合計 10000 件の関連コンテンツが見つかりました

CSS 新しいロゴのバックストーリー
記事の紹介:したがって、あなたは新しい CSS ロゴについて知っていて、見たことがあるはずです。そうです、人々は「CSS は永久に変わった」と言っています。しかし、なぜその特定の紫色が新しい CSS ロゴに使用されたのかご存知ですか?
したがって、新しい CSS ロゴには #663399 w という色が含まれます。
2024-12-11
コメント 0
918

CSS を使用してロゴ内のテキストを非表示にする方法
記事の紹介:ロゴのテキストを非表示にして背景画像を表示するには、この CSS テクニックを使用できます。このメソッドは、text-indent を使用してテキストを表示領域の外に移動し、その他のプロパティを使用して、レイアウトに影響を与えることなくテキストを非表示に保ちます。
a.ロゴ {
テキストインド
2024-12-27
コメント 0
587

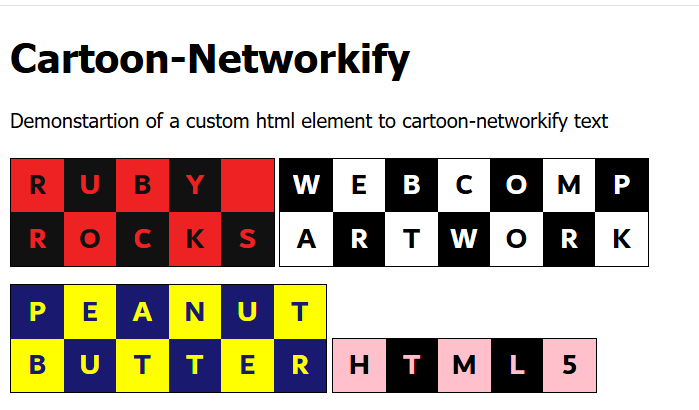
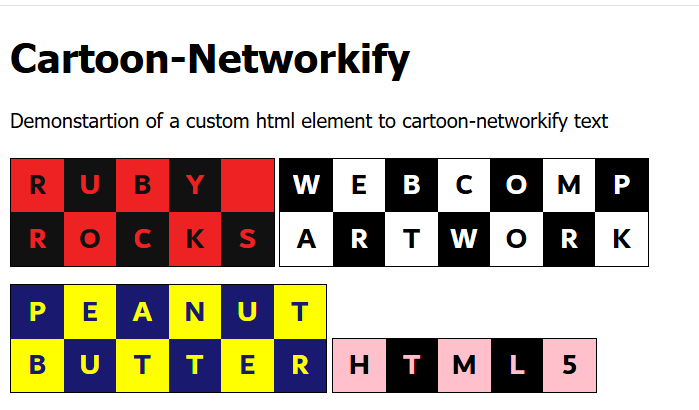
Web コンポーネントを使用した漫画ネットワークのロゴ
記事の紹介:私は子供の頃から、古典的なカートゥーン ネットワークのロゴが大好きでした。
カスタム HTML 要素を作成して、テキストをさまざまな色で似たものにしました。
class CartoonNetworkify extends HTMLElement {
// 色の更新に応答する
静的観察属性
2024-12-27
コメント 0
389
PHP QR Code クラス ライブラリを使用して、中央にロゴのある QR コードを作成します
記事の紹介:PHP QR Code クラス ライブラリを使用して、中央にロゴのある QR コードを作成します。PHP QR Code クラス ライブラリを使用して、ブラウザ出力の例: <?include "phpqrcode/phpqrcode.php";$value= "http://s .bookphone.cn/chinabook/index.php/adminhtml/Croles/admin";$er
2016-06-13
コメント 0
1053

HTML CSS でのロゴのデザイン効果
記事の紹介:フォローしてください: https://www.instagram.com/webstreet_code/
?コードを魔法に変える! ?今日のビデオでは、HTML、CSS、JavaScript を使用して鮮やかな 3D ソーシャル メディア アイコンを作成する方法について詳しく説明します。ポートフォリオやプロジェクトにスパイスを加えるのに最適です。 ?時計、
2024-10-27
コメント 0
489
PHP でイメージを生成する 2 つのステップ
記事の紹介:PHP で画像を生成する 2 つの方法 方法 1: GD<span style="white-space:pre"> </span>//デフォルトのロゴのプライベート関数generation_default_img($width,$height,$img_type,$output_url) { / /デフォルトをチェック
2016-06-13
コメント 0
1982