合計 10000 件の関連コンテンツが見つかりました

uniappでポップアップレイヤーコンポーネントを使用する方法
記事の紹介:タイトル: uniapp でポップアップ レイヤー コンポーネントを使用する方法 はじめに: uniapp 開発では、ポップアップ レイヤー コンポーネントは、ポップアップ ウィンドウやプロンプト ボックスなどの機能を実装するためによく使用されます。この記事では、uniapp でポップアップ レイヤー コンポーネントを使用する方法を紹介し、関連するコード例を示します。 1. uniapp が公式に提供しているポップアップ レイヤー コンポーネントを使用する Uniapp が公式に提供している uni-popup というポップアップ レイヤー コンポーネントを使用すると、さまざまな種類のポップアップ レイヤー効果を実現できます。まず、ポップアップ レイヤーを使用する必要があるページまたはコンポーネントにそれをインポートする必要があります。
2023-07-04
コメント 0
7944

AspNet_jquery の JQuery boxy プラグインを使用した確認ボックス
記事の紹介:Boxy は、JQuery ベースのポップアップ レイヤー プラグインで、外観が比較的美しく、機能が充実しており、iframe をサポートし、モーダル ウィンドウをサポートします。ただし、同じポップアップ レイヤー プラグインの BlockUI と比較すると、明らかに大きく、利便性が劣ります。使用します。 対応ブラウザ:IE6/Firefox/Google Chrome
2016-05-16
コメント 0
2223

Candy BrowserでFlash機能を有効にする方法 Flash機能を有効にする方法
記事の紹介:Candy Browser では、さまざまなプラグインを使用して操作できます。非常に便利なプラグインの 1 つは、Candy Browser でこの機能を使用して複数の画像を閲覧することができます。 Flash機能 1. 「Candy Browser 3」をクリックします 2. ポップアップウィンドウで「ツール」をクリックします 3. ポップアップドロップダウンバーで「Candy Browser 3 オプション」をクリックします 4. 「ショートカットキー」をクリックします 5ポップアップ ウィンドウで、「Pictures.Flash6 を無効にする/有効にする」を選択し、「OK」をクリックします。
2024-06-09
コメント 0
451

jQuery プラグイン ズームにより、写真の全画面拡大とポップアップ レイヤーの特殊効果を実現_jquery
記事の紹介:jQuery ズームは、フォト アルバムの大きな画像を表示できる jQuery ポップアップ レイヤー プラグインです。フォト アルバムのサムネイルをクリックすると、その写真に対応する大きな画像が、パーソナライズされた読み込みアニメーションとともにポップアップ表示されます。 「前へ」ボタンと「次へ」ボタン。「閉じる」ボタン。使い方はとても簡単です。 IE8、360、FireFox、Chrome、Safari、Opera、Maxthon、Sogou、World Window、その他のブラウザと互換性があります。
2016-05-16
コメント 0
1587

jqueryモーダルメソッド
記事の紹介:jQuery Modal メソッドは、あらゆる種類のコンテンツのレンダリングに使用できるポップアップ プラグインです。この強力なプラグインを使用すると、モーダル ウィンドウを作成して、任意の Web ページ上でドメイン固有の対話性を確立できます。モーダル アプローチは、さまざまなポップアップを簡単に作成でき、ユーザー インターフェイスの外観と動作をさまざまな方法でカスタマイズできるため、開発者やデザイナーの間で人気があります。 jQuery モーダル メソッドのポップアップ ウィンドウには、画像、ビデオ、テーブル、フォームなど、あらゆる種類のコンテンツを含めることができます。のように
2023-05-09
コメント 0
1506

Vue のクリック侵入によって引き起こされる複数クリックの問題を解決する方法
記事の紹介:Vue 開発におけるクリックスルーによって引き起こされる複数のクリックの問題を解決する方法. クリックスルーとは、ページ上の要素でクリック イベントが発生した後、そのイベントがその要素を介してその下の要素に渡され続けることを意味します。上に移動して、対応するイベントをトリガーします。一部の特殊なシナリオでは、クリックの侵入により予期しない動作が発生する可能性があります。たとえば、ポップアップ ウィンドウがポップアップするときに、ユーザーがポップアップ ウィンドウに侵入するマスク レイヤーの部分をクリックし、ボタン イベントをトリガーします。ポップアップウィンドウで。開発プロセス中の人気のあるフロントエンド フレームワークとしての Vue
2023-06-30
コメント 0
2439
オリジナルjQueryポップアップレイヤープラグインsharing_jquery
記事の紹介:フロントエンド開発では、ポップアップ レイヤー エフェクトをよく使用します。私たちは、この機能をパブリック インターフェイスにまとめたいと長い間考えてきました。必要に応じて、私が作成した最初の jQuery プラグインをここで共有します。ご参考までに、友人。
2016-05-16
コメント 0
1056

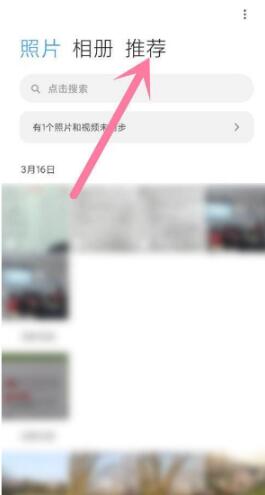
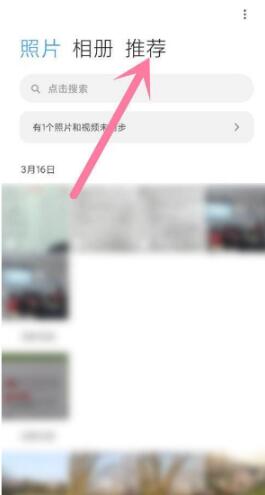
Xiaomi 11Proで証明写真を撮る方法_Xiaomi 11Proで証明写真を撮る方法
記事の紹介:1. Xiaomi 11Pro には証明写真機能が搭載されていないため、携帯電話のアルバムを開いて右側の [おすすめ] 機能をクリックする必要があります。 2. レコメンデーションでは、切り抜き、編集、コラージュなどのさまざまな美化機能が表示され、[証明写真]オプションをクリックします。 3. ポップアップウィンドウで[写真]を選択します。 4. このとき、撮影ページが表示されるので、グラフィックの指示に従って指定の位置に顔を離すだけで、いつでも標準的な証明写真を撮影できます。
2024-03-25
コメント 0
964

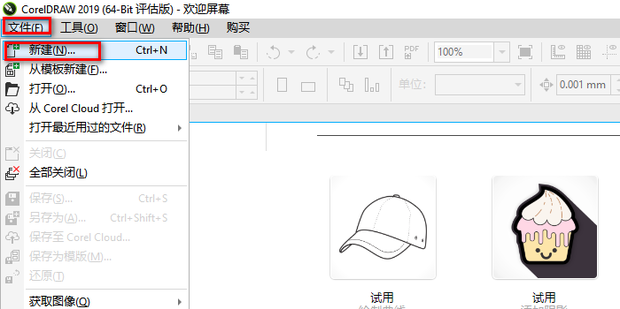
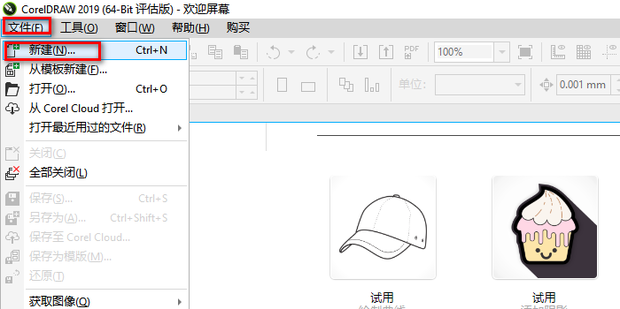
coreldraw でバーコードを生成する方法 coreldraw でバーコードを生成する方法
記事の紹介:CorelDRAW X4 は、ベクター グラフィックを作成するためのシンプルで実用的なグラフィック デザイン ソフトウェアです。最近、あるユーザーから、CorelDRAW を使用してバーコードを作成する方法について質問されました。この問題に対処するために、以下のエディターで CorelDRAW でバーコードを作成する方法を説明します。興味があれば見てみましょう。作成方法 1. まず CorelDRAW を開きます。 2. 開いたら、メニュー バーの [ファイル] をクリックし、ポップアップ ダイアログ ボックスで [新規作成] をクリックします。 3. ポップアップの「新規ドキュメントの作成」ウィンドウでさまざまなオプションを設定し、「OK」をクリックします。 4. 次に、メニュー バーの [オブジェクト] タブをクリックし、ポップアップ ダイアログ ボックスの [挿入] にマウスを置き、[バーコード] をクリックします。 5. ポップアップ バーコード ウィザード ウィンドウにバーコードを入力します。
2024-08-27
コメント 0
895

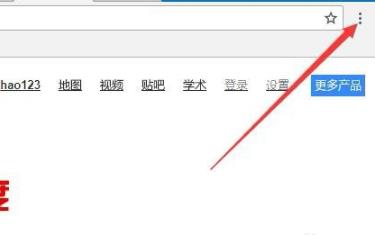
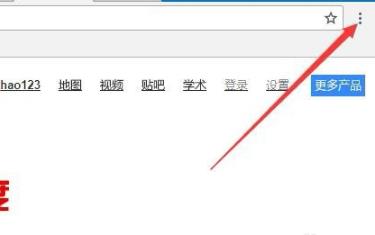
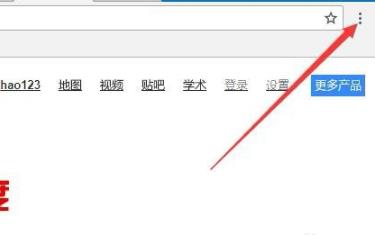
Google Chromeのuaロゴを変更する方法 Google Chromeのuaロゴを変更する方法
記事の紹介:UA の正式名は User Agent です。多くのユーザーは特定の機器やブラウザのサポートを必要とする特定の Web サイトにアクセスするときに ua ロゴを変更すると思います。このサイトでは、Google Chromeのuaロゴを変更する方法をユーザーに丁寧に紹介します。 Google Chrome の UA ロゴを変更する方法 1. Google Chrome に入り、右上の 3 つの点をクリックしてメニューに入ります。 2. 次に、メニューの「その他のツール」をクリックし、「拡張機能」をクリックします。 3. フォルダー内に用意されている関連ファイルを選択します。 4. ダブルクリックしてインストールし、ポップアップ ウィンドウで [拡張機能の追加] をクリックします。 5. 右上隅にインストールされたプラグインが表示されます。 6. プラグイン ボタンをクリックすると、ua ロゴ ウィンドウがポップアップ表示され、ウィンドウに表示されます。
2024-08-26
コメント 0
960

Google Chrome ua ロゴを設定する場所 Google Chrome ua ロゴを設定する方法
記事の紹介:Google Chrome のインターフェイスは非常にシンプルですが、ユーザーは特定のデバイスまたはブラウザのサポートを必要とする特定の Web サイトにアクセスするときに ua ロゴを変更します。では、Google Chrome の ua ロゴはどこに設定されているのでしょうか。このサイトでは、Google Chrome uaロゴの設定方法をユーザーに丁寧に紹介します。 Google Chrome ua ロゴの設定方法 1. Google Chrome に入り、右上の 3 つの点をクリックしてメニューに入ります。 2. 次に、メニューの「その他のツール」をクリックし、「拡張機能」をクリックします。 3. フォルダー内に用意された関連ファイルを選択します。 4. ダブルクリックしてインストールし、ポップアップ ウィンドウで [拡張機能の追加] をクリックします。 5. 右上隅にインストールされたプラグインが表示されます。 6. プラグインボタンをクリックすると、ua ロゴウィンドウが表示され、ua ロゴを設定できます。
2024-09-14
コメント 0
753

PDF ファイルを WPS にインポートする方法 PDF インポート WPS チュートリアル
記事の紹介:WPS はオフィス プロセスでよく使用されるソフトウェアであり、ユーザーのさまざまなニーズを満たすように設計されています。では、PDF コンテンツを WPS にインポートするにはどうすればよいでしょうか。以下のエディターでは、WPS で PDF ファイルを挿入する方法を整理します。必要な友達は、ぜひ見に来てください。 PDF インポート WPS チュートリアル 1. PDF を挿入する Word 文書をダブルクリックして開きます。 2. 次に、このインターフェースで、上部ツールバーの挿入オプションを選択します。 3. 次に、このインターフェイスで、右側のオブジェクト ボタンをクリックします。 4. 次に、ポップアップ ウィンドウで [ファイルから作成] オプションを選択し、[参照] ボタンをクリックします。 5. ポップアップウィンドウで、挿入する PDF 形式のファイルを選択し、「確認」ボタンをクリックします。 6. このインターフェースで、「OK」ボタンをクリックします。 7. 一番
2024-08-27
コメント 0
996