合計 10000 件の関連コンテンツが見つかりました

中国のバレンタインデーのカエル、ヒキガエル、孤独で未亡人 HD 絵文字画像
記事の紹介:多くのネチズンが中国のバレンタインデーにカエルとヒキガエルの絵文字を受け取りました。カエルとヒキガエルは何を意味しますか? 以下に、編集者が中国のバレンタインデーのカエル、ヒキガエル、未亡人の絵文字を紹介します。友達!中国のバレンタインデーのカエルの絵文字パッケージ - こんにちは、私はあなたの親戚や友人があなたのために予約した中国のバレンタインデーのカエルです。あなたは牛乳に興味があるかもしれません。お茶はタバコよりも高価ではありませんし、花束は消費量が多いとは考えられていません。 写真 >> バレンタインデーに花をしっかりと抱えている写真 >> キャベツのアニメーションが 1 つ必要です。
2024-07-15
コメント 0
880

浙江大学が新しいSOTA技術SIFUを提案:たった1枚の写真で高品質の3D人体モデルを再構築可能
記事の紹介:AR、VR、3D プリント、シーン構築、映画制作などの多くの分野において、服を着た人体の高品質 3D モデルは非常に重要です。従来の方法でモデルを作成するには多大な時間がかかり、完成するには専門の機器と技術者が必要です。代わりに、日常生活では、通常、携帯電話のカメラやウェブで見つけたポートレート写真を使用します。したがって、1 枚の画像から 3D 人体モデルを正確に再構成できる方法は、コストを大幅に削減し、独自の作成プロセスを簡素化することができます。以前の方法 (左) とこの方法 (右) の技術的ルートの比較 3D 人体再構成に使用される従来の深層学習モデルでは、多くの場合、画像から 2D 特徴を抽出し、2D 特徴を 3D 空間に転送し、3D 特徴という 3 つのステップが必要です。人体再建のため。ただし、これらの方法は 2D 特殊な場合に限定されます。
2024-01-18
コメント 0
768

事情に詳しい関係者らは、WeChatに導入される「小さな緑の本」は新しい機能ではなく、ビデオアカウントはすでに写真を投稿できると明らかにした。
記事の紹介:8月2日の当サイトのニュースによると、WeChatはグレースケールテストを行っており、「リトルグリーンブック」(非公式名)と呼ばれる新しい機能セクションを追加したという。 「テストユーザーは「Look at」インターフェースで画像メッセージを閲覧、公開できる。この件に詳しい関係者が本紙に語ったところによると、今日WeChatは非常に小規模な内部テストを実施した。この内部テストは新機能のためのものではない。ビデオアカウント自体写真、この内部テストでは、ユーザーが「見てみる」ページで写真をまとめて閲覧できるように、写真を公開するための別のボタンのみを設計しました。私たちの本来の目的は、ビデオ アカウント作成者が短いものを簡単に公開できるようにすることです。写真や文字によるコンテンツを充実させ、ユーザーの情報入手効率を向上させます。そのため、ビデオ アカウントのグラフィックおよびテキスト コンテンツの表示を最適化し、ユーザーは「見てみる」でビデオ アカウントのコンテンツを閲覧できるようになりました。
2023-08-04
コメント 0
1231

B612クリックパズルの操作方法 B612クリックパズルのステップ一覧
記事の紹介:「B612カジ」は、DIYステッカーや人気の特殊効果、高精細な美しさなどで若者に人気の総合カメラアプリです。今日は編集者が B612 クリックパズルの具体的な方法を紹介します。興味のある方はぜひご覧ください。 B612カジパズルの操作方法 1. まず、B612カジAPPのホームページでパズルを選択します。 2. 次に、コラージュする必要がある写真を選択し、「次へ」をクリックします。 3. 最後に、パズルのスタイルを選択し、右上隅の保存ボタンをクリックします。
2024-07-11
コメント 0
1152

HTML、CSS、jQuery: スライディング ピクチャー パズルを実装するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像スライディング パズルを実装するためのテクニック はじめに: Web デザインでは、画像スライディング パズル効果は一般的で魅力的な表示方法です。完全な絵を複数の小さなピースに切り出し、スライドやドラッグによってこれらの小さなピースを再び組み立てて完全な絵を完成させることで、人々にジグソーパズルのような感覚を与えます。この記事では、HTML、CSS、jQuery を使用してこのような画像スライド パズル効果を実現する方法と、具体的なコード例を紹介します。背景知識: はじめに
2023-10-26
コメント 0
1191

MeituXiuXiu でジグソーパズルを組み立てる方法
記事の紹介:美しい絵とパズルの達人がここにいます!ワンクリックとドラッグで、写真を数秒で興味深いストーリーのコレクションに変えることができます。おいしい食べ物を自慢したいですか?旅行の写真が山ほどありますか? Meitu Xiuxiu はそれを簡単に処理し、混乱を秩序に変え、無限の創造性を発揮します。では、Meitu Xiuxiu はどのようにパズルを解くのでしょうか? 1. 携帯電話で MeituXiuXiu アプリを開き、ホームページの [パズル] をクリックします。 2. 画像を選択したら、[パズル開始]をクリックします。 3. パズル テンプレート スタイルを選択し、右上隅のチェック マークをクリックして保存します。編集者の推奨: MeituXiuXiu ios バージョン
2024-07-12
コメント 0
1078

AE内蔵プラグインダイナミックコラージュの使い方と操作内容
記事の紹介:1. AE を開き、ダイナミック コラージュに名前を付け、対応するパラメータを調整します。 2. ctrl+i を使用して、準備した素材画像をインポートし、素材をタイムライン パネルに取り込みます。 3. ダイナミックコラージュを追加する素材画像を選択し、エフェクト-スタイライゼーション-ダイナミックコラージュに移動します; 効果を追加した後、素材画像に変化がないことがわかります。コラージュセンター: コラージュの中心点の位置を設定します。コラージュの幅と高さ: コラージュ画像の幅と高さを設定します。出力の幅と高さ: 画像出力の幅と高さを設定します;これはマスクに相当し、出力する領域を制御できます。放射状エッジ: チェックすると、画像素材にミラー効果がかかります。 Phase: 垂直面の位置を設定します。値を調整すると、ずれの効果が生じます。水平変位:水平変位にチェックを入れた場合
2024-04-07
コメント 0
1181

QQブラウザで画像の鮮明さを改善する方法
記事の紹介:QQ ブラウザの画像の高解像度を向上させるにはどうすればよいですか?ユーザーがより多くのトラフィックを節約できるように、モバイル QQ ブラウザの画質はデフォルトです。ただし、このモードの画像はあまり高画質ではないと思われるユーザーもいますので、高画質な画像を閲覧したい場合はモードを変更する必要があります。以下のエディターは、QQ ブラウザで高品質の画像を有効にする手順を示します。より高解像度の画像を表示したいユーザーは、次の手順を参照して設定できます。 QQ ブラウザで高品質の画像を開く手順: 1. まず、携帯電話で QQ ブラウザを開き、図に示すように、ブラウザの下部にあるメニュー バーの [マイ] 項目をクリックします。 2. この時点で、携帯電話用 QQ セキュリティ ブラウザのパーソナル センター ページに入り、図に示すように、ページの右上隅にある歯車の形の「設定」アイコンをクリックします。 3
2024-01-08
コメント 0
1221

Amap Mapで相乗りする方法_Amapの相乗り機能の使い方のご紹介
記事の紹介:旅行する必要があるとき、より経済的かつ環境的に旅行できるように、Amap を通じて相乗りパートナーを見つけることを考えたことはありますか?では、Amap マップ上で他の人と簡単に相乗りする方法をご存知ですか?次は編集者をフォローして見てみましょう! Amap で他の人と相乗りするにはどうすればよいですか?答え:「タクシーに乗る」-「Amap相乗り」-「目的地を確認」-「乗客数」-「今すぐ電話」。具体的な手順: 1. Amap APP を開き、ホームページの「タクシー」アイコンをクリックします。 2. クリックして入力すると、タクシー配車関連の操作インターフェイスが表示されます。 「Amap Carpooling」機能をクリックします。 3. 相乗りインターフェースでは、まず乗車場所を確認する必要があります。乗客の数を選択し、「今すぐ電話する」をクリックすると相乗りが完了します。
2024-06-14
コメント 0
1115

WeChatアプレットを使用して画像スプライシング機能を実現
記事の紹介:タイトル: WeChat アプレットで画像貼り合わせ機能を実現 モバイル端末の普及や写真趣味の隆盛に伴い、画像処理への需要はますます高まっています。この記事では、WeChat アプレットを使用して画像結合機能を実装する方法と、具体的なコード例を紹介します。 1. 技術的な準備 コードの作成を開始する前に、次のテクノロジを準備する必要があります。 WeChat 開発者ツール: WeChat アプレットの作成とデバッグに使用されます。 HTML5Canvas: 画像のスプライシングと合成を実装するために使用されます。 2. 新しいミニ プログラム プロジェクトを作成し、WeChat 開発者ツールを開きます。
2023-11-21
コメント 0
1640

PHP と Highslide を使用して画像のサムネイルを作成する
記事の紹介:Web デザインと開発において、写真は頻繁に使用される要素の 1 つです。ただし、Web ページに高解像度の画像が多数含まれている場合、ページの読み込み時間が大幅に増加し、ユーザー エクスペリエンスに影響を与えます。この問題を解決するには、画像のサムネイルを使用して元の画像のサイズを小さくし、それによってページの読み込み速度を向上させることができます。この記事では、PHPとHighslideを使って画像のサムネイルを作成する方法を紹介します。 Highslide は、美しい画像サムネイルと画像ブラウザを作成するための強力な JavaScript ライブラリです。
2023-05-11
コメント 0
1135

WPS2019でピクチャスタイルをクリアする方法 詳しいチュートリアルの紹介
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPSでピクチャースタイルをクリアする方法がまだ分からない友達もいますので、今日はピクチャースタイルをクリアする方法を紹介しますので、興味のある友達は見てください。方法の手順: 1. WPS2019 を開き、上の [画像ツール] タブを見つけます。 2. [画像のリセット] タブをクリックします。 3. [画像をリセット]を選択します。
2024-02-09
コメント 0
1186

WiFi なしで Ele.me の画質を高画質に調整する方法 WiFi なしで Ele.me の画質を高画質に調整する手順の紹介。
記事の紹介:Ele.me APP は、食べ物を注文するために不可欠なモバイル アプリであり、日常生活でよく使用される食べ物の推奨ツールでもあります。多くの友人が、WiFi なしで Ele.me の画質を高解像度に調整する方法を知りたいと思っています。時間を節約するために、以下に簡単に説明します。 WiFi なしで Ele.me の画質を高解像度に調整する方法 1. まず、Ele.me の [設定] インターフェースで [一般設定] をクリックします。 2. 次にページに入り、[非 Wi-Fi 環境での画質] をクリックします。 3. 最後に、[非 Wi-Fi 時の画質] 画面で画質を [HD] に設定します。
2024-07-11
コメント 0
519

PPTの背景画像のサイズを設定する方法
記事の紹介:PPT の背景画像のサイズを設定するには、画像を挿入し、サイズと位置を調整し、アスペクト比、解像度、ファイル サイズなどのサイズのベスト プラクティスに従う必要があります。その他のヒントには、画像のトリミングまたは拡大、塗りつぶしまたはタイルのオプションの選択、背景のクリアなどがあります。
2024-03-30
コメント 0
1075

Yuntu TV ライブ TV ピンイン
記事の紹介:1. Yuntu TV Pinyin Yuntu TV Live Pinyin Yuntu TV Pinyin - ワンストップのオンライン視聴 Yuntu TV Pinyin - ワンストップのオンライン視聴 Yuntu TV Pinyin は、ユーザーに利便性と高速、高解像度を提供するまったく新しいオンライン TV ライブ プラットフォームです。テレビ視聴体験。インターネットの急速な発展に伴い、テレビエンターテインメントに対する人々の需要も高まっています。 Yuntu TV 生放送ピンインは、ユーザーのさまざまなテレビ視聴ニーズに応えることに尽力しており、ユーザーはいつでもどこでもさまざまな分野の刺激的な番組を楽しむことができます。 Yuntu TV 生放送のピンインは何ですか? Yuntu TV Pinyin は、インターネット技術に基づいたライブ TV プラットフォームです。インターネットに接続するだけで、高精細かつスムーズな視聴効果を実現します。
2024-08-22
コメント 0
443
PHP 生成缩略图片的有关问题
記事の紹介:
PHP 生成缩略图片的问题我是这样想....我设置要生成的缩略图片大小为100*50我的原图片是1000*600我想把原图片等比缩放,水平或垂直居中.其它的地方用白色填充,不知道我的意思表达清了没------解决方案--------------------原图 w1 h1新图 w2 h2if w1/h1 > w2/h2 //缩放后高度不足 新图高
2016-06-13
コメント 0
835

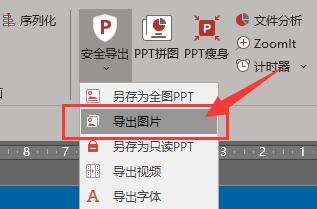
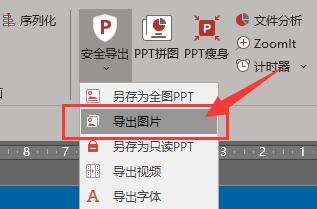
すべての PPT を高解像度画像にエクスポートするチュートリアル
記事の紹介:PPT を開き、メニュー バーで iSlide を見つけ、iSlide ツール グループで [安全なエクスポート] を選択し、[画像のエクスポート] をクリックし、ポップアップされた [画像のエクスポート] ウィンドウで、エクスポートするスライドの種類を設定します。 [名前を付けて保存] を選択すると、すべての PPT が高解像度の画像としてエクスポートされます。 「画像幅」でエクスポートする画像サイズを設定できます。
2024-04-17
コメント 0
865

PPTでパズル効果を作成する方法
記事の紹介:PPT のパズル効果は、PPT スライドに創造性に満ちたまったく新しい外観を与え、表現するコンテンツをより明確かつ直感的に表現できます。しかし、多くのユーザーはまだ ppt でパズル効果を作成する方法を理解していません。このサイトの次の記事では、編集者が制作手順を詳しく紹介します。詳しく知りたい人は、この記事をフォローしてください。まず、画像を挿入し、画像とまったく同じサイズのテーブルを挿入します。表内のセルの数は、画像を何個の部分に分割するかを表します。画像上で CTRL+X をクリックして切り取り、表の右クリック メニューを選択して形状形式を設定し、塗りつぶしで画像またはテクスチャ塗りつぶしを選択し、オプションのクリップボードに挿入して、[変換] にチェックを入れてください。画像
2024-04-29
コメント 0
1189

Vueで画像の部分拡大・縮小を実装するにはどうすればよいですか?
記事の紹介:Vueで画像の部分拡大・縮小を実装するにはどうすればよいですか?インターネットとモバイル機器の発展に伴い、写真は人々の日常生活に不可欠な部分になりました。 Web デザインでは、ページのコンテンツを充実させ、ユーザーに優れた視覚体験を提供するために画像を使用することが必要になることがよくあります。ローカルズームインおよびズームアウト機能により、ユーザーは画像の詳細をより明確に表示できるようになり、ユーザーのインタラクティブなエクスペリエンスが向上します。この記事では、Vueで画像の部分拡大・縮小機能を実装する方法を紹介します。まず、画像をサポートする機能を Vue プロジェクトに導入する必要があります。
2023-08-27
コメント 0
1753

Pixaloopの操作方法 Pixaloopの詳しい操作方法
記事の紹介:Pixaloopの操作方法(Pixaloopの詳細な操作方法)、具体的な操作方法は、多くのネチズンが知りませんので、編集者に従ってください。 Pixaloopのホームページを開いた後、写真を編集したいユーザーは、中央から「写真美化」機能をクリックし、携帯電話のローカルフォトアルバムで写真素材を選択する必要があります。編集ページの「美化」リストからワンクリックで美化を開始できるだけでなく、フィルター効果の設定やモザイク、ぼかしなどの画像効果の追加も簡単に行えます。 3. Pixaloop の「パズル」機能を利用して、携帯電話上の複数のローカル画像を一度に最大 9 枚までつなぎ合わせることができます。この方法では、パズル ページの下部からテンプレートを選択するだけで、ソフトウェアがテンプレートのカスタマイズに役立ちます。
2024-06-19
コメント 0
1200