合計 10000 件の関連コンテンツが見つかりました

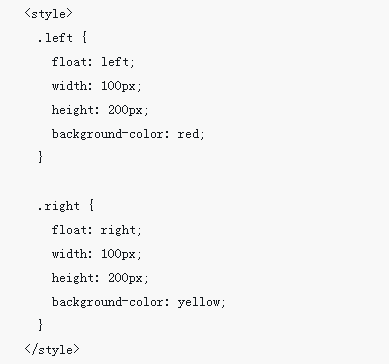
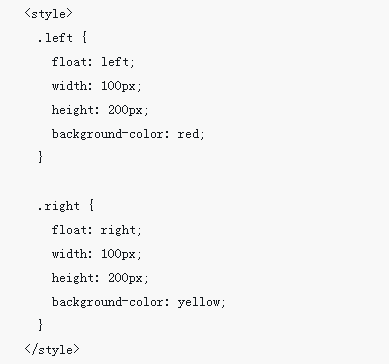
CSSの3カラムレイアウトを詳しく解説
記事の紹介:今回はCSSの3カラムレイアウトについて詳しく解説していきます。 CSSの3カラムレイアウトの注意点を実際の事例で見てみましょう。
2018-03-20
コメント 0
1407

3カラムレイアウトの使い方まとめ
記事の紹介:一般的な 3 列のアプローチは次の図に示すように、トップ、コンテナ、左、コンテンツ、右、およびフッターという複数の DIV フレームがあり、これらは通常存在する DIV です。 ==================== CSS ソースコード ==================== body{ margin:0; :...
2017-06-15
コメント 0
1982

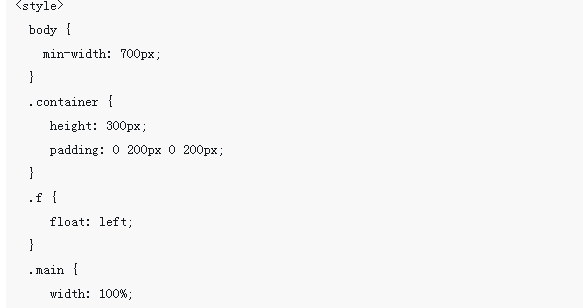
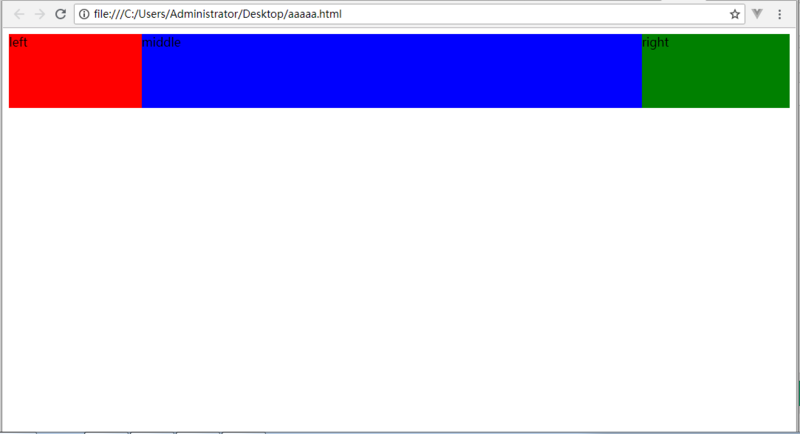
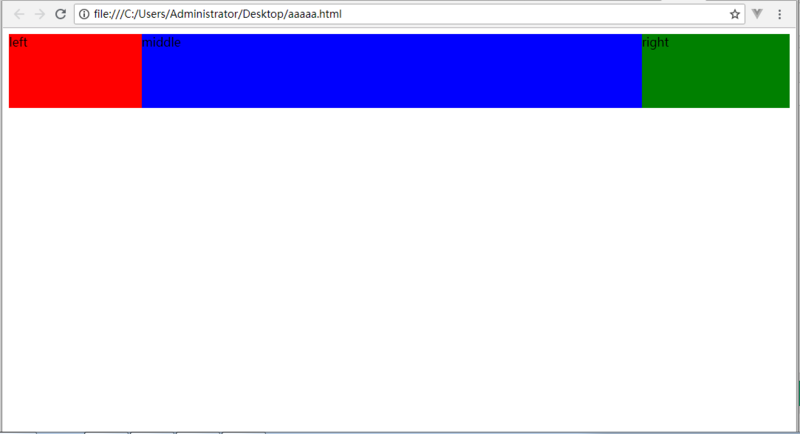
CSSで3カラムレイアウトを実現する4つの方法の例
記事の紹介:3 列レイアウトが何なのかよくわからない人もいるかもしれません。実際、3 列レイアウトのページは左、中央、右の 3 つの部分に分かれており、中央の部分は次の記事で詳しく説明されています。 3 つの列の CSS 実装については、以下の 4 つのレイアウト方法を参照してください。
2017-02-09
コメント 1
1577

3カラムレイアウトに関するおすすめ記事10選
記事の紹介:左、中、右の 3 列のページ レイアウトは非常に一般的です。ここでは、等幅および等間隔の配置方法を含む、CSS 固定幅 3 列レイアウトの適用例を見ていきます。 -column レイアウト これは非常に基本的なコードです。 <p id="wrapper">header<p>
2017-06-13
コメント 0
1443

CSSで3列レイアウトを実装する方法
記事の紹介:この記事ではCSSを使って3カラムレイアウトを実現する方法を紹介していますが、ある程度の参考になると思います。実装方法: 1. フロート、2. 絶対配置、3. フレックス レイアウト、4. テーブル レイアウト、5. グリッド レイアウト。
2020-04-21
コメント 0
3105

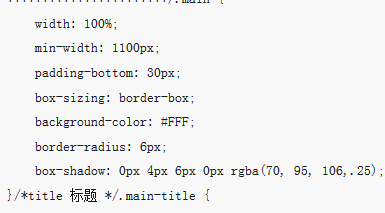
CSS 3カラムレイアウトの3つの実装方法(聖杯レイアウト、両翼レイアウト、フレックスレイアウト)
記事の紹介:main が左側の左側のモジュールと右側の右側のモジュールの両方に特定の幅を与えたい場合は、padding: 0 100px 0 200px; または margin: 0 100px 0 200px; の 2 つの方法しかありません。この 2 つのルート: 余白ルートを選択して最後まで進むと、最後に書いた内容が表示されます...
2018-08-09
コメント 0
2409

武侠の星3-3のクリア方法. 武侠の星3-3のクリア攻略。
記事の紹介:マーシャルアーツスターで3対3で生き残るにはどうすればよいですか?武侠スター3-3クリアのラインナップは何ですか?以下に編集者が武道星3-3のクリアガイドをまとめましたので、ぜひご覧ください!武道スター 3-3: 1. 武道スター 3-3 クリアラインナップ: 6 邱忠基 + 4 星ルオ・チンダイ + 4 星チェン・メン + 4 星ラオ・クイ + 4 つ星ウェン・フアイシン。 2. ラインナップ分析: メイン C は Qiu Chuji で、リソースはメイン C に優先されます。シャオルとリンイーもメイン C として使用できます。 3. 編成の強さ:この編成の合計戦力は6500以上、メインCは3000以上を推奨します。 4.今回の主将:メインC邱忠治。 5. 戦闘に参加するための 2 番目の推奨選択肢: 医療の陳蒙。初期段階では、陳蒙は 5 枚の紫色のカードの中で最も実用的です。ゲーム内でのアップグレードも非常に役立ちます。敵を攻撃し、敵にシールドを追加できます。チーム全体が協力し、効率が大幅に向上します。
2024-03-13
コメント 0
1144