合計 10000 件の関連コンテンツが見つかりました

Word 文書でテキストの影効果を作成する方法 Word のテキストの影効果作成チュートリアル
記事の紹介:Word文書にテキストの影効果を作成するにはどうすればよいですか?多くのユーザーは、ドキュメントのコンテンツを編集するときにテキストに影効果を追加したいと考えていますが、その設定方法がわかりません。制作をマスターしたい場合は、今日のソフトウェアチュートリアルのエディターが具体的な手順を共有します。影の効果に興味のある友人は、PHP 中国語 Web サイトにアクセスして、関連する操作手順を入手してください。 Word 文書でテキストの影効果を作成する手順は次のとおりです。 まず、テキスト内のテキストをマウスで選択します。次に、図に示すように、右クリックしてフォントを選択します。 [フォント オプション] ウィンドウが表示され、[効果] タブが表示されます。図に示すように、影の前のチェック マークをオンにします。 OK、写真の通りです。フォント効果を復元する必要がある場合は、チェック マークを外してください。
2024-08-29
コメント 0
812

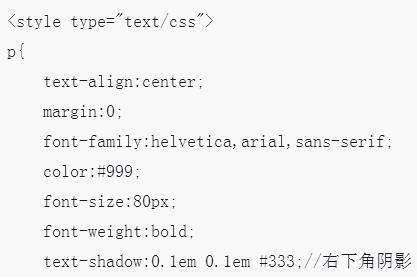
CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。
記事の紹介:CSS テキストのシャドウと効果: テキストにさまざまなシャドウと特殊効果を追加します。特定のコード例が必要です。Web デザインでは、テキストは情報を表示する重要な方法の 1 つです。ページのプレゼンテーションをより鮮やかで魅力的なものにするために、CSS を通じてテキストにさまざまな影や特殊効果を追加できます。この記事では、いくつかの一般的なテキスト シャドウと特殊効果を紹介し、対応するコード例を示します。 1. テキストのシャドウ効果 テキストのシャドウを追加すると、CSS の text-shadow プロパティを通じてテキストにシャドウ効果を追加できます。 t
2023-11-18
コメント 0
1670

AEテキストにインナーシャドウを追加する方法_AEシャドウ効果の実装方法
記事の紹介:1. AE ソフトウェアを開き、プロジェクトと合成を作成します。 2. テキスト ツールを使用して、シーンにネットワーク エクスペリエンス テキストを入力します。 3. テキストレイヤーを選択し、右クリックしてレイヤースタイルを展開します。 4. レイヤースタイルリストからインナーシャドウを選択します。 5. テキスト レイヤーのドロップダウン プロパティを展開し、内側のシャドウ パラメータを変更して、目的の内側のシャドウ効果を取得します。
2024-04-07
コメント 0
881

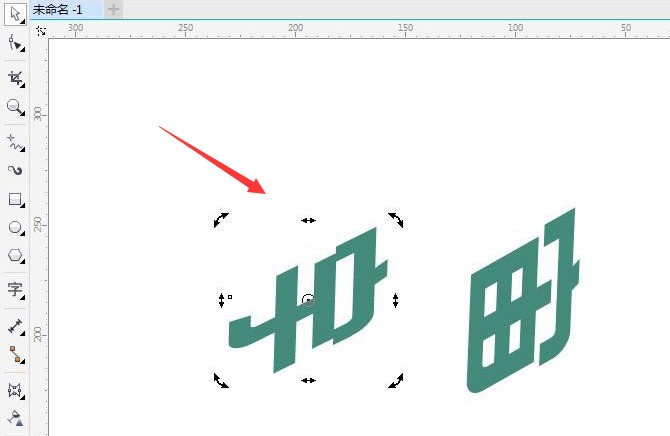
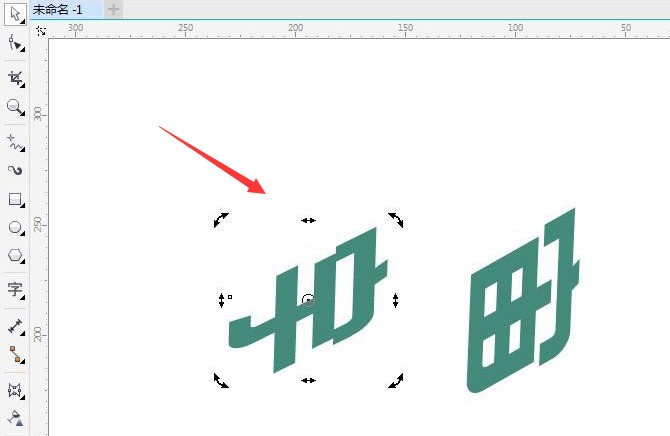
CDRフォントに尾引き効果を付ける方法_CDRテキストにグラデーションの立体影を付ける方法の紹介
記事の紹介:1. テキストツールをクリックしてテキスト内容を入力し、マウスでテキストを選択して右に傾け、同時にテキストのコピーをコピーします。 2. 3D ツールを開き、テキストを下にドラッグします。 3.次に、設定ウィンドウで、消失点を背面に変更します。 4. すべての 3 次元テキストを選択し、分割された 3 次元グループ ボタンを右クリックします。 5. 最後に、透明度ツールをクリックして、上から下のグラデーション効果を作成します。コピーした文字に白いストロークを追加し、3Dグラフィックスの真上に配置します。
2024-05-08
コメント 0
765

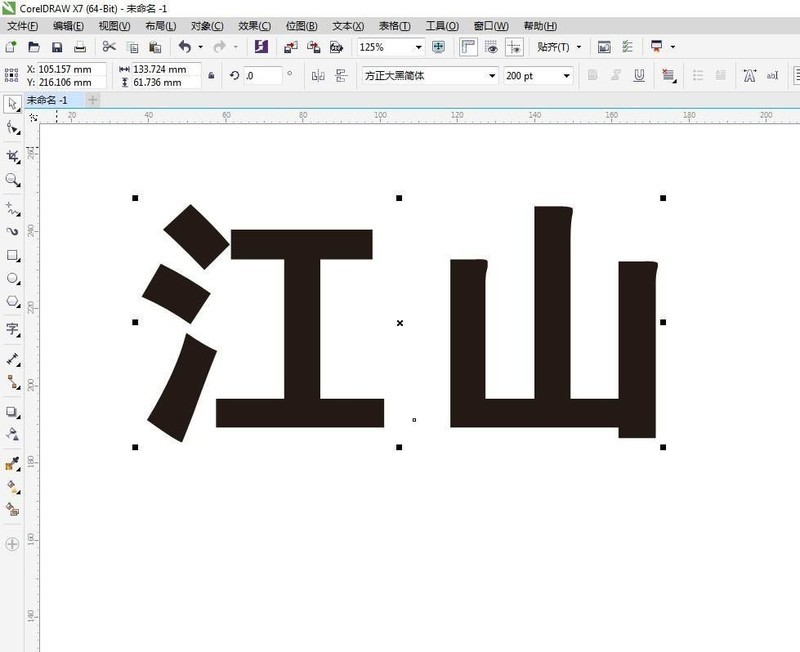
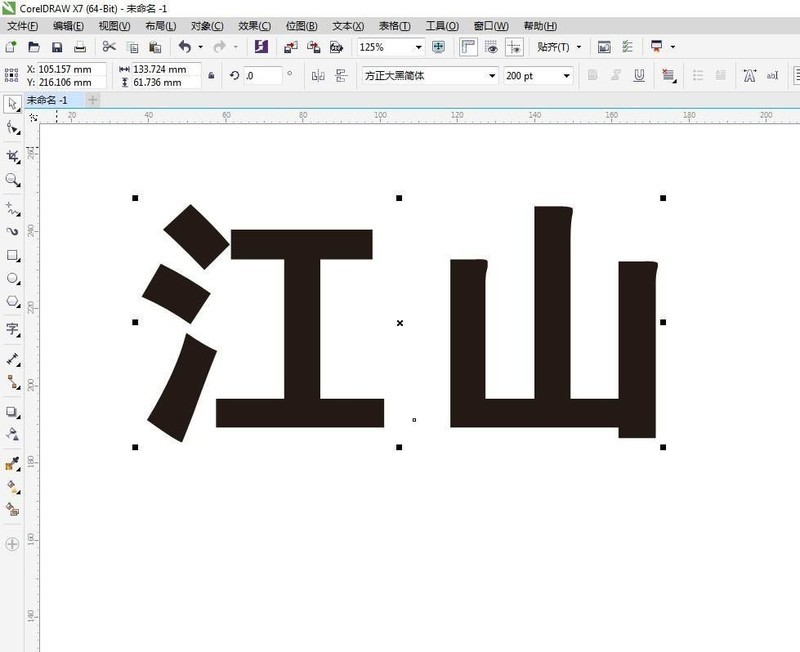
CorelDRAW で角度のあるテキストをデザインする方法 cdr ベベルの 3 次元テキスト効果を実現する方法
記事の紹介:CorelDRAW ソフトウェアを開き、編集ウィンドウに入ります。必要なテキストを入力し、必要なフォント サイズとフォントを設定します。テキストを選択し、「効果 - ベベル」をクリックして設定ウィンドウを開きます。設定ウィンドウで、距離パラメータを入力します。 [適用]をクリックして、3D ベベル効果を取得します。強度、方向、高さのパラメータを調整し、再度「適用」をクリックすると、最良の効果が得られます。背景の塗りつぶし色を持つ四角形を追加します。最終的な効果は以下の通りです。
2024-06-02
コメント 0
1130

CDR テキストの 3 次元サラウンド効果の作成方法 CDR テキストの 3 次元サラウンド効果の作成方法
記事の紹介:1. まず、CDR ソフトウェアで、左側のテキストツールと楕円ツールをクリックし、文字を入力して正円を描きます。 2. 次に、文字をコピーし、マウスの右ボタンで楕円の上にドラッグし、 「テキストをパスに合わせる」ボタン 3. 次に、同じ手順を使用して、黒いテキストを楕円の下にドラッグします。 4. Alt キーを押してテキストを選択し、タイプを 3 次元サラウンド効果に変更します。 5. 最後に、Ctrl+ キーを押します。キーボードの K キーを押してテキストを円から分離し、テキストに灰色のグラデーションの塗りつぶしを追加し、[OK] をクリックして保存します。
2024-06-12
コメント 0
889

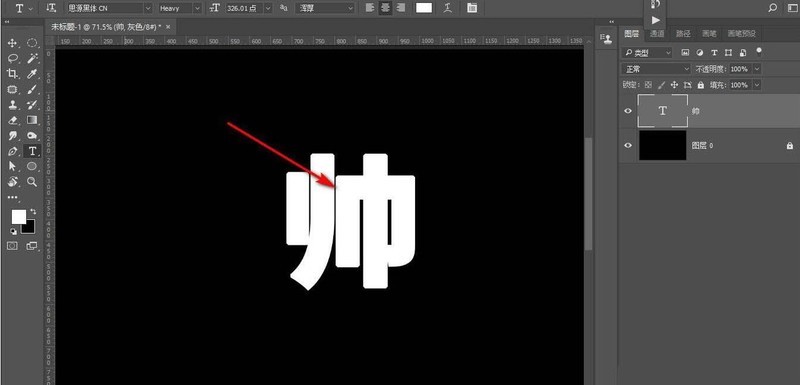
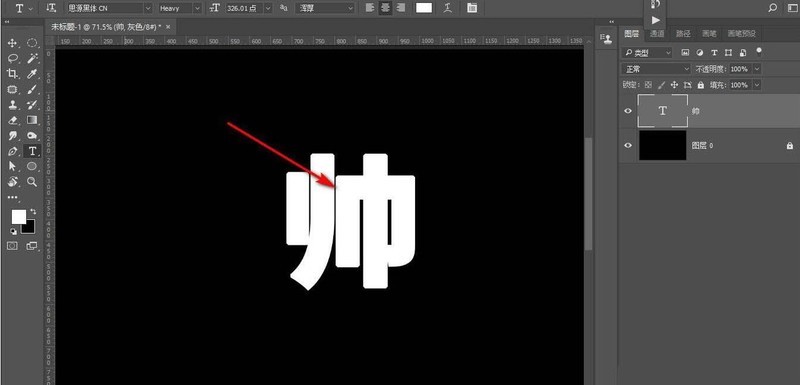
Photoshopでカラーブロックを使用してテキストに立体感を加える方法
記事の紹介:1. Photoshop のテキスト ツールを使用してテキストを入力します。 2. まずテキストレイヤーを編集できるようにラスタライズします。 3. Ctrl キーを押したままテキストの選択範囲を作成し、新しい空のレイヤーを作成します。 4. 次に色で塗りつぶし、移動ツールを選択します。 5. キーボードの方向キーを押して微調整すると、立体感が出ているのがわかります。 6. もう一度操作を繰り返し、別の色で塗りつぶすと、効果がより明確になります。
2024-04-01
コメント 0
1094

CSS3 の新機能の概要: CSS3 を使用してフォント スタイルを変更する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してフォント スタイルを変更する方法 CSS3 のリリースにより、これらの新機能を使用して Web ページのフォント スタイルを変更し、ページをよりユニークで魅力的なものにすることができます。この記事では、いくつかの CSS3 の新しい機能を紹介し、それらを使用してフォント スタイルを変更する方法をコード例を通して示します。テキストシャドウ: テキストシャドウを追加することで、フォントに立体感を加えてより目立たせることができます。 text-shadow 属性を使用して実現します
2023-09-08
コメント 0
1396

CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法
記事の紹介:CSS3 の新機能の概要: CSS3 を使用してテキスト効果を実現する方法現代の Web デザインでは、テキストの表現は従来の組版に限定されず、デザインの創造性とユーザー エクスペリエンスの組み合わせに重点が置かれています。フロントエンド開発者にとって強力なツールである CSS3 は、豊かで多様なテキスト効果を実現するための多くの新機能を提供し、Web デザインをより鮮やかで興味深いものにします。この記事では、CSS3 のいくつかの新機能を紹介し、テキスト効果の実装例を示します。テキストのシャドウ text-shadow 属性を使用して、テキストにシャドウ効果を追加します。
2023-09-11
コメント 0
1512

CSS を使用して要素にシャドウ効果を実現する方法
記事の紹介:CSS を使用して要素の影効果を実装する方法には、具体的なコード例が必要ですが、Web デザインでは、要素に影効果を追加すると、ページをより鮮やかで立体的にすることができます。 CSS を使用すると、簡単なコードでさまざまな影効果を実現できます。この記事では、要素のシャドウ効果を実現するための一般的な方法をいくつか紹介し、具体的なコード例を示します。 box-shadow 属性 box-shadow 属性は、CSS3 でボックスの影効果を追加するために使用される属性で、影の色、位置、サイズを制御できます。
2023-11-21
コメント 0
1172

AIを使って青い文字と黄色の縁を持つ立体キャラクターをデザインする方法
記事の紹介:AI ソフトウェアを開き、描画インターフェイスに入ります。 [テキストツール]をクリックし、アイコンのようにテキストパラメータを設定すると、[青文字と黄枠の立体文字]のテキスト制作が完了します。 [グラフィックスタイルライブラリメニュー]-[3D効果]をクリックすると、3D効果グラフィックスタイルツールバーが表示されます。文字を選択し、[青文字黄枠立体スタイル]をクリックすると青文字黄枠立体スタイル効果の作成が完了します。
2024-04-23
コメント 0
642

PHP CMS システムにおける一般的なシャドウ効果の設計方法
記事の紹介:インターネットの継続的な発展に伴い、コンテンツ管理システム (CMS) は多くの企業および個人の Web サイトにとって最初の選択肢となっています。 PHP は、主流の Web サイト開発言語として、開発される CMS システムとしても広く普及しています。中でも影効果は設計者や開発者がよく使う技術の一つとなっており、本記事ではPHPCMSシステムにおける一般的な影効果の設計手法を紹介します。 1. シャドウ効果の意味 シャドウ効果とは、色のグラデーションや暗くしたり濃くしたりすることにより、立体感や奥行き感を与える仮想的な立体感のことです。存在する
2024-03-27
コメント 0
810

CSS を使用して要素に境界線のシャドウ効果を実現する方法
記事の紹介:CSS を使用して要素の境界線の影効果を実現する方法には、具体的なコード例が必要です。近年の Web デザインでは、可能な限り現実的で階層的なページ効果を提供することを目標として、ユーザー エクスペリエンスにますます注目が集まっています。 。要素の影効果もその 1 つで、ページに立体感を追加し、要素をより際立たせて魅力的にすることができます。この記事では、CSS を使用して要素の境界線の影効果を実現する方法を紹介し、具体的なコード例を示します。要素の境界線の影効果を実現するには、CSS の box-shadow プロパティを使用できます。この属
2023-11-21
コメント 0
2156

CSS テキスト シャドウ プロパティの分析: text-shadow と box-shadow
記事の紹介:CSS テキスト シャドウ プロパティの分析: text-shadow および box-shadow Web デザインでは、テキスト効果を強化し、より豊かな視覚効果を表現するために、CSS はテキスト シャドウを設定するためのいくつかのプロパティを提供します。 2 つの一般的なテキスト シャドウ プロパティは、text-shadow と box-shadow です。これら 2 つの属性を適切に使用することで、さまざまなクールなテキスト効果を簡単に実現できます。 text-shadow プロパティ text-shadow プロパティ
2023-10-20
コメント 0
1959

CSS を使用してマウスホバー時の影効果を実現するためのヒントと方法
記事の紹介:CSS を使用してマウスホバー時の影効果を実装するためのヒントと方法には、特定のコード例が必要です。Web デザインでは、マウスオーバー効果は一般的なインタラクション方法の 1 つです。マウスホバー時に要素に特定の効果を表示させることで、ユーザー エクスペリエンスと Web サイトの魅力を向上させることができます。その中でもCSSを利用してマウスホバー時の影効果を実装する方法が一般的で簡単です。この記事では、この手法の実装方法と具体的なコード例を紹介します。 1. シンプルな影効果 まず、CSS を使用して基本的なスタイルを定義する必要があります。
2023-10-20
コメント 0
1418