合計 10000 件の関連コンテンツが見つかりました

丸で囲んだハイライトテキスト効果
記事の紹介:テキストに視覚的なセンスを加えたいですか?丸いハイライトは、重要な部分を強調するのに最適な方法です。シンプルかつ効果的です。このコードは、カスタムの丸で囲まれたハイライト テキスト効果を作成するのに役立ちます。あなたの体に合わせてパディングとオフセットを調整するだけです
2024-12-24
コメント 0
251

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると、魅力的なテキスト効果を作成し、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて、テキストグラデーション、テキストフライインエフェクト、テキストグローなどを作成できます。楽しめ!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します。影とハイライトも適用できます。これは、大規模なWebサイトや動的コンテンツで特に効果的です。これらの場合、各インスタンスの画像を作成することは実用的ではないためです。
ソース
jke
2025-03-07
コメント 0
890

ボタン用の10の単純なCSSおよびJavaScriptマイクロインタラクション
記事の紹介:Webボタンマイクロインタラクションデザイン:ユーザーエクスペリエンスを向上させるための10のヒント
この記事では、ユーザーエクスペリエンスを強化し、Webサイトをより魅力的にするために、Webボタンにマイクロインタラクションを追加する10の簡単な方法を紹介します。
コアポイント:
ユーザーエクスペリエンスの向上:マイクロインターアクションは、インスタントフィードバックを提供し、ユーザーの参加を改善し、ユーザーエクスペリエンス全体を改善します。
複数の効果:チュートリアルでは、サウンド、ボーダーアニメーション、3D変換、形状やテキストの変更などのより複雑な相互作用などのさまざまな効果をカバーしています。
アクセシビリティとインタラクション:サウンドベースのマイクロ相互作用は、特にモバイルデバイスでのアクセシビリティを改善するのに特に役立ちます。
CSSとJavaScriptの使用:すべての効果は、CSSスタイルとアニメーションとJavaScriptを通じて動的に散在しています
2025-02-08
コメント 0
930

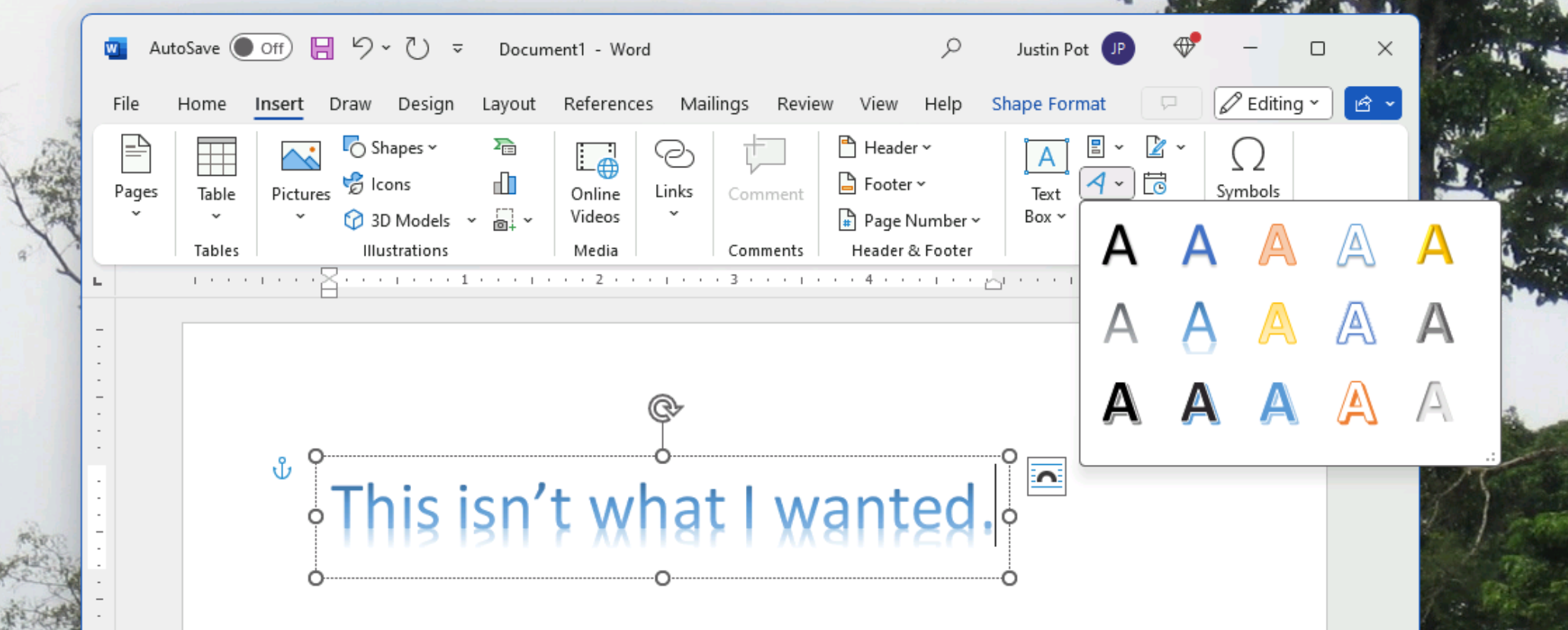
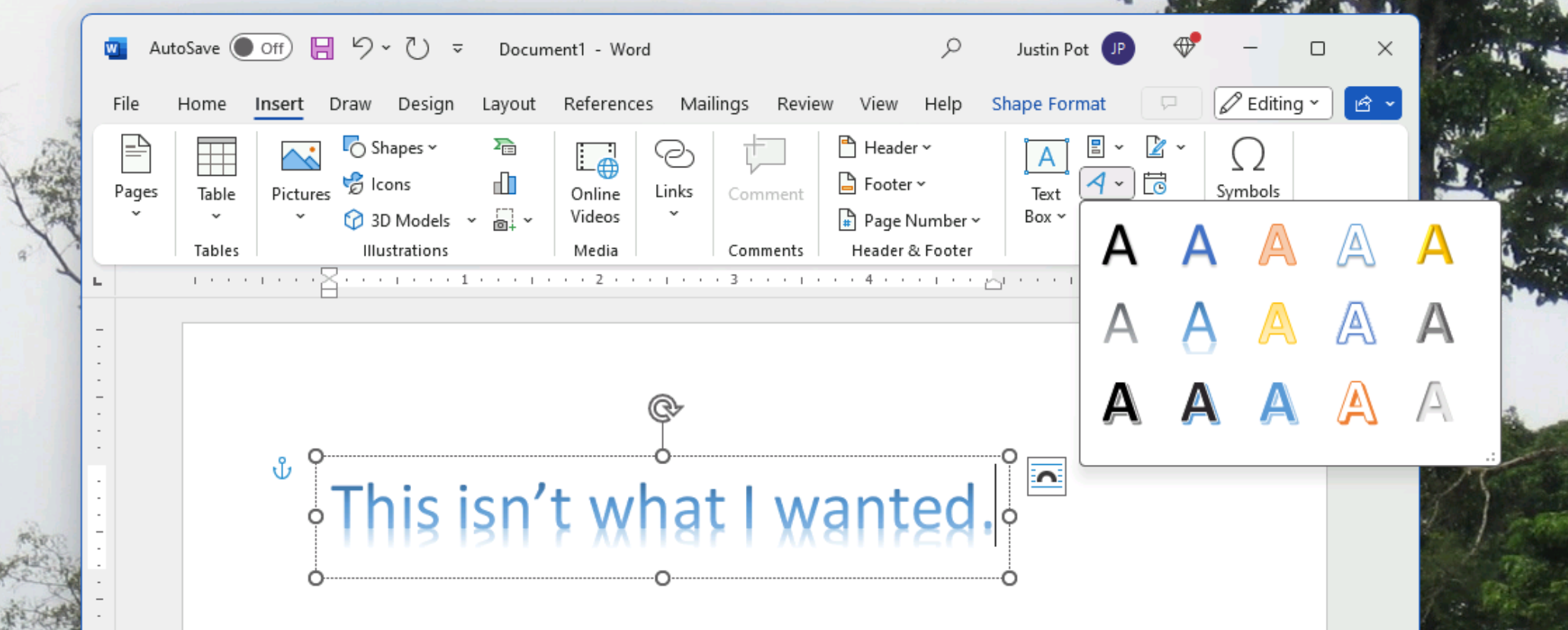
RetroWordartをMicrosoftWordで戻す方法
記事の紹介:私は1990年代のヴィンテージのワードアートの大ファンです。その象徴的なMicrosoft Word機能で、それらの素晴らしい「3D」テキスト効果を作成できます。 それは完璧でしたが、マイクロソフトは2000年代後半に不可解に機能を破壊し、私たちに淡い模造品を残しました
2025-02-25
コメント 0
456

Web デザインにおける視差効果の探求
記事の紹介:視差効果は Web デザインで人気のトレンドになっており、Web サイトに深みとインタラクティブ性を加えます。この視覚的に魅力的なテクニックは、動きと立体感の錯覚を生み出すことでユーザー エクスペリエンスを向上させます。この記事では、w
2024-11-22
コメント 0
731

デスクトップ AI ツールとは何ですか?
記事の紹介:デスクトップ AI ツールには、仮想アシスタント、テキスト ジェネレーター、画像ジェネレーター、データ分析ツール、およびオブジェクト検出モデルや機械学習ライブラリなどのその他のツールが含まれます。これらのツールは、効率の向上、タスクの自動化、AI の可能性の探求に役立ちます。具体的なツールには、仮想アシスタント (Cortana、Siri、Alexa)、テキスト ジェネレーター (Grammarly、Rytr、NovelAI)、画像ジェネレーター (DALL-E 2、Midjourney、Canva)、データ分析ツール (Tableau、Power BI、Google Analytics) が含まれます。その他のツール (YOLO、TensorFlow、PyTorch)
2024-11-29
コメント 0
872

Deepseekとは何ですか?
記事の紹介:Deepseek:見逃してはいけないAIスマートアシスタント! DeepSeekは、ユーザーの間で人気のあるAIツールです。強力なインテリジェントなインタラクティブなコミュニケーション関数を提供し、以下はその強力な機能の詳細な紹介です:Deepseekのコア機能:テキスト処理マスター:高品質のコピーライティングを簡単に作成し、翻訳して磨き、テキスト表現能力を向上させます。プログラミングツール:コードを効率的に生成および完全に生成し、コードロジックを迅速に理解し、コードエラーを効果的に検出および修正し、プログラミング効率を大幅に改善します。インテリジェントインタラクションエキスパート:インテリジェントなカスタマーサービスとスマートコックピット機能が組み込まれているため、便利なインタラクティブな体験を提供します。データ分析予測専門家:サポーター
2025-02-19
コメント 0
331

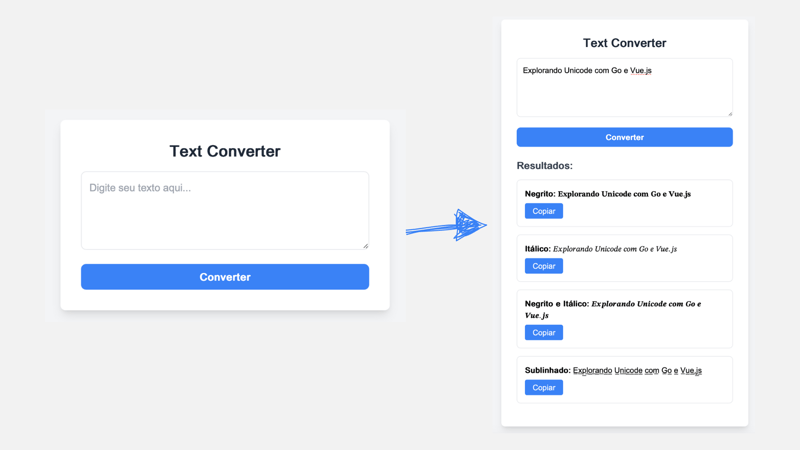
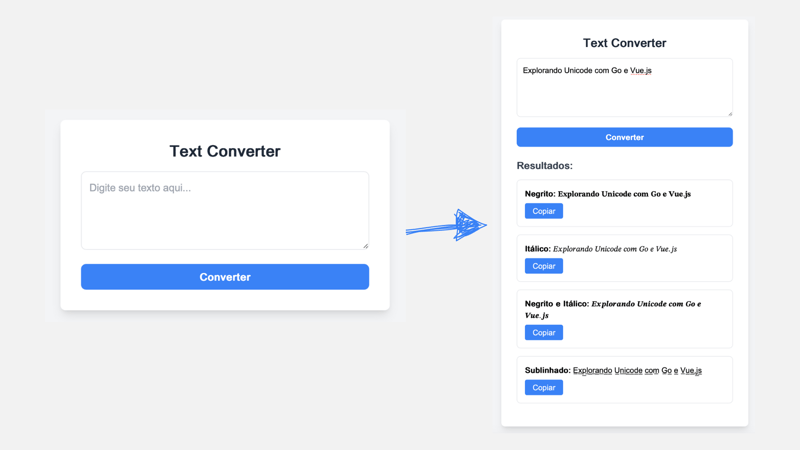
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。
プロジェクトの構造
Golang バックエンド
フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。
ファイル構造
TextCo
2025-01-17
コメント 0
374

ストレスを理解する: 原因、症状、効果的な管理のヒント
記事の紹介:ストレスは生活によくあるものですが、放置しておくと身体と精神の両方の健康に影響を与える可能性があります。原因を理解し、症状を認識し、効果的なストレス管理手法を採用することで、ストレスをより適切に処理できるようになります。
2024-11-25
コメント 0
1089

Redis Exporter サービスを使用した Redis ドロップレットの監視
記事の紹介:Redis データベースを効果的に監視することは、最適なパフォーマンスを維持し、潜在的なボトルネックを特定し、システム全体の信頼性を確保するために不可欠です。 Redis Exporter Service は、Prometheus を使用して Redis データベースを監視するように設計された堅牢なユーティリティです。
このチュートリアルでは、Redis Exporter Service の完全なセットアップと構成について説明し、監視ソリューションをシームレスに確立できるようにします。このチュートリアルに従うことで、Redis データベースのパフォーマンス メトリクスを効果的に監視するための完全に運用可能な監視セットアップを実現できます。
2025-01-06
コメント 0
837

Python の Pillow ライブラリを使用して画像上の複数行のテキストをラップしてレンダリングする
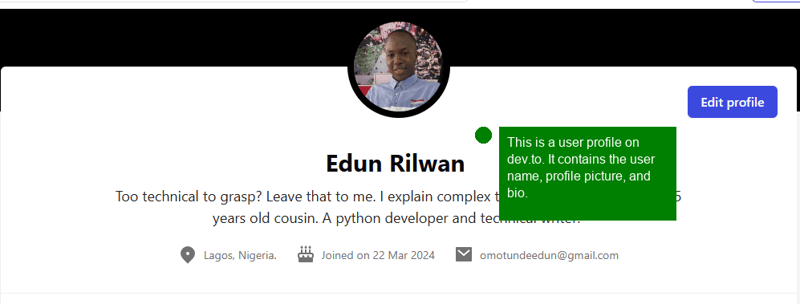
記事の紹介:Python 画像処理: Pillow ライブラリは、自動行折り返しテキスト注釈を実装しています。その豊富なオープンソース ライブラリにより、Python は画像処理の分野で主要なプログラミング言語になりました。 Pillow は、一般的に使用される画像処理ライブラリの 1 つで、シンプルで使いやすく、画像のスケーリング、トリミング、明るさの調整、注釈などの操作によく使用されます。ただし、Pillow にはテキスト注釈に関する問題があります。テキストがテキスト ボックスの幅を超えると、自動的に折り返されません。 Pillow ライブラリ自体はこの機能を提供していないため、ロジックの実装を自分で記述する必要があります。このチュートリアルでは、Pillow ライブラリを使用して Python でワードラップ テキスト ボックスを追加し、正しい画像テキストの注釈を付ける方法を示します。最終的な効果は次のとおりです。上の図は次のとおりです。
2025-01-14
コメント 0
888

2025年の最高のゲームモニター
記事の紹介:2025年の最高のゲームモニターの推奨ガイド
この記事では、2025年の最高のゲームモニターを推奨し、さまざまな予算とニーズをカバーし、自分に合ったモニターを選択するのに役立ちます。
監視の推奨事項:
1.最高の総合ゲーミングモニター:ASUS ROG SWIFT PG27AQDP
価格:約1,000ドル
ハイライト:480Hzのリフレッシュレート、1440p解像度、見事なHDR効果、テキストのギザギザと正確な色。
長所と短所:
利点:非常に高いリフレッシュレートは、スムーズなゲーム体験、優れたHDRパフォーマンス、優れた色の精度、ファンレスデザインにより、サイレント操作を保証します。
短所:高価で、わずかなVRRフリッカーがあります。
2。ベスト
2025-02-19
コメント 0
625

契約取引価格に影響を与える要因は何ですか?
記事の紹介:契約取引の価格は、原資産の価格、資金調達率、オープンポジション、市場センチメント、ニュースイベントなど、さまざまな要因の影響を受けます。これらの要因は契約の価格とトレーダーの潜在的な損益に影響を与えるため、これらの要因を理解することは効果的な取引戦略を立てる上で非常に重要です。この記事では、これらの要因を調査し、それらを活用して取引パフォーマンスを向上させる方法を検討します。
2024-12-13
コメント 0
807

Binance公式ウェブサイトのインストール登録ポータル
記事の紹介:2017年に設立されたBinanceは、主要な暗号通貨取引所です。そのプラットフォームは、技術的な強さ、ユーザーエクスペリエンス、モビリティで知られており、世界中で幅広い影響を与えています。 Binanceには高度なトレーディングエンジンとセキュリティ対策があり、便利なインターフェイスと多言語サポートを提供し、ユーザーベースと大量のトランザクションボリュームを備えており、ユーザーに効率的な取引体験を提供します。
2025-02-15
コメント 0
728

崩壊スターレイル Aventurine のビルドとチーム
記事の紹介:効果的な Honkai Star Rail Aventurine ビルドを組み立てるには、防御が 1 つ必要ですが、それは十分に必要です。アベンチュリンのキットにはたくさんの部品が含まれていますが、彼が行う最も重要なことはパーティー全体を守ることです。これらのシールドは防御力に応じて拡張されます
2024-11-25
コメント 0
1007

ホームオフィスのセットアップエッセンシャル:スペースを改善するための6つの原則
記事の紹介:効率的で快適なホームオフィススペースを作成する:仕事の効率を向上させるための6つの主要な要因
効率的なホームオフィス環境は、単一の要因によって決定されるのではなく、多くの要因の調和のとれた統一の結果です。強力なWi-Fiは揺れ椅子がもたらした欲求不満を補うことはできません。柔らかい自然光は、通りの向こう側の子供たちのus騒を隔てることはできません。効率的な作業を促進するスペースを作成するには、すべての詳細が重要です。
特定のニーズはキャリアによって異なりますが(ソフトウェアエンジニアはコピーライターよりも強力なコンピューターを必要とする場合があります)、理想的なホームオフィス環境を作成するには、次の6つの要素が不可欠です。
コアポイント:
肉体的にも心理的にも、住居内の独立した独立した作業エリアは、仕事と生活のバランスをとるために、レジャーと睡眠のエリアから隔離されています。
ホワイトノイズを使用します
2025-02-14
コメント 0
404

WordPressパワーユーザー向けの5つのヒント
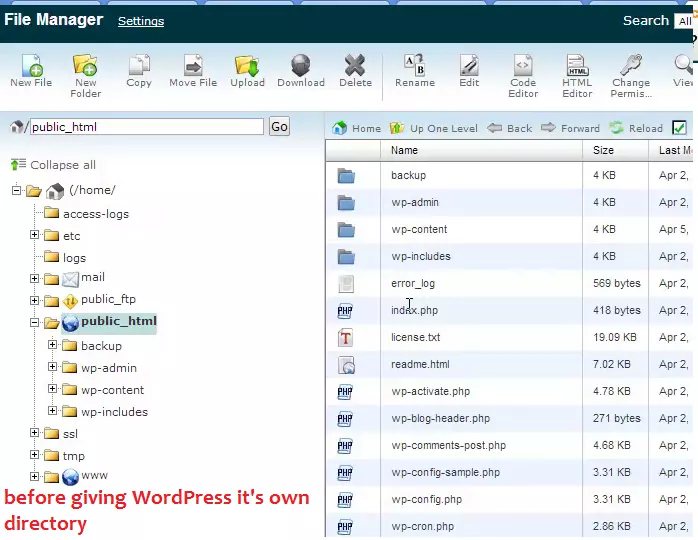
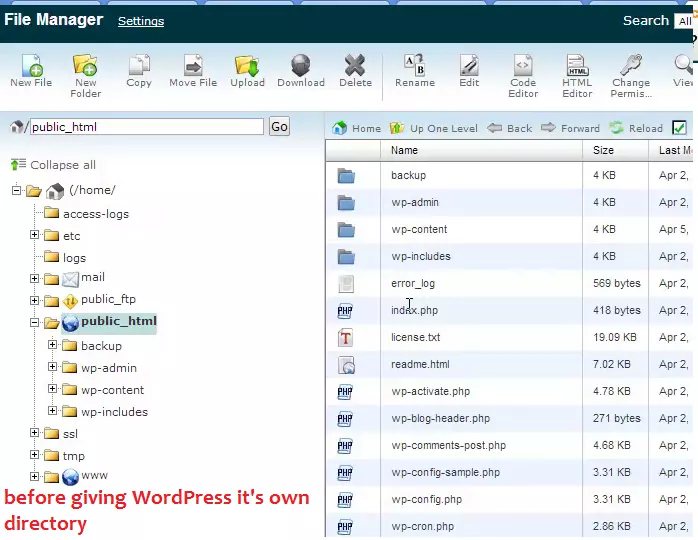
記事の紹介:WordPress Webサイトのセキュリティと効率を向上させるための5つのヒント
この記事では、WordPress Webサイトのセキュリティと効率を向上させるための5つの実用的なヒントを共有して、Webサイトの管理とメンテナンスを最適化するのに役立ちます。
キーポイント:
セキュリティを強化するには、WordPressインストールディレクトリの外にWP-Config.phpファイルを移動します。この動きはファイル機能に影響しませんが、ハッキングされるリスクを効果的に減らすことができます。
WordPressのインストールを管理し、WordPressの更新、バックアップの生成、WordPressを使用したWordPressマルチサイトのセットアップなどの一般的なタスクを実行します。
ログインと管理の背景にSSLを有効にして、セキュリティを強化します。これには必要です
2025-02-19
コメント 0
363

AI教室ツールとは何ですか?
記事の紹介:AI 教室ツールは教育分野で広く使用されており、教師と生徒に学習体験を向上させるための強力なサポートを提供します。これらのツールは、テキスト処理 (テキスト アナライザー、文法チェッカー、盗作検出ツール)、パーソナライズされた学習 (アダプティブ ラーニング プラットフォーム、仮想講師)、データ分析 (学習分析プラットフォーム、生徒評価ツール)、その他のユーティリティ ( AI 翻訳者、音声からテキストへのコンバーター)。これらのツールは人工知能テクノロジーを活用して、テキストの理解、文法の修正、オリジナルのコンテンツの作成、個別学習、教師の指導、データ分析、自動採点、異言語コミュニケーションをサポートします。これらの AI 教室ツールを統合することで、教育者はより魅力的で効果的かつ公平な学習環境を構築できます。
2024-11-29
コメント 0
1013