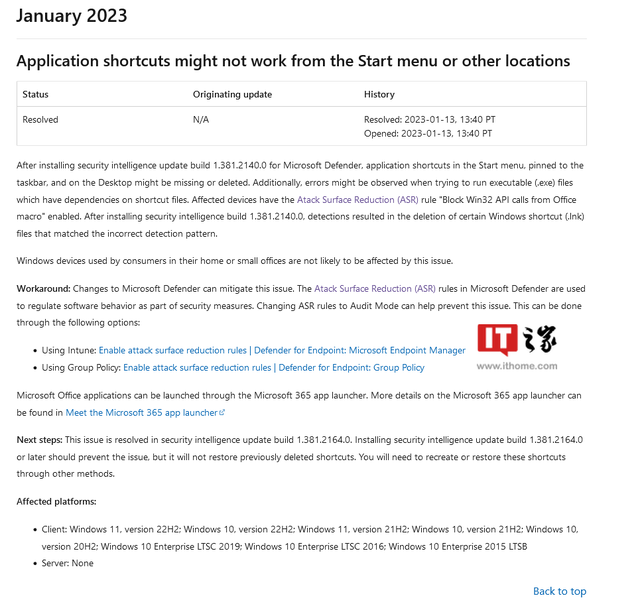
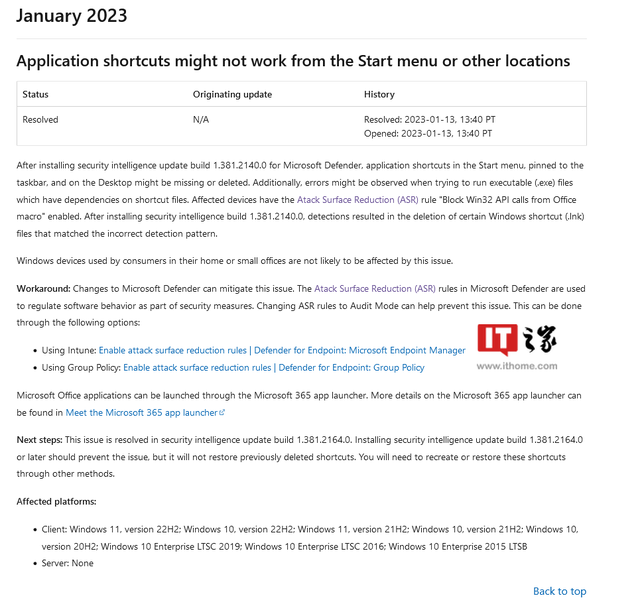
マクロコンピュータがシステムの復元をインストールできない
記事の紹介:IT House は 1 月 15 日、Microsoft が 1 月 13 日に Microsoft Defender アップデートにより Win10 システムのスタート メニューとタスク バーにあるアプリケーション ショートカットが誤って削除されたことを認めたと報じました。本日更新されたヘルス ダッシュボードで、Microsoft は Win11 システムも影響を受けており、誤って削除されたこれらのショートカットは復元できないことを認めました。 Microsoft は Health Console で認めました: ユーザーが Microsoft Defender 1.381.2140.0 セキュリティ インテリジェンス更新プログラムをインストールすると、スタート メニュー、タスク バー、およびデスクトップに固定されたアプリケーションのショートカットが表示されなくなったり、削除されたりする可能性があります。さらに、実行可能ファイル (.e
2024-02-13
コメント 0
688

Redmi K70でアドレス帳のブラックリストを設定するにはどうすればよいですか?
記事の紹介:Redmi K70 は、非常に優れた価格/性能比を備えた新しい携帯電話です。この携帯電話は、正式リリース以来非常に人気があります。あらゆる面で優れたパフォーマンスと構成を備えており、さまざまなユーザーのニーズを満たすことができます。 Redmi K70ブラックリストにアドレス帳はありますか?次に見てみましょう! Redmi K70でアドレス帳のブラックリストを設定するにはどうすればよいですか?ステップ 1: Redmi K70 スマートフォンの電源を入れます。電話アプリに移動し、下部のナビゲーション バーにある [連絡先] オプションをタップします。アドレス帳インターフェイスで、右上隅にあるメニュー アイコン (通常は縦に 3 つの点) をクリックします。ステップ 2: ポップアップ メニューで、「ブラックリスト」オプションを選択します。ブラックリスト ページに入ると、追加されたブラックリストの連絡先が表示されます (
2024-02-14
コメント 0
922

Traffic Management 12123 のバージョン番号を確認する方法
記事の紹介:Traffic Control 12123 は、車の所有者向けに特別に開発されたソフトウェアです。交通違反に対処し、車両サービスを処理できます。ソフトウェアのバージョン番号を確認したい場合は、ここに来て、編集者が提供する方法を参照してください。 Traffic Management 12123 のバージョン番号を確認する手順 1. Traffic Management 12123 アプリケーションを開きます。 - 携帯電話で [Traffic Management 12123] アプリケーションを見つけて起動します。 2. アプリケーション設定を入力します。 - Traffic Management 12123 のメイン インターフェイスで、通常は画面の下部または右上隅にある [My] または [Personal Center] の入り口を見つけ、クリックして入ります。次に、パーソナル センター インターフェイスで、通常はインターフェイスの上部または下部のナビゲーション バーにある [設定] オプションを見つけてクリックします。 3. バージョン情報を検索します。 - 設定メニューで、バージョン、バージョン情報、アップデートを検索します。
2024-04-08
コメント 0
1085

Xiaomi Mi 14Proで小ウィンドウモードを設定するにはどうすればよいですか?
記事の紹介:Xiaomi Mi 14 Proは、Xiaomiの今年の注目モデルです。以前のモデルと比較して、多くの点でアップグレードされています。外観の新しいデザインだけでなく、Xiaomi Mi 14 Proの構成も以前のものよりも強力です。すでに購入しているユーザーは必ず持っているはずです。今日、編集者はXiaomi 14Proで小ウィンドウモードを設定する方法を紹介します。 、この点に関してユーザーが質問がある場合は、次のコンテンツをご覧ください。 Xiaomi Mi 14Proで小ウィンドウモードを設定するにはどうすればよいですか?設定メニューを開くのは簡単です。ドロップダウン通知バーの上部にあるクイック設定メニューを見つけて、設定アイコンをタップします。または、デスクトップに設定アプリのアイコンを見つけて設定メニューを開くこともできます。設定メニューに入ったら、
2024-02-23
コメント 0
1388

トラフィック管理 12123 のスコアの付け方
記事の紹介:Traffic Control 12123 は、車の所有者が交通違反をチェックし、車両サービスを処理できるように特別に設計されたソフトウェアです。多くの機能的なサービスがまとめられているため、より安心して車を使用できます。 、ここに来て PHP 中国語 Web サイトについて詳しく見てみましょう。 Traffic Management 12123 スコアリング方法の説明 1. Traffic Management 12123 アプリケーションを開きます。 - 携帯電話で [Traffic Management 12123] アプリケーションを見つけて起動します。 2. パーソナル センターにアクセスします。 - アプリケーションを入力した後、通常は画面の下部または右上隅にある [My] または [パーソナル センター] の入り口を見つけ、クリックして入ります。 3. 設定メニューに入ります。 - パーソナル センター インターフェイスで、[設定] オプションを見つけてクリックします。通常、インターフェイスの上部または下部のナビゲーション バーにあります。 4. 評価またはフィードバック機能を見つけます。 - デバイス内
2024-04-09
コメント 0
1165

Windows 11 の拡張タスクバー: すばやく有効にする方法
記事の紹介:タスク バーは Windows の重要な部分であり、アプリ間の移動を容易にし、検索メニュー、Microsoft Teams チャット、およびその他のいくつかのユーティリティの起動に役立ちます。しかし、すべてのユーザーが満足しているわけではありません。あなたもその一人であれば、Windows 11 の強化されたタスクバーは素晴らしい追加機能となるでしょう。タスクバーは、Windows で最も物議を醸すコンポーネントです。 Windows 11 が最初にリリースされて以来、ユーザーはドラッグ アンド ドロップが機能しなかったり、他の機能が失われたりすることに不満を抱いていました。 Microsoft は修正を行っていますが、現在の形式のタスクバーはまだ完璧には程遠いです。強化されたタスクバーを使用すると、より多くのカスタマイズが可能になり、設定を構成してエクスペリエンスをパーソナライズできます。読み続けて
2023-07-28
コメント 0
1237

Huawei Nova12Ultraで割込通話を設定するにはどうすればよいですか?
記事の紹介:多くのユーザーは、Huawei Nova12Ultraで割込通話を設定する方法を知りませんか?この携帯電話はファーウェイから正式にリリースされたばかりで、あらゆる面で非常に優れたパフォーマンス構成を備えており、携帯電話にもさまざまな機能と機能が備わっています。 Huawei Nova12Ultraで割込通話を設定するにはどうすればよいですか? Huawei Nova12Ultraは、Huawei独自のオペレーティングシステムEMUIを実行するスマートフォンです。キャッチホン機能を設定するには、次の手順に従います。 1. 電話アプリを開きます。 2. 下部のナビゲーション バーで、[ダイヤル キーボード] をクリックします。 3. ダイヤル パッドで、右下隅にある [詳細] アイコン (縦に 3 つの点) をクリックします。 4. メニューから「設定」を選択します。 5. 設定ページで、
2024-03-18
コメント 0
572