合計 10000 件の関連コンテンツが見つかりました

cdrとはどのようなソフトウェアですか cdrとは何ですか
記事の紹介:cdr は、CorelDraw ソフトウェアのソース ファイルの保存形式です。チュートリアル 対象機種:Lenovo AIO520C システム:Windows 10 Professional エディション:CorelDraw2021 解析 1cdr は、ソフトウェア CorelDraw のソース ファイルの保存形式です。これはベクター ファイルであり、同様に CorelDraw ソフトウェアを使用して cdr ファイルを開くことができます。このソフトウェアは、ベクターアニメーション素材、インターフェースデザイン、Webサイト構築、ビットマップライティング、Webページアニメーションなどの多彩な機能を提供する、デザイナーや印刷会社向けのデザイン・組版ソフトウェアです。補足: cdr ソフトウェアとは何ですか? 1CDR の正式名は CorelDraw で、ベクトル描画ソフトウェアであり、一般的なデザインおよび描画ソフトウェアであり、広く使用されています。
2024-02-22
コメント 0
1544

PHPで画像のサイズと位置を設定する方法
記事の紹介:PHP は、Web 開発で広く使用されているプログラミング言語です。 Web 開発において、画像は Web サイトを美しくし、ユーザーに情報を表示するため、不可欠な要素です。しかし、PHP で画像のサイズと位置を設定するにはどうすればよいでしょうか?この記事ではいくつかのテクニックを紹介します。
2023-03-28
コメント 0
2398

ネチズンはマセラティのロゴに似たシャオミモーターズの豪華なスタイルのロゴをデザインしました
記事の紹介:4月24日のニュースによると、ネチズンがデザインしたXiaomi Motorsの新しいロゴがインターネット上で広く注目を集めている。この新しくデザインされたロゴは、Xiaomi ブランドの核となる精神を捉えているだけでなく、自動車要素を巧みに組み込んでおり、斬新で創造的な視覚効果を示しています。このロゴのデザインのインスピレーションは、明らかにイタリアの有名な高級車ブランド、マセラティのロゴから来ています。マセラティのロゴは、スピード、パワー、エレガンスを象徴するトライデントの形を主要なデザイン要素として使用しています。興味深いことに、Xiaomi Autoのネチズンによってデザインされたこの新しいロゴも同様のデザインコンセプトを採用しており、2つの逆三叉の槍を漢字の「米」の形に組み合わせ、全体が「盾」のようなパターンで中央に配置されています。編集者の理解によると、新しい L
2024-04-24
コメント 0
939

HTMLでアイコンのサイズを設定する
記事の紹介:この記事では、HTML でアイコンのサイズを設定する方法について説明します。アイコンは、Web ページ上の特定のアクションを表すシンボルです。アイコン フォントには記号とグリフが含まれています。アイコンを提供し、HTML Web ページで使用できるアイコン ライブラリ (フォント) がいくつかあります。 Web 開発者によってよく使用される有名なアイコン フォントは、FontAwesome、BootstrapGlyphicons、および Google のマテリアル アイコンです。 FontAwesome - このライブラリは商用および個人での使用に完全に無料です。このフォントは、519 個の無料のスケーラブルなベクター アイコンを提供します。これらは簡単にカスタマイズでき、元々は Bootstrap で開発されました。 BootstrapGlyphicons - これはモノクロのアイコンです
2023-09-03
コメント 0
1815

Layui を使用して画像の水平スクロール効果を実現する方法
記事の紹介:Layui を使用して画像の水平スクロール効果を実現する方法 テクノロジーの発展により、Web デザインとユーザー エクスペリエンスは新たなレベルに引き上げられました。画像の水平スクロール効果は、主要な Web サイトのデザインで一般的な手法となっており、この効果により、複数の画像を適切に表示し、ナビゲーションすることができます。 Layui は、jQuery に基づいて開発された軽量のフロントエンド UI フレームワークです。他のフレームワークと比較して、Layui は小さく、高速で、学習と使用が簡単です。この記事ではLayuiを使って写真を実現する方法を紹介します。
2023-10-27
コメント 0
921

Flashオーディオ処理ソフトウェアですか?
記事の紹介:Flash は音声処理ソフトウェアではありません。 Flash は、フロー制御技術とベクター技術を核としたベクター アニメーション制作ソフトウェアであり、高品質の mp3 オーディオ ストリーム、テキスト入力フィールド、インタラクティブ インターフェイスもサポートしており、Web ページのアニメーションのデザインに広く使用されています。 Flash で使用されるベクター グラフィックスは、個別のデータ セットを必要とするビットマップ グラフィックスの各ピクセルではなく数式で表されるため、必要なメモリとストレージのスペースがはるかに少なくなります。
2022-07-01
コメント 0
2913

ファーウェイとHanyiが共同でHarmonyOSシンボルフォントを発売:1,500以上のベクターアイコン、可変太さ、レイヤー定義
記事の紹介:このウェブサイトは6月22日、Hanyi FontとHuawei Consumer BG Software UX Design Divisionが共同でHarmonyOSS Symbolを設計、発売したと報じた。HarmonyOSS Symbolは、フォントの形でパッケージ化され使用される中国初のシンボルリソースである。レポートによると、HarmonyOSSymbol は、どのサイズや解像度でも鮮明なままの 1,500 以上のベクター アイコンを提供します。 HarmonyOSSymbol は HarmonyOSSans フォントをシームレスに統合し、可変フォント機能をサポートします。ユーザーがフォントの太さを調整すると、HarmonyOSSymbol アイコンの太さと太さが同時に変わります。このサイトは、HarmonyOSSymbol が階層構造を採用しており、アイコンの各階層を独立して設定できることに注目しました。
2024-06-23
コメント 0
426

HTMLで画像が表示されない原因と解決策
記事の紹介:HTMLで画像が表示されない原因と解決方法 HTML(Hypertext Markup Language)はWebサイトを作成する際に使用されるマークアップ言語で、Webページにさまざまな要素を追加することでWebページのさまざまな機能を実現できます。中でも写真はWebデザインに欠かせない要素の一つです。しかし、実際に使ってみるとHTML画像が表示できないことも多く、トラブルが発生することがあります。この記事では、HTMLで画像が表示されない場合の関連知識を原因と解決策の2つの側面から紹介します。 1. 理由 1.1 パスが間違っているか、<img> 内に画像が見つからない
2023-04-21
コメント 0
14840

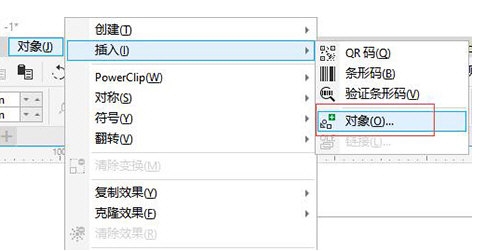
CorelDRAW でファイルリンクを作成する方法 作成方法チュートリアル
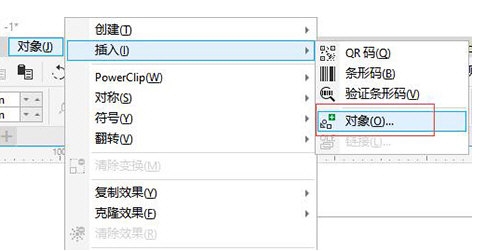
記事の紹介:CorelDRAW は非常に使いやすいベクター デザイン ソフトウェアです。これを使用すると、大量の素材を使用する必要がある場合があります。素材が大きすぎて表示できない場合があります。この場合、ファイル リンクを使用できます。材料を入力してください。では、ファイルリンクを作成するにはどうすればよいでしょうか?次はそれをデモンストレーションしてみます!具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、上部の [オブジェクト] - [挿入] - [オブジェクト] をクリックします 2. ポップアップ ウィンドウには [新規] と [作成] の 2 種類があります。 [ファイルから]を選択してください。確認後、[OK]をクリックします。 3. このとき、[ブラシ ソフトウェア]が自動的に開きます。ブラシでグラフィックを描画し、保存して閉じます。 4. に戻ります。ソフトウェアを起動すると、描画されたばかりのグラフィックが表示されます。
2024-02-12
コメント 0
699

CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル
記事の紹介:CSS を使用してレスポンシブ画像カルーセル効果を実現するためのチュートリアル モバイル デバイスの普及とテクノロジーの進歩により、レスポンシブ Web サイトのデザインは今日のデザイン トレンドの 1 つになりました。デザイン プロセスでは、画像カルーセルは一般的な要素の 1 つであり、複数の画像からの情報をユーザーに効果的に表示できます。このチュートリアルでは、CSS を使用してレスポンシブ画像カルーセル効果を実現する方法を共有し、具体的なコード例を示します。ステップ 1: HTML の構造 まず、HTML ファイル内で、画像とナビゲーション ボタンをラップするコンテナ (div) を作成します。それから、
2023-11-21
コメント 0
946

CorelDRAW にはいくつかのプレビュー方法があります。
記事の紹介:CorelDRAW は、優れたベクター描画ソフトウェアとして、豊富な描画機能と便利で高速な描画ツールを備えており、デザイナーに深く愛されています。以前、ユーザーが必要な素材をより早く便利に見つけるためのプレビューの設定方法について説明しましたが、今回はより適切な選択ができるように、プレビュー ビューの種類を紹介します。具体的なタイプは次のとおりです。 ワイヤーフレーム ビュー: このモードでは、色の詳細を含まずにグラフィックのアウトラインが表示されます。図面の基本要素をすばやくプレビューします。 2. 通常ビュー: グラフィックスを表示するときに PostScript 塗りつぶしや高解像度のビットマップが表示されないため、このモードは「拡張」モードよりも速く開き、更新されます。 3. 拡張ビュー: 輪郭図形とテキストが柔らかく表示されます。
2024-02-10
コメント 0
735

SVGの色を変更するにはどうすればよいですか?
記事の紹介:スケーラブル ベクター グラフィックス (SVG) は、損失なく任意のサイズに変更できる高品質のベクター グラフィックスを生成できる形式として広く普及しています。 SVG を使用する追加の利点は、特定の設定に基づいてグラフィックスの色を変更できることです。 Web サイトのトーンを調整したり、特定の目的に合わせてカラー パレットを微調整したりする場合は、CSS を使用して SVG の色を簡単に変更できます。この記事では、特定の要素の特定から色自体の調整まで、SVG の色を変更する手順を段階的に説明します。あなたが Web デザイナー、開発者、または SVG グラフィックをパーソナライズしたい好奇心旺盛な学習者であっても、この記事は、その旅を始めるために必要なすべての知識を提供することを約束します。 CSS を使用して SVG 要素を配置する CSS は Cascade の略です
2023-09-01
コメント 0
2922

HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法 ナビゲーション メニューは Web サイトのデザインにおいて非常に重要な要素であり、ユーザーが Web サイトのさまざまな部分をすばやく参照して移動するのに役立ちます。モバイル デバイスの普及に伴い、レスポンシブ デザインが必要な要素の 1 つになりました。これは、さまざまなサイズの画面では、ナビゲーション メニューのレイアウトとスタイルをさまざまなデバイスに合わせて調整する必要があるためです。この記事では、HTML と CSS を使用して応答性の高いナビゲーション メニュー レイアウトを作成する方法と、具体的なコード例を示します。私たちにさせて
2023-10-19
コメント 0
1019

CorelDRAW ソリューション チュートリアルでビットマップをベクター イメージに変換するときに応答がない場合の対処方法
記事の紹介:CorelDRAW は、ベクター イメージやビットマップを描画できる、非常に使いやすいグラフィック デザイン ソフトウェアです。ビットマップはピクセルで構成されているため、ある程度拡大すると歪みやぼやけが生じますが、ベクター画像は歪みません。多くの友人は、CorelDRAW ソフトウェアを使用してビットマップをベクター イメージに変換すると応答がないと言いました。何が起こっているのでしょうか?見てみましょう。具体的な手順は次のとおりです。 ビットマップをベクトル イメージに変換できない理由は 2 つあります。ビットマップが大きすぎるか、解像度が低すぎるです。最初の方法は再保存して圧縮すれば簡単に解決しますが、では解像度を変更するにはどうすればよいでしょうか。 1. CorelDRAW ソフトウェアを開き、画像をインポートし、上の [ビットマップ] - [再サンプル] をクリックします。
2024-02-11
コメント 0
1079

JavaScript で SVG ファイルをインポートするにはどうすればよいですか?
記事の紹介:スケーラブル ベクター グラフィックスは SVG とも呼ばれ、2D グラフィックスまたは画像ファイルです。視覚効果を作成するために、SVG ファイルでは数式と、関連する形状、線、その他の機能のセットが使用されます。 SVG は、色のレンダリング方法、各フォームがファイル内の他の図形と相対的にどこに表示されるか、および表示時に図形がどのように表示されるかを指定する単純な XML コードです。 SVG やその他のベクター グラフィックスは、jpeg や png ファイルなどの視覚データを伝達するためにピクセルに依存しています。 Web デザインで SVG ファイルを使用する 4 つの利点は次のとおりです - Clarity SVG ファイルは無限に拡大縮小できます。 SVG ファイルには、鮮明さを失わずに必要なだけ拡大したりサイズ変更したりできるという点で、ラスター イメージに比べて大きな利点があります。ラスター画像
2023-09-12
コメント 0
1477

Xiaomi Mi 14Proでトラフィック制限を設定するにはどうすればよいですか?
記事の紹介:Xiaomiは近年中国で非常に人気があり、毎年発売される新しい携帯電話も非常に優れており、今年発売されたXiaomi 14Proを例に挙げると、そのパフォーマンスは大幅に向上しており、ユーザーに多くの新機能ももたらしています. この携帯電話を使用しています。この携帯電話のユーザーは、使用しない機能に必然的に遭遇します。編集者はここで、Xiaomi Mi 14Pro でデータ制限を設定する方法を紹介します。 、ぜひこのサイトを見てください! Xiaomi Mi 14Proでトラフィック制限を設定するにはどうすればよいですか?まず、携帯電話で設定アプリを開く必要があります。通常、このアプリのアイコンは歯車の形をしています。設定メニューを下にスクロールして、「ネットワークとインターネット」オプションを見つけてタップします。次に、[ネットワークとインターネット] メニューで、[データ使用量] または同様のオプションを選択します。ステップ 2: データ使用量メニューで
2024-02-23
コメント 0
757

ppt2013 でメッシュ セグメンテーション エフェクトを作成する手順
記事の紹介:ppt2013を起動し、メニューバー→挿入→表をクリックし、10×8の表を挿入します。テーブルの画像の背景の塗りつぶしを設定します。 テーブルを選択し、[デザイン] タブの [塗りつぶし] ボタンをクリックし、ドロップダウン メニューから [テーブルの背景]-[画像] を選択します。ローカル マテリアル ライブラリから美しい画像を選択し、ダブルクリックしてテーブルに挿入します。現時点では画像が表示されていませんが、心配しないでください。ここでは、塗りつぶしボタンの横にある小さな三角形の記号をクリックして、塗りつぶしなしの色を選択する必要があります。このとき、画像が背景としてテーブルに追加されます。メッシュ境界線を追加するには、[デザイン]タブの[描画境界線] - [ペンの色]をクリックし、[白]、[背景 1]、[暗い 15%]オプションを選択します。まず「境界線」ボタンをクリックして「境界線なし」に設定します。図のように、斜めの下の境界線に設定します。最後に斜めにセットします
2024-04-17
コメント 0
945

Meitu Taotao の使い方に関するチュートリアル Meitu Taotao にウォーターマークを追加できますか?
記事の紹介:Meitu Taotao は、バッチ画像処理に重点を置いた、オンライン ストア販売者向けの効率的なツールです。 Meitu Taotao は、装飾素材の追加、パーソナライズされたボーダーデザイン、正確なテキスト注釈などを含む強力な画像編集機能を統合し、画像美化のニーズを完全に満たします。 Meitu Taotao は一度に複数の画像のバッチ処理をサポートしているため、作業効率が大幅に向上し、販売者は画像処理を簡単かつ迅速に完了でき、時間と労力を節約できます。商品の展示写真でも店舗の宣伝写真でも、Meitu Taotao はあなたのオンライン ストアを別の魅力で輝かせるお手伝いをします。 Meitu Taotao にウォーターマークを追加できますか? Taotao Meituにウォーターマークを追加するにはどうすればよいですか? 1. 写真のバッチインポート: *「写真のバッチインポート」ボタンを使用して、処理が必要な写真を Meitu Taotao にインポートします。 1. バッチイメージ
2024-09-02
コメント 0
1025

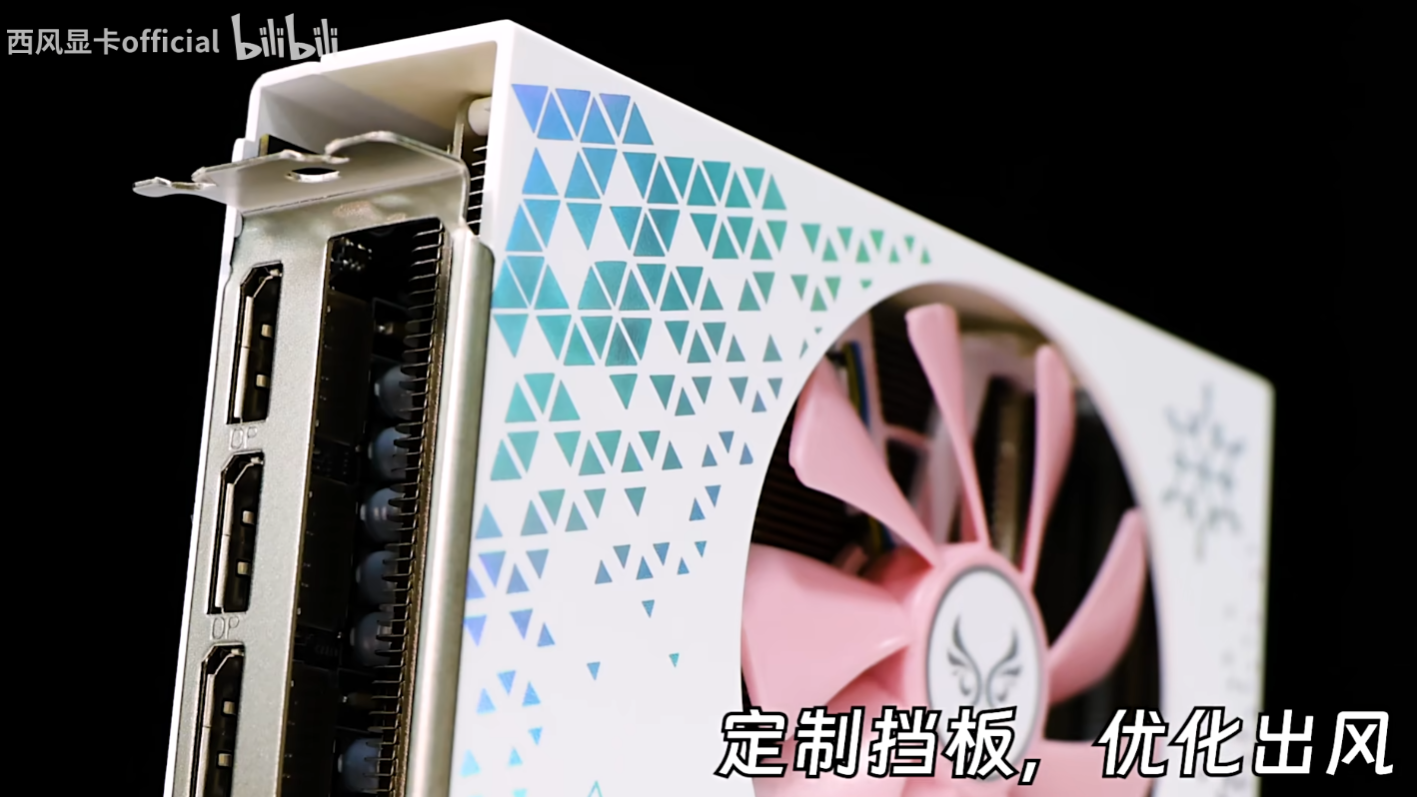
世界初の量産型RTX 4070シングルファングラフィックスカード「West Wind 桜吹雪」新製品発売
記事の紹介:6 月 17 日のこのサイトのニュースによると、Westwind グラフィックスは、世界初の量産型 RTX4070 シングルファン グラフィックス カード、Westwind RTX4070 桜吹雪の発売を発表しました。グラフィックス カードは、「Sakura Blowing Snow」パターンのデザイン、黒色の PCB、および単一のファンを備えた小型サイズを採用しており、小規模なシャーシを設置するユーザーに適しています。グラフィックス カードは 8+2 フェーズ電源、172*123 を使用します。 ※42mmサイズ、価格は4,199元です。熱放散に関するネチズンの疑問について、Xifeng グラフィックス カードは、「ファンの速度が 2400 rpm に達しており、耐えられるだけでなく、一部のデュアルファン モデルよりも優れた熱放散も可能です。」と述べています。 Xifeng グラフィックス カードは、RTX4070 桜吹雪は最初の発売時に完売し、7 月中旬にバッチで補充される予定であると公式に述べました。当サイトで問い合わせたところ、西峰拼多多公式ストアが商品を削除したため、今のところそれ以外の情報は見つかりません。
2024-06-19
コメント 0
1341

5,288元からのファーウェイのnova Flip携帯電話は本日10時08分に初めて販売されます:業界最薄の折りたたみ式として知られる背面50MPホバー自撮りカメラ
記事の紹介:手がかりを提出してくれた中国南部のネットユーザー、Wu Yanzu に感謝します。 8月9日のニュースによると、ファーウェイの小型折りたたみ携帯電話novaFlipは本日10時8分に正式に発売され、価格は5,288元からとのこと。 12GB + 256GB ストレージ容量: 5288 元 12GB + 512GB ストレージ容量: 5688 元 12GB + 1TB ストレージ容量: 6488 元 Huawei novaFlip は、ニュー グリーン、チェリー ブロッサム ピンク、ゼロ ホワイト、スターリー ブラックの 4 色を提供し、最も薄いことで知られています。業界初の小型折りたたみ式プレーンレザーバージョンは、本体の厚さがわずか 6.88 mm、重量が 195 g です。 ▲[開封] Huawei novaFlip「New Green」の写真鑑賞 デザインの面では、Huaweiは楽しい正方形の画面デザインをもたらしました。これは業界初の1:1の正方形の外部画面であり、レンズモジュールと正方形の外部画面がマトリックスに配置されています。 。
2024-08-09
コメント 0
729