合計 10000 件の関連コンテンツが見つかりました

2022年中秋節月鑑賞特効コード+ホームページ素材【無料ダウンロード】
記事の紹介:毎年恒例の中秋節が近づいており、家族全員で満月を楽しむ時期が来ました。以下の PHP 中国語 Web サイトでは、中秋の名月鑑賞の特殊効果ソース コード 5 つと、中秋の月ウサギの要素を含むベクター画像素材 12 点を用意して、皆さんと共有します。
2022-09-09
コメント 0
3961

ベクター素材画像を PPT にバッチインポートするための詳細な手順
記事の紹介:1. ai または eps 形式であれば、ベクター アイコンを検索します。 2. aiを開き、空白部分をダブルクリックして素材をインポートします。 3. 素材を選択すると、図のように各キャラクターがグループ化されていますが、右クリックでグループ化を解除します。 4. グループ化を解除した後、小さなアイコンを個別に選択し、ctrl+c でコピーします。 5. PPT インターフェイスに移動し、ctrl+alt+v を押して選択的に貼り付け、拡張メタファイルを選択します。以下に画像を貼り付けます。 6. まだ終わっていません。画像は編集できません。右クリックして [グループ化] - [グループ解除] を選択し、ポップアップ ウィンドウで [はい] を選択します。 7. 選択ペインを開くと、グラフィックが複数の小さなベクター グラフィックで構成されていることがわかります 8. このとき、服を黄色に変更するなど、グラフィックを変更できます。
2024-03-26
コメント 0
833

ベクターグラフィックスとビットマップの違いは何ですか
記事の紹介:ベクター イメージとビットマップは 2 つの一般的な画像ファイル形式であり、デジタル画像処理において異なる特性と用途があります。この記事では、ベクターグラフィックスとビットマップの違いと特徴を紹介します。まず、ベクター画像とは、一連の幾何学的形状とパスで構成される画像です。ベクター グラフィックスの最大の特徴は、画像内の各要素がピクセルのグリッドではなく数式で表現されることです。ベクター グラフィックスはロスレスでスケーリングでき、どの解像度でも画像の鮮明さと品質を維持できます。ベクター グラフィックスの一般的なファイル形式には、EPS、AI、S などがあります。
2024-02-18
コメント 0
1572

リンクされたリスト内の要素を検索するための JavaScript プログラム
記事の紹介:リンク リストは、各要素 (ノードとも呼ばれます) にデータ値とリスト内の次のノードへの参照が含まれる線形データ構造です。リンク リストに対する一般的な操作は、特定の要素を検索することです。これには、リストを調べて、一致するものが見つかるまで各ノードのデータ値をターゲット要素と比較することが含まれます。この記事全体で使用するリンク リストの例を次に示します。 10->20->30->40->empty このリンク リストでは、各ノードに値が含まれており、矢印はシーケンス内の次のノードを示します。リストは、値 10 を含むヘッド ノードで始まり、値 40 を含み null を指すテール ノードで終わります。このリンク リストを使用して、JavaScript を使用してリンク リスト内の要素を検索する方法を示します。
2023-09-02
コメント 0
902

C++ を使用してグラフ内のシンク ノードの数を見つける
記事の紹介:この記事では、グラフ内のシンク ノードの数を解決するための重要な情報について説明します。この問題では、N 個のノード (1 ~ N) と M 個のエッジを持つ有向非巡回グラフがあります。目標は、特定のグラフ内にシンク ノードがいくつあるかを確認することです。シンク ノードは、出力エッジを生成しないノードです。これは簡単な例です - 入力:n=4,m=2Edges[]={{2,3},{4,3}}出力:2 解を見つける簡単な方法 このメソッドでは、グラフに、エッジが指すセットからさまざまな要素をプッシュし、存在するノードの総数からセットのサイズを減算します。例#include<bits/stdc++.h>usingnamespa
2023-09-01
コメント 0
700

CSS を使用して div 要素をインラインで表示するにはどうすればよいですか?
記事の紹介:CSS は Cascading Style Sheets の略で、印刷、表示、その他の印刷およびデジタル形式を含むさまざまなメディアでの HTML 要素の外観を指定します。 CSS を使用することで多くの作業を節約できます。複数のWebページのデザインを同時に管理できます。この記事では、CSS を使用して div 要素をインラインで表示する方法を学びます。これを行うには、まず、div 要素をインラインで表示するために使用されるいくつかの CSS プロパティを理解する必要があります。Display-display プロパティは、レンダリング ボックスのタイプを指定します。要素 (表示動作)。ここでは、display:flex プロパティと display:inline-block プロパティを使用します。 Float - float 属性を使用すると、要素を左にフロートする、右にフロートする、またはフロートするように指示できます。
2023-09-19
コメント 0
1426

HTML5 7 __キャンバス: 拡大縮小、回転、影の作成
記事の紹介:scale() は、それぞれ x 次元と y 次元の値を表す 2 つのパラメーターを受け取り、キャンバスに画像を表示するときに、方向の軸上で画像を拡大 (または縮小) する量が各パラメーターに渡されます。 x が 2 の場合、描画されるイメージのすべての要素の幅が 2 倍になることを意味します。y の値が 0.5 の場合、描画されるイメージのすべての要素の高さは以前の半分になります。
2017-02-18
コメント 1
1489

Python で興味深い視覚化チャートを描画する方法
記事の紹介:SchemDraw SchemDraw モジュールでは、フローチャートのメイン ノードを表すために 6 つの要素が使用されます。楕円は決定の開始と終了を表します。コードは次のとおりです: importschemdrawfromschemdraw.flowimport*withschemdraw.Drawing() asd: d+=Start ().label("Start")出力矢印は意思決定の方向を表し、さまざまなノードを接続するために使用されます。コードは次のとおりです: withschemdraw.Drawing()asd:d+=Arrow(w=5) )。右()
2023-04-18
コメント 0
1386

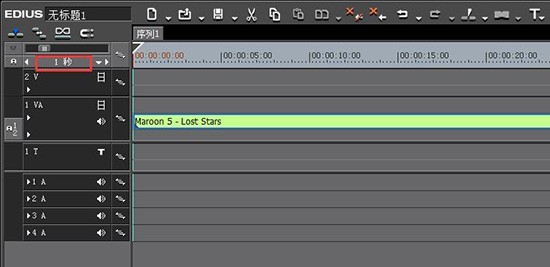
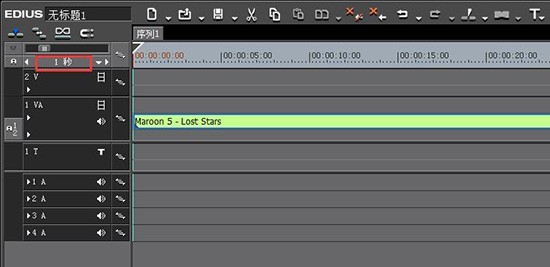
edius でタイムラインの長さを短縮する方法
記事の紹介:1.素材をEdiusのタイムライントラックにドラッグします ここでは音楽素材を使用しています デフォルトでは素材の表示長さの単位は1秒となっております このように4分間の音声素材のタイムラインを非常に長くドラッグして編集することになります一番後ろまでドラッグするのは非常に不便です。 2. 素材全体の長さを変更しないようにしながら、ビデオとオーディオ トラックのタイムラインの長さを短くしたい場合は、左側のビデオ表示長ボタンの横にある小さな三角形を調整できます。上の図の赤い四角で囲まれたボタンです。 3. ポップアップ ドロップダウン ボックスで、使用可能な時間単位にはフレーム、秒、分、およびアダプティブが含まれます。1 分を選択すると、Edius のタイムラインの長さが実際にはるかに短くなっていることがわかります。編集がはるかに簡単になります。 4. ショートカット キーを使用してこれを実行することもできます。長押しするだけです。
2024-03-28
コメント 0
1109

辞書を印刷する C++ プログラム
記事の紹介:マップは C++ の特別なタイプのコンテナで、各要素は 2 つの値、つまりキー値とマップ値のペアです。キー値は各項目のインデックス付けに使用され、マップされた値はキーに関連付けられた値です。マップされた値が一意であるかどうかに関係なく、キーは常に一意です。 C++ でマップ要素を出力するには、反復子を使用する必要があります。項目のセット内の要素は、反復子オブジェクトによって示されます。イテレータは主に配列や他のタイプのコンテナ (ベクトルなど) で使用され、特定の範囲内の特定の要素を識別するために使用できる特定の操作セットを備えています。イテレータをインクリメントまたはデクリメントして、範囲またはコンテナ内に存在するさまざまな要素を参照できます。イテレータは、範囲内の特定の要素のメモリ位置を指します。イテレータを使用して C++ でマップを出力する まず、定義方法を見てみましょう。
2023-09-11
コメント 0
1144

GoJS HTML5 Canvas ライブラリを使用してチャートやグラフを描画するにはどうすればよいですか?
記事の紹介:GoJS は、対話型グラフの実装に使用できる JavaScript ライブラリです。このページでは、GoJS の使用の要点を説明します。チャートやグラフを追加したい場合は、このオープンソース ライブラリを使用してください。 GoJS にはモデル ビュー アーキテクチャがあり、モデルはノードとリンクを記述する JavaScript オブジェクトの配列を保持します。実際の Node オブジェクトと Link オブジェクトを使用してこのデータを視覚化するには、チャートがビューとして機能します。 GoJS を使用してチャートを構築すると、特定の DIV 要素内に配置される HTML5Canvas 要素が作成されます。チャートの描画方法 GoJS の使用を開始するには、HTML ドキュメントでライブラリを宣言する必要があります。この方法では、ライブラリもロードする必要があります。 GoJS ライブラリ go.js をロードします。追加したい
2023-09-19
コメント 0
1412

CSSの:afterセレクターを使用して要素の後にスペース(' ')を追加するにはどうすればよいですか?
記事の紹介:スペース文字 ("") は、CSS の要素間にスペースを追加するために使用されます。これは、:after や :before などの疑似セレクターの content 属性で使用され、要素を分離したり、Web ページに視覚的な間隔を追加したりするために使用できる空のスペースを作成します。スペース文字の使用に加えて、margin、padding、border、width などの他の CSS プロパティを使用して要素間にスペースを追加することもできます。これらのプロパティを使用すると、要素間のスペースの量とその空間的位置を制御できます。 CSS で :after セレクターを使用して、要素の後にスペース ("") を追加します。 after 疑似セレクターは、要素コンテンツの後にコンテンツを追加するために使用されます。これは、区切り文字、アイコン、または文字列を追加する場合に便利です。
2023-09-13
コメント 0
1635

CSS画像が表示できない場合の対処法
記事の紹介:近年、Web デザインの発展に伴い、CSS は Web ページのスタイル デザインの主要な言語の 1 つになりました。 CSS では、テキスト スタイルに加えて、他の要素の属性設計も詳細と柔軟性に注意を払う必要があります。その中でも最もよく使われる属性はbackground-imageであり、柔軟性が高くWebデザインの重要な要素として活用できます。しかし、CSSで指定した背景画像が正常に表示されない場合があります。背景画像が表示できない主な原因は以下のとおりです。 1. ファイル
2023-04-21
コメント 0
1867

画像の解像度を変更する方法
記事の紹介:最近、多くの友人が、解像度が高ければ高いほど良いのかと尋ねますが、実際にはそうではありません。解像度が高いからといって、画像がより鮮明になるというわけではありません。これは画面に大きく関係しています。画面の素材は優れています。そして画質がより鮮明になります。今回は画像の解像度を調整する方法をご紹介しますので、詳しく見ていきましょう。画像の解像度を変更する方法 1. 画像を開き、右クリックして [プロパティ] を選択します。この画像の解像度はプロパティ詳細から確認できます。この画像の現在の解像度は 687*379 です。 (実際、解像度はこの画像のピクセル数を指します。前に水平ピクセル、後ろに垂直ピクセルがあります) 2. そこで、画像を右クリックして [編集] を選択します。画像編集インターフェイスを開くか、描画ソフトウェアを直接開いて、描画ソフトウェアで編集する必要がある画像を開くことができます。
2023-12-31
コメント 0
1971

C++ テクノロジーでのビッグ データ処理: 大規模なデータ セットを処理するために最適化されたデータ構造を設計するにはどうすればよいですか?
記事の紹介:ビッグ データ処理は、次のような C++ のデータ構造を使用して最適化されます。 配列: 同じ型の要素を格納するために使用され、必要に応じてサイズを変更できます。ハッシュ テーブル: データ セットが大きい場合でも、キーと値のペアを高速に検索および挿入するために使用されます。二分木: 二分探索木などの要素を素早く検索、挿入、削除するために使用されます。グラフ データ構造: 接続関係を表すために使用されます。たとえば、無向グラフはノードとエッジの間の関係を格納できます。最適化に関する考慮事項: パフォーマンスを向上させるための並列処理、データのパーティショニング、およびキャッシュが含まれます。
2024-06-01
コメント 0
743

CorelDRAW にはいくつかのプレビュー方法があります。
記事の紹介:CorelDRAW は、優れたベクター描画ソフトウェアとして、豊富な描画機能と便利で高速な描画ツールを備えており、デザイナーに深く愛されています。以前、ユーザーが必要な素材をより早く便利に見つけるためのプレビューの設定方法について説明しましたが、今回はより適切な選択ができるように、プレビュー ビューの種類を紹介します。具体的なタイプは次のとおりです。 ワイヤーフレーム ビュー: このモードでは、色の詳細を含まずにグラフィックのアウトラインが表示されます。図面の基本要素をすばやくプレビューします。 2. 通常ビュー: グラフィックスを表示するときに PostScript 塗りつぶしや高解像度のビットマップが表示されないため、このモードは「拡張」モードよりも速く開き、更新されます。 3. 拡張ビュー: 輪郭図形とテキストが柔らかく表示されます。
2024-02-10
コメント 0
725

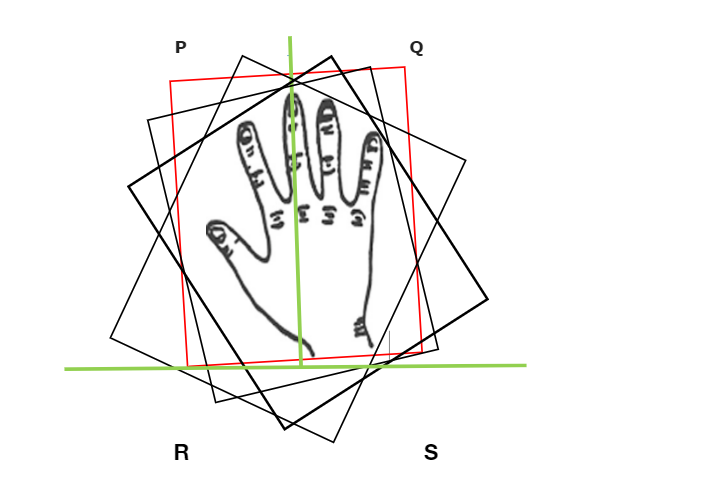
回転キャリパー法を使用して、座標平面上の 2 点間の最大距離を計算します。
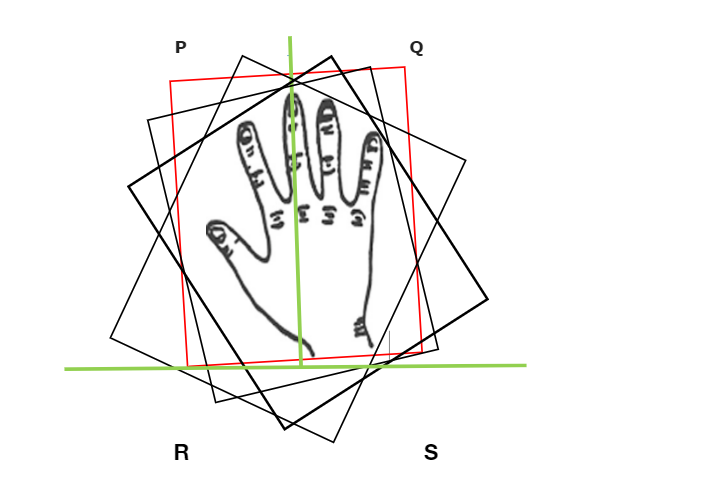
記事の紹介:C++ には、任意の数値の平方根を返す定義済み関数 sqrt があります。回転キャリパー法は、アルゴリズムまたは計算幾何学を解く際に使用される手法です。回転キャリパー法の視覚的表現 Hand Rotation は、回転キャリパー プロットの実際の例を示し、手が回転するたびに垂直方向を示します。この概念は、ポリゴンを使用することでも理解できます。この記事では、回転キャリパー法を使用して 2 つの座標点間の最大距離を見つけます。構文 プログラムでは次の構文が使用されます - Vector<datatype>name パラメータ ベクトル - C++ でベクトルを初期化する際に、キーワード ベクトルから始めます。 datatype - ベクトルによって表されるデータ要素のタイプ。 name - ベクトルの名前。計算する
2023-09-12
コメント 0
562

JavaScriptでS字を描く方法
記事の紹介:JavaScript は、HTML および CSS と連携してさまざまな魅力的な Web サイト効果を作成できるフロントエンド プログラミング言語です。 JavaScript を使用してグラフィックを描画する必要がある場合、よくある質問の 1 つは、S 字を描く方法です。この記事では、S字型のグラフィックを描画するいくつかの方法を紹介します。最初の方法: SVGSVG (Scalable Vector Graphics) は、Web グラフィックの作成と表示に使用できる XML ベースのベクター グラフィック形式です。 SVG では、path 要素を使用して定義できます。
2023-05-09
コメント 0
797

Final Cut でフェードインおよびフェードアウト効果を設定する方法_Final Cut フェードインおよびフェードアウト効果の設定チュートリアル
記事の紹介:1. まず、ファイナルカットのストーリーラインのオーディオをクリックして選択し、矢印が指すアイコンをクリックします。 2. 次に、ポップアップ ドロップダウン メニューで、矢印で示されたアイコンをクリックして選択し、マウスの左ボタンを押したまま右にドラッグします。 3. このようにして、オーディオ トラックの高さを拡大しました。矢印で示された位置でマウスの左ボタンを押したまま、右にドラッグしてオーディオ トラックの長さを拡大します。 4. 次に、オーディオ素材をクリックして選択すると、オーディオの開始点と終了点に 2 つの調整ポイントがあることがわかります。調整ポイントの 1 つを押したまま、中央に向かってドラッグします。 5. この時点で、オーディオ イン ポイントにはイーズイン効果がかかります。同様に、オーディオ アウト ポイントの調整ポイントを押したまま中央に向かってドラッグします。 6. 最後に、ビデオとオーディオのフェード効果を設定します。
2024-05-07
コメント 0
888

CAD Lisp スクリプトの変更
記事の紹介:cadlisp スクリプトの変更 (DEFUNC:J()(PRINC"\n組み合わせる注釈を選択してください:)") (SETQS 選択セット (SSGET'((0."DIMENSION")))m0) は LISP コードの一部です。 AutoCAD でタイプ「DIMENSION」のすべてのエンティティを選択し、選択結果を S 選択セットに保存するには使用します。このコードの目的は、すべてのディメンション オブジェクトを取得することです。 T ラベルの数 (sslengthS 選択セット) ZS の合計数と 0T アラインメント ラベル 0)。この文では、T は時間と一致しない詳細の数を表します。選択セット S の要素の数は sslength 関数によって計算できます。ZS は詳細の総数を表します。
2024-01-12
コメント 0
1229