合計 10000 件の関連コンテンツが見つかりました

CSS3アニメーションに基づいたマウスオーバーボタンの特殊効果の詳細な例
記事の紹介:これは、CSS3 アニメーションを使用して作成されたマウスオーバー ボタンのアニメーション効果のセットです。このマウスオーバー ボタン アニメーションのセットには 13 の最終効果があり、それらはすべてボタンの疑似要素と CSS3 アニメーションによって作成されます。 , HTML5 China、中国最大のHTML5中国語ポータル。
2017-05-27
コメント 0
1643

css3 でマウスオーバーボタン効果を作成する
記事の紹介:この記事ではCSS3を使って作成したマウス通過ボタンの特殊効果を中心に紹介します。マウスをボタンの上に置くとボタンが変化し、とても美しい効果が得られます。困っている友達は参考にしてください
2017-05-24
コメント 0
1922

マウスダウンとはどのようなイベントですか
記事の紹介:マウスイベント。 Mousedown イベントは、マウス ポインターが要素上に移動し、マウス ボタン (左ボタンまたは右ボタン) が押されたときに発生します。クリック イベントとは異なり、マウスダウン イベントはキーを押すだけで発生し、キーを離す必要はありません。
2019-06-22
コメント 0
10158

テーブルのズームインおよびズームアウト機能をオフにするにはどうすればよいですか?
記事の紹介:今日は、macOS マウスの自動拡大に関する知識を共有し、Mac マウスが突然大きくなったり小さくなったりする現象についても説明します。この問題に遭遇した場合、私たちの説明が役立つことを願っています。このサイトを忘れずにブックマークして、始めましょう!表の単語をマウスで拡大または縮小したときに閉じるにはどうすればよいですか?以下は、マウスのズームインおよびズームアウトに応じて表の単語を閉じる具体的な方法です。 1. フォントを拡大する: マウスを表の単語の上に移動し、マウスの左ボタンを押したまま、マウス ホイールを上にスライドして表を拡大します。言葉。 2. フォントを減らす: 表の単語の上にマウスを移動し、マウスの左ボタンを押したまま、マウス ホイールを下にスライドさせて表の単語を減らします。 3. 表の単語を閉じる: 表の単語の上にマウスを移動し、マウスを右クリックして、閉じるオプションを選択して表を閉じます。
2024-01-03
コメント 0
1759

CSSでホバーを使う方法
記事の紹介:CSS の hover 疑似クラスは、マウスが要素上にあるときに要素のスタイルを変更できるようにする非常に一般的に使用されるセレクターです。この記事では、ホバーの使い方を紹介し、具体的なコード例を示します。 1. 基本的な使用法 hover を使用するには、まず要素のスタイルを定義し、次に :hover 疑似クラスを使用して、マウスがホバーしているときに対応するスタイルを指定する必要があります。たとえば、ボタン要素があるとすると、ボタンの上にマウスを置くと、ボタンの背景色が赤に、テキストの色が白に変わります。
2024-02-23
コメント 0
1387

CSSで送信ボタンを実装する方法
記事の紹介:CSS で送信ボタンを実装する方法: 1. HTML <button> タグを使用してボタンを定義します; 2. 「:hover」セレクターを使用して、ボタンの上に置いたマウスのスタイルを変更します; 3. 「transition- 「duration」属性に設定する「ホバーの速度」効果で十分です。
2023-02-01
コメント 0
2074

pptの備考欄を削除する方法
記事の紹介:ppt の下のメモ欄を削除する方法: 1. 新しい PPT を開きます; 2. マウスの矢印が二重水平線に変わるまでメモ欄の上にマウスを移動します; 3. マウスの左ボタンをクリックし、直線をドラッグします。行を一番下まで下げることができます。
2021-04-13
コメント 0
63496

jqueryは画像効果を変更します
記事の紹介:モバイルインターネットの普及により、写真は Web デザインに欠かせない要素の 1 つになりました。画像の特殊効果処理では、jQuery が開発者の間で一般的に使用されるツールの 1 つになりました。この記事では、WebデザインでjQueryを使いこなすために、jQueryを使って画像の特殊効果処理を実現するテクニックや方法を紹介します。 1. マウスオーバー特殊効果 マウスオーバー特殊効果は一般的な画像処理方法であり、マウスが画像上を通過するときに画像の反転、画像のぼかしなどの動的な効果を生成できます。次のコードは、単純なコードを実装するのに役立ちます。
2023-05-28
コメント 0
557

WIN10でバックグラウンドプログラムを閉じる簡単な方法
記事の紹介:1. スタート メニュー バーの横にある長方形のボタンをクリックします 2. クリックして背景ビューに入ります。 3. 終了するプログラムの上にマウスを置き、表示される×印をクリックします。
2024-03-28
コメント 0
1270

CSS は 3 次元の水平ボタン メニュー効果を実装します。
記事の紹介:この記事では、マウスをスライドさせたときにボタンを押したときの効果を実現できる、3D 効果のある水平ボタン メニュー効果を実装するための CSS コードを主に紹介します。強い 3D 立体効果があり、境界線が含まれます。 hover属性に基づいたCSSのボーダー設定のヒント、必要な友人はそれを参照できます。
2018-06-25
コメント 0
2198

JavaScript を使用してボタンの色のグラデーションをアニメーション化する方法の紹介
記事の紹介:この記事の例では、ボタンの色のグラデーションアニメーション効果をjsで実現する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ボタンの上にマウスを移動すると、ボタンの背景色がゆっくりと変化する JS メソッドのデモです。 ボタンをクリックすると、指定したリンクが開きます。ボタンの色の変更メソッドを示すコードの実装。
2017-09-08
コメント 0
1371

JavaScript/jQueryでカーソルを待機状態に変更するにはどうすればよいですか?
記事の紹介:onmouseover および onmouseout イベントを使用して、カーソルを待機状態に設定または変更できます。 JavaScript には、マウス上でさまざまな機能を実行するさまざまなタイプのマウス イベントがあります。いくつかのマウスイベントを見てみましょう。 onmousedown - これらのイベントは、HTML 要素上でマウス ボタンが押されたときに発生します。 onmouseenter - ポインタが要素の外に移動したときに発生します。 onmousemove - これらのイベントは、ポインタが HTML 要素上を移動したときに発生します。 onmouseout - ポインタが要素から離れるときに発生します。 onmouseover -マウスがホバーしたとき このイベントは、HTML 要素上で発生します。マウスアップ-
2023-08-30
コメント 0
1350

JavaScriptを使用してボタンの色のグラデーション効果を実装する方法の例
記事の紹介:この記事の例では、ボタンの色のグラデーションアニメーション効果をjsで実現する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです。 ボタンの上にマウスを移動すると、ボタンの背景色がゆっくりと変化する JS メソッドのデモです。 ボタンをクリックすると、指定したリンクが開きます。ボタンの色の変更メソッドを示すコードの実装。 実行中のエフェクトのスクリーンショットは次のとおりです。
2017-08-22
コメント 0
1681

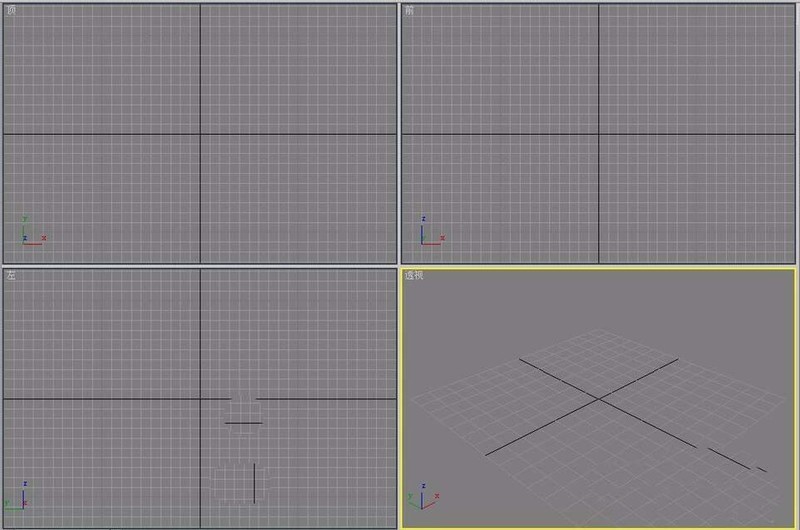
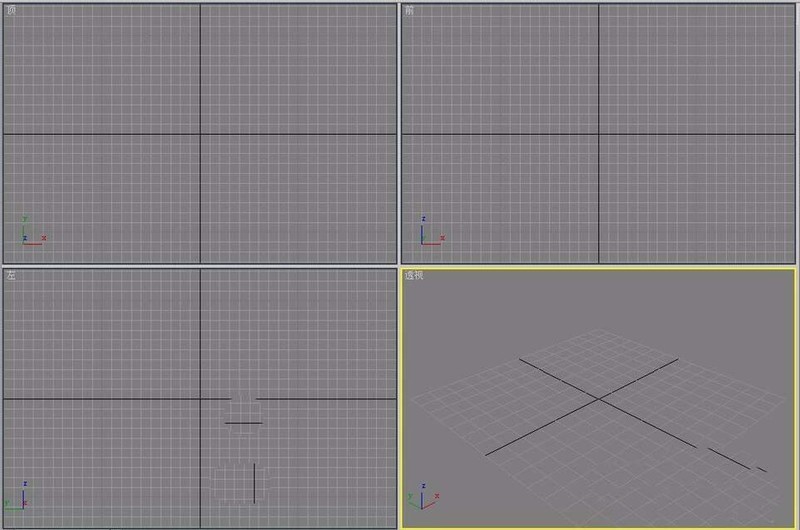
3Ds MAX で輪郭を使用してスプラインの厚さを作成する具体的な方法
記事の紹介:1. 3DsMAX ソフトウェアを開き、新しい空のドキュメントを作成します。 2. [正面]ビューで円弧を描きます。 3. [モディファイア]メニューを開きます。 4. [パッチ/スプライン編集]オプションで[スプライン編集]コマンドを選択します。 5. [修正]タブを開き、[スプライン編集]モディファイアで[スプライン]レベルを選択します。 6. [ジオメトリ]ロールアウトの[アウトライン]ボタンをクリックして選択します。 7. ポインタが図の形状に変わるまで、マウス ポインタを円弧上に移動します。 8. この時点で、マウス ボタンを押したまま、二重円弧が表示されるまでマウスを上にドラッグします (図を参照)。 9. [パース]ビューでは円弧が2重になっているのがわかります。
2024-04-08
コメント 0
1266

WPSでメニューバーを再表示するにはどうすればよいですか?
記事の紹介:wps でメニューバーを再表示する方法: 1. 右上隅の [リボンの表示/非表示] ボタンをクリックして、非表示のメニューバーを表示します。 2. リボン上の[スタート]や[挿入]などのボタンにマウスを置くと、非表示のメニューバーが一時的に表示され、右上隅の[リボンを固定]ボタンをクリックしてメニューバーが表示されないようにします。また隠れてしまいました。
2020-08-26
コメント 0
15889