合計 10000 件の関連コンテンツが見つかりました
jQuery は非常に実用的で美しい選択ドロップダウン メニューの選択を実装します。
記事の紹介:この記事では主に、非常に実用的で美しい選択ドロップダウン メニューの選択効果を実装するための jQuery を紹介します。これは、jQuery を通じて選択ドロップダウンの選択効果をシミュレートし、ドロップダウン項目をクリックして選択して入力ボックスに入力する機能を備えています。とても美しく実用的です。必要な方は以下を参照してください。
2016-05-16
コメント 0
1759

Excel の F4 ショートカット キーを使用して繰り返しのタスクを処理する詳細な方法
記事の紹介:1. データを加工する場合、一定範囲の数値を色で塗りつぶす必要があり、下表の 1 ~ 5 の数値を黄色で塗りつぶします。 2. 黄色で塗りつぶす必要があるセルを選択します。表内の 1 ~ 5 の数字は連続していないため、最初に連続するグループを選択し、ツールバーの [黄色で塗りつぶす] ボタンをクリックする必要があります。 3. 塗りつぶし効果 4. 1 から 5 までの他の数字をそれぞれ選択し、塗りつぶしボタンを何度もクリックするのは非常に面倒です。このような場合に F4 キーが役立ちます。入力したいセルを選択し続けます。 5. 選択後、左手で F4 を直接押します F4 の機能はデフォルトで最後の操作コマンドを繰り返すことであり、効果は最後の充填と同じです。 6. 入力する必要がある残りのセルを選択し続け、F4 キーを押して、OK!仕事は終わりました。 Fが無い場合
2024-03-30
コメント 0
1276

ワードの背景色を他の色に変更する方法
記事の紹介:Word の背景色を別の色に変更する方法: 1. Word 文書を開き、ページ レイアウトを選択し、ページの色をクリックして塗りつぶし効果を選択します; 2. 塗りつぶし効果ダイアログ ボックスで別の塗りつぶしの種類を選択し、次に塗りつぶしの色を選択します; 3. [変更] をクリックします 複数の色の場合は、カスタム カラーを使用します; 4. カラー ダイアログ ボックスでカスタム オプションを選択し、RGB または 16 進値を入力して必要な色を作成します; 5. [OK] をクリックします。
2023-07-21
コメント 0
9318

checkBoxラジオ選択効果のJS実装サンプルコード
記事の紹介:この記事では主に、JS を使用した checkBoxd のラジオ選択効果について説明します。簡単に言うと、チェックボックスの 1 つが選択されている場合は、他のチェックボックスをオフに設定してラジオ選択効果を実現します。多くのブログが同様の関数を記述していますが、そのほとんどは jquery に基づいています。ここではネイティブ js を使用してこの関数を実装します。
2018-02-27
コメント 0
6036

jqueryは内容の値を置き換えます
記事の紹介:jQuery (つまり「$」) は、ドキュメント操作、イベント処理、アニメーション効果、AJAX などをガイドするために使用される JavaScript ライブラリです。 jQuery を使用すると、HTML と CSS を簡単に操作して、より優れたインタラクティブな効果を実現できます。 jQuery を使用する場合、ページ上の特定のコンテンツ値を置き換える必要がある場合があります。以下では、jQuery を使用してコンテンツの値を置換する方法について説明します。 1. テキスト コンテンツを置換する テキスト コンテンツを置換するには、まず対応する要素を選択する必要があります。 jQuery セレクターを使用して、目的のフィールドを選択できます。
2023-05-28
コメント 0
1241

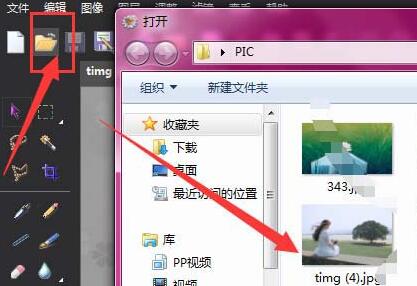
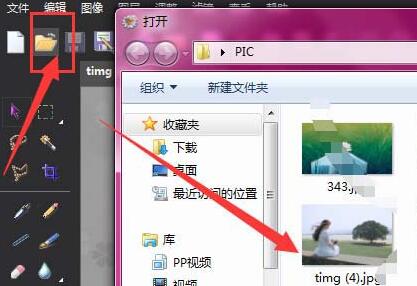
Picture Factory で写真にリップル フィルター効果を追加する方法のチュートリアル
記事の紹介:1. 画像ファクトリーで、ギャラリーを開いて画像を挿入することを選択します。 2. 画像の挿入を選択した後、右側のフィルター プロパティを選択し続けます。 3. エフェクトのプロパティで ripple アトリビュートを見つけて、[追加] を選択します。 4. 波紋効果を追加すると、図に示すように、画像に波紋のような効果が現れます。その効果を実現するために波紋の属性値を調整できます。 5. 写真に示すように、波紋の長さと量を増やすと、写真内の波紋効果がより明白になります。 6. 最後に、設定した画像を保存または名前を付けて保存します。
2024-06-09
コメント 0
1150

PPTで画像アニメーション効果を作成する詳細な方法
記事の紹介:1. PPT を開いた後、上部のツールバーをクリックし、[挿入] を見つけて、[図の挿入] を選択します。作成したい効果を含む画像を挿入します。 2. 上のツールバーをクリックしてアニメーションを見つけます。 3. アニメーション化する画像を選択し、アニメーション バーの下にある [アニメーションの追加] を見つけます。 4. [アニメーションの追加] をクリックした後、画像に必要な効果を選択します。 5. 選択後、アニメーションバーの下に画像を表示する時間と方法を設定することもできます。
2024-03-26
コメント 0
1222

JavaScript は、選択したボックスに対する特殊効果の生成を実装します。
記事の紹介:この記事の例では、フォーム内のチェックボックスに枠線の表示効果を追加するJS実装について説明します。皆さんの参考に共有してください。詳細は以下の通りです。 ここでは、チェックボックスの選択効果、フォーム内のチェックボックス効果、チェックマーク効果のシミュレーション、JSとHTML5を組み合わせた美化効果をJavaScriptを使用して実現しています。今流行りのエフェクトのようです!
2017-08-22
コメント 0
1554

Pace.js ページ読み込み進行状況バー plugin_javascript スキル
記事の紹介:Pace.js と選択したテーマの CSS ファイルをページに導入すると、ページに美しい読み込みの進行状況と Ajax ナビゲーション効果を与えることができます。コードにフックする必要はなく、進行状況が自動的に検出されます。色や複数の効果を選択でき、ミニマリスト、フラッシュ、MAC OSX、左塗りつぶし、上塗りつぶし、カウンター、バウンスなどがあります。
2016-05-16
コメント 0
1400

ボックス選択効果を実現する純粋な CSS
記事の紹介:CSS チュートリアル: この記事では、純粋な CSS を使用してマーキー選択効果を実現する方法について説明します。一定の参考値があり、お役に立てれば幸いです。
2020-11-09
コメント 0
4981

jqueryで時間制御を選択する方法
記事の紹介:インターネットの発展に伴い、Web 開発では時間選択コントロールがますます一般的に使用されるようになりました。その中でも、jQuery タイムピッカー プラグインは、簡単な操作と美しい効果という明らかな利点を備えており、開発者によって広く歓迎され、サポートされています。この記事では、開発者が時間選択コントロールをより迅速かつ簡単に実装できるようにする jQuery タイム ピッカー プラグインの使用方法を紹介します。 1. jQuery タイム ピッカー プラグインの概要 jQuery タイム ピッカー プラグインは、jQuery ライブラリに依存する、高速かつ柔軟なクロスブラウザーの日付と時刻ピッカー プラグインです。
2023-05-23
コメント 0
2134

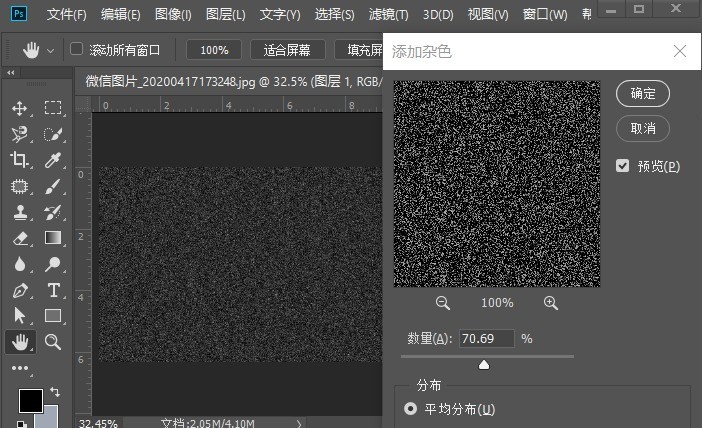
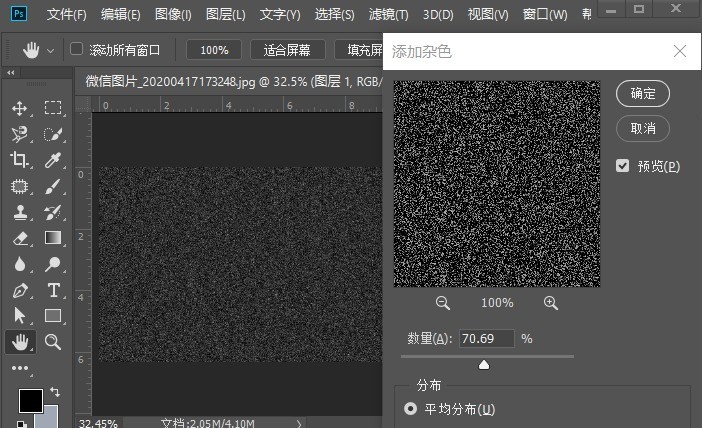
Photoshop を使用して衣装ポートレート写真に雪の効果を追加する方法_衣装ポートレート写真に雪の効果を追加する Photoshop チュートリアル
記事の紹介:1.PSを開き、素材をPSにドラッグし、新しいレイヤーを作成し、黒で塗りつぶします。メニューバーの[フィルター-ノイズ-ノイズの追加]を見つけて、[OK]をクリックします。 2.メニューバーの[フィルター-ぼかし]を見つけます- [ガウスぼかし] 3. しきい値を選択し、適切なパラメータを設定します。 4. 2 つのレイヤーを選択し、[Ctrl+e] を押してレイヤーを結合し、再度 [フィルター - ぼかし - ガウスぼかし] を選択します。 5. ブレンド モードの [スクリーン カラー] を選択します。 、不透明度を下げ、マスクを使用して不要なものを消去すると、降る雪の効果が作成されます。
2024-06-04
コメント 0
589

PPT スライドの背景を設定するのと同じ方法
記事の紹介:1. PPT を開いてスライドを作成する ここでは、エディターが PPT ドキュメントを開いた状態です。 2. まずスライドの数を見積もって、[挿入]-[新しいスライド]コマンドを使用していくつかのスライドを挿入します(私は 5 枚のスライドを挿入しました)。 3. 5枚の写真をまとめて選択し、Ctrlキーを押しながら選択します。 [右クリック]をクリックして背景を選択します。 4. [背景]メニューが表示されるので、添付画像の丸で囲った場所を選択します。 5. [塗りつぶし効果ダイアログ]が表示されるので、添付図の丸で囲った範囲を選択します。 6. デスクトップ上の画像を選択し、[挿入]をクリックします。 7. 最初に[塗りつぶし効果]メニューに戻り、次に[背景]メニューに戻ります。添付画像の丸で囲った場所を選択してください。 8. このようにして、5 つのスライドの背景が同じになります。
2024-03-26
コメント 0
533
マルチレベルのチェックボックスをシミュレートするための jquery コード
記事の紹介:今日は、jquery の威力を改めて体験しました。コード ブロックは 2 つの部分に分かれています。1 つはすべてを選択した場合の効果で、もう 1 つは現在のチェック ボックスの親ボックスです。現在のボックスの兄弟がすべて揃っているかどうか 親ボックスが選択されているかどうかを確認します。
2016-05-16
コメント 0
935

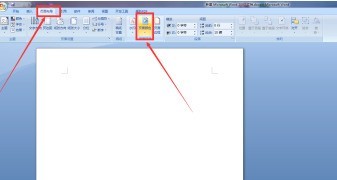
Wordで背景画像を設定する方法を紹介します。
記事の紹介:1. [ページレイアウト]をクリック ==> [ページカラー]をクリックします。 2. ポップアップウィンドウの[塗りつぶし効果]をクリックします。 3. [画像]をクリック ==> [画像の選択]をクリックします。 4. ここで設定したい写真を見つけます。 5. 画像を選択したら、[OK]をクリックします。
2024-04-25
コメント 0
445

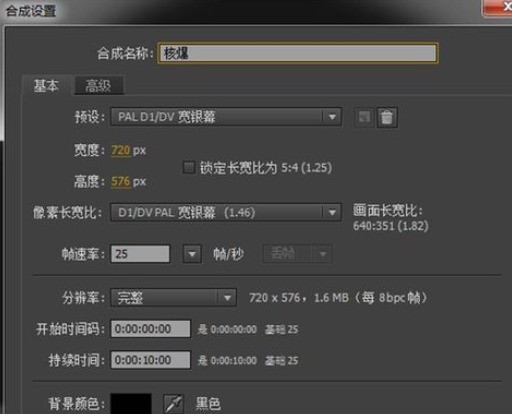
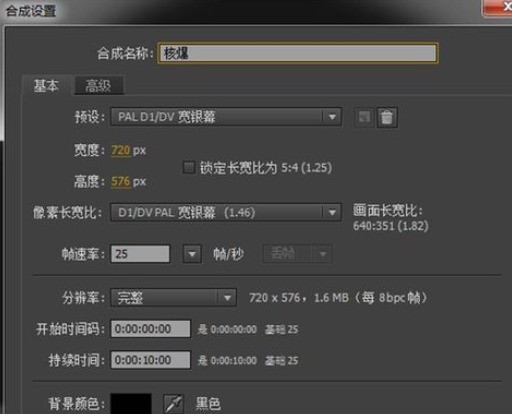
AE で核爆発エフェクトを作成するためのグラフィックスとテキストの方法
記事の紹介:新しい AE プロジェクトを作成し、レイヤーをクリックしてソリッド カラー プロジェクトを作成し (AECS4 以降のバージョンではソリッド レイヤーを選択します)、Nuclear Explosion という名前を付け、エフェクトとプリセットでフラクタル ノイズを見つけます ((AECS4 以降のバージョンはフラクタル ノイズです)を選択し、ソリッド レイヤーにドラッグします) フラクタル タイプで渦を選択します (AECS4 以降のバージョンではスパイラルを選択します)。効果は図のようになります。ノイズ タイプとしてソフト リニアを選択し、色付きのライト効果を追加するために反転を選択します。 AECS4 以降のバージョンはカラー ライトです) 出力ループを選択し、図に示す効果に色を調整し、ライトの長さを調整し、数値を 20 に設定します。フラクタル ノイズ設定を溶かすことにより、タイプをスケーリングします (AECS4 以降のバージョンは比例)。キー フレームは、爆発的な動きを伴う核爆発の効果です。
2024-04-28
コメント 0
805