合計 10000 件の関連コンテンツが見つかりました

バックエンド開発は退屈です
記事の紹介:現在のバックエンド開発状況: コンテキストを切り替える悪夢
現在のバックエンド開発ワークフローは断片化されており、非効率であることがよくあります。 コードの小さな変更でも、コーディング、API 詳細のコピー、API への切り替えなどの面倒なプロセスが必要になります。
2025-01-27
コメント 0
1025

Pure JavaScript で要素クラスを切り替えるには?
記事の紹介:Pure JavaScript を使用した要素クラスの切り替え: 包括的なガイドはじめにJavaScript では、要素クラスの制御は動的な Web 開発にとって重要です。一般的なタスクの 1 つは、クラスを切り替えて要素の外観や機能を変更することです。
2024-10-21
コメント 0
549

Appleのハンドオフは、PowerPoint、Excel、およびWordで機能します
記事の紹介:Microsoftは、Appleのハンドオフが、単語、Excel、およびPowerPointの3つのオフィス生産性アプリの3つをサポートしていることを発表しました。オープンドキュメントを移動しながら、あるAppleデバイスから別のAppleデバイスにすばやく切り替えることができます。 あなたがworしている場合
2025-02-06
コメント 0
739

CSS 変数の驚くべき詳細 - var() の使用と優れた例
記事の紹介:これは CSS 変数に関する投稿の後半です。前半はここにあります。
この記事では、var() の詳細を見ていきます。そして 2 つの素晴らしい例:
CSS変数を使用したアニメーション
システム設定検出による純粋な CSS ダークモード切り替え
2024-11-15
コメント 0
644
THINKPHPのフレーム、コントローラー、ページの修正方法についてお願いします!
記事の紹介:THINKPHPのフレーム構成やコントローラー、ページの修正方法などについて、アドバイスをお願いします。 ! THINKPHP のページがフレーム化されており、3 つの部分に切断されています。ページを修正する方法を教えてください。 !
もしくはリンクアドレスを教えてください! !
2016-06-13
コメント 0
910

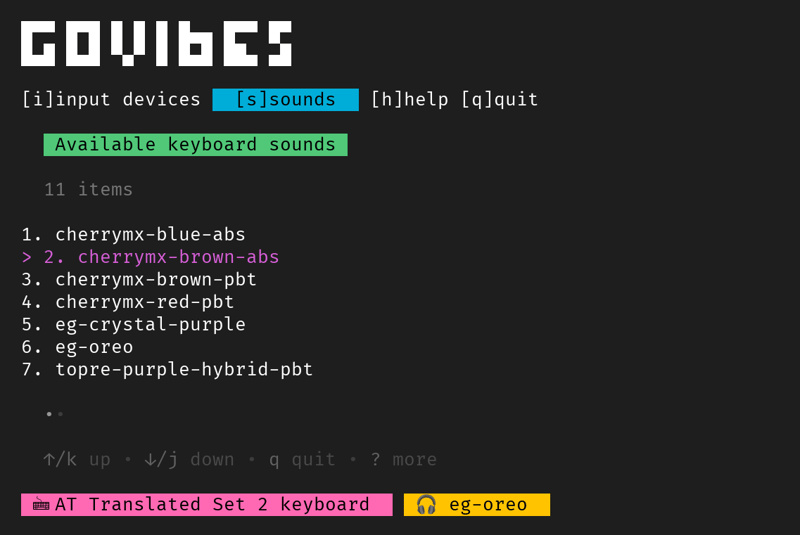
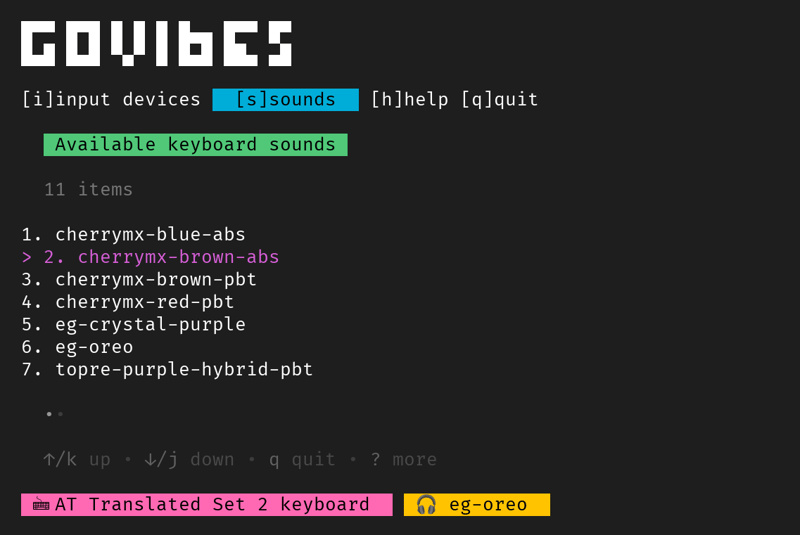
初めての CLI ツールを構築しました - GoVibes
記事の紹介:Mechvibes は、メカニカル キーボード サウンドをシミュレートするためのオープンソース GUI プログラムで、私がここ 3 ~ 4 年使用しているプログラムです。しかし、Linux に切り替えてから、動作しなくなりました (Wayland のセキュリティ問題)。プログラムは基本的にkeybをリッスンします。
2024-11-27
コメント 0
1081

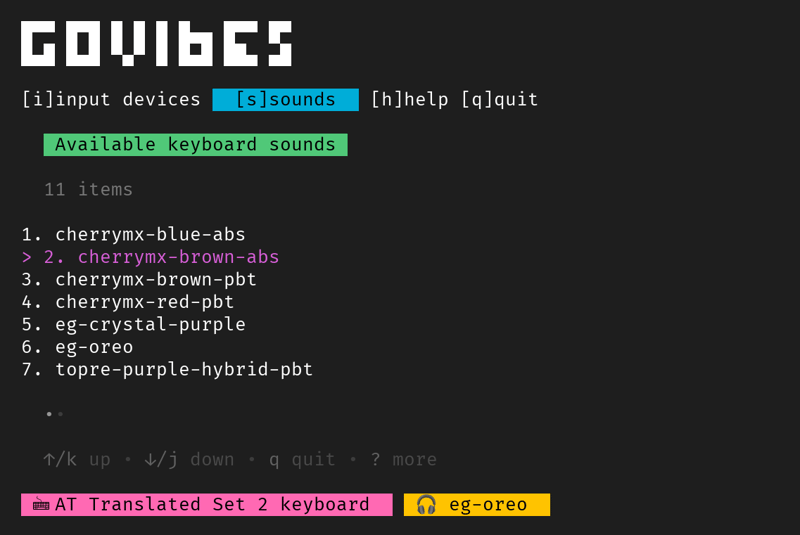
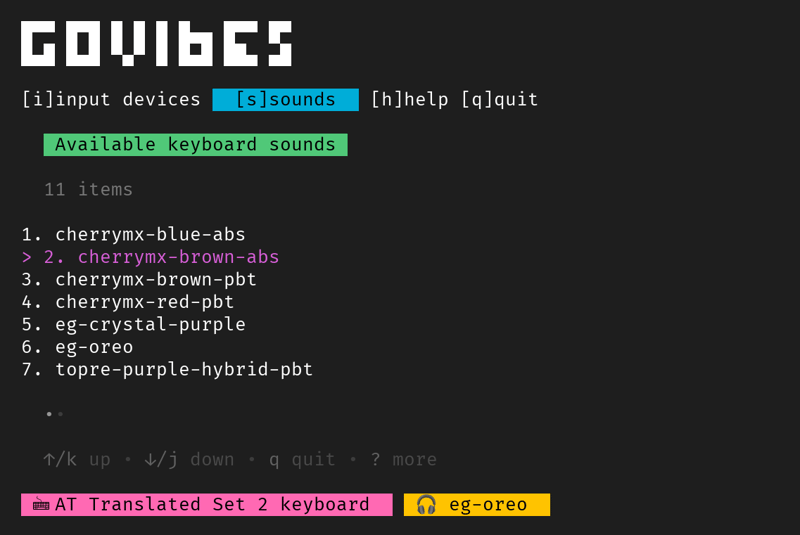
初めての CLI ツールを Go で構築
記事の紹介:Mechvibes は、メカニカル キーボード サウンドをシミュレートするためのオープンソース GUI プログラムで、私がここ 3 ~ 4 年使用しているプログラムです。しかし、Linux に切り替えてから、動作しなくなりました (Wayland のセキュリティ問題)。プログラムは基本的にkeybをリッスンします。
2024-11-25
コメント 0
532

ReactアプリをTypeScriptに移行する方法
記事の紹介:既存の反応プロジェクトをタイプスクリプトに移行する:ステップバイステップガイド
タイプスクリプトが初めての場合、「既存のプロジェクトを切り替えてください!これが学習するのが最善の方法です!」 App to TypeScript。
この記事は、あなたの友達になり、プロジェクトをタイプスクリプトに移行するのを支援することを目的としています。説明するために、移行プロセス中に自分自身を移行した個人プロジェクトのいくつかの断片を使用します。
キーポイント
TypeScriptをプロジェクトに追加することにより、tsconfig.jを追加します
2025-02-10
コメント 0
918

php?Ajax、それを解決する方法
記事の紹介:php?Ajax のページング機能が実装されましたので、ページを更新しないようにします。 1. 渡す必要のあるスカラーは何ですか?トリガーする ajax イベント (年をクリックしたときに 1 つ書く)、ページを切り替えるときに 1 つ書く?) 3. 取得したデータを置き換える方法-----解決策------------- ---------独自のjQueryを使用 jQuery&を導入するために一部のページコンテンツを変更する必要はありません
2016-06-13
コメント 0
846

JavaScript で画像循環のための時間遅延を作成する方法: 実践的な例
記事の紹介:JavaScript で時間遅延を実装する方法 Web 開発者は、多くの場合、さまざまな目的でコードに時間遅延を組み込む必要があります。このようなシナリオの 1 つは、Web サイト上の画像間の切り替えであり、CLI 間の遅延が必要な場合です。
2024-10-19
コメント 0
978

Nuxt でのメールの送信 SaaS ボイラープレートでのメールの処理方法
記事の紹介:Nuxt 3 で本格的なものを構築している場合は、電子メールを送信する必要があります。
コードを書き直すことなく、Resend、SendGrid、またはその他のプロバイダーを切り替えることができる私の設定を次に示します。
セットアップ
AdonisJS Mail (Adoni の外でも動作するようにしました)
2024-12-01
コメント 0
550

PHP での ftp_put エラーのトラブルシューティング方法
記事の紹介:この記事では、PHP の ftp_put 関数エラーの一般的な原因と解決策について説明します。主な問題はデフォルトのアクティブ モードであり、これにより接続の問題が発生する可能性があります。この記事では、ftp_pasv を使用してパッシブ モードに切り替えるなどの解決策を提供します。
2024-10-23
コメント 0
947

React チェックボックスをマスタリングする: 完全ガイド
記事の紹介:React チェックボックスは単なる基本的な入力ではありません。これは、フォームに対話性を追加するための多用途ツールです。 React を使用すると、チェックボックスの状態をシームレスに管理できるため、ユーザーの選択をキャプチャしてオプションを簡単に切り替えることができます。このガイドでは、レンダリングについて説明します
2024-11-03
コメント 0
323